
こんにちは!
SEOに関する多くの情報(最適化、プロモーション、それだけ)が広々としたインターネットに散らばっています。このトピックに関する多くの記事とフォーラムトピックが作成されています。 この投稿では、サイトの直接のページに関連する推奨事項とツール(構造、コード、それだけ)を収集しました。
記事には以下が含まれています。
- ページ構造要素:見出し、画像、URL、コンテンツ。 ランキングでの重要性の使用と評価に関する推奨事項。
- マイクロマーキング:彼女が誰で、何を食べているか。 schema.orgおよびOpenGraphによるレビュー
- ランキング、ユーザビリティ、または行動要因の重要性の観点から評価されたツール
- 大規模で繁栄したサイトの例では、説明したツールの使用例を検討します。
記事は本質的に教育的なものであるため、この分野で犬を食べたとしても、投稿内容の専門的な解説と評価を入力して、そこから離れることができます。
はじめに
ページの構造とその要素をSEOの観点から検討する前に、予約を行います。SEOはこれらの要素だけに基づいているわけではありません。 構造に加えて、ドメイン、参照、ブランドなどのランキング要素も重要です( 詳細 )。
要因の評価
各要因は、3つのパラメーターの観点から評価されます。
- ランキング(範囲)-要因がトップのプロモーションに影響する場合
- ユーザビリティ-ファクターがユーザーのアクションを促進する場合
- 動作(動作)-ファクターがユーザーにターゲットアクションの実行を「強制」する場合
TITLE(タイトル)
動作:+
範囲:+
使いやすさ:+
タイトルはページの「顔」であり、その内容、本質を説明しています。 しかし、それを超えて、見出しはSEOに影響を与える可能性があります。 タイトルにキーが存在すると、ページの関連性にプラスの影響を与える可能性があります。 タイトルとキーリクエストの対応と正しい表現により、リンクが訪問者にとってより見やすく魅力的になり、クリック率(クリック率)が向上します。
アプリケーション:
- ページのコンテンツについて訪問者に通知します。
- 検索結果のページのタイトル(アンカー)。
推奨事項:
- タイトルの長さは最大100文字です。
- タイトルの先頭にキーワードを配置します。
- 直接的なキーワードリストの使用を減らす。
- 重複する部分を除外するか、見出しの最後に残します。
- ページタイトルの均一性を維持します。
- タイトルは訪問者にとって興味深いものでなければなりません。
- まれなフレーズ、複雑なフレーズ、eg話的なフレーズは使用しないでください。タイトルはシンプルでわかりやすいものにしてください。
例
エルドラド( www.eldorado.ru/cat/detail/71092574 ):
MICROSOFT Office 365 Personal (1 ) – microsoft Office 365 Personal (1 ), , . microsoft -
テンプレート:
{} {} – {} {}, , . {} {}
Lenta.ru( lenta.ru/articles/2016/08/16/pension ):
: : : Lenta.ru
テンプレート:
{}: {}: {}: Lenta.ru
DESCRIPTION(メタ:説明)
動作:+
範囲:+
説明には、短く簡潔で関連性のあるページの説明を含める必要があります。 説明は、ユーザーが興味を持ってクリックしたいようなものでなければなりません。 これを行うには、提案のアクションを動機付ける関連性のある魅力的な言葉を使用できます。
アプリケーション:
- スニペットの形成(検索結果の説明)
推奨事項:
- 説明は160文字以内
- 説明は、サイト全体ではなく、特定のWebページに対応する必要があります
- 説明は、キーワード/フレーズを過度に使用せずに、簡潔でわかりやすいものにする必要があります
例
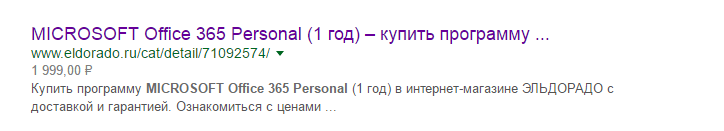
エルドラド( www.eldorado.ru/cat/detail/71092574 ):
MICROSOFT Office 365 Personal (1 ) - . , , , microsoft Office 365 Personal (1 )
テンプレート:
{} {} {} - . , , , {} {} {}
スニペット(Google-説明を取った):

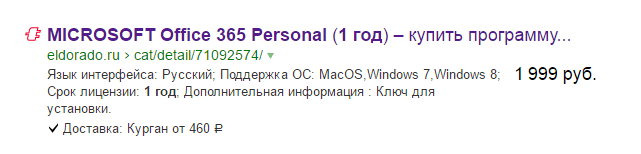
スニペット(Yandex-マイクロレイアウトを使用):

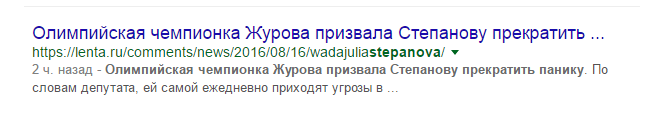
Lenta.ru( lenta.ru/news/2016/08/16/wadajuliastepanova ):
, . , . , .
テンプレート:
{ }
スニペット(Googleはほとんど説明であり、説明ではなく、テキストにもそのような行はありません):

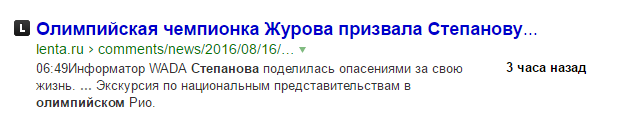
スニペット(Yandex-このページの他のニュースから「関連リンク」および「スポーツ」ブロックからヘッドラインを収集):

KEYWORDS(メタ:キーワード)
サイトページのコンテンツに一致するキーワードのリスト。
このタグ検索エンジンに対する態度:
- Yandex :ページが検索クエリに一致するかどうかを判断するときに考慮することができます( yandex.ru/support/webmaster/controlling-robot/html.xml#meta )
- Google :「GoogleはWebランキングでキーワードメタタグを使用しません」( webmasters.googleblog.com/2009/09/google-does-not-use-keywords-meta-tag.html )
この点で、この要素は何にも影響しません(範囲にかなりの影響がない限り)。
禁忌:
- 20ワード以下
- 3回以下の繰り返し
推奨事項:
- より偏角。
- タイプミス。 キーワードリストには、よくあるキーワードのつづりの間違いを振りかけることができます。
- 英語のリクエスト
例
エルドラド( www.eldorado.ru/cat/detail/71092574 )
MICROSOFT Office 365 Personal (1 ), MICROSOFT Office 365 Personal (1 ) , MICROSOFT Office 365 Personal (1 ), MICROSOFT Office 365 Personal (1 ),
テンプレート:
{} = {} {} {} {}, {} , {}, {},
Lenta.ru
:-)
ヘッダー(H1、H2、H3、...)
範囲:+
使いやすさ:+
タイトルは、ユーザーに現在の場所と、このページで見つけることができる情報を正確に伝えます。 たとえば、これが製品ページの場合、タイトルは明らかにその名前である必要があります。
ページでのh1 HTMLタグタグの使用は1回しか許可されていません(これについては以下で詳しく説明します)。
Yandexのドキュメントでデザインの詳細を読むことができます 。
アプリケーション:
- ヘッダーの階層。
- ページの関連性の決定
推奨事項:
- フォントの卒業。 ヘッダーレベルが高い(h1-最高)-ヘッダーのフォントが大きくなります。
- 見出しHに余分なものはありません。見出しH1〜H6のテキスト以外は使用しないでください。
- ヘッダーh2、h3、h4、h5、h6を乱用しないでください。 過剰な量の「重要な」ページ要素はスパムと解釈される可能性があります。
オンH1
h1タグの唯一の使用に対する制限は、HTML標準ではなく、SEOとロジックによって課されます。
タイトルの本質は何ですか? それは、その後に続く情報ブロックの名前(コンテンツ)を定義します。
より明確にするために、例を挙げます。
<h1> </h1>
さらなる構造化について話す場合:
<h1> </h1> <h2> </h2>
ネストと秩序の本質は明確だと思います。 したがって、論理的な疑問が生じます。
- しかし、記事に複数のタイトルがある場合は正しいでしょうか?
- メインの名前は何ですか?
実際、これらの不確実性の発生により、複数のH1タグを使用する意味はありません。
HTML5で
HTML5のセマンティックマークアップによると、セクションブロックごとに、このブロックにのみ適用されるH1タグを記述できます。 したがって、ページには複数のH1タグを含めることができます。
例:
<article> <h1> </h1> <section> <h1> </h1> </section> </article>
次の質問が自然に発生します。
- 検索エンジンはどのように応答しますか?
- セクションブロック内でページ全体を考慮して下部の見出しを指定するのは正しいですか(たとえば、セクション内でH2見出しが主見出しでない場合)。
コメントであなたの経験や考えを共有してください。
例
エルドラド
H1: {} {} {} H2: ( <noindex>) H3: «» (popup), « »
Lenta.ru
H1: {} H2: « » H3: « » H4: « »
写真
範囲:+
使いやすさ:+
画像はテキスト情報よりも多くの注目を集め、記憶力がはるかに優れていることを確認する多くの研究があります。 オンラインストアの多くの購入者は、説明や技術仕様ではなく、画像のみで購入することを決定します。 そのため、写真は高品質で、鮮明で、明るく、「最高の光の下で」製品を表す必要があります。 デフォルトの画像を最も関連性の高いまたは人気のある製品にします。
アプリケーション:
- 画像検索(Yandex、Google)
- スクリーンリーダーで写真を読む機能
コードといえば、タグ属性に関する次の推奨事項があります。
- alt :画像の代替テキスト記述。 何らかの理由で画像がまだロードされているか、まったくロードされていない場合、ユーザーに表示されます。 alt属性の説明は、写真に示されているものを正確かつ簡潔に説明する必要があります。 検索エンジンは長い説明を完全に理解していないため、50〜60文字に制限することをお勧めします。
- title :ツールチップ。 alt属性の場合、画像のコンテンツが記述されている場合、title属性の場合、画像に関する追加情報を報告できます。
- src :画像の内容を示す別の方法は、画像ファイルの名前を画像の内容と一致させることです。 CNCとURLの詳細については、以下をご覧ください。
例
エルドラド
ロゴ画像ヘッダー:
<img … src="http://… /logo_eldorado.png" alt="- ">
製品写真:
<img … src="/photos/71/new_71173064_l_1460729339.jpeg/resize/500x375/">
Lenta.ru
メインニュースの写真(ところで、マイクロマーキングもここで使用されます):
<img … alt=" " src="http:// /pic_8dfee4ae3c07aa582dfa99439b512b05.jpg">
ブロック「その他のルーブリック素材」の写真:
<img … alt=" () " src="http://… /top7_d08710e27c95af37801eec8e19ca9473.jpg">
リンクとURL
アンカーテキストまたはリンクテキストは、ページタイトルと(完全にではなく、まだ)一致する必要があります。 したがって、ページタイトルのように、キーを持ち、ページのコンテンツを反映する必要があります。
キーワードURLは、ランキング要素の1つと見なされます(おそらく、検索エンジンがリクエストに一致する場合にURLを強調表示するため、CTAが増加するためです)。


ちなみに、大部分のサイトは、ほとんどの場合、CNCに「スピット」するだけです。 URLを変更する場合にのみIDを使用するポイントがわかります(たとえば、ヘッダーに応じて変更できます)。
例
エルドラド
http://www.eldorado.ru/cat/1482093/
http://www.eldorado.ru/cat/1482093/SONY/
http://www.eldorado.ru/cat/detail/71173064/
ポイントが詳細ページでカテゴリIDを削除することであったことはわかりませんが、まあです。
Lenta.ru
https://lenta.ru/news/2016/08/16/
https://lenta.ru/news/2016/08/16/wadajuliastepanova/
実際、最初のリンクではその日のニュースを受け取りますが、少なくともその月はニュースを見ることができればいいと思います(つまり、/ news / 2016/08 /という形式のリンク)。
内容
テキストコンテンツの最適化で最も重要なことは、サイトにコンテンツを入力するロジックを理解することです。 結局のところ、1つのテキストだけでなく、ページ上のすべてのテキストコンテンツを最適化する必要があります。
推奨事項:
- 文書(ページ)の先頭に近いほど、テキストが優れています。
- 主なキークエリはテキストの先頭に近いほど良いです。
- テキストの先頭は、最初のブラウザ画面の表示範囲内にある必要があります(スクロールなし)。
- ページ上のテキストは、スクロールウィンドウ、ドロップダウンブロックなどで非表示にしないでください。
- イラストを使用します。 画像付きのテキストは、ドキュメントの本質をよりよく説明し、より高い評価を得ています。 ボーナスは、GoogleおよびYandexの「Pictures」でリクエストに応じています。
- テキストは、明確に分離された論理部分で構成する必要があります(キークエリを使用)
- タグ<b>、<strong>、<u>。 これらのタグは、テキストの特定の部分と要素に注意を引きます。 テキストとキーワードの重要なポイントには、太字で強調表示することをお勧めします。
- リスト、テーブルなど。 すべてのツールを使用することを忘れないでください。 コンテンツが多様であるほど、優れています。
高品質のコンテンツオプション:
- 吐き気(キーワードの不自然な使用頻度)7以下
- キーワードの出現頻度は3〜5%です。
- 関連性。 コンテンツの関連性は、その新規性、つまりサイトの更新頻度として最もよく理解されています。 ユニークで関連するコンテンツの尽きることのないソースは、ユーザーのコメントです。
このサイトのデータ(およびそれだけでなく)パラメーターのテキストを分析できます: advego.ru/text/seo
一意性について
トピックは全体的であるように見えますが、実際にはいくつかの観点、より正確には2つの観点があります。
- 一意性はランキングに強く影響します
- 一意性はランクに大きな影響を与えません。関連性と関連性が重要です。
私については、ほとんどの場合、かなり小さな書き換えで十分です(それなしでは、これはまったく露骨に愚かです)。 さらに、関連性がはるかに重要です。
この問題に関する事実または実際の統計を持っている人は、コメントに書いてください。
リンクについて
コンテキストリンクは、内部リンクの不可欠な部分と見なされる必要があります。 彼らの助けを借りて、PageRankをサイト構造のディープページとセクションページに転送できます。
同じキーワードを持つ5つのページがある場合、ページは検索で互いに競合する可能性があります。 相互リンクにより、4ページから共通キーリクエストの1ページを参照することができます。これにより、このページが5ページすべてではなく、リクエストに応答するページであることを示します。
マイクロマーキング
非常に便利なことです。 一言で言えば(またはYandexの言葉で):
セマンティックマークアップの目的は、インターネットをより理解しやすく、構造化し、検索エンジンや特別なプログラムが検索結果に便利に表示できるように情報を抽出および処理しやすくすることです。
マークアップの例が含まれている一般的な辞書については、以下で説明します。 対応するサイトで、より詳細な情報、履歴、および詳細なマークアップの説明を見つけることができます。
検証について話す場合は、 Googleバリデーターが使用されました。
Schema.org( schema.org / ruschema.org )
検索エンジンとの通信に使用されます。 一般に、構造は次のとおりです。
<!— --> <div itemscope itemtype=''> <!-- --> <div itemprop=''> … </div> … </div>
コンテナは一緒にネストできます。
製品:
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="name"></div> <div itemprop="description"></div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <div itemprop="price">1234</div> <div itemprop="priceCurrency">RUB</div> </div> </div>
写真:
<div itemscope itemtype="http://schema.org/ImageObject"> <img itemprop="contentUrl" src="http://russia-kurgan.jpg" /> <div itemprop="name"></div> <div itemprop="author"></div> <div itemprop="contentLocation">, </div> <div itemprop="description"> </div> <meta itemprop="datePublished" content="2008-01-25"> </div>
ビデオ:
<div itemscope itemtype="http://schema.org/VideoObject"> <div itemprop="name"></div> <div itemprop="description"></div> <div itemprop="author" itemscope itemtype="http://schema.org/Person"> <div itemprop="name"> </div> </div> <div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter"> <link itemprop="interactionType" href="http://schema.org/WatchAction"/> <div itemprop="userInteractionCount" content="4356"> </div> </div> <meta itemprop="thumbnailUrl" content="http://site.ru/thumbnail.png"> <meta itemprop="uploadDate" content="2016-08-17"> </div>
記事:
<div itemscope itemtype="http://schema.org/Article"> <h1 itemprop="headline"> </h1> <div itemprop="description"></div> <div itemprop="author"> </div> <div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter"> <meta itemprop="interactionType" content="http://schema.org/CommentAction"/> <meta itemprop="userInteractionCount" content="78" /> </div> <meta itemprop="mainEntityOfPage" content="http://site.ru/article-url/"> <meta itemprop="datePublished" content="2016-08-17"> <meta itemprop="dateModified" content="2016-08-17"> <meta itemprop="image" content="http://site.ru/image-of-article.png"> </div>
グラフを開く( ogp.me / ruogp.me )
ソーシャルとの通信に使用されます。 ネットワーク。 すべてのデータは内部のタグに書き込まれ、このページにあるデータをソーシャルネットワークに通知します。 OGが機能するには、最初にネームスペースを接続する必要があります。
<html prefix="og: http://ogp.me/ns#">
複数のタイプを使用する場合、それらすべてを登録する必要があります。
<html xmlns:og=http://ogp.me/ns# xmlns:music="http://ogp.me/ns/music#">
一般データ:
<meta property="og:title" content=", " /> <meta property="og:type" content=" " /> <meta property="og:url" content="URL " /> <meta property="og:image" content="" />
追加データ:
<meta property="og:audio" content="URL " /> <meta property="og:video " content="URL " /> <meta property="og:description " content="" /> <meta property="og:locale" content="ru_RU" /> <!-- --> <meta property="og:site_name " content=" " />
写真:
<!-- --> <meta property="og:image" content="http://example.com/ogp.jpg" /> <meta property="og:image:url" content="http://example.com/ogp.jpg" /> <meta property="og:image:secure_url" content=" URL HTTPS" /> <meta property="og:image:type" content="MIME " /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" />
ビデオ(写真と同じ):
<meta property="og:video" content="http://example.com/ogp.swf" /> <meta property="og:video:url" content="http://example.com/ogp.swf" /> <meta property="og:video:secure_url" content=" URL HTTPS" /> <meta property="og:video:type" content="MIME " /> <meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
記事:
<meta property="article:published_time" content="2016-08-17 19:00" /> <meta property="article:modified_time " content="2016-08-17 20:00" /> <meta property="article:expiration_time " content="2016-08-17 21:00" /> <!-- --> <meta property="article:author " content=" (. Profile)" /> <meta property="article:section " content=" " /> <meta property="article:tag" content="1, 2" /> <meta property="article:tag" content="3" /> <meta property="article:tag" content="4" />
schema.orgと比較して、便利なJSON-LDデータ記録形式( json-ld.org )もあります。
ここでは説明しませんでした Yandexは完全にサポートしていません。
サイト構造
ここではすべてが簡単です。サイトのどのページも2〜3回クリックするだけで利用できるはずです。 「3クリックルール」について:
それはサイトの構造に関するものであり、何らかの方法で統計に出くわしました。訪問者が目的のアクションを実行するために最大20回クリックしたため、このルールについて心配する必要はないと結論付けることができます。 しかし、ここではサイトの構造についてです。状況を想像してみてください。25回のクリック後にのみページにアクセスできます。 まったくクールではありません。
実際、典型的な構造は次のようになります。
- カテゴリー
- サブカテゴリ
- 素材ページ
これは、ニュースおよび製品カタログだけでなく、ページ構造にも適用されます。
地下室
フッターはページの不可欠な部分であり、ユーザーはそれについて一定の期待を持っています。 たとえば、メインメニュー項目(当社、連絡先、電話について)、サイトの統計情報を含むカウンター(信頼レベルの重要な指標)、および追加リソース(ブログ、関連記事、パートナー)、ソーシャルネットワークへのリンクを見つけることを期待しています。
調査によると、ページ全体を最後までスクロールしたユーザーがサイトに非常に関与していることがわかります。 したがって、下部にニュース、サブスクリプションなどのブロックを配置できます。
おわりに
この記事は、さまざまな資料の集合であり、小さな書き直しと考えがあります。 この投稿から、私はあなたがただ取り、読んで、そしてする真剣なマニュアルを作りたいです。 したがって、私は投稿の考えに同意せず、実際の統計または反論の余地のない事実を持っているすべての人に勧めます:解説に行きます。 SEOの世界をもう少し良くしましょう。
使用された文献のリスト
- habrahabr.ru/company/yandex/blog/211638
- yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml
- pr-cy.ru/lib/seo/Ranzhirovanie-sayta-Vneshnie-i-vnutrennie-faktory
- convertmonster.ru/blog/seo-blog/osnovnye-principy-ranzhirovanija-sajta-v-poiskovyh-sistemah
- blog.seolib.ru/seo/idealnaya-veb-stranica-vnytrennyaya-optimizatsiya
この記事に何らかの形で貢献してくれたすべての人に感謝します: Silm
UPD 08/18/2016:資料を改訂(リンクへ)