 私たちが助けを求めてノックしたら-サービストランシーバーを作る。 長時間の検索の後、クライアントは適切なソリューションを見つけることができなかったため、 VoxImplantに頼りました 。 そこで彼が何を計画していたのか、そしてプラットフォームで彼のアイデアを実現できるのかと思いました。 私たちはめったにそれでできなかったシナリオを見つけることができませんでした。 一般的に、私たちは話し、注意深く聞き、コードを書きに行きました。 トランシーバーは、複数のチャネルに同時に接続できなければならず(アナログトランシーバーの周波数と同様)、接続されたチャネルの1つで話す機会も与えなければなりませんでした+チャネルのアクティビティを表示することが望ましい。 カットの下には、数時間でこのサービスを作成した方法についてのストーリーがあります。
私たちが助けを求めてノックしたら-サービストランシーバーを作る。 長時間の検索の後、クライアントは適切なソリューションを見つけることができなかったため、 VoxImplantに頼りました 。 そこで彼が何を計画していたのか、そしてプラットフォームで彼のアイデアを実現できるのかと思いました。 私たちはめったにそれでできなかったシナリオを見つけることができませんでした。 一般的に、私たちは話し、注意深く聞き、コードを書きに行きました。 トランシーバーは、複数のチャネルに同時に接続できなければならず(アナログトランシーバーの周波数と同様)、接続されたチャネルの1つで話す機会も与えなければなりませんでした+チャネルのアクティビティを表示することが望ましい。 カットの下には、数時間でこのサービスを作成した方法についてのストーリーがあります。
作業スキーム
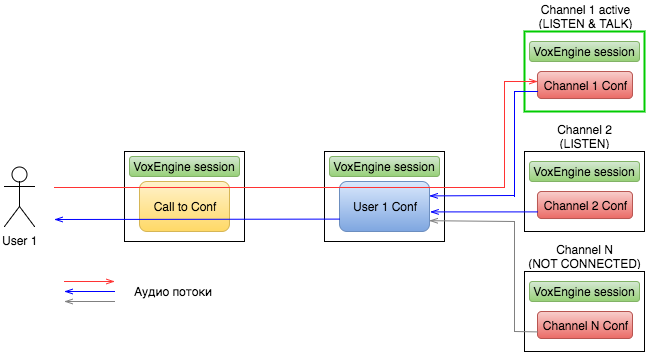
作業を開始する前にダイアグラムを描くことは常に役立ちます。 この操作の結果、次のような結果が得られました。

ロジックは次のとおりです。
1. SDKユーザーが電話をかけると、スクリプト( WTGatekeeper )が電話を会議に転送します
2.このような会議はユーザーごとに作成され、ユーザーがサブスクライブするすべてのチャンネルからの着信音を接続し、選択したチャンネルに発信音を転送するために必要です。
3.ローカル会議は、信号イベントjoin_channel、leave_channel、choose_channelを処理し、イベントchannel_activity、channel_connected、channel_disconnected( WTUserConfスクリプトを参照)をユーザー側に送信します
4.会議チャネル( WTChannelConfスクリプトを参照)は、ローカル会議からのすべての着信呼び出しを接続するだけです
合計すると、ユーザーおよびチャネルごとに1つの会議が作成されます。
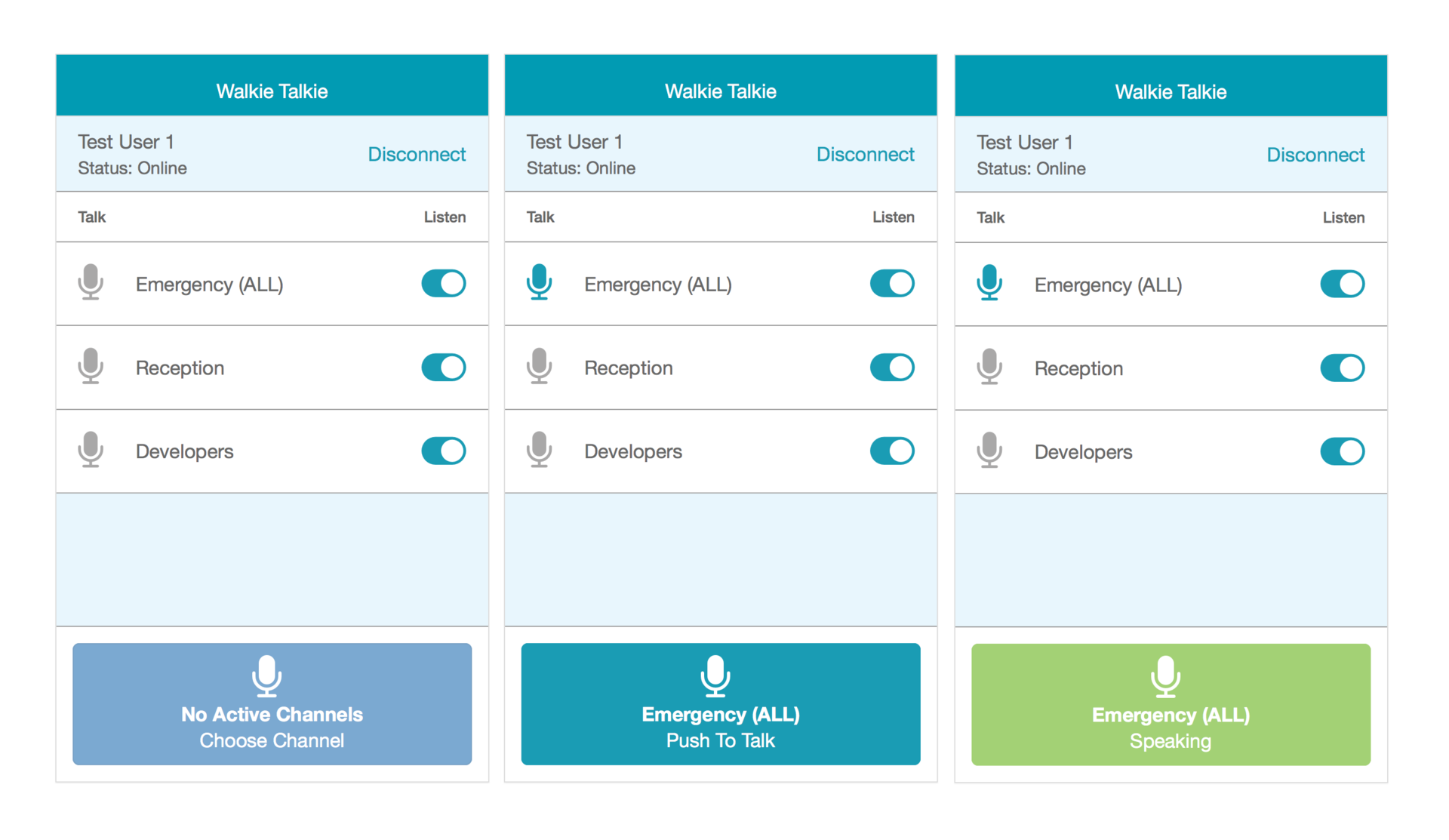
クライアント機能には次が含まれます。
- 対応するコントロールを備えたチャンネルリスト
- チャンネルからの着信音をサブスクライブする機能
- 話すチャンネルを選択するボタン
- 選択したチャネルへの発信音の送信をアクティブにするプッシュツートークボタン
プロセスを高速化するために、 Web SDKとReactJSを使用してデモアプリケーションを作成しました。 結果はインターフェースです:

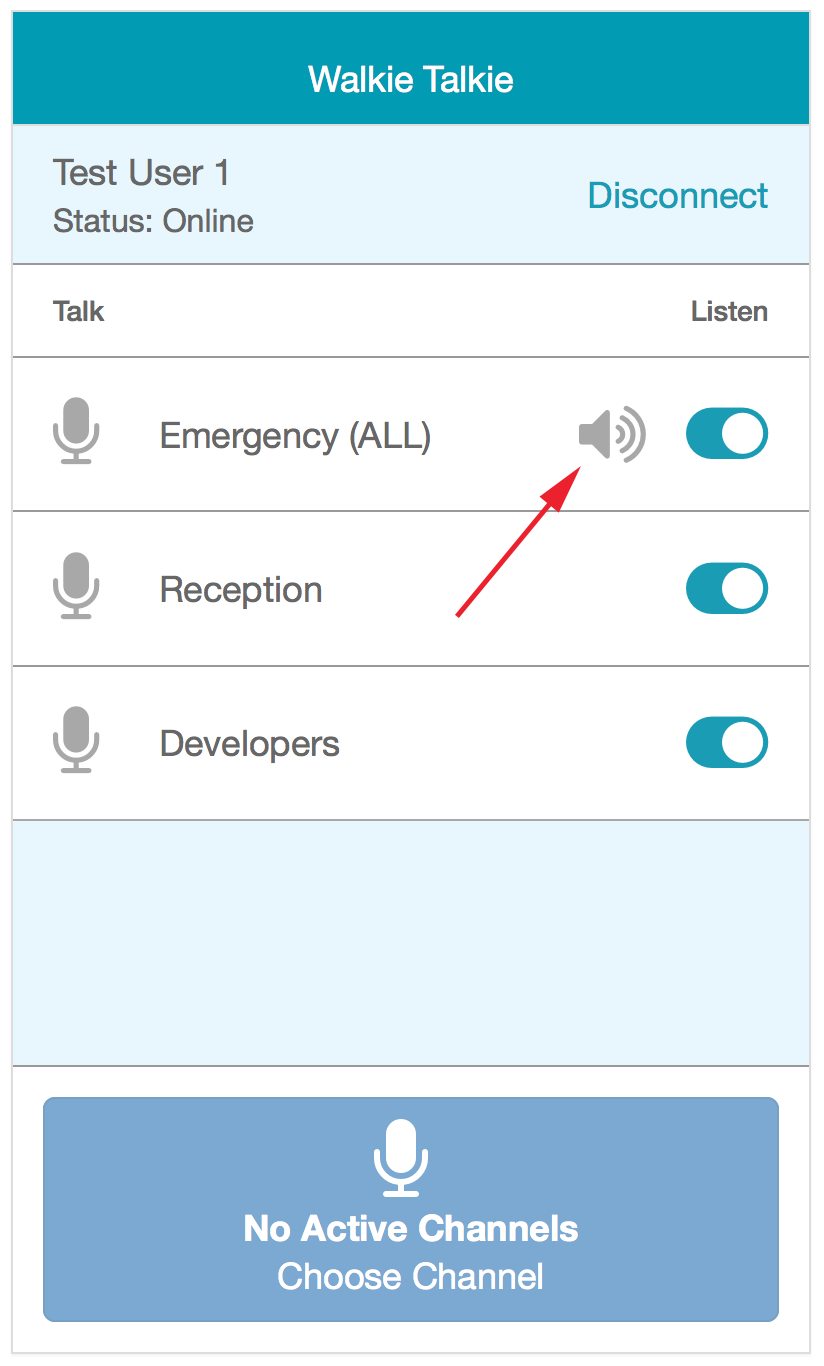
接続されたチャネルで音声アクティビティの視覚化を実装するために、組み込みのVADプラットフォームを使用しました。 呼び出しごとに、このイベントのハンドラーを切断し、アクティビティに関する情報をクライアントにブロードキャストできます。
call.addEventListener(CallEvents.MicStatusChange, handleChannelAudio); call.handleMicStatus(true); function handleChannelAudio(e) { // Send info about channel audio user_call.sendMessage(JSON.stringify({ event: "channel_activity", name: e.call.number().replace("channel_", ""), active: e.active })); }
チャネル内のアクティビティの視覚化は次のように行われました。

すべてがシンプルに見えるという事実にもかかわらず、VoxImplantバックエンドはサービスの動作を保証するために多くのタスクを実行します。 タンバリンと一緒に踊ることなく、すべてを十分に早くセットアップできたのは嬉しかったです。
結果を見てください
結果のサービスを個別にテストし、 このリンクで利用可能ないくつかのチャネルのいずれかでチャットできます。 WebRTCがサポートされているChrome / Firefox /別のブラウザーを使用します。