
9月15日に、人気のあるAngular 2シングルページWebアプリケーション開発フレームワークの2番目のバージョンの最終リリースが行われました 。

2番目のバージョンでは、AngularはTypeScriptをメイン言語として使用しますが、 DartとECMAScript6を備えたバージョンも提供します。
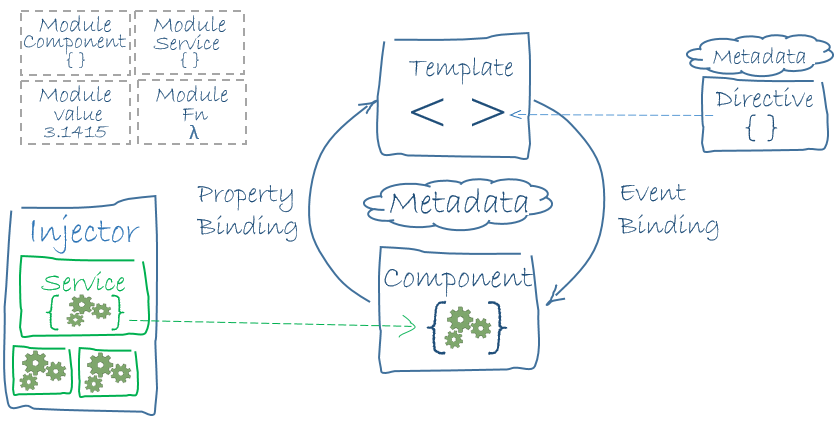
Angular の主要コンポーネント :
- モジュール-角度のあるアプリケーションにはモジュール構造があります。
- コンポーネント-アプリケーション内のデータの表示を制御します。
- テンプレート-データを表示するためのテンプレート(Angularのテンプレートは通常のHTMLに似ていますが、コンポーネントと通信するための構文糖衣を持っています);
- メタデータ(メタデータ)-コンポーネントとクラスの動作を説明します。
- データバインディング-テンプレートとコンポーネントの相互作用を整理する便利な方法。
- ディレクティブ-テンプレートエンジンの機能を拡張するためのコンポーネント。
- サービス(サービス)-アプリケーションのロジックの動作を保証するコンポーネント。
- 依存性注入は、コンポーネントインスタンスに外部依存性を提供する簡単な方法です。
- ルーター-アプリケーション内のナビゲーションを提供するコンポーネント。
- フォーム-ユーザー入力を操作するためのコンポーネント。
- アニメーション-ユーザーインターフェイスをアニメーション化するためのコンポーネント。
- その他多数...

Angular 2は、次のブラウザーをサポートしています。
- クロム
- Firefox
- エッジ> 13;
- IE> 9;
- Safari> 7;
- iOS> 7
- Android> 4.1;
- IEモバイル> 11。
また、オペレーティングシステムのネイティブAPIにアクセスできるデスクトップアプリケーションを開発する機能も備えています。
アプリケーションの開発、テスト、デプロイの利便性のために、 Angular CLI 、 webpack 、npm、SystemJS、Jasmine、Karmaを使用できます。
このフレームワークには、 HTTPクライアントとメモリ内APIが含まれています 。
チームによると、AngularJS(1.x)のサポートは、ほとんどの開発者が使用している限り継続されます(現在130万人の開発者がAngular 1を使用し、48万人が既にAngular 2を使用しています)。
開発者は、 Angular 2マテリアルの差し迫ったリリースも発表しました。これは、マテリアルコンポーネントを備えたフレームワークの特別バージョンです。
これに先立ち、AngularJS 1.5は 、AngularJSとAngular 2の間のギャップを減らすためにリリースされました。
5分で始めましょう。
AngularJSにすでに精通している人向け:
PSまあ、AngularJSハブの名前をAngularに変更するときですか?