
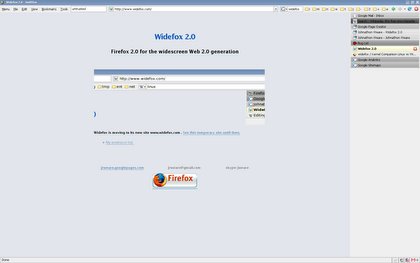
達成したいこと -1680x1050 98 kb
著者から:
ワイドスクリーンフォーマッタが非常に普及しているとは言えませんが、一部は職場で、一部の幸運な人はそのようなモニターを自宅に持っています。 たとえば、上司はApple Cinema 20で寛大になりました
もちろん、違いはすぐに感じられましたが、最新のWebデザインでは、多くのサイトは最大1280ポイントで設計されています。 この記事の目的は、 一般的なブラウザのワークスペースを最適化することと、
Widefoxの主な利点 (著者が自分のクラフトと呼んだように)
タブ付きの垂直リボン(右または左はオプション)
互換性
Firefox 1.5-2.0.0.3(2.0-2.0.0.4pre)
すべてのビルド(Windows、Mac、Linux、サードパーティおよびローカライズ)
すべての拡張機能( HideTabBarおよびTabMixPlusと互換性のない拡張機能を除く)
使用可能な垂直スペースを増やす
多数のタブの最適化(テープタブは最大40以上を保持)
セッションマネージャー
より効率的なナビゲーション:右上隅へのナビゲーションの移動、効果的なスクロール、賢明なホットキーシステム。
その他:タブ付きのテープは2番目のモニターに移動します(2つある場合)。
垂直タブバー
Firefox 2でこれを行うには、2つのポイントを完了する必要があります。
1 Tab Mix Plus拡張機能をインストールして構成する
2 userChrome.cssファイルを追加します
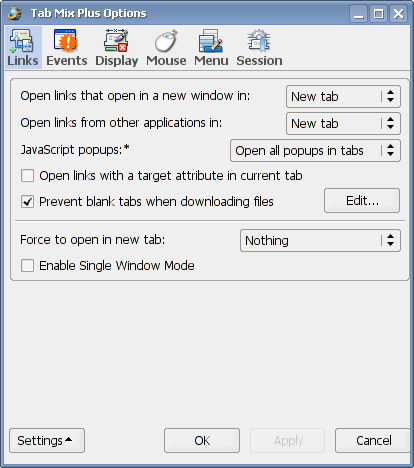
1 TabMixPlus
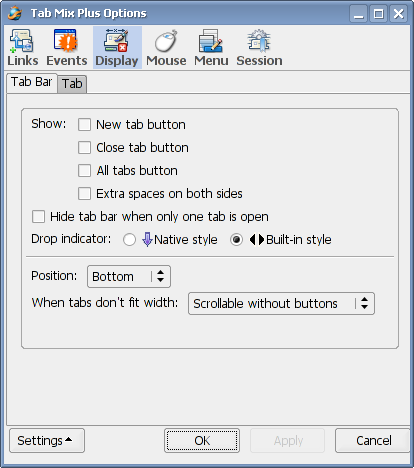
Tab Mix Plusをインストールし、図に従って調整します

*表示->タブバー->下部(タブバーを右側に配置する場合)。 または、userChrome.cssの1行のコードからコメントを削除できます。
*ディスプレイ->タブバー->組み込みスタイル
*表示->タブバー->収まらない場合->スクロール可能

*ディスプレイ->タブ->タブ幅のフィット->オフ
2 userChrome.css
次のファイルを/chrome/userChrome.cssとして保存します。質問については、Firefoxのヘルプを参照してください。
/* Do not remove the @namespace line -- it's required for correct functioning*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/* works in in FF2.0 */
#content > tabbox {
-moz-box-orient: horizontal;
}
.tabbrowser-strip {
-moz-box-orient: vertical;
/* note: you can set this to -moz-scrollbars-vertical instead,
but then the scrollbar will *always* be visible. this way
there is never a scrollbar, so it behaves like the tab bar
normally does */
overflow: -moz-scrollbars-none;
}
.tabbrowser-tabs {
-moz-box-orient: horizontal;
/* min-width: 50ex; */ /* >1680 pixels screens */
/* min-width: 40ex; /* =1680,1600 pixels screens */
/* min-width: 35ex; */ /* =1440 pixels screens */
min-width: 30ex; /* <1440 pixels screens */
/* min-width: 20ex; */ /* 1280 pixels screens */
/* min-width: 17ex; */ /* this is almost the minimum to go down to on small screens */
-moz-box-align: start;
}
/*> stack > vbox > hbox*/
.tabbrowser-tabs > stack > vbox > hbox > hbox {
-moz-box-orient: vertical;
-moz-box-align: stretch;
}
.tabbrowser-tabs > stack > vbox > hbox > hbox > tab {
-moz-box-align: start;
-moz-box-orient: horizontal;
}
/* to put the tabs on the right un-comment this line (not needed if using Tab Mix Plus)
#content > tabbox {-moz-box-direction: reverse;} */
/***** Tabbar *****/
/* Background for tabbrowser strip */
tabs.tabbrowser-tabs {
background-color: none !important;
background: url("bkgrd\\topbar.jpg") !important;
}
/* stop refcontrol context menu item */
#refcontrol_options, #refcontrol_options_link, #refcontrol_options_image, #refcontrol_sep
{ display: none !important; }
/* remove the search button (magnifying glass) */
.search-go-button-stack { display: none !important; }
/* remove the search engine drop-down button as this line */
/* .searchbar-engine-button { display: none !important } */
許可が表示される行から「.tabbrowser-tabs」セクションのコメントを削除します
主な変更点
次はオプションの続編です。これは、必要に応じて使用できます。
適切なブラウザ
* Firefox 2.0-2.0.0.3
* Firefox 2.0.0.4pre
TabMixPlusのさらなるカスタマイズ
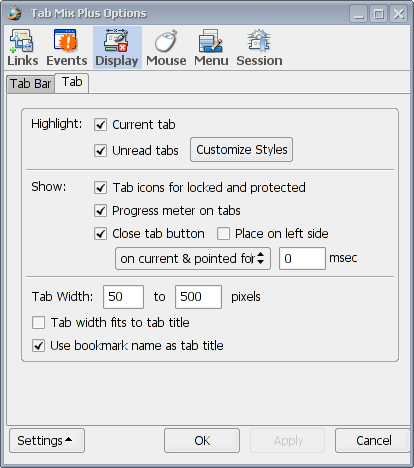
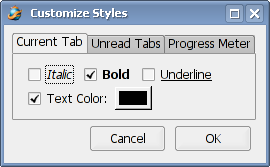
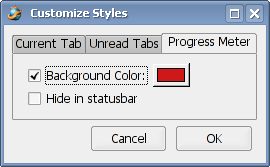
表示->タブ->現在、ハイライト

「現在」は太字、テキストの色は黒

「未読」テキストの色-赤

「プログレスメーター」の背景色-赤
アクティブなタブ
現在のタブを選択し、残りを目立たなくします。
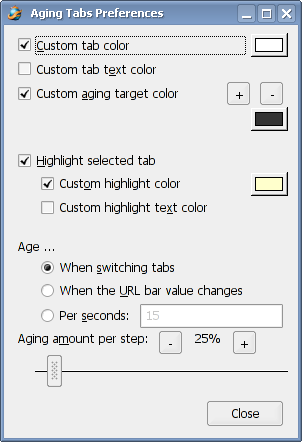
エージングタブ

ステップごとのエージング量を25%に設定します(アクティブにタブを切り替えていない場合、または同時に多くのタブを開いている場合は50%)
タブのみ:)


単一のツールバー
まず、 Searchbar Autosizer拡張機能を使用して、検索文字列のサイズを小さくします
ツールバーからメニュー、アドレス、検索を含む行にすべてのボタンを苦労してドラッグします
原則として、ブックマークを含むすべてを1行に簡単に配置できますが、ツールバーのすべてのボタンを完全に非表示にする極値があります。
ニュースの一番上にあるスクリーンショットで、タブを便利にグループ化する方法を確認できます
スクロール
スクロールの助けを借りてタブを選択することは、より論理的になりました。 タブリボンは垂直です
ホットキーをカスタマイズする
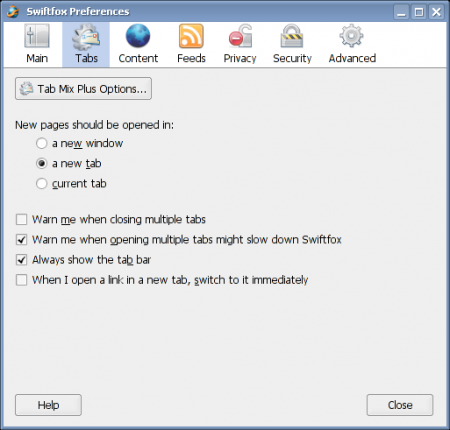
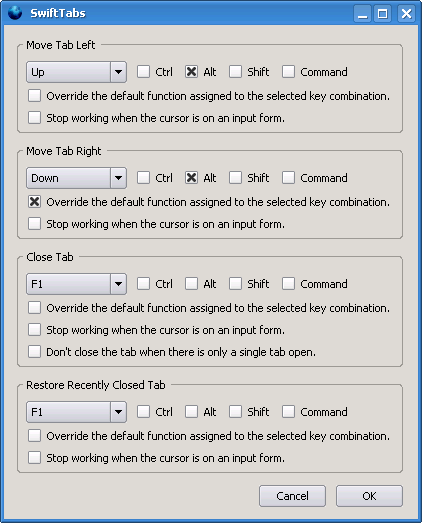
Swifttabs拡張機能を使用する
図に示すように構成します。

タブを操作するためのロジックは次のようになります。
Alt
アップタブ
戻る-| --forward
下のタブ
アドレスバーの「移動」ボタンと検索バーの拡大鏡を削除する方法は?
水平方向のスペースを節約するには、このボタンを削除します。これを行うには、アドレスバーに「about:config」と入力し、検索バーに「go」と入力すると結果がフィルターされ、「browser.urlbar.hideGoButton」を選択してインストールします真の値。
同じ目的で、虫眼鏡でボタンを削除し、このためにuserChrome.cssファイルを開き(言及され、記事の冒頭で作成されました)、行からコメントを削除します(またはそのような行がない場合は追加します)
/* remove the search button (magnifying glass) */
.search-go-button-stack { display: none !important; }
縦スペース
autoHide拡張機能を使用する
OMGは本当に終わったのですか?
もちろん違います! セキュリティの問題、フォント、色、ローカリゼーション、特定のOSなど、多くのことをオリジナルで概説しています。
私はおそらく小さいです。私はまだそのような素晴らしい記事を翻訳しています:)
このすべての不名誉についての著者の意見
すべてのトリックが私にとって適切で合理的であるとは限らず、さらに多くのプラグインを使用してもサーフィンプロセスが遅くならないという主張はありませんが、多くのアイデアは非常に堅牢で、ワイドスクリーンモニターでも適用する価値があると思われました