Emlogでの作業はWordpressとは少し異なり、デフォルトのテンプレートには次のようなファイルが含まれています。
- 404.php
- echo_log.php-完全なニュース。
- footer.php
- header.php
- log_list.php-ショートニュース。
- main.css-すべてのcssテンプレート。
- module.php-プラグインとコメント。
- page.php-オープンニュースページ。
- side.php-サイドバー。
- t.php-マイクロブログ。
テンプレートの機能の例:
<?php require_once View::getView('module'); ?> // . <?php include View::getView('side'); ?> // . <?php echo $site_title; ?> // . <?php blog_navi(); ?> // . <?php echo $footer_info; ?> // .
デフォルトのテンプレートをアダプティブテンプレートの基礎として使用します。

まず、main.cssを編集し、すべての幅をピクセルからパーセントに置き換える必要があります。CSSプロパティoverflow-x:auto;を設定することも重要です。 コンテンツ要素は非適応型である可能性があり、モバイルデバイスでは正しく表示されないため、コンテンツが含まれるコンテナへ。
リンクとサイドメニューのあるトップパネルは、スポイラーの下に表示されるはずです。ヘッダーとフッターはテキスト付きの写真のように見えます。

次に、移動<?Php blog_navi(); ?>および<?php include View :: getView( 'side'); ?>テーブルに、
onclickイベントで呼び出されるJS関数を使用して開きます。

テンプレートのすべてのページで重複するサイドバーを削除します。
オープニング機能-スポイラーを閉じます。
var menuheader = function(){ if(document.getElementById("splCont").style.display == "none") { document.getElementById("splCont").style.display = "block"; }else{ document.getElementById("splCont").style.display = "none"; } }
背景画像をヘッダーとフッターに貼り付けます。
background-image: url(bg.jpg); background-position: center center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; background-color:#464646;
また、グラデーションを使用してニュースを分離する必要があります。スタイルジェネレーターを使用します。
CSSコード
上矢印は便利です。そのため、ヘッダーに矢印の画像を挿入してCSSを接続します。
padding:3%; border-top:#1faee9 2px solid; border-bottom:#1faee9 2px solid; background-color: #e3e3e3; /* IE9, iOS 3.2+ */ background-image: url(data:image/svg+xml;base64,+PC9saW5lYXJHcmFkaWVudD48cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI3ZzZ2cpIiAvPjwvc3ZnPg==); background-image: -webkit-gradient(linear, 0% 0%, 0% 100%,color-stop(0, rgb(226, 226, 226)),color-stop(0.5, rgb(219, 219, 219)),color-stop(0.51, rgb(209, 209, 209)),color-stop(1, rgb(254, 254, 254))); /* Android 2.3 */ background-image: -webkit-repeating-linear-gradient(top,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%); /* IE10+ */ background-image: repeating-linear-gradient(to bottom,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%); background-image: -ms-repeating-linear-gradient(top,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%);
画像/ SVG + XML、BASE64、+ PC9saW5lYXJHcmFkaWVudD48cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI3ZzZ2cpIiAvPjwvc3ZnPg ==)。 padding:3%; border-top:#1faee9 2px solid; border-bottom:#1faee9 2px solid; background-color: #e3e3e3; /* IE9, iOS 3.2+ */ background-image: url(data:image/svg+xml;base64,+PC9saW5lYXJHcmFkaWVudD48cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI3ZzZ2cpIiAvPjwvc3ZnPg==); background-image: -webkit-gradient(linear, 0% 0%, 0% 100%,color-stop(0, rgb(226, 226, 226)),color-stop(0.5, rgb(219, 219, 219)),color-stop(0.51, rgb(209, 209, 209)),color-stop(1, rgb(254, 254, 254))); /* Android 2.3 */ background-image: -webkit-repeating-linear-gradient(top,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%); /* IE10+ */ background-image: repeating-linear-gradient(to bottom,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%); background-image: -ms-repeating-linear-gradient(top,rgb(226, 226, 226) 0%,rgb(219, 219, 219) 50%,rgb(209, 209, 209) 51%,rgb(254, 254, 254) 100%);
上矢印は便利です。そのため、ヘッダーに矢印の画像を挿入してCSSを接続します。
<a name="top"></a> /* */ <a href="#top" title=" " class="topbutton"><img src="http://journal.twoclub.ru/src/content/templates/default/arrow.png" width="50px" /></a>
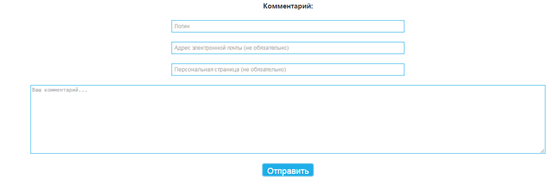
コメントフォームも更新する必要があります。 プレースホルダーを配置し、サイトの配色のスタイルを変更します。

#contentleft .comment-post .cancel-reply{float:right;font-size:12px;cursor:pointer; _cursor:hand;padding-right:10%} #contentleft .comment-post .cancel-reply:hover{text-decoration:underline} #contentleft .comment-post small{font-size:12px; color:#999} #contentleft .comment-post input{padding:5px 5px; border:1px #1faee9 solid; font-size:12px; color:#333; width:40%} #contentleft .comment-post #comment{ width:90%; border:1px #1faee9 solid; font-size:12px; color:#333}
デフォルトのテンプレートには、画像で定義されたインターフェイス要素が含まれており、グラデーションで置き換える必要があります。
メインページに最新のニュースを表示するスライダーが必要です。
Slider.phpファイルを作成し、構造を使用してheader.phpに含めます。
<?php require_once View::getView('slider'); ?>
参照で使用されるスライダーの例。
CSSは、サイトの全体的なスタイルと競合しないように開発しています。
次に、結果のスライダーにコンテンツを埋め込む必要があります。
組み込みのEmlog関数を使用して、トップからコンテンツを取得します。 上記のフラグメントはメインページでのみ機能するため、スライダーが他のページに干渉することはありません。
コード
<div class="crsl-items" data-navigation="navbtns"> <div class="crsl-wrap"> <?php if(!defined('EMLOG_ROOT')) {exit('error!');} ?> <?php doAction('index_loglist_top'); ?> // . <?php $i=0; if (!empty($logs)): foreach($logs as $value): // , 5 . if($i >5) break; $i++; ?> <div class="crsl-item"> <div class="thumbnail"> <?php blog_author($value['author']); ?> // . <span class="postdate"><?php echo gmdate('Ynj G:i', $value['date']); ?></span> // gmdate() . </div> <h3><a href="<?php echo $value['log_url']; ?>"><?php echo $value['log_title']; ?></a></h3>// . <div id="kroll"> // ovweflow-x:auto; <?php blog_sort($value['logid']); ?> // <?php editflg($value['logid'],$value['author']); ?> <?php echo $value['log_description']; ?> </div> </div> <?php endforeach; // . else: // . ?> <style> // , . .crsl-items { height:0px; } </style> <?php endif;?> </div> </div><!-- end #contentleft--> <hr/> <script type="text/javascript"> $(function(){ // $('.crsl-items').carousel({ visible: 3, itemMinWidth: 180, itemEqualHeight: 370, itemMargin: 9, }); $("a[href=#]").on('click', function(e) { e.preventDefault(); }); }); </script>
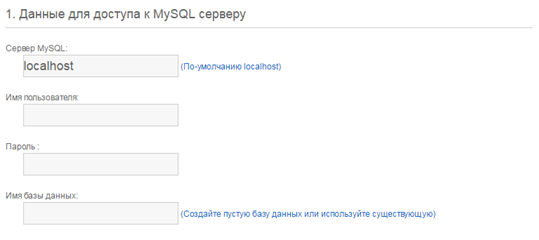
これで、システムを起動し、データベースを初期化し、サイトを操作することができます。


Github | デモ