あなたの周りの誰もそれについて推測しないように、あなたは絶えず働く必要があります。 しかし、多くの場合、仕事中に、あらゆる種類の無関係なことに気を取られます。 ニュースを読む、メールを見る、メッセージ履歴を見る。 その結果、気を散らす活動は時間がかかりすぎ、イメージが損なわれます。 時々、私は露出に近いです。
しかし、「ポモドーロ」と呼ばれる作業時間を管理する方法を見つけました。 そして、彼はアプリケーション「労働者のタイマー」を書きました。 私はAndroid開発者だからです!

そのため、以下では、創造的なスローイング、パズル、および創造的なプロセスに関連するその他の魅力について説明します。
パート1(陰気)
ポモドーロシステムについて簡単に説明します。 すべての労働時間を、「トマト」と呼ばれる特定の作業セグメントと休憩に分割します(名前は、フランチェスコチリーロ法の発明者が使用したキッチンタイマーの形式に由来します)。 一般的に受け入れられている比率は、勤務時間25分、休憩時間5分です。
主なアイデアは、何も気を散らされることなく、実際に仕事/勉強する作業時間(25分)です(本当に、本当に何もありません)。 次に、5分間(刑法と公道の枠組み内で)必要なことを行います。
始める前に、各タスクに費やす「トマト」の数のリストを作成します。 例:試験の準備-3ピース、新しい教材の学習-4など
私自身の経験から、この手法は非常に効果的であると言えます(当然、自分で経験しなければアドバイスしなかったでしょう)。
この手法の発明者は、トマトの形をしたキッチンタイマーを使用しました。この名前から実際に名前が付けられました。 しかし、オフィスでそれを使用し、奇妙なカチカチと予期せぬ電話で同僚を怖がらせることは、一般的ではありません。 そのため、電話でストップウォッチを使用する前に、メモ帳を使用しました。 しかし、それは便利でもありませんでした。
Androidマーケットには、トマトのテクニックに取り組んでいる多くのタイマーがあります。 広告やその他の怪しげな魅力のない、機能を追加せずに(以前のボスの言葉で言う「ホイッスル、フェイク、キャンディラッパー」)、ランプのような独自の温かいものが欲しかった。 さらに、私自身も自分の時間間隔を調整したかった。
そして、そこでも、大人のように自分のアプリケーションを書きたかったのです。
パート2(実験的)
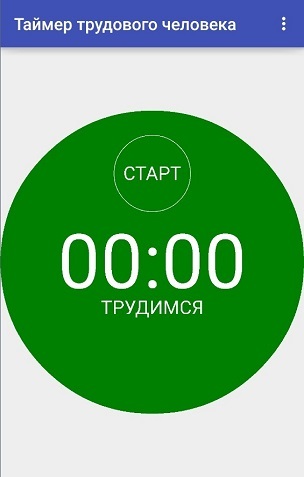
最初のバージョンはシンプルで原始的でした。 タイマー、ボタン、設定メニュー。 初期状態:

作業中:

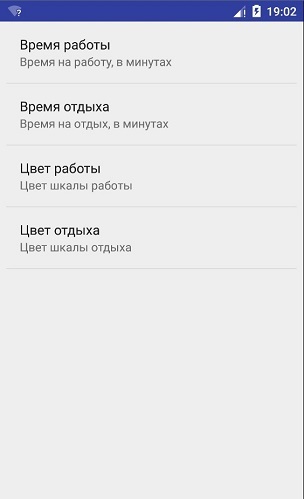
設定メニューでは、スケールの色、および作業/休憩の段階の期間を選択できます。

タイマーはCanvasに描かれました。
しかし、タイマーを取り除いても、スケジュールから逃げることはできませんでした。 したがって、私は完全なオーバーホールを行うことにしました。
パート3(ペレストロイカ)
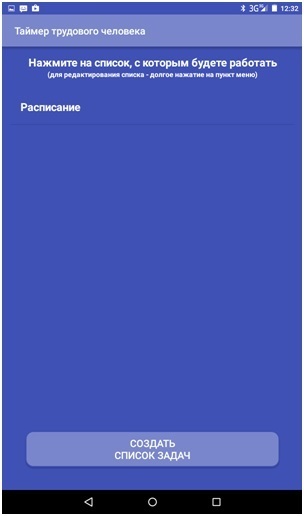
したがって、オリジナルのPomodoro時間管理システムでは、特定のタスクにどれだけの時間を費やす必要があるかを事前に計画することが主なアイデアです。 そのため、タスクのリストを追加することにしました。 しかし、人々はすでにノンストップモードで作業できることを気に入っていました。 したがって、古い機能は存続する必要がありました。 したがって、メインメニューは次のようになります。

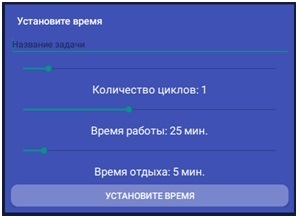
スケジュールに問題なく通常のタイマーで作業したい人のために- 「初期画面で」「タスクのリストなしで作業」ボタンでアクセスできるクラシックバージョンを残しました。 最初のバージョンのように、すぐに仕事/休息と仕事の時間を選択してください。

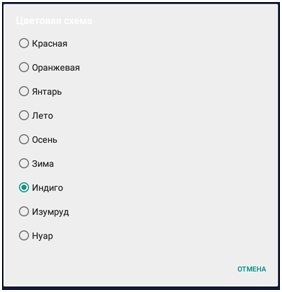
また、タイムラインの色を選択する機会がありました。 代わりに、いくつかの調和のとれた配色が作成され、そのうちの1つを選択する機能がありました。 スキームで、私はタンバリンとのワイルドなダンスをしましたが、うまく解決しました(これについては以下を参照してください)。

そのため、その日の新しいタスクスケジュールを作成する場合は、[ タスクリストの作成/ダウンロード ]ボタンをクリックして、勤務日を計画できます。
「作業サイクルを追加」ボタン-タスクをいくつかの段階に分けて追加します。 さらに、各段階には作業時間と短い休憩が含まれます。

4つの「トマト」ごとに、30分または1時間の長い休憩を手配することをお勧めします。 したがって、 「ブレークの追加」ボタンが追加されました。

タスクリストを作成したら、修正して保存できます。

したがって、自分で複数のスケジュールを一度に作成できます。

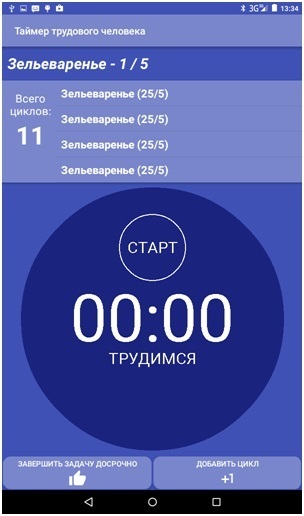
リスト項目を長押しすると、タスクのリストを編集したり、リストを操作したりできます。 作業画面は次のようになります。

リストの操作を開始すると、上部に現在のステージの名前、その数、およびこのタスクのステージ数が表示されます。 以下は、すべてのサイクルのリストです(括弧内は、仕事と休憩の時間です)。 プログラムの最初のバージョンと同様に、メインの場所はメインタイマーによって取得されます。 タスクを予定より早く完了した場合、 「予定より早くタスクを終了」ボタンをクリックして、リストから削除できます。 スケジュールを満たしていない場合、[サイクルを追加]ボタンをクリックすると、タスクに別のサイクルが追加されます。
パート4(技術に近い)
私にとって不可解な瞬間の1つは、アプリケーションの単一の配色を作成することでした。 マテリアルのスタイルですべてをやりたかった。 しかし、さまざまなデバイスでテストすると、妨害が発生しました。 Android 5.x、4.xバージョンで見た目はひどいものでした。
結局、私はその決定に至りました。 作成されたマテリアルカラーのセット:
Colors.xmlファイル
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#64B5F6</color> <color name="colorPrimaryDark">#2196F3</color> <color name="colorAccent">#0D47A1</color> <color name="colorPrimaryTeal">#4DB6AC</color> <color name="colorPrimaryDarkTeal">#009688</color> <color name="colorAccentTeal">#004D40</color> <color name="colorPrimaryGreen">#8BC34A</color> <color name="colorPrimaryDarkGreen">#689F38</color> <color name="colorAccentGreen">#33691E</color> <color name="colorPrimaryRed">#e57373</color> <color name="colorPrimaryDarkRed">#f44336</color> <color name="colorAccentRed">#b71c1c</color> <color name="colorPrimaryOrange">#FF5722</color> <color name="colorPrimaryDarkOrange">#E64A19</color> <color name="colorAccentOrange">#BF360C</color> <color name="colorPrimaryAmber">#FFD54F</color> <color name="colorPrimaryDarkAmber">#FFC107</color> <color name="colorAccentAmber">#FF6F00</color> <color name="colorPrimaryAutumn">#FF5722</color> <color name="colorPrimaryDarkAutumn">#4CAF50</color> <color name="colorAccentAutumn">#E64A19</color> <color name="colorPrimaryIndigo">#7986CB</color> <color name="colorPrimaryDarkIndigo">#3F51B5</color> <color name="colorAccentIndigo">#1A237E</color> <color name="colorPrimaryBlack">#9E9E9E</color> <color name="colorPrimaryDarkBlack">#616161</color> <color name="colorAccentBlack">#212121</color> <color name="colorText">#ffffff</color> <color name="colorTextHint">#c8ffffff</color> </resources>
そしてスタイルシート:
Styles.xmlファイル
<resources> <style name="MyDialogStyle" parent="Theme.AppCompat.Dialog.Alert"> <item name="android:windowFrame">@null</item> <item name="android:textColor">@color/colorText</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsFloating">true</item> <item name="android:textSize">30sp</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowTitleStyle">@null</item> <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item> <item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item> <item name="android:background">@android:color/transparent</item> </style> <style name="BlueButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape</item> </style> <style name="GreenButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_green</item> </style> <style name="TealButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_teal</item> </style> <style name="AmberButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_amber</item> </style> <style name="BlackButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_black</item> </style> <style name="IndigoButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_indigo</item> </style> <style name="LightBlueButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_autumn</item> </style> <style name="OrangeButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_orange</item> </style> <style name="RedButtonStyle" parent="Base.Widget.AppCompat.Button"> <item name="android:background">@drawable/button_shape_red</item> </style> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowBackground">@color/colorPrimaryDark</item> <item name="android:itemBackground">@color/colorPrimaryDark</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/BlueButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="AppTheme.Launcher"> <item name="android:windowBackground">@color/colorPrimaryDarkBlack</item> </style> <style name="TealTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryTeal</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkTeal</item> <item name="colorAccent">@color/colorAccentTeal</item> <item name="android:windowBackground">@color/colorPrimaryDarkTeal</item> <item name="android:itemBackground">@color/colorPrimaryDarkTeal</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/TealButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="GreenTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryGreen</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkGreen</item> <item name="colorAccent">@color/colorAccentGreen</item> <item name="android:windowBackground">@color/colorPrimaryDarkGreen</item> <item name="android:itemBackground">@color/colorPrimaryDarkGreen</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/GreenButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="AmberTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryAmber</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkAmber</item> <item name="colorAccent">@color/colorAccentAmber</item> <item name="android:windowBackground">@color/colorPrimaryDarkAmber</item> <item name="android:itemBackground">@color/colorPrimaryDarkAmber</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/AmberButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="BlackTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryBlack</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkBlack</item> <item name="colorAccent">@color/colorAccentBlack</item> <item name="android:windowBackground">@color/colorPrimaryDarkBlack</item> <item name="android:itemBackground">@color/colorPrimaryDarkBlack</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/BlackButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="IndigoTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryIndigo</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkIndigo</item> <item name="colorAccent">@color/colorAccentIndigo</item> <item name="android:windowBackground">@color/colorPrimaryDarkIndigo</item> <item name="android:itemBackground">@color/colorPrimaryDarkIndigo</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/IndigoButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="AutumnTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryAutumn</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkAutumn</item> <item name="colorAccent">@color/colorAccentAutumn</item> <item name="android:windowBackground">@color/colorPrimaryDarkAutumn</item> <item name="android:itemBackground">@color/colorPrimaryDarkAutumn</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/LightBlueButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="OrangeTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryOrange</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkOrange</item> <item name="colorAccent">@color/colorAccentOrange</item> <item name="android:windowBackground">@color/colorPrimaryDarkOrange</item> <item name="android:itemBackground">@color/colorPrimaryDarkOrange</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/OrangeButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> <style name="RedTheme" parent="AppTheme"> <item name="colorPrimary">@color/colorPrimaryRed</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkRed</item> <item name="colorAccent">@color/colorAccentRed</item> <item name="android:windowBackground">@color/colorPrimaryDarkRed</item> <item name="android:itemBackground">@color/colorPrimaryDarkRed</item> <item name="android:itemTextAppearance">@android:style/TextAppearance.Large</item> <item name="android:textColor">@color/colorText</item> <item name="android:textColorHint">@color/colorTextHint</item> <item name="buttonStyle">@style/RedButtonStyle</item> <item name="dialogTheme">@style/MyDialogStyle</item> <item name="alertDialogTheme">@style/MyDialogStyle</item> </style> </resources>
そして、各スキームについて、ボタン用に独自のフォームを作成する必要がありました。 たとえば、「Indigo」スキームの場合:
ファイルbutton_shape_indigo.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="15dp"/> <solid android:color="@color/colorPrimaryIndigo"/> <stroke android:width="2dp" android:color="@color/colorPrimaryDarkIndigo"/> <padding android:left="40dp" android:right="40dp" android:bottom="10dp" android:top="10dp"/> </shape>
設定フラグメントでは、スキームの名前が設定され、アクティビティの開始時に(onCreateで)次のコードを作成しました。
テーマ選択機能
public static void setNewTheme(Context mContext){ SharedPreferences sp; sp = PreferenceManager.getDefaultSharedPreferences(mContext); String colorScheme = sp.getString("colorScheme", "blue"); if(colorScheme.equals("blue")) mContext.setTheme(R.style.AppTheme); else if (colorScheme.equals("green")) mContext.setTheme(R.style.GreenTheme); else if (colorScheme.equals("teal")) mContext.setTheme(R.style.TealTheme); else if (colorScheme.equals("amber")) mContext.setTheme(R.style.AmberTheme); else if (colorScheme.equals("black")) mContext.setTheme(R.style.BlackTheme); else if (colorScheme.equals("indigo")) mContext.setTheme(R.style.IndigoTheme); else if (colorScheme.equals("autumn")) mContext.setTheme(R.style.AutumnTheme); else if (colorScheme.equals("orange")) mContext.setTheme(R.style.OrangeTheme); else if (colorScheme.equals("red")) mContext.setTheme(R.style.RedTheme); }
パート5(低い広告と少しスキャンダラスな)
このアプリケーションは元々自分用に書かれたものです。 したがって、広告キャンペーンに投資するために、私はその点を見ませんでした。 念のため、アプリケーションを英語に翻訳しました。 そして、ベクターエディターに座った後、約15分間、アイコンとメイン画像(投稿の上部にあるもの)を重ねます。 アプリケーションをw3bsit3-dns.comに投稿しました。 合計で約150のダウンロードがありました。
また、私はPicabaで私の人生の物語を書きます。 それが好きな人、加入者がいます。 そのため、2つの投稿を投稿しました(バージョンがリリースされるたびに、それぞれ最初と2番目のバージョンについて)。 しかし、残念なことに、数人のトロールが「冗談を言う」ことを決定し、「申請書は宣伝されており、規則で禁止されている」という苦情に対してモデレーターを設定しました。 モデレーターは最初のバージョンのトピックを理解せず、削除し、2週間禁止を非難しました。 しかし、サポートの手紙はこの問題を解決し、管理者は記事のブロックを解除しました。 確かに、トロルは落ち着かず、「文盲ロシア語と句読点で彼を禁止してください! "、しかし、マイナスをつかむことは安全に統合されました。 新しいバージョンに関する2番目の投稿は、トロールしようとしませんでした。 一般的に、聴衆はアプリケーションを好意的に受け入れ、いくつかのエラーを指摘しました(修正済み)。
これが実際にアプリケーションを作成する私の全体の話です。 当然、アプリケーションは無料で広告なしで利用できます。 著者は、道徳的な満足度(そして大したことではないが、メガロマニアを満たすため)、および有用なツールをコミュニティと共有したいという欲求を除いて、実質的な利益を受け取りません。
その後、休暇を取らせてください。 誰かがこれが役立つことを願っています。 誰かコメントやヒントがあれば、喜んで聞きます。