
通常の夕方、彼はVKontakteコミュニティの1つのコメントを調べ、議論に参加することを決めました。 しかし、そこにありました! 数人のスピーカーの「会話」を読むために、議論をめくって、必要な対話に参加しなかった数十の余分な発言を取り除く必要がありました。 機械的な脳を本当に突き詰めたいと思う明らかなルーチン。 しかし、何らかの理由で、VKontakteには必要なものだけを分離するツールがありません。 「え? 内なる声の1つが叫び、他の声が満場一致で支持されました。
そこで、VKontakteのディスカッションで関連するコメントのチェーンを確認できるGoogle Chromeブラウザーの拡張機能を見始めました。
プロットに興味のない人はすぐに結果を知ることができます:
続けます。 離れて、マニフェストを書くようなささいなこと! すぐに面白いところから始めましょう。
ページコードにスクリプトを埋め込む
目標は、コメントアイコンをクリックしてコメントチェーンを表示することです。 これを行うには、このアイコンを描いてイベントを掛けます。

そのため、この「アイコン」は結果として見えます
コードが「内部から」動作することがすぐに明らかになりました。 拡張機能用の通常のコンテンツスクリプトをページに埋め込みます。 これが彼の処理方法です。
var s = document.createElement("script"); s.src = chrome.extension.getURL('/js/inject.js'); (document.head || document.documentElement).appendChild(s);
埋め込みコードには、背景画像のURLや拡張機能自体のIDなどの静的データも必要です。 埋め込みスクリプトがロードされた後、コンテンツスクリプトで呼び出される自己記述イベントを介してそれらをスローします。 コンテンツスクリプト全体は次のようになります。
var s = document.createElement("script"); s.src = chrome.extension.getURL('/js/inject.js'); (document.head || document.documentElement).appendChild(s); s.onload = function() { var evt = document.createEvent("CustomEvent"); var url = chrome.extension.getURL('/img/planet.gif'); app_uid = chrome.runtime.id; evt.initCustomEvent("BindDefData", true, true, { 'url': url, 'app_uid': app_uid }); document.dispatchEvent(evt); };
これが彼の最終的な外観です。 そして、イベントは埋め込みスクリプトの側で「リスニング」しています。 これはかなり一般的なことです。
埋め込みスクリプトとバックグラウンドスクリプト間の通信
もちろん、コメントの取得はVkontakte apiを介して(つまり、 wall.getCommentsメソッドを介して)行われます。 それらを取得するプロセスでは、ページに埋め込まれたスクリプトでコードを記述する必要はありません。 これは、いわゆる「バックグラウンドスクリプト」で記述されます。 構造を思い出させてください。 私たちが持っています:
- コンテンツスクリプト -ページにコードと静的情報を直接埋め込む
- 埋め込み可能なスクリプト -表示ロジックを担当するコード
- バックグラウンドスクリプト - バックグラウンドで動作し、埋め込みコマンドからのコマンドを待機するコード。 VKontakteへのAPIに従って、表示されていないコメントのリストを参照します

APIに向かって歩くと、プリローダーが描画されます。 通常、遅延はありませんが、VKontakteの腸を疑うことがあり、数秒待つ必要があります
APIリクエスト自体は、xhrを実装する単純な関数によって実行されます。
var send_api_request = function(data, url, sync) { var req = new XMLHttpRequest(); req.open('GET', url + dict_to_uri(data), sync); req.send(); return req.responseText; }
さらに興味深い背景は、埋め込みスクリプトからコマンドを受け取ります。 このために、「リスナー」が作成されました。
chrome.extension.onMessageExternal.addListener(function(request, sender, call_back) { chain = create_chaine(request.ids_list); // call_back({ 'chain': chain[0], 'pid': request.ids_list[1], 'persons': chain[1] }); // „“ })
イベントはインラインスクリプトから呼び出されるため、onMessageExternalが使用されることに注意してください。 つまり、ブラウザの場合、これらのイベントは、独自の拡張機能ではなく、外部のサイトで呼び出されます。
クライアント側では、イベントは次のように発生します。
chrome.runtime.sendMessage(app_uid, { 'ids_list': ids_list }, function(result) { ... })
その中で、必要なid-shniks(スピーカーのID、投稿、コメント)のリストを転送し、結果のコメントのチェーンを処理します。 対話を構築するプロセス自体は一般的であり、ソースで見つけることができます。
描画
拡張機能の「見える」部分、つまりポップアップウィンドウの描画の時が来ました。

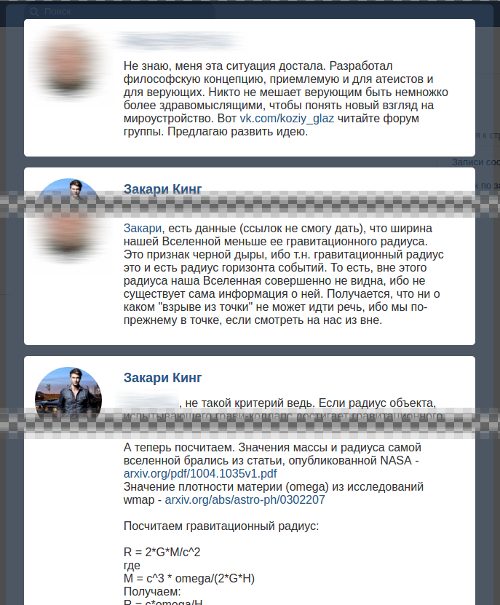
今は短い会話のように見えます
私は自転車を発明しなかったので、1分後にリバースエンジニアリングを行った後、Vkontaktが使用するMessageBoxクラスを使用しました。
var draw_box = function(html) { var box = new MessageBox({ title: false, width: 670, onHide: false, onDestroy: false, bodyStyle: 'background-color: rgba(79, 113, 152, 0.3); border-radius: 6px', hideButtons: true, grey: true, progress: true, hideOnBGClick: false }); box.content(html); box.show(); return box; }
埋め込まれたhtmlテンプレートは「剥ぎ取られ」、最初の流行に敏感なWebサイトからわずかにやり直されました。 彼は不格好すぎて引用できない。 そして、それはわずかに調整された接触関数rsの助けで満たされています:
var rs_t = function(html, repl) { each(repl, function(k, v) { if (k == 'text') { v = (typeof v === 'undefined' ? '' : v); v = v.replace(/(\r|\n)/g, ' <br /> '); // make newlines v = v.replace(/((http)?s?(\:\/\/)?((www)?\.?[a-zA-Z0-9]+\.[a-zA-Z]+\/?\S+))/g, '<a href="$1" target="_blank">$4</a>'); //make links }; html = html.replace(new RegExp('%' + k + '%', 'g'), (typeof v === 'undefined' ? '' : v).toString().replace(/\$/g, '$')); }); html = html.replace(/\[(id[0-9]+)\|([^\]+]+)\]/, '<a href="/$1">$2</a>'); // [id|name] -> <a href="/id">name</a> return html; }
つまり テンプレートでは、 %data%という形式の設計が変数dataの値に置き換えられます。 これは元の関数でした。 さらに2つ追加しました。 [id000000 | Ivan Ivanov]という形式のレコードからプロファイルへのリンクを生成し、メッセージのテキスト内のURLからリンクを生成し、行末の文字を処理します(ハイフネーション)。

実際の議論のための画面のトリミング
本格的。 きちんと、寸法。 

一般に、すべてがすでに機能していますが、主な要素はありません-ペン、これらすべての不思議を見ることができます。 そして、ここでも、リバースエンジニアリングが少しありました。 VkontakteにはWallクラスと_repliesLoadedクラスメソッドがあります。 コメントがアップロードされたときに呼び出されます。これは、名前から明らかなヒントです。 このメソッドを自分のメソッドに置き換えます。
var cloned_function = Wall._repliesLoaded; Wall._repliesLoaded = function(post, hl, replies, names, data) { cloned_function(post, hl, replies, names, data); wall_overloaded = true; setTimeout(replace_html, 300); };
つまり 技術的には自分で呼び出しますが、すぐに、必要な新しく読み込まれたコメントにアイコンを描画する関数を起動します。クリックすると、一連のコメントを含むポップアップウィンドウが表示されます。
結果は何ですか?
拡張機能。 画像とリンクを含むコメントチェーンを表示できます。 表示されるコンテンツを監視し、必要な場所にチェーンボタンを追加できます。

リンク、画像、改行を含むコメントチェーンの画面。
彼は、議論が分岐し、最後のコメントに再び「折り返す」場合の並列チェーンを構築する方法を知りません。 すぐに学びます。 データ構造を選択するプロセス。
フレームワークはコーティングされていません。 ある人にとってはプラス、ある人にとってはマイナスです。 私は頭を高く上げて、誇らしげにこう言います。「そして、私は彼らをまったく必要としません!」 しかし、ありません。 すべてがより平凡です-私はほとんどローカルフレームワークとバッテリーを知りません。 JSは非コア言語です。
ソースリポジトリへのリンク 。 フォークとプルリクエストを喜んでいます。
PS:私はグーグルで開発者アカウントを自分で払っていませんでした。 彼は私を必要としません。 誰かが望むなら、Chromeウェブストアで安全に拡張機能を公開できます。 彼が著者にも言及していれば、それは素晴らしいことです。
UPD:素晴らしいニュースです! 拡張機能は誰でも利用できるようになりました! MadDADはchrome store- linkに投稿しました。
ほら、仲間! MadDAD 、どうもありがとう。 私は無限に感謝しています。