
最近、私は業界の賞(フランチャイズ)の候補者のために、私たちのウェブサイトで「人気投票」をするという課題に直面しました。 人気投票の一環として、ある人がソーシャルネットワークのページに自分が誰に投票したかを伝える投稿を投稿しました。 このタスクを実現するために、私はさまざまなソーシャルネットワークで共有が正確にどのように配置されているか、そしてこれらの同じ投稿をどのように投稿するのが最善かについて多くの情報をシャベルで削る必要がありました。 さらに、投稿された再投稿の数をカウントするシステムが作成されました。
残念ながら、Habrまたはstackoverflowにあるこのトピックに関する情報のほとんどはすでに古くなっているため、この投稿をソーシャルネットワークでのページ共有に関する実際のメガガイドに変えようとしました。 ロシアで最も人気のある5つのソーシャルネットワーク(連絡先、Facebook、Twitter、クラスメート、私の世界)を確認しました。 各ソーシャルネットワークには、共有用の実際のURL、使用するための小さなヒント、および各ソーシャルネットワーク内の特定のURLの共有数を確認できるJSコードがあります。 ネットワーク。
記事の最後に、すべてのリンクと各ネットワークの機能の簡単な説明を含む要約表があります。
PHPスクリプト
共有用のリンクのスクリプトジェネレーターを作成し、共有数に関するデータを取得しました。
ここからダウンロード:
github.com/iskander-g/socialhelper
ヴコンタクテ

ロシアで最も人気のあるソーシャルネットワークであり、共有のための最も豊富な機能も備えていますが、厄介なバグもあります。
このソーシャルでリンクを共有するためのURL。 ネットワークの形式は次のとおりです。
http://vk.com/share.php?url={$url}&title={$titleVk}&description={$desc}&image={$image}&noparse=true
そのパラメーターは次のとおりです。
- url :共有しているページのURL
- title :投稿タイトル
- description :リンクの説明
- 画像 : 画像リンク
- noparse :連絡先がページのメタタグを解析する必要はないが、渡されたパラメーターから情報を取得する場合はtrueを指定します
ヒントとコツ:
ハッシュタグをタイトル(タイトル)の最後に追加できます。共有するときにユーザーが説明を入力しないと、ユーザーの投稿に分類されます。
バグ :
連絡先には1つだけですが、非常に重大なバグが見つかりました。連絡先で許可されていないユーザーがあなたのリンクにアクセスすると、ログインを求められ、「パラメーターが長すぎます」という碑文の白いページが表示されます。 この問題の唯一の解決策は、説明などを送信せず、リンクだけに制限することです。 まあ、または単に私たちがやったことを記録するために。 これは、VKontakte賞の900を超える再投稿を収集するために現時点では停止していません。
共有数の取得:
VKontakte共有の数を取得することは、次のアドレスでスクリプトタグをページに追加するという事実に基づいています。
var index = "1"; // - . // - . var url = "http://example.com"; $("body").append("<script src='https://vk.com/share.php?act=count&index=" + index + "&url=" + url + "'></script>");
このスクリプトは、VK.Share.count(インデックス、カウント)メソッドを呼び出します。 したがって、次のように、グローバルスコープで定義する必要があります。
var VK = {}; VK.Share = {}; VK.Share.count = function(index, count) { console.log(count); }
フェイスブック

ロシアで2番目に人気のあるソーシャルネットワークには、リンクを共有するためのかなり切り捨てられたツールキットがあります。
Facebookでリンクを共有するためのURLは次のとおりです。
https://www.facebook.com/sharer/sharer.php?u={$url}&picture={$image}
ご覧のとおり、Facebookはカスタムヘッダーと説明の転送をサポートしていません。対応するメタタグから手探りしているページからこのデータを取得します。
- og:title-リンクのタイトル
- og:description-リンクの説明
- og:image-共有用の画像
ヒントとコツ
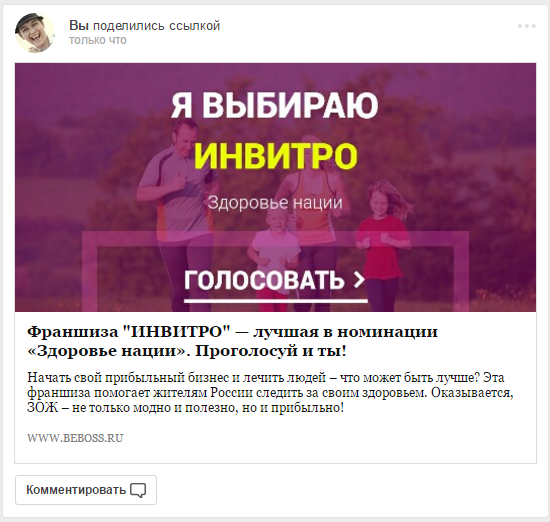
Facebookはリンクのカスタムタイトルと説明をサポートしていません-私たちの場合、これは問題でした。内部カウントシステムを使用して自分で票を数え、すべての候補者のページにソーシャルネットワーク上のリンクを投稿してほしいリンクによって、彼らはすぐに投票できました。 明らかに、このページには共通のテキストと説明を含むメタタグが設定されていますが、共有時に投票した人に関する情報を投稿してもらいたいと考えました。
Facebookによって正常にダウンロードおよび解析された必要なメタタグを使用して各候補者の「技術的な」ページを作成することでこれを実現できましたが、通常のユーザーがこのページにアクセスすると、ノミネーションページに自動的にリダイレクトされました(このため、更新メタタグが使用され、複製されました念のためjavascript)。
虫
インターネットには、facebookを介した共有に関する多くの情報があり、そのようなリンクについてはここで次のように書いています。
http://www.facebook.com/sharer/sharer.php?s=100&p%5Burl%5D=
しかし! このリンクは、Facebookのモバイルバージョンでは機能しません。
sharer/sharer.php?u=
を使用するだけ
sharer/sharer.php?u=
sharer/sharer.php?u=
Facebookシェア数
Facebookは共有するときに最も困難ですが、同時に特定のURLの共有数を認識するための最も簡単なメカニズムです。
次のようになります。
$.get("https://graph.facebook.com/" + url, {}, function(data) { console.log(data.share.share_count); }, 'json');
また、このリンクでは、Facebookが保存するOGパラメーター、およびurlのその他のプロパティを読むことができます。

Twitterはリンクへの画像の投稿をサポートしていません。または、これを行う方法が見つかりませんでした。 また、Twitterへの投稿の長さには制限があるため、そこに説明を送信しても機能しません。 ただし、Twitterでは、メインアカウントのログインを転送して、他の人もサブスクライブできるようにすることができます。
TwitterのURLは次のとおりです。
https://twitter.com/share?url={$url}&text={$title}&hashtags={$hashtags}&via={$account}
パラメータ:
- url-リンク自体
- text-投稿されたツイートのテキスト
- ハッシュタグ -ラティスとコンマなしのハッシュタグ、たとえば「habr、habr」
- 経由 -メインアカウントは「via @AccountName」としてツイートの最後に追加されます
長すぎるテキストと多くのハッシュタグを指定しないでください! ツイートのサイズは長さに制限があり、ユーザーはテキストの編集を強制されます。
ツイートを数える
ソーシャルネットワーク自体の方法を使用して、Twitter上の特定のURLの共有数を数えることは不可能です。
twitter.com/twitterdev/status/66783679989757580808
同級生

基本的に、クラスメートでの共有は、facebookでの共有とまったく同じです。
クラスメートで共有するためのURL:
https://connect.ok.ru/offer?url={$url}
また、カスタムの説明などを伝えることは不可能です。また、技術的な中間ページを使用する必要があります。すべてがfacebookに似ています。
クラスメートのページ共有数
ただし、クラスメートの共有数をカウントするプロセスは連絡先に似ています-ODKL.updateCount(rel、count)メソッドを呼び出すJSスクリプトも接続されています。
連絡先との違いは、整数だけでなく、任意のテキストをインデックスとして使用できることです。
共有のカウントに使用するコードは次のとおりです。
var ODKL = {}; ODKL.updateCount = function(uid, count) { console.log(count); } var uid = "mainpage"; // UID - index var url = "http://example.com"; $.getJSON('https://connect.ok.ru/dk?st.cmd=extLike&uid=' + uid + '&ref=' + encodeURIComponent(url) + '&callback=?', function(e) {});
私の世界

基本的に、私の世界のURLと共有プロセスは連絡先のプロセスと似ています。
私の世界へのリンクは次のとおりです。
http://connect.mail.ru/share?url={$url}&title={$title}&description={$desc}&image_url={$image}
- url :共有しているページのURL
- title :投稿タイトル
- description :リンクの説明
- image_url :画像リンク
私の世界の株式数に関するデータを取得する
私の世界から特定のURLの共有数を取得するための既製のコードは次のようになります。
$.getJSON('https://connect.mail.ru/share_count?url_list=' + encodeURIComponent(url) + '&callback=1&func=?', function(response) { var url = encodeURIComponent(url); for (var url in response) { if (response.hasOwnProperty(url)) { var count = response[url].shares; console.log(count); } } });
グーグル
GoogleのおかげでFinesseに感謝します
共有リンク:
https//plus.google.com/share?url={$url}
g +の共有数を取得する簡単な方法はありませんが、たとえば、次の回答から解析するような、ダーティなものがあります。
https://apis.google.com/u/0/se/0/_/+1/sharebutton?plusShare=true&usegapi=1&action=share&url={$url}
まとめると
| ソーシャル ネット | リンク | カスタム説明 | カウンター | ハッシュタグ |
|---|---|---|---|---|
| ヴコンタクテ | http://vk.com/share.php?url={$url}&title={$titleVk}&description={$desc}&image={$image}&noparse=true
| 任意のページのサポート。 | 利用可能です | タイトルで |
| フェイスブック | https://www.facebook.com/sharer/sharer.php?u={$url}&picture={$image}
| 画像のみ、OGで休む | 利用可能です | 欠席 |
https://twitter.com/share?url={$url}&text={$title}&hashtags={$hashtags}&via={$account}
| 任意のページのサポート。 | 行方不明です | 人員配置 | |
| 同級生 | https://connect.ok.ru/offer?url={$url}
| OGメタタグの使用 | 利用可能です | 欠席 |
| 私の世界 | http://connect.mail.ru/share?url={$url}&title={$title}&description={$desc}&image_url={$image}
| 任意のページのサポート。 | 利用可能です | 欠席 |
| グーグル | https//plus.google.com/share?url={$url}
| OGメタタグの使用 | 汚れた方法 | 欠席 |
PSソーシャルネットワークで共有するための最適な画像サイズ。どこでも同じように見えます-1024x512ピクセル。