
エルミタージュが他の人と比べて良い理由
たとえば、 Glideを使用します。 彼と同様のサービスは毎回元の画像を処理し、その場で処理するという事実に加えて、すべての画像リクエストで操作パラメーターを受け入れます。 これにより、システムがロードされるだけでなく、クライアント側が必要なバージョンのイメージのパラメーターを毎回渡すように強制されます。
Hermitageを使用すると、クライアントはここで処理されたソースコードではなく、そのバージョンを受け取ります。 目的のバージョンのイメージを取得するには、バージョン名のみをリクエストで渡す必要があります。
サーバーがバージョンの要求を初めて受信すると、サーバーは以前に認識されていたパラメーターに従ってイメージを操作し、次の呼び出しで完成したイメージを提供します。
画像は、AWS S3、Dropbox、FTPのいずれであっても、便利なストレージに保存されます。 FlySystemライブラリは、1つの特定のストレージから抽象化し、それらのいずれかを接続するのに役立ちます。Interventionの Imageは、 画像を操作するために使用されます。
エルミタージュの仕組み
時間を節約するために、すべてがどのように機能するかについて面白い写真を作成しました。
画像を保存しています

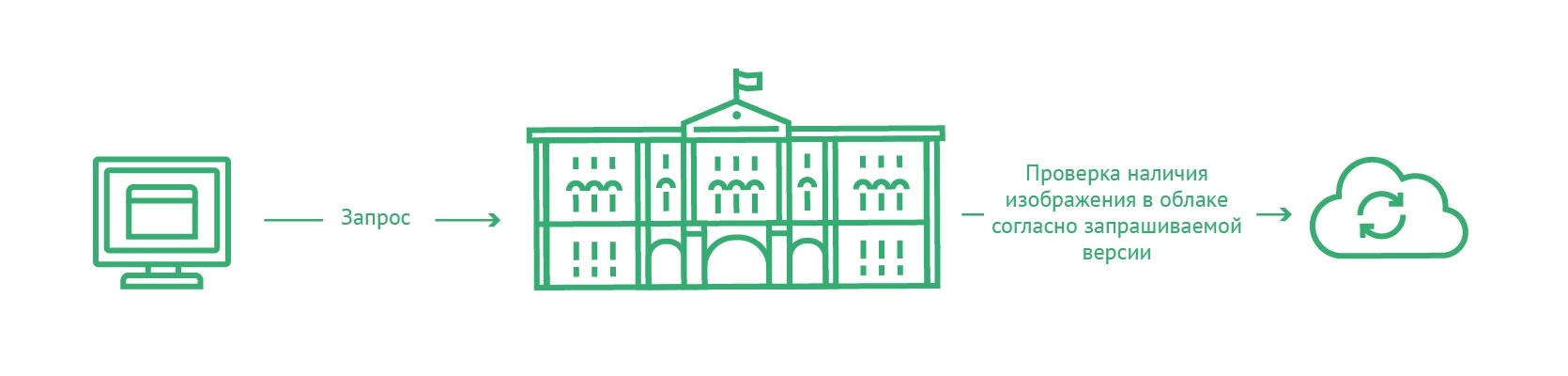
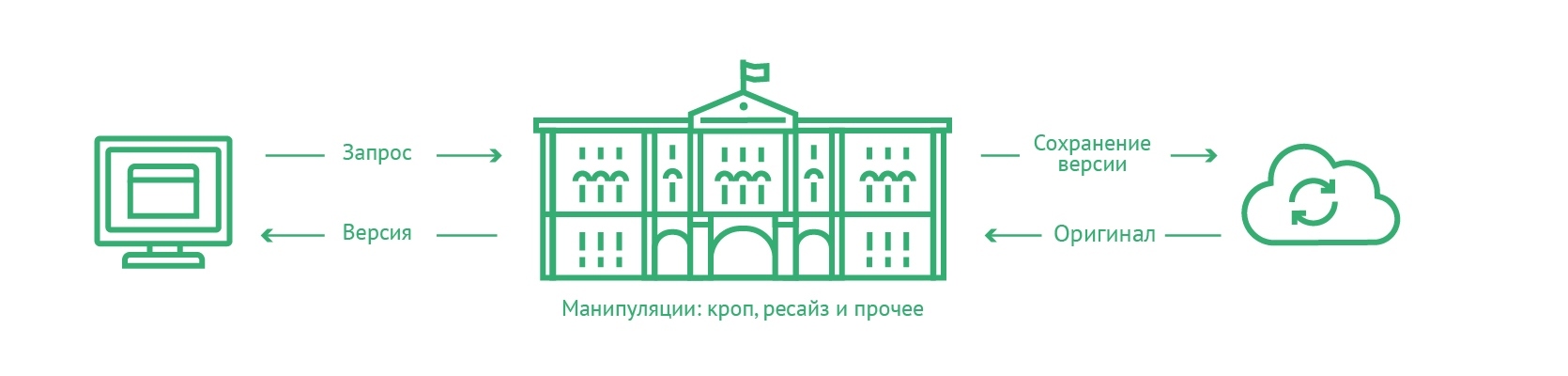
画像リクエスト

クライアントは、2つの方法で画像を要求できます。画像のバージョンが既にクラウドにある場合と、存在しない場合です。
最初の場合、サービスはクライアントにイメージのバージョンを提供し、クラウドから直接受信します。

そして2つ目-画像に必要な操作を行い、クラウドに保存してクライアントに提供します:

API
Hermitage APIはいシンプルで、基本的な機能を提供します:目的の画像を保存、削除、取得します。
セキュリティ上の理由から、画像の保存と削除のリクエストには、各リクエストに固有であり、リクエストURL、httpメソッド、現在のタイムスタンプ、および秘密鍵に基づく署名が必要です。
次のURLで画像を取得できます:
http://hermitage/{filename}:{version}
{filename}
は
{filename}
の名前で、
{version}
はこのアプリケーションの構成ファイルに登録されている要求されたバージョンのイメージの名前です。
APIの詳細については、 こちらをご覧ください 。
また、PHPでAPIを操作するための既製のクライアントhermitage -php-clientと、人気のあるYii2フレームワーク用のアダプターもあります。
Hermitageを展開する方法
要件:
- PHP> = 7.0
- PHP APCU
- GD2 / ImageMagick
設置
次のComposerコマンドを実行します。
composer create-project livetyping/hermitage-skeleton hermitage
構成
.env.example
ファイルを
.env
コピーします
cp .env.example .env
ローカルの
.env
ファイルは次のように
.env
ます。
AUTH_SECRET=changeme ### # Adapter ## STORAGE_ADAPTER=local # AWS S3 #STORAGE_ADAPTER=s3 #STORAGE_S3_REGION= #STORAGE_S3_BUCKET= #STORAGE_S3_KEY= #STORAGE_S3_SECRET=
ランダムな文字列を生成して
AUTH_SECRET
を書くことを忘れないでください。
config/versions.php
ファイルに必要なバージョンの画像を書き込みます:
/** * [ * '{version-name}' => [ * 'type' => '{manipulator-name}', * // manipulator options * ], * ] * * Default manipulators: * - resize {@see \livetyping\hermitage\foundation\images\processor\manipulators\Resize} * - fit {@see \livetyping\hermitage\foundation\images\processor\manipulators\Fit} */ return [ 'mini' => [ 'type' => 'resize', 'height' => 200, 'width' => 200, ], 'small' => [ 'type' => 'resize', 'height' => 400, 'width' => 400, ], 'thumb' => [ 'type' => 'fit', 'height' => 100, 'width' => 100, ], ];
最後にできることは、Webサーバーを構成することです。 nginxまたはApacheになります。
参照資料
それだけです マイクロサービスが気に入ったなら、私たちはあなたのコミットを喜んで見るでしょう。
コメントにコメントや提案を残してください。