予想どおり、スライダー、画像ギャラリー、アダプティブメニューを作成するための多くのプラグイン、およびその他の多くの便利なプラグインとライブラリがあります。 リストには、真にユニークな機能を提供するプラグインもあります。 リストを見てみましょう!
フィルター

Philterは、 jQueryとバニラJavaScriptのプラグインとして利用できます。 HTML属性を使用してCSSフィルターを制御する機能を提供します。
iziModal.js

オリジナルのデザインで美しいモーダルウィンドウを作成できるモダンなプラグイン。 JQueryポップアップは、さまざまな効果とレイアウトでカスタマイズできます。 フレーム、フォーム、AJAX`aには既製のオプションがあります。 必要なのは、ライブラリとプラグインのスタイルを接続することだけです。 上記のリンクからjQueryモーダルプラグインをダウンロードできます。
アルゴリアの場所

Algolia Placesは、オートコンプリートを使用して、あらゆる入力を住所検索要素に即座に変換できます。 そもそも最も明白なオプションを提供する組み込みのランキングシステムと、小さなタイプミスを無視してユーザーが本当に何を意味するかを理解する機能など、その他の強力な機能を備えています。 このライブラリは非常に使いやすく、時間を大幅に節約できます。
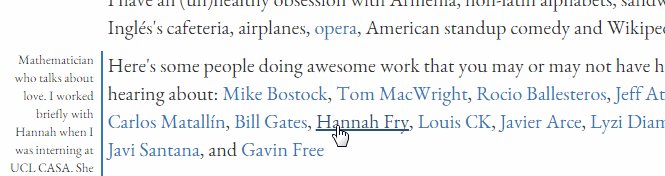
マージノート

Marginotesライブラリを使用すると、ほとんどの場合と同様に、「フィールドで」クールなヒントを作成できます。 jQueryのあるバージョンとないバージョンがあります。
Microlight.js

Microlight.jsは、プログラミング言語のコードを強調表示するために設計された小さなツールです。 サードパーティのパッケージやライブラリを接続する必要はありません。すべてこのミニチュアスクリプトで準備ができています。
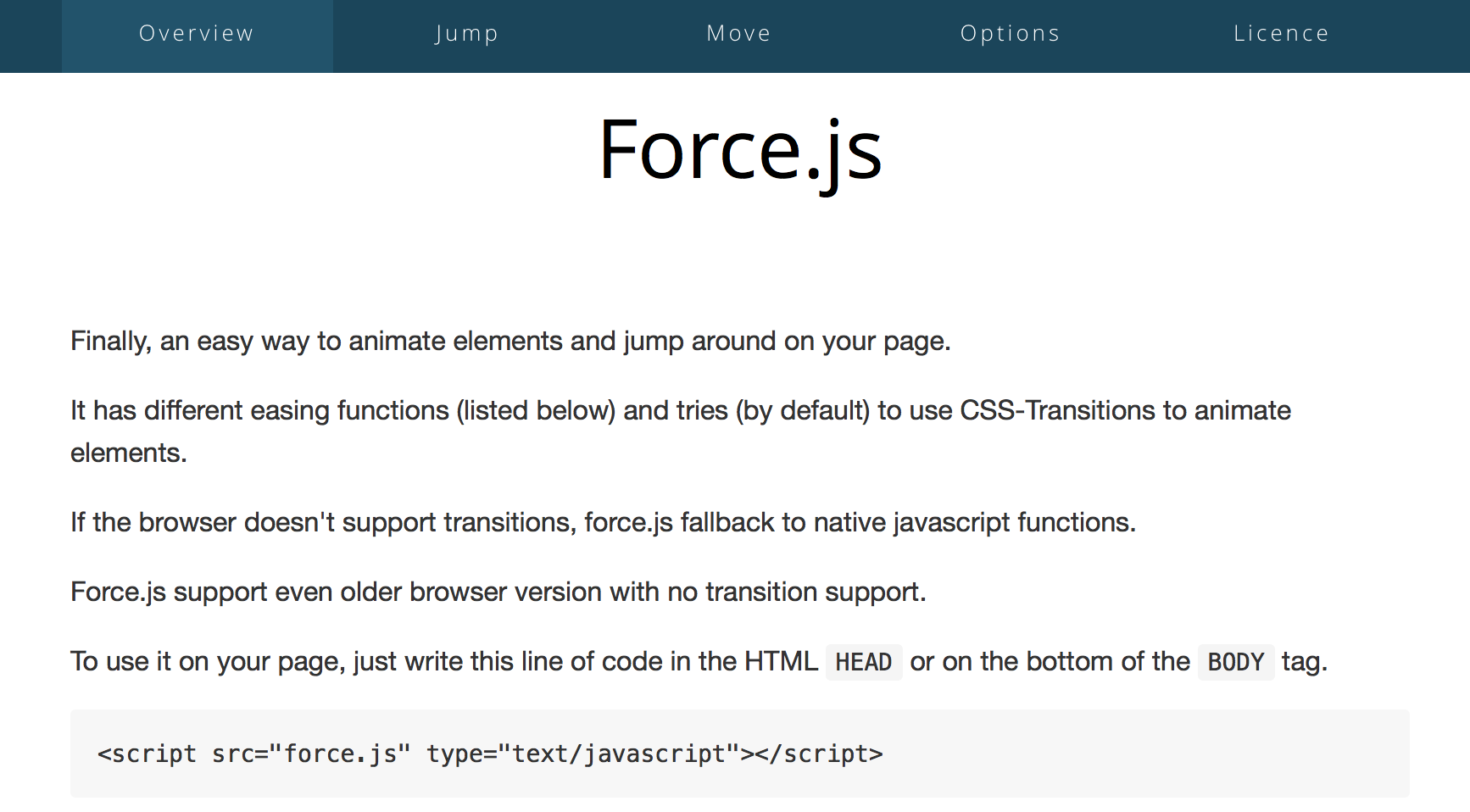
Force.js

Force.jsは、ページ上のスクロールやその他の要素をアニメーション化する簡単な方法です。 ライブラリにはアニメーション用のさまざまな機能があり、デフォルトでCSSアニメーションを使用しようとしますが、これは非常に優れていますが、ブラウザーがCSS3をサポートしていない場合、javascriptツールが使用されます。 Force.jsは、transitionプロパティをサポートしない古いブラウザーもサポートします。
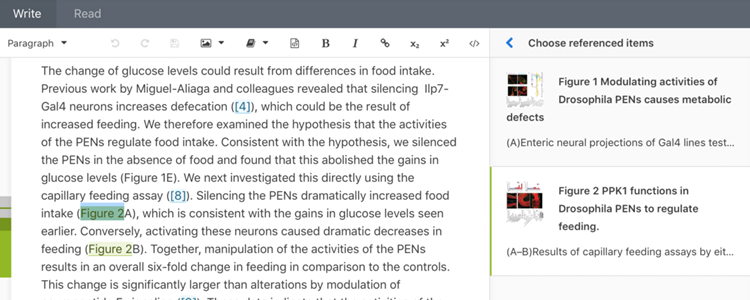
物質

Substanceは、Webコンテンツを編集するためのJavaScriptライブラリです。 テストエディターとWeb公開システムを作成するために必要なすべてのツールが含まれています。
List.js

シンプルな7K List.jsミニスクリプトは、 HTMLの箇条書きリストにインタラクティブ機能を追加します 。 スクリプトを使用すると、新しい要素(ページ上のアドレス帳など)を追加または削除して、リストを簡単に検索、並べ替え、編集できます。
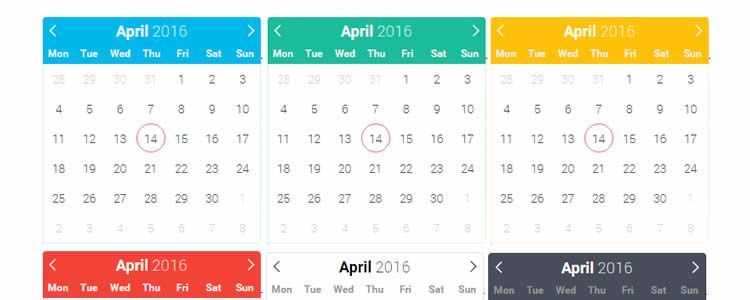
Datedropper.js

Datedropperは、日付入力フィールドをすばやく簡単に管理できるjQueryプラグインです。
jfMagnify

画像とHTML要素を拡大するための虫眼鏡効果を作成するjQueryプラグイン。
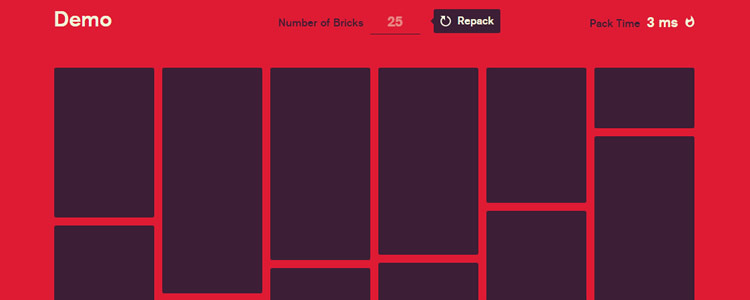
Bricks.js

固定幅の要素のための石積みスタイルの構造ジェネレータ。
jQuery formBuilder

jQuery formBuilderは、ドラッグアンドドロップフォームをすばやく作成するための新しいjQueryプラグインです。
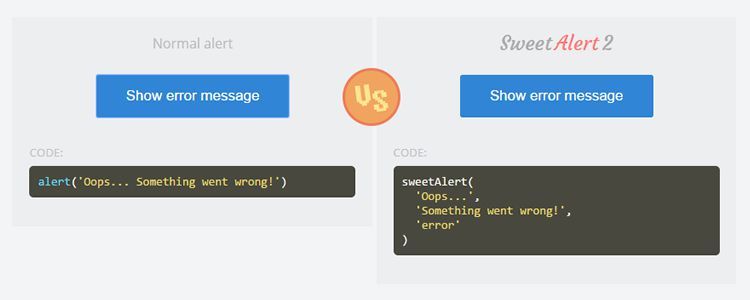
SweetAlert2

sweetAlertライブラリーは、標準のwindow.alert()関数の代替です。 ライブラリには依存関係がありません。 jsとcssの2つのファイルのみで構成されます。 このライブラリには3つの機能があります。 まず、任意のプロジェクトで使用できます。 2つ目は、 Twitter Bootstrapに特化した別のブランチです。 そして3つ目は、Androidプロジェクトで使用できる別のブランチです。
Popper.js

Popper.jsライブラリは、サイトおよびWebアプリケーションにツールチップを実装するための別の軽量オプションを提供します。 圧縮形式では、約4キロバイトかかり、便利なAPIを備えています。
画像ぼかしプラグイン

Image Blur Pluginは、画像をぼかすための軽量なクロスブラウザjQueryプラグインです。
Lightgallery.js

LightGalleryは、 JavaScriptで記述されたスクリプトギャラリー(ライトボックス)であり、Webページの上部に画像を表示し、スムーズなサイズ変更と透明度(フェードイン/アウト)の効果を使用して、単一の画像とギャラリーの両方を操作できます。 スクリプトは、IE 7以降、Firefox 2以降、Safari 3以降、Opera 9.5以降、ChromeのすべてのAグレードブラウザでテストされました。
iMissYou.js

ユーザーがサイトを離れたときにページの名前とファビコンを変更するための、小さく便利なjQueryプラグイン。
スクロールロール

ページをスクロールしながら要素をアニメーション化できるプラグイン。
baguetteBox.js

baguetteBox.jsシンプルで使いやすいライトボックス。モバイルデバイスでジェスチャをサポートする外部ライブラリに依存しません。 純粋なJavaScriptで書かれています。
Bideo.js

Bideo.jsは、Webページの背景にビデオを追加するプロセスを簡素化するJavaScriptライブラリです。
flatpickr

定型化された日付ピッカーをすばやく作成するための小さなツール。 プラグインのクラスでは、標準のHTML入力タグが使用されます。 さらに、すべてがきちんとしていて、依存関係がありません。
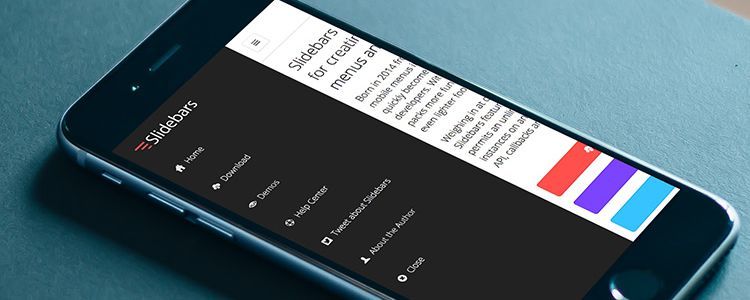
スライドバー

スライドバーは、ソースへの特定の参照なしでモバイルメニューに必要なスタイルをすばやく選択できるjQueryフレームワークです。 スライドバーは、サイトのモバイルメニューのすべての主要なディメンションを編集および処理できます。
大音量のリンク

サイトでインタラクティブな効果音を作成する必要がある場合があります。 このプラグインは、この方向のあらゆるタスクに対処できます。 サウンドトラックをブロックと要素にインストールします。
anime.js

Anime.jsは、さまざまなものをアニメーション化するのに役立つ柔軟で軽量なJavaScriptライブラリです。 アニメーションを追加する必要がある場合、anime.jsを使用するとこれが簡単になります。 このプロジェクトはさほど前には存在しませんが、すでにgithubでほぼ7000個の星を集めています
Cleave.js

多くのフォームを作成しますが、毎回入力用のマスクを手動で作成しますか? 次に、Cleave.jsライブラリが最適です。 テキストフィールドの書式設定のための多数のオプションを提供します。
Skippr

Skipprは、サイトにフルスクリーンスライダーを実装するためのシンプルで使いやすいjQueryプラグインです。
Turntable.js

Turntable.jsは、回転可能な複数の画像から1つのモデルを作成できるライブラリです。 このライブラリの利点は、軽量で応答性が高く、インストールと構成が簡単であることです。
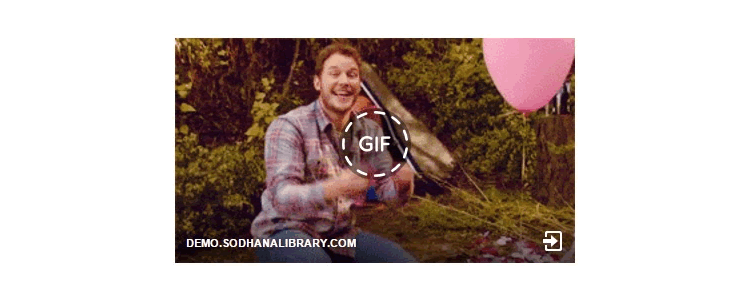
jqGifPreview

Facebookなど、GIFアニメーションの便利なプレビューを作成するための軽量jQueryプラグイン。 プラグインを接続し、エフェクトを適用するオブジェクトの識別子を指定します。
中編集者

プラグインはバニラJavaScriptで書かれており、MediumEditor(medium.com WYSIWYGエディターのコピー)の機能を拡張し、ユーザーがさまざまなタイプのコンテンツをエディターに挿入できるようにします(利用可能なアドオンに依存)。
Push.js
Push.jsは、 JavaScriptデスクトップ通知を受信および実行するためのクロスブラウザーソリューションです。
SuperEmbed.js
元のアスペクト比を維持しながら、埋め込みオブジェクトをレスポンシブにする小さなJavaScriptライブラリ。 Youtube、Flickr、Vine、VideoPress、DailyMotionなど、幅広いソースをサポートしています。
InlineTweet.js
このライブラリのおかげで、Webページ上の任意のテキストにTwitterボタンを追加できます。 必要な属性を持つスパンを追加するだけで、InlineTweetは選択したテキストを自動的にリンクに追加します。 テキストをクリックすると、ハッシュタグとURLとともにツイートが生成されます。
-米国からのトラフィック:reddit-marketing.pro