
モバイル開発の世界では、インターフェイスを作成するアプローチは特に変更および再考の対象となることがよくあります。 これは、最新のファッショントレンドだけでなく、純粋に実用的な考慮事項、および技術自体の開発によっても発生します。 私たちは、モバイルデザインの最も注目すべき現在の傾向を分析し、記事の最後にインターフェイスデザイナー向けの便利なツールとブログのリストを収集することにしました。
多層インターフェース
コンピューターとモバイルデバイスの主な違いは、ディスプレイの物理的なサイズです。 PC用のプログラムと比較して、モバイルアプリケーションのインターフェイスが(原始的ではないにしても)非常にシンプルなままであった理由の1つは、長い間画面スペースが不足していたことです。
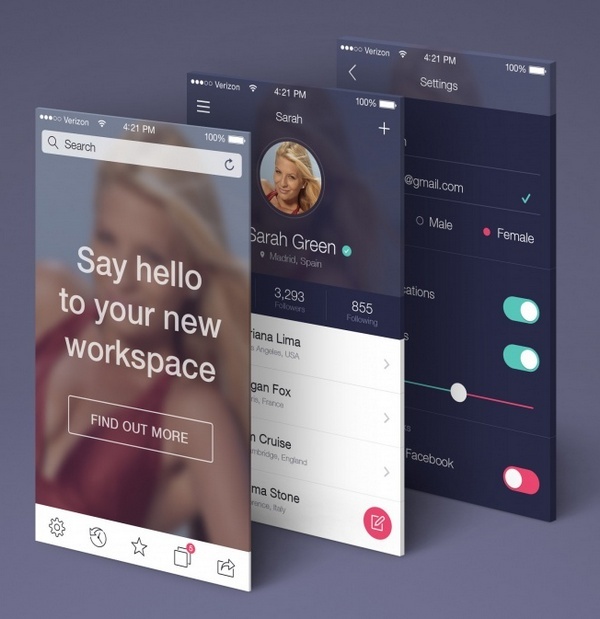
2016年までに、この違いは、デバイス内でソフトウェアスタックまたは紙のスタック(類似性が近いもの)に似ている多層インターフェイスを使用することで部分的に補われています。 このアプローチの本質は、他のすべてのウィンドウへの簡単かつ迅速なアクセスを維持しながら、特定の時点で1つの機能ウィンドウをユーザーに提供することです。
多層インターフェイスの構築では、しばしば使用されます。
- タブバー PCまたはその他の使い慣れたアプリケーションのブラウザーの場合と同様に、この要素の目的は、大量の情報を単一のインターフェイス要素(タブ)に「パック」することです。 タブを使用する場合、良い原則は「1タブ= 1ウィンドウ」です。
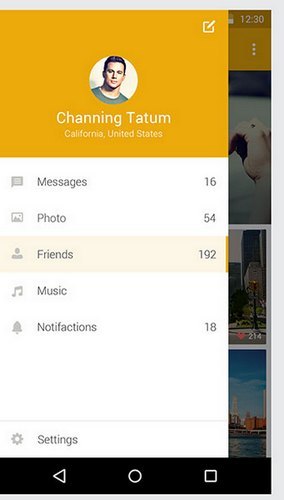
- ドロップダウンリスト 。 メニューを実装するために使用されます。 通常、リストは大きく、ほとんど画面いっぱいになります。 これらには、現時点で必要な特定のオプションセットが含まれており、さらにカテゴリに分類できます。カテゴリは、ネストされたドロップダウンリスト、一種のカスケードアプローチです。
- 固定メニュー 。 最も一般的に使用され、必要な機能のセット。 このようなメニューの目的は、常に画面に表示されたままにして、ユーザーが最も重要なアクションに最速でアクセスできるようにすることです。 このようなメニューを通常の場所から移動することは非常に望ましくありません。
- モーダルウィンドウ デスクトップの設計と同様に、他のすべてのウィンドウをオーバーラップするために使用されます。 このため、すべてのユーザーの注意がコンテンツに引き付けられます。
インターフェイスのレイヤー間の視覚的な違いを強調するために、多くの場合、暗くする効果が適用されます-アクティブなレイヤーのみが100%表示され、他のすべては半透明のマスクを適用することで非表示になります。


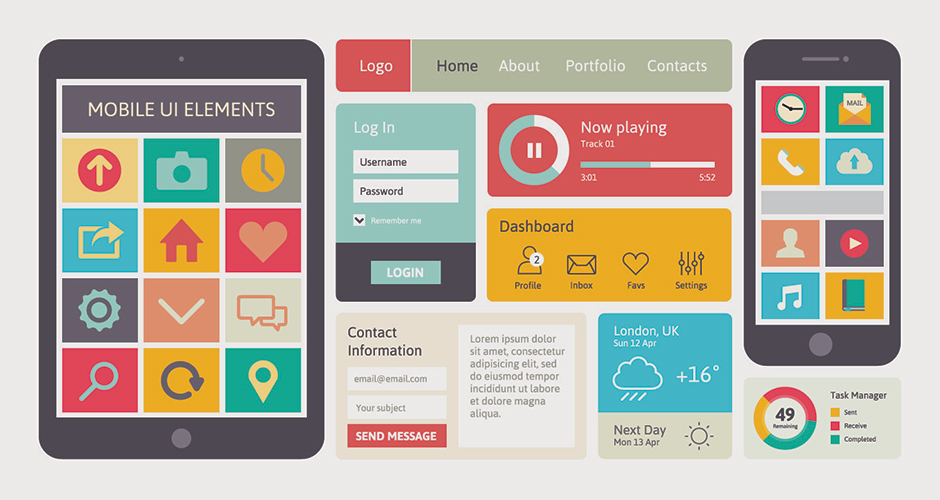
カードのレイアウト
この傾向は比較的最近Webデザイン(特にFacebookやTwitterなど)から移行しましたが、すでに多くの支持者を獲得しています。
固定サイズ(ほとんどの場合、長方形または2次)のブロックの形でインターフェイスを編成することには利点があります。このアプローチにより、さまざまな画面解像度に設計を簡単に適合させることができます。 UIを異なる解像度に再構築することはすべて、利用可能なワークスペースに基づいてブロックを並べ替え、サイズを変更することです。 これが実際にどのように機能するかのおおよそのアイデアは、Windowsエクスプローラーウィンドウを開いて、ウィンドウのサイズが変更されたときにその内容がどのように再構築されるかを見るだけで取得できます。

グリッドは、カードデザインブロックを整理するための標準で最も簡単な方法です。 実験のための主要なスペースが接続されるのは、ブロックの編成です。 たとえば、単純なカーリーグリッドを交換したり、異なる長さと幅の列を使用したり、要素間の距離を動的に変更したりできます。アプリケーションをユニークにする多くの可能性があります。
コンテンツ自体に関しては、通常、カードデザインユニットは次の要素を組み合わせます。
- 見出し。
- カードの背景画像。
- コントロールボタン。
- テキストコンテンツ(短縮、展開可能)。
- セカンダリテキスト(日付、作成者、コンテンツサイズなど)。
現在、このアプローチは、多くの同様のデータ型で動作するさまざまなアプリケーションで非常に広く使用されています。 多くの場合、メニューもカードブロックに基づいて実装されます。
大型デバイス向けの設計
最近、メーカーはかなり大きな画面を持つ多くのモバイルデバイスをリリースしました。 たとえば、iPhone 6 Plusの対角線は5.5インチです。これは、スマートフォンにとっては控えめに言っても、かなりの大きさです。
このようなデバイスの重大な問題は、片手で制御することの不便さです。 小さいスマートフォンでは、画面の大部分が親指の届く範囲にありますが、大きな画面では、ユーザーの手にもよりますが、快適な領域は領域の約1/4になります。 また、アプリケーションが重要なインターフェイス要素を画面の中央や上部などに表示する場合、これは大きな対角線を備えたデバイスを使用するときにあまり便利ではありません。
したがって、インターフェース開発者はそのような状況を考慮しようとしています。 たとえば、画面の下部にのみコントロールを配置するか、インターフェイスが拡大縮小された場合にユーザーが引き伸ばさなくて済むように、より高密度のレイアウトを使用します。
iPhoneシリーズのディスプレイサイズの比較:

意味のあるアニメーション
魅力を高めるためにインターフェースをアニメーション化するだけでなく、使いやすさを向上させ、インタラクティブ機能を追加することも重要です。
さまざまな要素の変換、強調表示、スムーズな移行、増加、移動、非表示の効果-これらはすべて、適度で適度な使用により、ユーザーアクションを強調し、インターフェイスの応答性と記憶力を高めます。 多くの人は、優れたビデオゲームでは、このアクションまたはそのアクションを直接「感じる」ことができることを覚えています。これは、非常に豊かなユーザーエクスペリエンスを形成できる高品質で関連するアニメーション効果です。
ただし、考えられる「落とし穴」を忘れないでください。アニメーション自体がどれだけ高品質で十分に開発されていても、視覚的に目立つ「ブレーキ」(コード最適化が不十分または弱い「ハードウェア」が原因)はプラスの効果を無効にします。 このような問題を回避するには、スペシャルを無効にするオプションをユーザーに提供するのが妥当です。 エフェクト。
ジェスチャーの進化
タッチスクリーンを操作するときにジェスチャーを使用することは、最も自然なナビゲーション方法の1つです。 現在、最も単純な動きではなく、詳細な組み合わせが並んでいると、ジェスチャーが複雑になる傾向があります。 考え抜かれ洗練された彼らは、アプリケーションとの相互作用を大幅に簡素化し、一般的な管理機能を拡張することができます。
同時に、動きを実験するとき、主なことを覚えておく価値があります-新しいジェスチャを導入するのは、既存のインタラクションの形式の1つを改善するか、単純化するか、より自然にする場合にのみ正当化されます。 そうしないと、ユーザーの不満を引き起こす可能性があります。ジェスチャは、従来のインターフェイスでは実現できない利便性を提供できますが、習得が難しいためです。 その観点から、ユーザーにとって既に馴染みのある動きに基づいて「企業のジェスチャー」を作成することをお勧めします。
一般的なジェスチャー:

ナビゲーションの新しいトリック
モジュラー、視差、隠しスクロール、および無限スクロールが人気を集めています。 最近まで、これらのタイプのナビゲーションはモバイル設計では比較的まれでしたが、従来の水平スクロールおよび垂直スクロールとは比較になりません。
- モジュラースクロールにより、ユーザーは他の要素に影響を与えることなく、インターフェイスの1つのセクション内を移動できます。 このタイプのスクロールは、画面のいくつかの独立した領域に表示される大量のコンテンツで動作するアプリケーションに適しています。
- 視差は、コンピューターグラフィックスでよく知られている効果です。 これにより、特定の要素にユーザーの注意を引くことができ、スクロールアニメーションをアニメーションとして使用することもできます。
- 非表示のスクロールは最も目立たず、画面スペースを節約するように設計されています-スクロール要素は実行中にのみ表示され、しばらくすると再び消えます。 大きなサイズのコンテンツを表示するアプリケーション(スライド、写真など)でのスクロールに適しています。
- 無限スクロールは 、ソーシャルネットワークでの使用で広く知られています。 多くの場合、アプリケーションに大量の情報がある場合に使用されます。これにより、ユーザーの注意を長時間保持することができ、相互作用の深さが増します。
色と活版印刷
「色付けアプリケーション」の流行は、フラットなデザインのトレンドの産物です。 フラットデザインでは、白が背景色として最もよく使用されますが、今日では、設計者は予測不可能な色を使用して目立つようにしています。
カラーデザインに関する興味深い実用的なポイント:Greenbotリソースが実施したテストの結果によれば、インターフェイスで黒を使用すると(#000000)、AMOLEDディスプレイを搭載したデバイスで大幅なバッテリー節約が達成されます。 ただし、通常のLCDディスプレイでは、この依存関係は観察されません。
活版印刷の傾向については、その重要性を過大評価することはほとんどできません。 画面スペースが限られている状況では、テキストと個々のインターフェイス要素の配置と書式設定により、最大限の情報を適切に構造化された形式で転送できます。 デザイナーが活版印刷の組版技術に集中しようとしているのは驚くことではありません。
色を重視したタイポグラフィ:

現代のトレンドの特徴とパターン
一般に、2016年の設計動向は、他のセグメントの既存の動向とアプローチの更新され最適化されたバージョンです。 同時に、Webデザインの分野から継承する傾向は明らかに追跡されています。デスクトップ版とモバイル版の両方のサイトでアプローチが取り入れられています。
結果への影響の程度(外観、アプリケーションの使いやすさ)によって、設計の傾向は、キーとセカンダリの条件付きの傾向になります。 前者は常に前面に出て、ユーザーの注意の焦点に留まります。 そして、二次的なものは、全体像に加えてかなり別々のストロークです。 ユーザーが意識的な評価を行う可能性は低くなりますが、細部への注意が優れた設計のコンポーネントの1つであるため、アプリケーション開発者は二次機能を過小評価しないでください。
さらに、フラットデザインからマテリアルデザインへの移行について言及する価値があります。これは別のデザイントレンドに変わりました:1つ目は非常にミニマルで、いくつかの基本色で構築され、2つ目はまだ同じフラットですが、アニメーション、シャドウ、移行、およびその他の効果を使用し、古典的なアプローチ(特に、 skeuomorphism )との類似性を高めます。 フラットデザインは、Microsoftが製品にいわゆるメトロデザインを導入し始めた2010年から広く普及しています。 そして、それは新鮮なトレンドであり、スキューモーフィックおよびオーバーロードされたグラフィックエフェクトインターフェイスと比較して、意図的に単純化され機能的な状況でした。 2014年、Googleはさらに進んでフラットデザインに多くの原則を導入しました。そのおかげで、マテリアルデザインに「変わりました」。 基本的に、変更はグラフィックコンポーネントではなく、要素の構築と相互作用、それらの動作に関係していました。 今日、マテリアルはモバイルセグメントの「最も進歩的な」デザインの表彰台からフラットを至る所にシフトしています。
ほぼ必需品になっているもう1つの好奇心の強い傾向は、ページレイアウトがピクセルに正確な特定の解像度に調整されるときの、ピクセルパーフェクトのスタイルのレイアウトです。 一方で、これにより、モバイルセグメントで発生する多くの解像度にレイアウトをスケーリングし、自動的に適応させる際の問題を回避できます。 しかし、このアプローチには重大な欠点があります。サポートの困難さ、変更の実施などです。
実際のアプリケーションの動向
Google Playミュージック
Google自体が多くの場合創業者であるという事実を考えると、Googleアプリケーションがモバイルデザインの現在の傾向を反映していないとは考えにくいです。
音楽を聴いたりダウンロードしたりするアプリケーションで、同社のデザイナーはカードデザインとマルチレイヤーインターフェースの両方を使用しました。 モジュラースクロールもあります。
インターフェイス内のカード:

多層インターフェイスのモーダルウィンドウと固定メニュー:

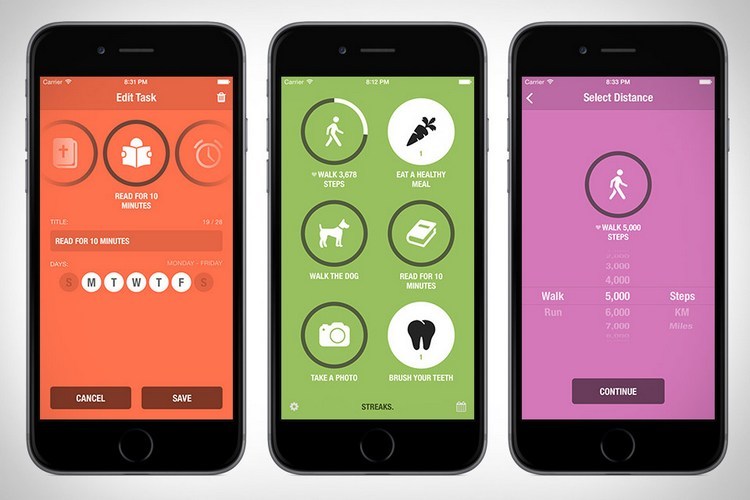
縞
アプリの1つは2016年にApple Design Awardを受賞しました。 Streaksは、最新の設計アプローチの適切な適用により、多くの点でユーザーの注目を集め、高い評価を得ています。 厳格なミニマリズムとカラーデザインの重視がここで組み合わされています。 その結果、インターフェイスはほとんどのユーザーにとって非常にシンプルで直感的であることが判明しました。
コントロールの配色とデザイン:

すべてを1つのジェスチャーで
このAndroidアプリケーションは、ジェスチャ制御の分野での新製品の実装で注目に値します。 デバイスの機能を拡張するユーティリティとして、「手動」制御の利点をよく示しています。

便利なツールキット
Googleマテリアルデザイン仕様:
» Https://material.google.com/
Appleデザイン情報:
» Https://developer.apple.com/design/
プロトタイプを構築するためのサービスの選択:
" Https://spark.ru/startup/componentix/blog/4781/20-instrumentov-dlya-dizajnera-mobilnih-prilozhenij
UXデザイナー向けブログ:
» Https://www.smashingmagazine.com/category/uxdesign/
» Http://theuxintern.com/
» Http://uxmyths.com/
» Http://boxesandarrows.com/
» Http://usabilitygeek.com/
» Http://uxmovement.com/