Django開発に精通している人なら誰でも、直感的な管理パネルを構築するのがどれほど不便か知っています。 大人気のWordPressは非常に遠いため、Webサイト開発に参入するための基準はPHPフレームワークやCMSよりも高くなっています。
さまざまなソリューションを長時間検索してテストした後、自分に最適なオプションであるWagtail CMSを見つけました。
Wagtailは、トーチボックスによってDjangoで書かれた完全なCMSです。 どうもありがとうございます。 愛好家のコミュニティによってサポートされ、BSDライセンスの下でリリースされたオープンソースプロジェクト。
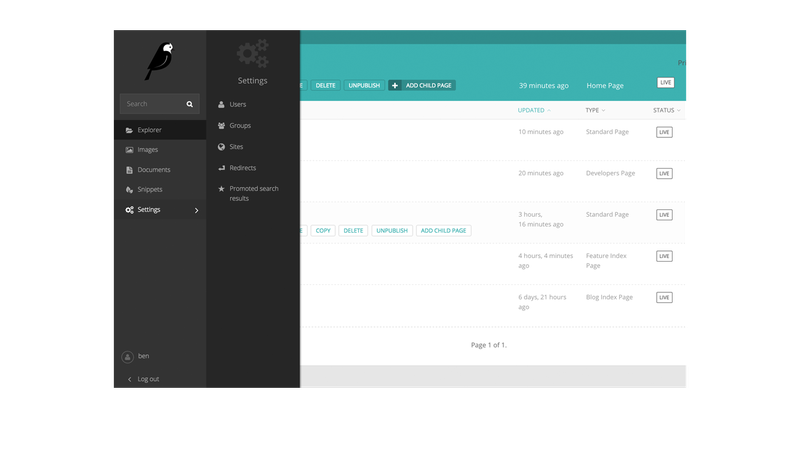
典型的なWagtailインターフェイスは次のとおりです。

セキレイでは、コンテンツの操作、新しい出版物、セクションの作成、画像の操作が非常に便利です。 このプロジェクトの中には、多くの興味深い技術があります。 しかし、今日はそれについてではありません。
Django開発の初心者向けの簡単なブログを立ち上げる方法の例を紹介します。途中で待ち構えている多くの困難を考慮します。
必要なもの:
1.少なくとも1 GBのメモリを搭載したVPS
2. djangoの基本的な紹介
3. Ubuntuをリモートで構成するスキル
ステップ1:
開発用のVPSサーバーを起動しました。 Puttyを使用して、SSH経由でリモート接続します。
設定は、Ubuntu 14.04を実行しているサーバーで実行されます。
-ログインして基本セットアップを開始します。
sudo apt-get update sudo apt-get upgrade
通常、サーバーには既にPython 2および3バージョンがあります。 次のコマンドで確認します。
Python -V Python3 -V
Pillowと必要ないくつかのライブラリがより適切に動作するため、プロジェクトにはPython 3を使用します。
どういうわけか、サーバー上にpython3がなかった場合は、コマンドでそれを配置します。
sudo apt-get install python3
python3-setuptoolsとpython3-devも必要です。
sudo apt-get install python3-setuptools sudo apt-get install python3-dev
すべてがクリーンなシステムに置かれていることを前提に、PIPを設定します(「8.1.2」の最新バージョンをインストールするには、easy_install3を使用することをお勧めします)。
sudo easy_install3 pip
次のコマンドでPIPバージョンを確認できます。
pip -V
バージョンが最新でない場合は、次のコマンドでpipを更新します。
sudo pip install --upgrade pip
今後、Wagtailのインストール時にさまざまなエラーが発生しないように、Pillowに必要なすべてのライブラリをすぐにインストールします。
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \ libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tk
ここで、プロジェクトに仮想環境が必要になります。virtualenv
sudo pip3 install virtualenv
仮想マシンを作成します。
virtualenv /opt/myenv
/ opt / myenvフォルダーに移動して、仮想環境を開始します。
source bin/activate
仮想マシンが実行されていることを意味する名前(myenv)の行が表示されます。
(myenv) alex@local.develop.server:/opt/myenv$
ステップ2:事前設定が完了したら、Wagtail CMSのインストールとデータベースの設定に進みます。
1.セキレイとGunicornを入れます。
sudo pip3 install wagtail gunicorn
2.チームとして将来のブログを作成します
wagtail start mysite
3.ブログフォルダー(mysite)に移動し、requirements.txtファイルからプロジェクトのすべての依存関係をインストールします
cd mysite pip install -r requirements.txt
4.この段階で、将来のブログ用にテストサーバーを移行してすぐに起動できます。 しかし、私たちはすべてを正しく行うことを計画しているため、ブログはPostgreSQLで動作します(djangoの場合、MySQL、PostgreSQL、Oracle DBなどを含むさまざまなデータベースを使用できます)。 したがって、データベースをセットアップしています。
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib
5.現時点では、すでにポート5432でpostgresqlを起動しています。しかし、データベースがWagtailと対話するには、psycopg2をインストールする必要があります。
pip install psycopg2
6.ここで、プロジェクト用のデータベース自体を作成する必要があります。このため、postgresユーザーの下で追加設定を行います。
sudo su – postgres createdb myblog
7. postgresqlはパスワードを要求せずにユーザーを作成するため、psqlを使用してユーザーにパスワードを割り当てる必要があります。
psql
これで、パスワード変更コマンドを実行できます。
\password postgres
psqlを終了し、postgresとしてセッションを閉じます。
\q exit
まだ仮想環境にいることを確認してください。そうでない場合は、仮想マシンを再度アクティブ化します。
8.次に、Wagtailを設定してpostgresqlとやり取りする必要があります。そのためには、base.pyに移動します。
cd /opt/myenv/mysite/mysite/settings/ nano base.py
設定ファイルが開きます。DATABASESレコードが必要です。 持っているものを削除し、そこに以下を置きます:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2', # , postgresql
'NAME': 'myblog', #
'USER': 'postgres',
'PASSWORD': '******',
'HOST': 'localhost',
'PORT': '',
}
}
ちなみに、セキレイはロシア語を使用しているため、設定でLANGUAGE_CODEパラメーターを同時に調整できます。
LANGUAGE_CODE = 'ru-ru'
実際、必要なすべての設定を行ったので、移行を開始できます。
ステップ3.最初の実行
ブログのルートフォルダー(cd / opt / myenv / mysite /)に移動し、このプロジェクトで最初のデータ移行を開始します。
python manage.py migrate
次に、Wagtail管理パネルに移動するユーザーを作成します。
python manage.py createsuperuser
名前(たとえば、admin)、パスワード、およびメールを入力します。
すべてが機能することを確認します。
python manage.py runserver 0.0.0.0:8000
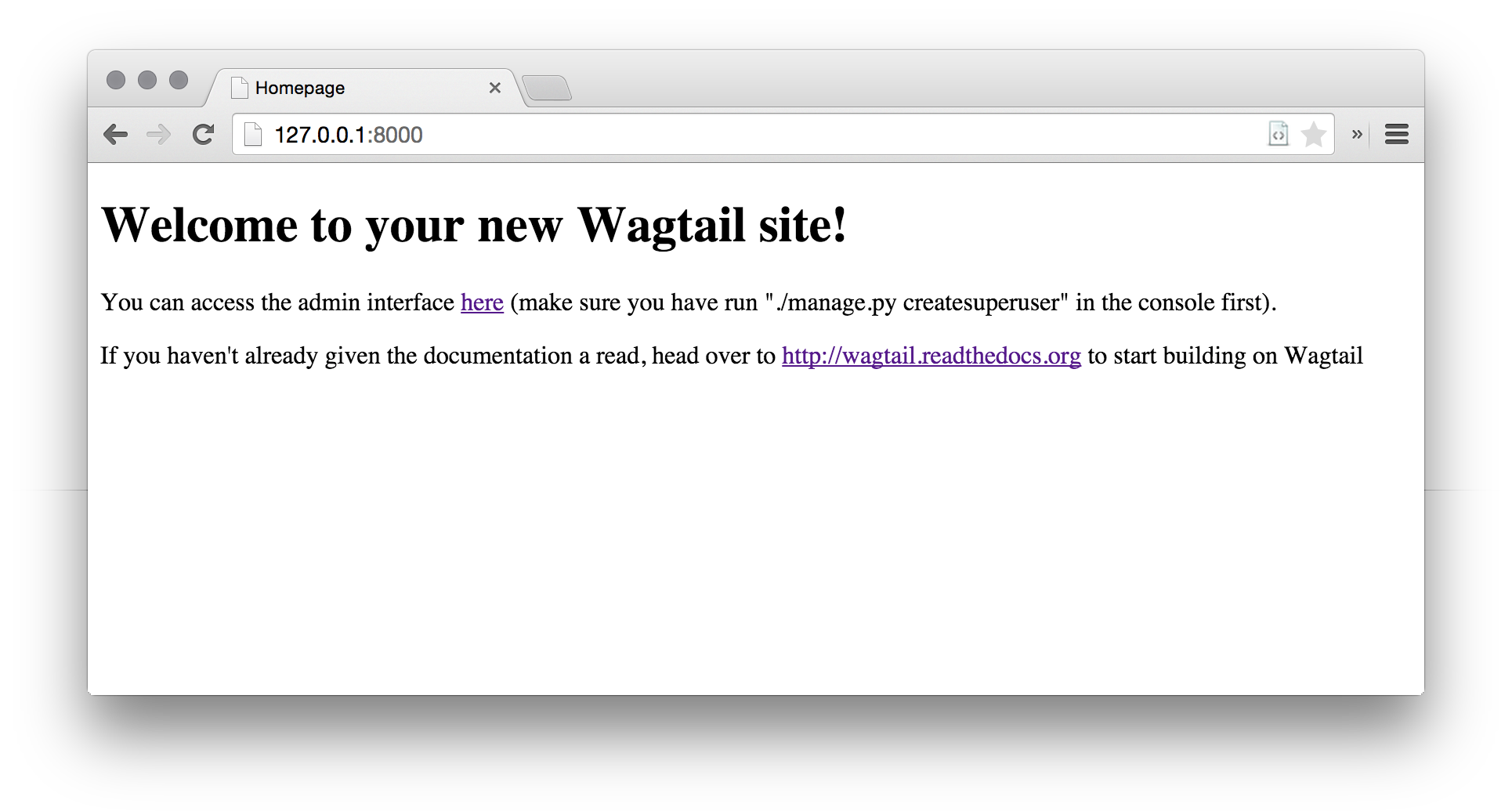
VPSのIPアドレスのブラウザーでポート8000(例199.199.32.32:8000)に移動し、セキレイ開始ページを確認します。

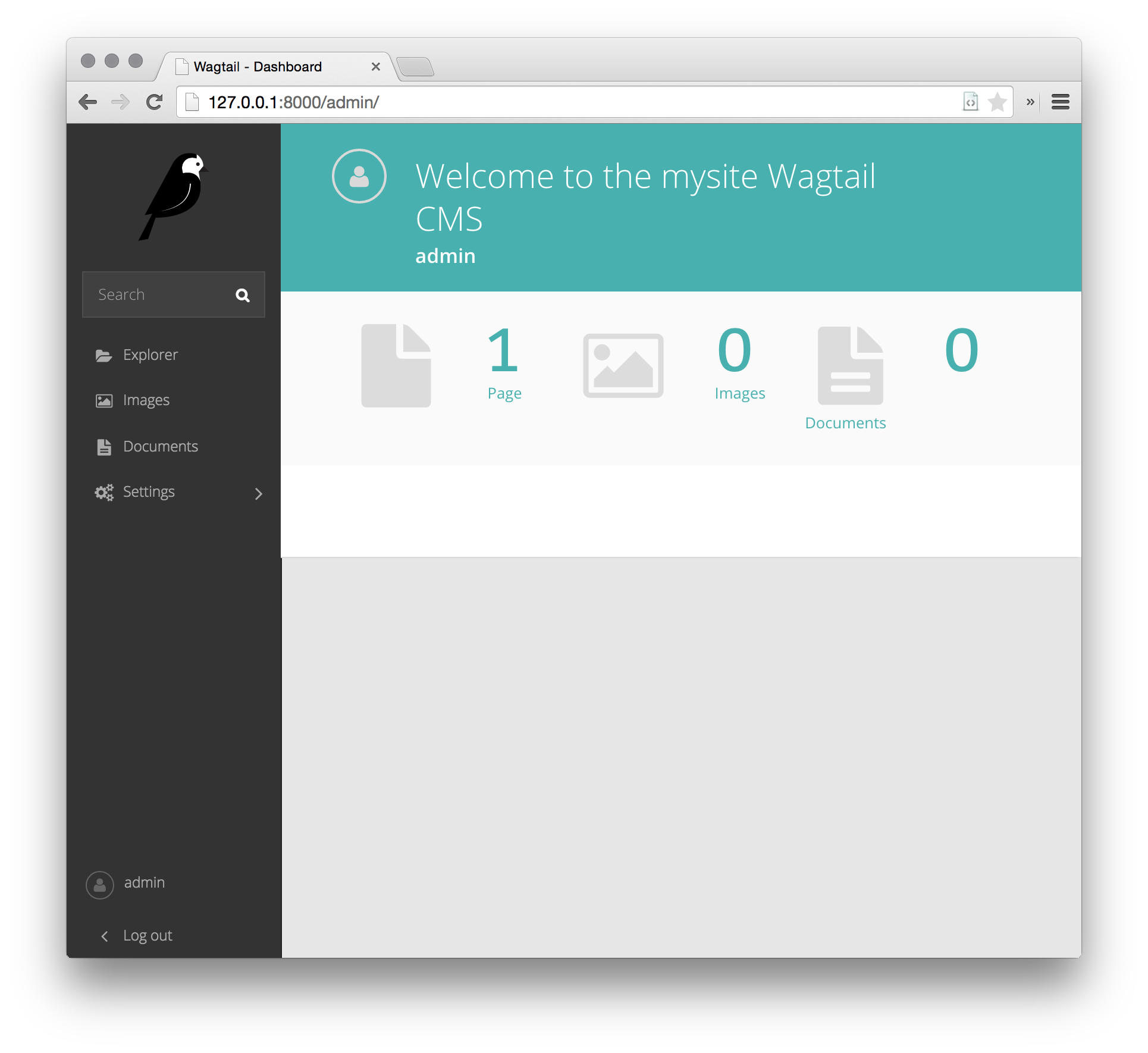
では、管理パネル199.199.32.32:8000/adminに移動し、前に作成したユーザー名とパスワードを入力して、便利なWagtail CMSインターフェースに入ります。

これまでのところ、私たちのサイトはその方法を知りませんが、すぐにブログに必要なものすべてを教えます。
ステップ4.サイトの開始ページをセットアップする
ホームアプリケーションは、すぐに使用できるメインページを担当します。 スタートページを必要な方法にするために、コードにいくつかの変更を加えます。
サイトの構造は次のようになります。
mysite/
home/
migrations/
__init__.py
0001_initial.py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
ファイル「home / models.py」を次のように編集します。
from __future__ import unicode_literals from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel class HomePage(Page): body = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('body', classname="full") ]
また、ファイルhome / templates / home / home_page.htmlを編集します。
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %}
{{ page.body | richtext }}
{% endblock %}
新しい変更を有効にするには、移行してください:
python manage.py makemigrations python manage.py migrate
その後、管理パネルに移動して、スタートページのテキストを編集できます。
変更を保存して、サイトを再度開きます。 次のようなテキストが表示されます。

まず第一に、悪くはありませんが、CSSマークアップと美しさを追加する必要があります。
mysite / settings / base.pyにあるbase.htmlファイルは、基本的なテンプレートを担当します。
cssの場合、mysite / static / css / mysite.cssにある「mysite.css」を担当します。
jsの場合、mysite / static / js / mysite.jsにある「mysite.js」を担当します。
私はマテリアライズのファンです。私たちのサイトでは、テンプレートとライブラリをそれらから取得します。
こちらhttp://materializecss.com/getting-started.htmlをご覧ください
base.htmlに次の変更を加えます。
{% load static wagtailuserbar %} <!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> {# Global stylesheets #} <link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css"> {% block extra_css %} {# Override this in templates to add extra stylesheets #} {% endblock %} </head> <body class="{% block body_class %}{% endblock %}"> <nav class="light-blue lighten-1" role="navigation"> <div class="nav-wrapper container"><a id="logo-container" href="#" class="brand-logo">Logo</a> <ul class="right hide-on-med-and-down"> <li><a href="#">Navbar Link</a></li> </ul> <ul id="nav-mobile" class="side-nav"> <li><a href="#">Navbar Link</a></li> </ul> <a href="#" data-activates="nav-mobile" class="button-collapse"><i class="material-icons">menu</i></a> </div> </nav> {% wagtailuserbar %} <div class="container"> {% block content %}{% endblock %} </div> <footer class="page-footer orange"> <div class="container"> <div class="row"> <div class="col l6 s12"> <h5 class="white-text">Company Bio</h5> <p class="grey-text text-lighten-4">We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p> </div> <div class="col l3 s12"> <h5 class="white-text">Settings</h5> <ul> <li><a class="white-text" href="#!">Link 1</a></li> <li><a class="white-text" href="#!">Link 2</a></li> <li><a class="white-text" href="#!">Link 3</a></li> <li><a class="white-text" href="#!">Link 4</a></li> </ul> </div> <div class="col l3 s12"> <h5 class="white-text">Connect</h5> <ul> <li><a class="white-text" href="#!">Link 1</a></li> <li><a class="white-text" href="#!">Link 2</a></li> <li><a class="white-text" href="#!">Link 3</a></li> <li><a class="white-text" href="#!">Link 4</a></li> </ul> </div> </div> </div> <div class="footer-copyright"> <div class="container"> Made by <a class="orange-text text-lighten-3" href="http://materializecss.com">Materialize</a> </div> </div> </footer> <!-- Scripts--> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script> {# Global javascript #} <script type="text/javascript" src="{% static 'js/mysite.js' %}"></script> {% block extra_js %} {# Override this in templates to add extra javascript #} {% endblock %} </body> </html>
サイトを保存して再度開きます。 次の図のようなものになるはずです。

すでに良い。 次に、すべてが開始されたブログを作成する必要があります。
ステップ5.ブログを作成します。
プロジェクトのルートに戻り、次のコマンドを実行します。
python manage.py startapp blog
その後、新しい「ブログ」アプリケーションをmysite / settings / base.pyのINSTALLED_APPSに追加します。
ブログの各エントリには、見出し、日付、写真、紹介、本文などの標準フィールドがあります。 これを機能させるには、「blog / models.py」に次の変更を加えます
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel from wagtail.wagtailimages.edit_handlers import ImageChooserPanel from wagtail.wagtailsearch import index class BlogPage(Page): main_image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) date = models.DateField("Post date") intro = models.CharField(max_length=250) body = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('intro'), index.SearchField('body'), ] content_panels = Page.content_panels + [ FieldPanel('date'), ImageChooserPanel('main_image'), FieldPanel('intro'), FieldPanel('body'), ]
次に、ページ自体を作成します。このすべてのページが、ブログ/テンプレート/ブログ/ blog_page.htmlに表示されます。
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.title }}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.title }}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.title }}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.title }}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.title }}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.title }}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
今のところ何も機能していないので、コマンドを実行します
python manage.py makemigrations python manage.py migrate
これで、便利なセキレイインターフェースを通じて、ブログの最初のエントリを作成できます。
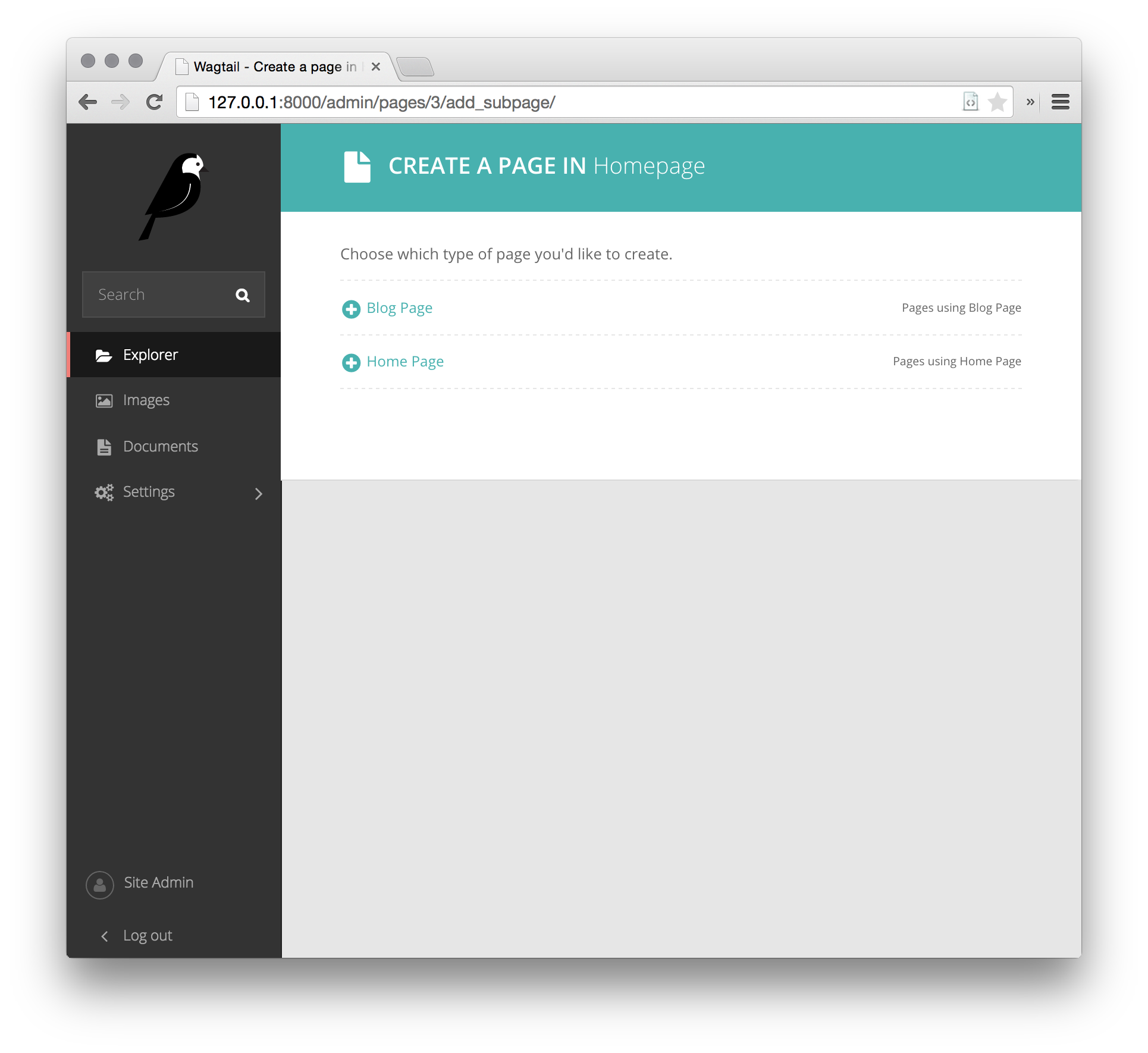
管理パネルに移動し、「エクスプローラー」を開き、メインページを選択して、「子ページを追加」をクリックすると、作成するページのテンプレートを選択する次のウィンドウが表示されます。

「ブログページ」を選択し、ページに情報を入力します。
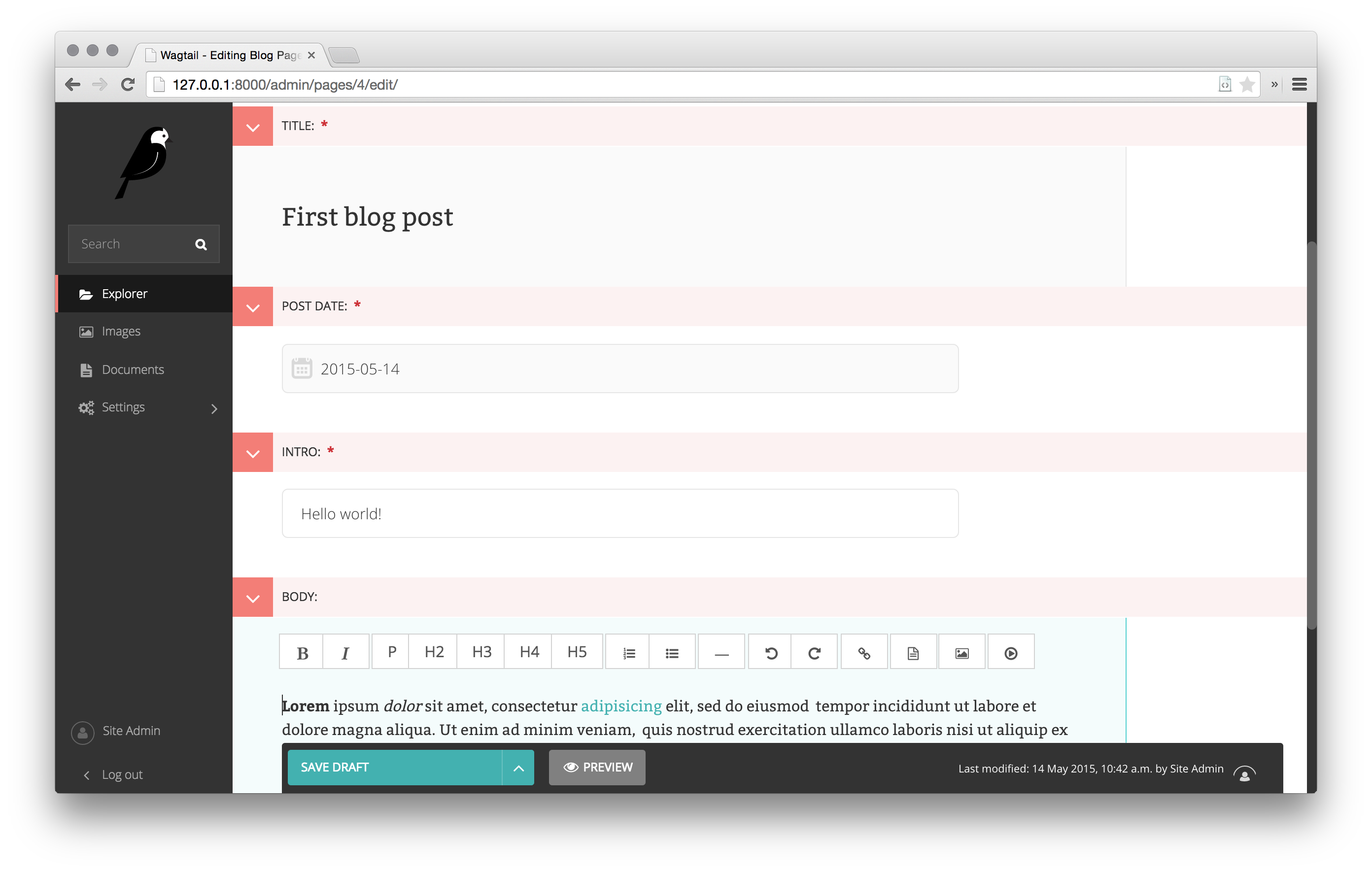
これは、agの管理パネルでブログページを編集する例です。

とても便利で速い。
レコードを保存し、ブラウザで開きます。 ブログの最初の投稿の準備ができました。
少なくとも誰かがこの投稿を便利だと思う場合は、セキレイのトピックに関する投稿を公開し続けます。このトピックでは、このCMSのさまざまな機能について詳しく説明します。
パート2
パート3
関心のあるすべてのWagtail CMS:
公式サイトhttps://wagtail.io/
Githubプロジェクトhttps://github.com/torchbox/wagtail/
ドキュメントhttp://docs.wagtail.io/en/latest/index.html
学習用のデモサイトhttp://docs.wagtail.io/en/latest/getting_started/demo_site.html
ユーザーサポートグループhttps://groups.google.com/forum/#!forum/wagtail