1. Web開発者ツールバー
この拡張機能は私にとって不可欠です。 初心者とプロのWeb開発者の両方のためのさまざまなツールを備えた全製品:

数回クリックするだけで、多くの便利なことができます:CookieとJavaScriptサポートの有効化/無効化、CSSのオンザフライの表示と編集、非表示のフォーム要素の覗き見と変更、サイトのW3C標準への準拠の確認、さまざまなサイズのブラウザーウィンドウでのレイアウトのテスト、境界線を持つブロック要素の選択 もちろん、これはすべてのWeb開発者がブラウザに追加すべきものです。
2. Firebug
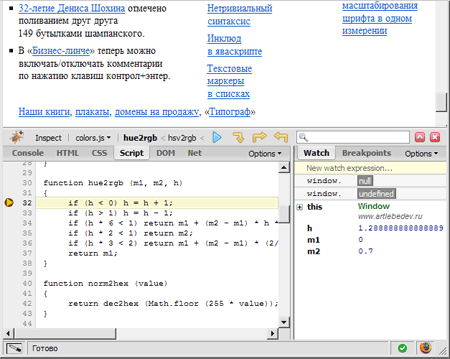
私にとって、これは製品番号2です。 この拡張機能により、骨の折れるJavaScriptスクリプトをデバッグする際に時間を節約できました。

さらに、このユーティリティを使用すると、JavaScript、CSS、HTML(動的に生成されたものを含む)の制御と編集、CSSの値のプレビューの監視、遅延追跡によるネットワークアクティビティとページ読み込み順序の監視、JavaScriptのデバッグとボトルネックの発見が容易になります(これにより、すべての変数を表示するためのウィンドウに沿った段階的な実行、DOMインスペクターなどがあります。 使用するたびに新しいものを発見します。
3. SplitBrowser
プラグインを使用すると、ブラウザのコンテンツ領域を好みに応じて分割できます。 たとえば、いくつかのページを比較したり、チャットのために別のフレームで追跡したり、頭に浮かんだすべてのものに役立つ場合があります。

とりわけ、私はそれを使ってサイトの外観を比較するのが好きです。 特に、FireFox IE Tabと組み合わせて、フレームのように区切られた別々のタブでIEとGecko(Firefoxに組み込まれている)をレンダリングする際にレイアウトを評価できる場合。
4. IEタブ
マジックレイアウトレイアウトをGeckoからMSIEに切り替える:

前述したように、この機能は、垂直に分割された1つのウィンドウ内のIEおよびFireFoxのクロスブラウザーレイアウト用のSplitBrowserとの組み合わせで特に優れています。
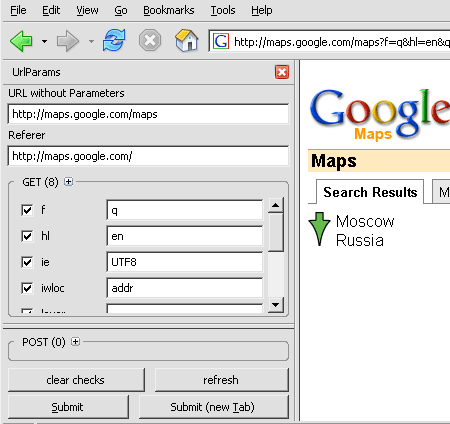
5. UrlParams
同様に、サイドバーにGETおよびPOSTパラメーターを表示します。

非常に簡単に値を変更したり、新しいパラメーターを追加したり、POSTをGETにしたり、またはその逆を行うことができます。 また、投稿でリクエストを送信する下劣な検索エンジンの検索結果への直接リンクを抽出する手段としても機能します。
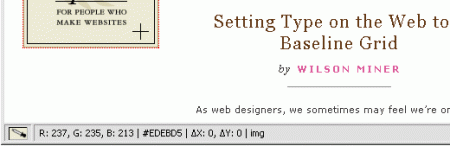
6. ColorZilla

ブラウザウィンドウ内のピクセルのRGBカラーを知ることができます。 ステータスバーのアイコンをクリックしてアクティブ化すると、カーソルの下にあるすべての情報が表示されます。 確かに余分なスペースは必要ありません。 ボーナスとして、カーソルの下のHTML要素は境界線で強調表示され、ステータスバーにタグの名前、ID、およびクラスが表示されます。
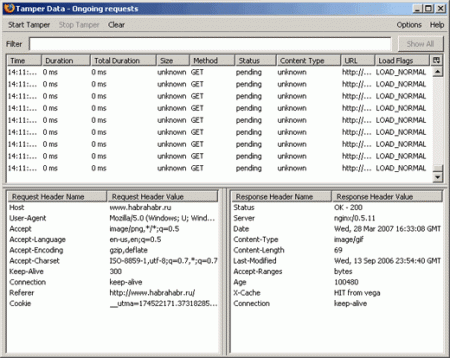
7. TamperData

HTTP(S)リクエストの監視、解析、変更を可能にする拡張機能。 Webアプリケーションの脆弱性をチェックしたり、ヘッダーを追跡したりするために使用できます。
8. XML開発者ツールバー
このプラグインは、前述のWeb Developer Toolbarに似ていますが、XML開発専用です。 XML ShemaおよびDTD生成、XMLスキーマ検証、スタイル管理、XSL変換、オンザフライ、そしてもちろんDOMインスペクターなどを実行できます。

最近、Firefox 2での動作をサポートしています。一見の価値があります。
9. FireFTP

シンプルで直感的なFTPマネージャー。 直接的なタスクに加えて、ディレクトリ比較、同期、SSL暗号化などの特徴的な機能があります。
10. チキンフット
最後に、この拡張機能は、潜在的な可能性が最も高いアシスタント開発者の賞を受け取ります。 「チキンフット」はFirefoxの拡張機能で、サイドバーにミニプログラミング環境が組み込まれているため、簡単なスクリプトを記述してページを管理し、Webブラウジングのプロセスを自動化できます。 Chickenfootのスクリプトは、Webタスク(URLを開く、入力に行を入力する、ボタンをクリックするなど )に合わせて調整された追加機能を備えた通常のJavaScriptです。

とても簡単です。 F8キーを押すと、サイドパネルにエディターが表示され、フォームに自動的に入力するスクリプト、サイトの動作のエンドツーエンドのテスト、ページのソースコードの変更、リンクをたどるなど、簡単なスクリプトを記述できます。あなたの行動の履歴)。 簡単な例を簡単に理解できました。 それほど難しくはなく、可能性は文字通り無尽蔵です。 主なものは、から引き出すことでした。