
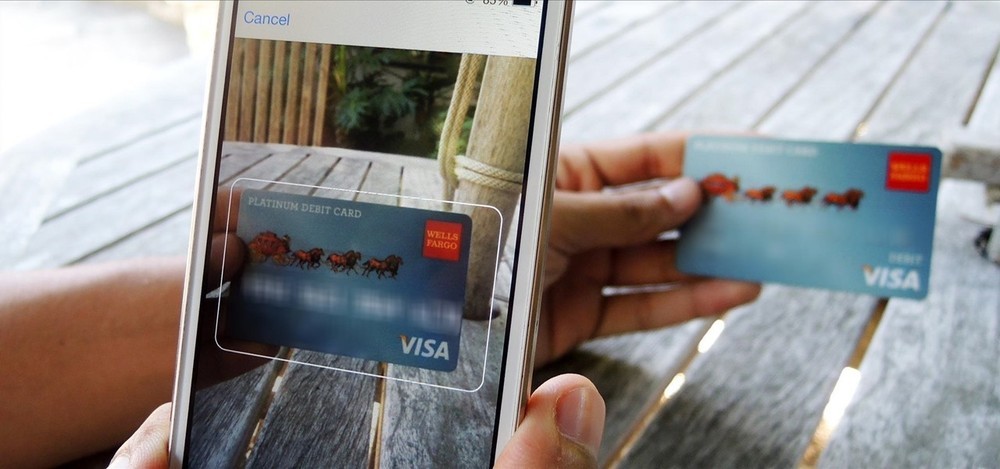
Safariのモバイルバージョンでは、銀行カードをスキャンできることを多くの人が知っています。 しかし、この機能をサポートするフォームを作成する方法を知っている開発者は何人いますか?
私はその少数を賭けます。
この機能の操作に関するAppleのドキュメントが完全に欠けているため、ケースは複雑です。 しかし、1つのポイントがあります。 銀行カードのスキャン機能は、オートコンプリートのサブセットです。これは、Web開発者が長い間無視してきたブラウザー機能です。 彼らがそれに十分な注意を払わなかった理由は理解できます。テストデータで定期的にフォームに記入するとき、オートコンプリートは通常干渉します。 しかし、ユーザーにとってこれは重要な機能です。 Googleは、オートコンプリートを使用すると、フォームへの記入が30%速くなることを発見しました。 オートコンプリートの仕組み、クロスブラウザのオートコンプリートをサポートするフォームの作成方法、銀行カードのスキャンなどの新機能を活用する方法を学びましょう。
オートコンプリートはどのように機能しますか?
最近まで、オートコンプリートの実装を管理する標準はありませんでした。 各ブラウザでは、これは独自の方法で行われ、特定のフィールドに入力するコンテンツを決定するためのブラウザベースのメカニズムを説明するドキュメントはほとんどありませんでした。
この無秩序にもかかわらず、2つの主要なアプローチを区別できます。
1.オートコンプリートが事前定義されたフィールド
Chrome、Opera、Safariはフォーム上の最も重要なフィールドを検出し、ブラウザーが自動的に入力するデータを選択できるようにします。 たとえば、Operaは住所と銀行カードの詳細を自動的に入力できます。 この機能はここで設定されます:

3つのブラウザーのそれぞれには、オートコンプリートを適用できる独自のフィールドセットがありますが、支払いフォームのメインフィールドのサポートはほぼどこでも実装されています。
オートコンプリートを使用するには、ほとんどのユーザーがこれらの設定にアクセスする必要はありません。 ブラウザは、ユーザーによるフォームの入力を監視し、銀行カードの住所と詳細のフィールドを認識すると、入力したデータを将来使用するために保存する必要があるかどうかを尋ねます。
2.フィールドを自動入力します
前のアプローチを、事前に選択されたフィールドに適用されたメスと比較できる場合、これはパスのすべてを切断するチェーンソーに似ています。
完成したフォームを送信した後、Microsoft EdgeとFirefoxは入力されたすべてのデータを
name
属性の値とともに保存します。 将来、ブラウザが同じ
name
属性を持つフィールドに遭遇した場合、オートコンプリートがそれに適用されます。 Firefoxは
name
加えて、
id
属性にも注意を払っています。
このアプローチにはセキュリティとプライバシーの問題があるため、
off
値は長年サポートされており、ブラウザが機密情報を保存せず、自動的に入力しないようにオートコンプリートを無効にします。
どのアプローチが良いですか?
2番目のアプローチでは、開発者として多数のフィールドを操作することができますが、事前に定義されたフィールドを使用するオプションを好みます。 ブラウザに入力する情報を決定するのがはるかに簡単になり、テストプロファイルを設定するのも簡単になります。
さらに、2番目の方法では、完成したフォームを最初に送信して、ブラウザーが後で自動入力できるようにデータを保存する必要があります。 送信せずに、彼はあなたが入力した情報を覚えていません。 また、フィールドの種類が判別されない場合、ブラウザが私の銀行カードの詳細を暗号化されていない形式で保存できると考えるのは不快です。
もちろん、MicrosoftとMozillaはセキュリティとプライバシーに関心があり、何らかのセキュリティメカニズムが整っていると確信しています。 しかし、個人的には、ブラウザ設定で、銀行カード上のデータを認識して明確に分離していることを確認する方がはるかに穏やかです。
以上のことから、エンドユーザーの好みはわかりません。 2番目のシステムはより広く使用できますが、ブラウザーの履歴からオートコンプリートデータを削除しようとすると、サポートサービスへの呼び出しが多く見られました。
EdgeとFirefoxが新しいオートコンプリート標準のサポートを開始した後、どのように変化するかを見るのは興味深いでしょう。
追跡する動作
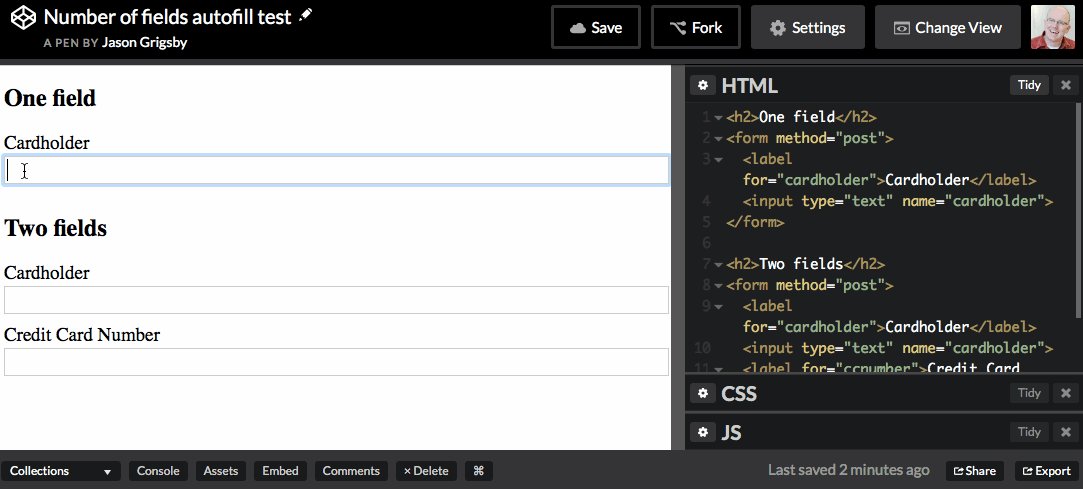
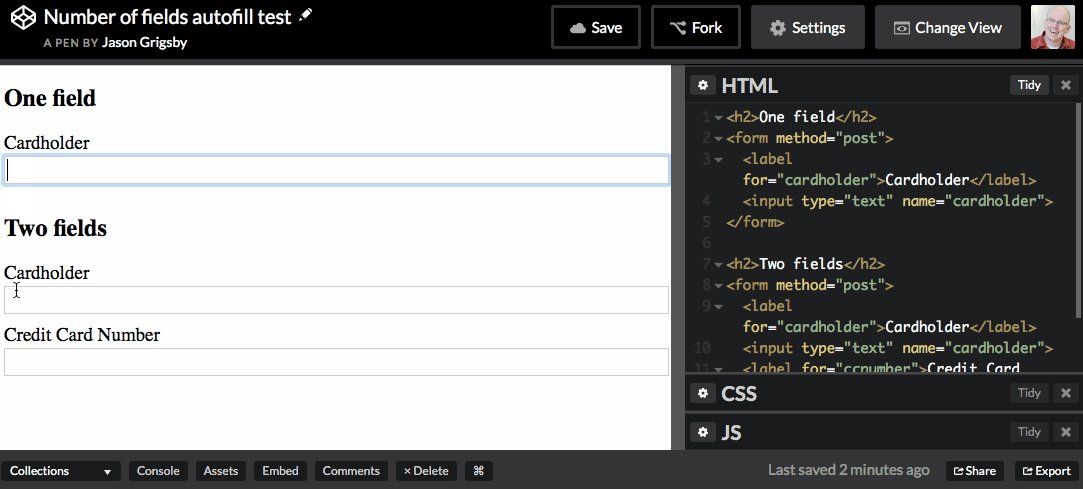
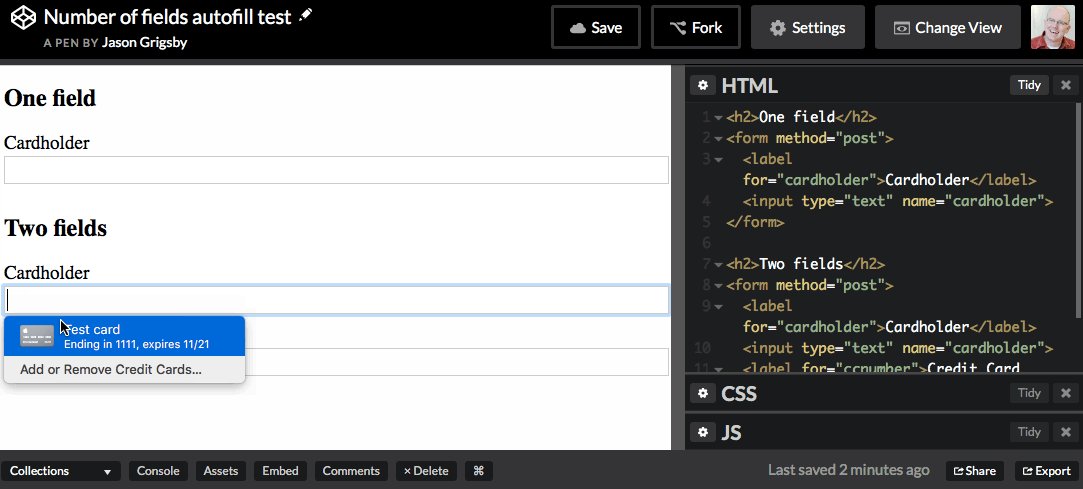
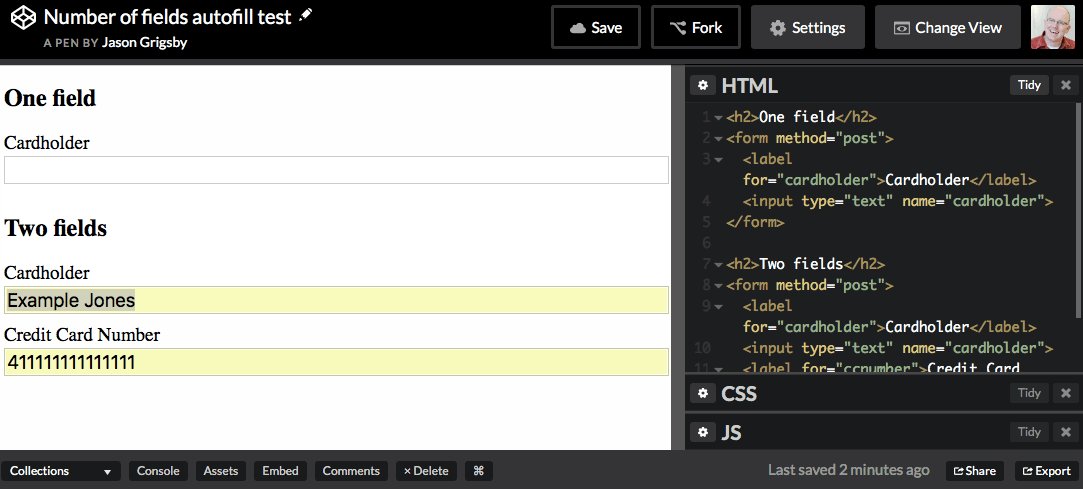
ブラウザがオートコンプリートオプションを提供するために、特定のタイプの複数のフィールドを必要とする場合があります。 たとえば、以下に、Safariが銀行カード名義人の名前の単一フィールドに自動的に入力しない方法を示しますが、近くにカード番号のフィールドがある場合、ブラウザはこれを行うことを提案します。

ただし、カード番号フィールドのみが存在する場合、Safariは入力を求めるプロンプトを表示します。 私の経験によると、ブラウザのこの動作により、単一のフィールドで個々の状況をテストすることは困難な場合があります。 かつて、テスト中に、オートコンプリートを適用するためにOperaが3つのフィールドの存在を要求しているという事実に出会いましたが、この動作を再現できなくなりました。
フォームがオートコンプリートをサポートするように作成されている場合(詳細は下記)、ユーザーはこのような状況に遭遇することはありません。 オートフィルのデバッグとテストのプロセスで同様の奇妙な問題に遭遇した場合に備えて、これについて言及します。
オートコンプリートを実装するときに標準を使用する
幸いなことに、オートコンプリートの状況は改善されています。 最近、HTML5の
autocomplete
属性が拡張され、さまざまなフィールドに入力するデータをブラウザに通知するようになりました。 この属性は数年間存在しており、最初は
on
と
off
2つの値を取ることができ
off
。 デフォルトでは、
autocomplete
は
on
に設定され
on
。つまり、ブラウザーは送信されたデータを保存し、フィールドに自動的に入力することができます。 ただし、一部のフィールドではオートコンプリートは望ましくありません。 この場合、
autocomplete
属性を
off
に設定し
off
、このフィールドが不要であることをブラウザに伝えることができます。
最近、新しい属性値-autofill detail tokensが追加されました。 これらのトークンは、フィールドに入力するために必要な情報をブラウザが理解するのに役立ちます。
トークンの1つのタイプは、 自動入力フィールド名と呼ばれます 。 フィールドに入力される情報の種類をブラウザに伝えます。 たとえば、このタイプのトークンの1つは
organization
です。 HTML5仕様では、次のことが説明されています。
このフィールドに関連付けられている他のフィールドの個人、住所、または連絡先情報に関連する会社の名前。
組織名が自動補完されるフィールドの例は次のようになります。
<input type="text" name="foo" id="bar" autocomplete="organization">
HTML5仕様には、オートコンプリートフィールドの53の可能な名前 、その目的、および使用できる入力のタイプをすべてリストした巨大なテーブルがあります。
これはオートコンプリートの最も単純な形式ですが、より強力で複雑になっています。
配送と請求
autocomplete
属性の値は、スペースで区切られたトークンのリストです。 たとえば、商品の配送に関するデータを収集する場合、属性値の前に
shipping
トークンを追加する必要があります。
<textarea name="shipping-address" autocomplete="shipping street-address"></textarea> <input type="text" name="shipping-city" autocomplete="shipping address-level2"> <input type="text" name="shipping-state" autocomplete="shipping address-level1"> <input type="text" name="shipping-country" autocomplete="shipping country-name"> <input type="text" name="shipping-postal-code" autocomplete="shipping postal-code">
billing
トークンは、
shipping
同じように機能
shipping
ます。
インスタントメッセンジャーの電話、メール、ニックネーム
メッセンジャーの電話番号、メールアドレス、ニックネームには、別のバージョンのトークンが使用されます。 そのような場合、オプションのトークンが提供され、自宅(
home
)、職場(
work
)、携帯電話(
mobile
電話)、ファックス(
fax
)またはポケットベル(
pager
)の番号をフィールドに入力する必要があることを示します。
例:
<input type="tel" name="home-phone" autocomplete="home tel"> <input type="tel" name="work-phone" autocomplete="work tel"> <input type="email" name="home-email" autocomplete="home email"> <input type="url" name="chat" autocomplete="home impp">
オートコンプリートフィールドの一般名と修飾名
多くの種類の情報について、仕様はオートコンプリートフィールドの一般名(広義)と修飾名(狭義)を定義しています。 電話番号を入力するための唯一のフィールドに加えて、次を使用できます。
-
tel-country-code
-
tel-national
-
tel-area-code
-
tel-local
-
tel-local-prefix
-
tel-local-suffix
-
tel-extension
仕様の作成者は、できるだけ頻繁に共通名を使用することをお勧めします。
一般に、著者は指定するのではなく、一般的な名前を使用することが推奨されます。後者は西洋の標準を課しているからです。 たとえば、多くの国では、最初に名前を、次に姓を書くのが慣習であり、他の多くの国では、反対に最初に姓、次に名前を書くのが慣習です。 1つの名前( mononym )のみが使用されている国も多くあります。 したがって、単一の入力フィールドの使用は、より柔軟なアプローチです。
この勧告に同意します。 実際的な観点から、これは、値の表に注意を払い、各フィールドに正しい名前を選択することが重要であることを意味します。
セクション
新しい
autocomplete
属性
autocomplete
の最新のプロパティは、任意のセクションをグループフィールドに割り当てる機能です。
section-
始まるトークンを使用して定義されます。 ハイフンの後、何でも書くことができます。 仕様はセクションの例を提供します:
<fieldset> <legend>Ship the blue gift to...</legend> <label> Address: <input name="bc" autocomplete="section-blue shipping street-address"> </label> <label> City: <input name="bc" autocomplete="section-blue shipping address-level2"> </label> <label> Postal Code: <input name="bp" autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <label> Address: <input name="ra" autocomplete="section-red shipping street-address"> </label> <label> City: <input name="rc" autocomplete="section-red shipping address-level2"> </label> <label> Postal Code: <input name="rp" autocomplete="section-red shipping postal-code"> </label> </fieldset>
すべてのトークン
これで、
autocomplete
属性用のはるかに複雑なトークンのセットができました。 そして、ここではトークンの順序が重要です。
まず、
on
と
off
値、またはオートコンプリートフィールドの名前のいずれかを使用します-同時に、両方を使用することはできません。
オートコンプリートトークンを使用する場合、次の順序でそれらに従う必要があります。
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name]
トークン
[home|work|mobile|fax|pager]
は、電話番号、電子メールアドレス、ニックネームの入力フィールドにのみ使用されることに
[home|work|mobile|fax|pager]
。
可能な限り長いオートコンプリートトークンのセットは次のようになります。
<label for="foo">Mobile phone for delivery</label> <input type="text" name="foo" id="foo" autocomplete="section-red shipping mobile tel">
長い間規格を守ってください! それだけですよね?
怖くない。 最終的には、すべてのブラウザが高度なオートコンプリート標準をサポートすることを期待していますが、これまでのところそうではありません。 モバイル版とデスクトップ版のブラウザをテストして、属性サポートの現在の状況を調べました。 結果は次のとおりです。
| ブラウザ | バージョン | OS | ID | お名前 | オートコンプリート |
|---|---|---|---|---|---|
| クロム | 50 | OS X 10.11.4 | いや | はい | はい |
| オペラ | 35 | OS X 10.11.4 | いや | はい | はい |
| Firefox | 46 | OS X 10.11.4 | はい | はい | いや |
| エッジ | 25 | Windows 10 | いや | はい | いや |
| サファリ | 9.1 | OS X 10.11.4 | 部分的に | 部分的に | 部分的に |
| サファリ | 9 | iOS 9.3.1 | 部分的に | 部分的に | 部分的に |
これまでのところ、ChromeとOperaのみが新しいオートコンプリート機能を明示的にサポートしています。 Safariは部分的なサポートを実装しているようですが、ドキュメントがないため、これが意図的に行われたのか、
autocomplete
、
name
およびその他の属性の場合、正規表現が検索されたのかは
autocomplete
ません。
奇妙なSafariの動作
iOS 8で銀行カードをスキャンする機能が導入されて以来、Web開発者はSafariが探している兆候の組み合わせを判断しようとして、コーヒーの世界を占領してきました。 name属性には特定の値が必要だと誰かが考えています 。 他のものは、IDの値が使用されているのを見つけました。 ラベルでさえ重要なようです:
カード所有者の名前のフィールドは、特に注意が必要です。 私たちは長い間異なるIDで遊んでいましたが、ほとんどあきらめました。 カードスキャンに詳細を入力させるIDを計算できませんでした。 多くの失望の後、最終的に、ポイント全体が対応するラベル要素のコンテンツにあることがわかりました。 「カードの名前」というラベルを設定するとすぐに、すべてが魔法のように機能しました。
私は多くのテストを行いましたが、Safariを完全に理解していると自信を持って言うことはできません。 それにもかかわらず、私はいくつかの基本的な結論に達しました:
連絡先と住所の入力フィールドでオートコンプリートがサポートされています
Safariは、 オートコンプリート属性のみを含む作成したフォームを認識します 。 最初のフィールドで書き込みを開始するとすぐに、ブラウザはフォームに連絡先の詳細を入力することを提案します。

すべてが正常に機能しますが、いくつかの説明を行う必要があります。
まず、Macのアドレス帳から連絡先をオートコンプリートするかどうかを判断するためにSafariが使用する情報が不明です。 私の立場はここに示されていますが、会社の名前はそうではありません。
第二に、ブラウザは塗りつぶしのオプションの選択肢を提供しません。 連絡先には自宅と職場の住所があり、Safariは自宅の住所のみを入力します。 ですから、オフィスへの配達を注文したいのなら、幸運ではありません。
自動入力支払いフォームは完全に信頼性の低い動作をします
Safariの動作は、支払いの詳細フィールドに関して根本的に変化しています。
autocomplete
属性
autocomplete
無視されます。 代わりに、ブラウザは何らかのマジックヒューリスティックを使用します。 そして、私はAppleの魔道士ではないので、実際に何が起こっているのかを認識するのは困難でした。

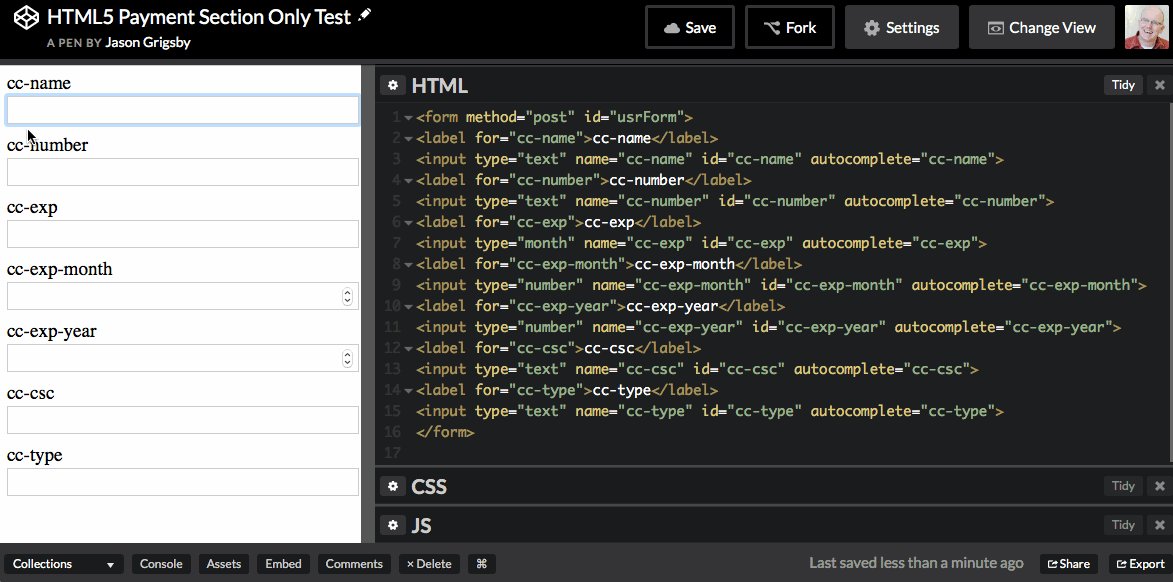
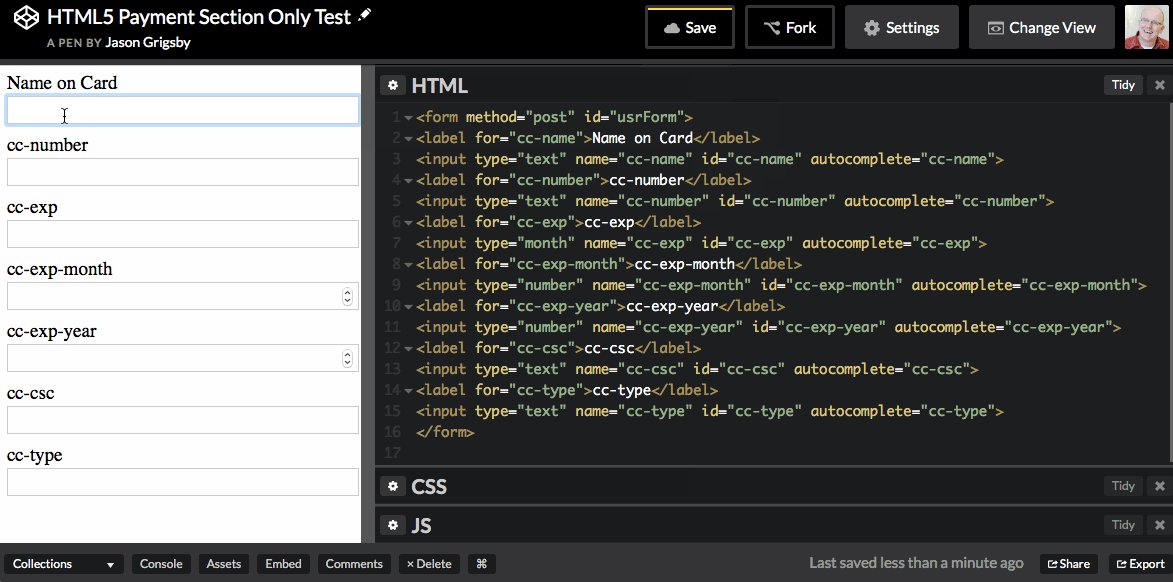
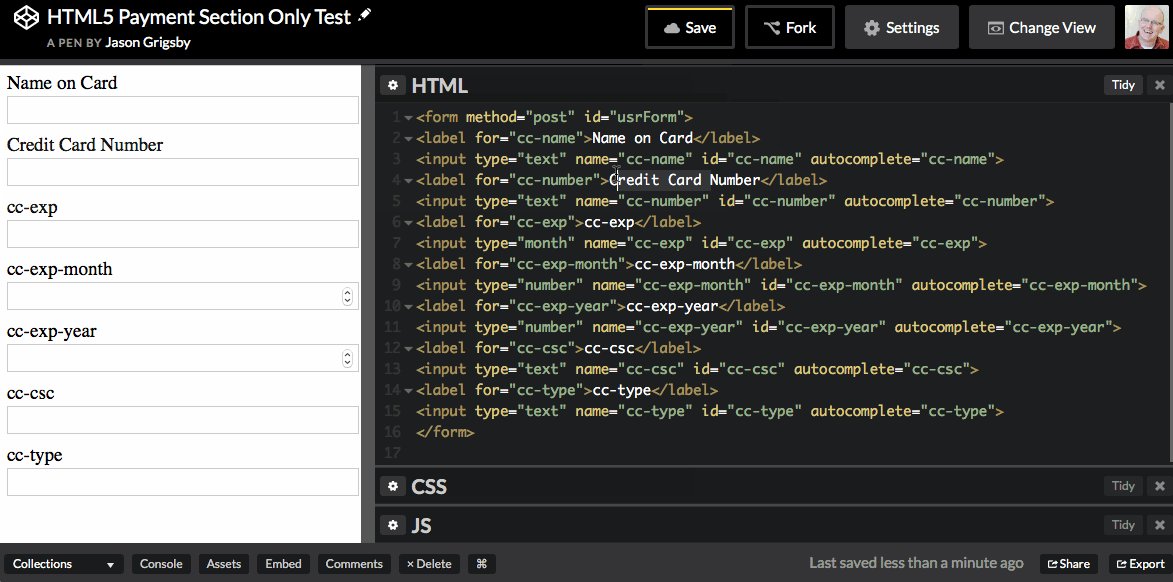
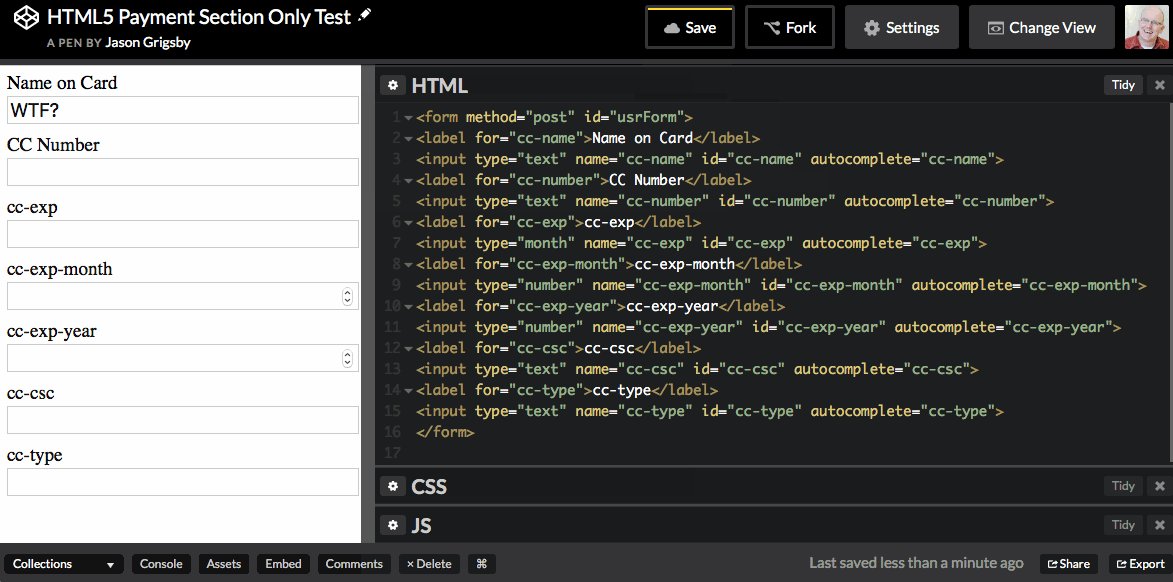
これは、2つのフィールドの名前をどのように編集したかを示しています。 どちらの場合も、Safariでフィールドを簡単に識別できるように、
autocomplete
、
name
および
id
が指定されています。 それにもかかわらず、彼は
Name on Card
と
Credit Card Number
をラベルとして使用するまでそれらを認識しませんでした。 既に述べたように、Safariはオートフィルを有効にするために複数のフィールドを必要とします。 その後、ラベルをCCNumberに変更してみましたが、オートコンプリートは引き続き機能しました。 しかし、CC Numberの署名により、すべてが壊れました。
Safariが検索する値のリストはどこにも公開されていません。 幸いなことに、Jacques CaronはiOSエミュレータからこの文字列値のリストを抽出できました 。
- カード番号
- カード番号
- カード番号
- ccnum
- ccnumber
- cc num
- クレジットカード番号
- クレジットカード番号
- newcreditcardnumber
- 新しいクレジットカード
- クレジットカード
- クレジットカード番号
- カード番号
- カード番号
- cvc2
- cvv2
- ccv2
- セキュリティコード
- カード確認
- クレジットカードの名前
- カードの名前
- 名刺
- カード所持者
- カードホルダー
- 名前karteninhabers
- カードタイプ
- カードタイプ
- ccタイプ
- cctype
- 支払方法
- 有効期限
- 有効期限
- 期限切れ
- 月
- 日付m
- 日付mo
- 年
- 日付y
- 年月日
私の経験によると、どちらの場合も:
<input type="text" name="nameoncard"> <input type="text" name="ccnumber">
そして
<label for="foo">Name on Card</label> <input type="text" id="foo" name="foo"> <label for="bar">Credit Card Number</label> <input type="text" id="bar" name="bar">
自動入力はSafariで機能し、iOSで銀行カードをスキャンする機能もあります。 ただし、
autocomplete
属性に同じ値を入力すると、機能しません。
クロスブラウザー自動入力フォームを作成する
上記のすべてを考えると、異なるブラウザでオートコンプリートをサポートするフォームを作成することは本当に可能ですか? そう思う。
少なくとも、次の4つの手順を完了することで、この目標に非常に近づくことができます。
1.オートコンプリート属性を追加します
これがオートコンプリートの未来です。 ブラウザが値を認識しない場合、それらは無視します。 これは、進歩的な改善の素晴らしい例です。
2.名前属性に標準値を使用します
FirefoxおよびEdgeでオートコンプリートを実装する場合、
name
属性に選択する値が、他の開発者がサイトで使用する値と同じであることのみを期待できます。 これを行うには、人気のあるサイトを分析し、どのような価値があるかを確認します。 または、オートコンプリート属性と同じ値を使用できます。より多くのWeb開発者が標準に精通するほど、フィールドに同じ名前を使用する頻度が高くなることを期待しています。
残念ながら、FirefoxとEdgeのユーザーが以前にフォームと同じ
name
値を使用してフォームにアクセスしたことを保証することはできません。
3. Safariで使用されるリストに従って、名前および/またはラベルの値を追加します
Jacques Caronが取得したリストを使用して、
name
属性または
label
要素の値を変更して、Safariの期待に一致させることができます。
4.テスト計画にオートコンプリートを追加します。
最近、私はリスナーに手を上げてもらい、テストの面でオートコンプリートをしてもらいました。 誰もそれを持っていなかった。 1996年からWeb開発に携わっていますが、テストに関してオートコンプリートを行う人にはまだ会っていません。 これはおそらく、開発者とデザイナーにとってのある種の不感地帯です。 それでも、この機能をテストして、確実に機能することを確認することは非常に重要です。
最終形態
以下は、Chrome、Safari、Opera、Firefox、およびEdgeで自動補完をサポートするフォームの例です。
<form method="post" id="usrForm"> <label for="name">Name</label> <input type="text" id="name" name="name" autocomplete="name"> <label for="jobtitle">Job Title</label> <input type="text" id="jobtitle" name="jobtitle" autocomplete="organization-title"> <label for="company">Organization</label> <input type="text" id="company" name="company" autocomplete="organization"> <label for="tel">Telephone Number</label> <input type="tel" id="tel" name="tel" autocomplete="home tel"> <label for="email">Email</label> <input type="email" id="email" name="email" autocomplete="home email"> <h4>Shipping Address</h4> <label for="address">Street Address</label> <textarea id="address" name="address" rows="3" autocomplete="shipping street-address"></textarea> <label for="address-level2">City (Address Level 2)</label> <input type="text" id="address-level2" name="city" autocomplete="shipping address-level2"> <label for="state">State/Province (Address Level 1)</label> <input type="text" id="state" name="state" autocomplete="shipping address-level1"> <label for="country-name">Country Name</label> <input type="text" id="country-name" name="country-name" autocomplete="shipping country-name"> <label for="postal-code">Postal Code</label> <input type="text" id="postal-code" name="postal-code" autocomplete="shipping postal-code"> <h4>Do not use a real card</h4> <label for="nameoncard">Name on Card</label> <input type="text" id="nameoncard" name="nameoncard" autocomplete="cc-name"> <label for="ccnumber">Credit Card Number</label> <input type="text" id="ccnumber" name="ccnumber" autocomplete="cc-number" <label for="cc-exp-month">Expiration Month</label> <input type="number" id="cc-exp-month" name="cc-exp-month" autocomplete="cc-exp-month"> <label for="cc-exp-year">Expiration Year</label> <input type="number" id="cc-exp-year" name="cc-exp-year" autocomplete="cc-exp-year"> <label for="cvv2">CVV</label> <input type="text" id="cvv2" name="cvv2" autocomplete="cc-csc"> <input type="submit" value="Submit" name="submit"> </form>
その動作を確認するには、 HTTPSを介してCodePenで表示する必要があります 。そうでない場合、ブラウザーは銀行カードの詳細を入力しません。 オートコンプリートの仕様に従って、53個のフィールドを持つフォームも作成しました。 これまでのところ、これらのフィールドすべてをサポートするブラウザはありません。
オートコンプリートとフォームの未来
ブラウザ開発者は、Web支払いの問題に積極的に取り組んでいます。 Mozilla、Microsoft、Google、およびFacebookが共同でPayment Request APIを作成しました。 Appleは、Payment Request APIについて議論するWeb Payments Working Groupに参加しています。 そのため、Appleも名目上このプロジェクトに参加しました。
噂では、 Apple Payはホリデーショッピングシーズンに向けてモバイルWebで利用できるようになるため、今回のWeb決済は新たな弾みをつけることができます。
支払いプロセスの簡素化に対する新たな関心は、オートフィルディテールトークンのサポートが近い将来改善されることを期待しています。 これらのトークンは、オートコンプリートで機能するフォームの作成を大幅に促進します。
そして最も重要なことは、自動入力のサポートにより、ユーザーのフォームへの入力が少なくなり、eコマースセグメントの売上成長に貢献することです。