みなさんこんにちは。 前回の記事で 、 Webストアテンプレートのスタートページの設計について説明しました。 今日は、残りのページのプロトタイプを扱います。

すべての部分を詳細に説明するわけではありません。 重要度と複雑さの観点から最も重要なことだけを説明します。 このパートでは、ストア自体の設計についてより詳しく説明し、スケッチについては説明しません。 しかし、彼女がいなければ、それ以上の方法はありません。
カタログ
一般ページ
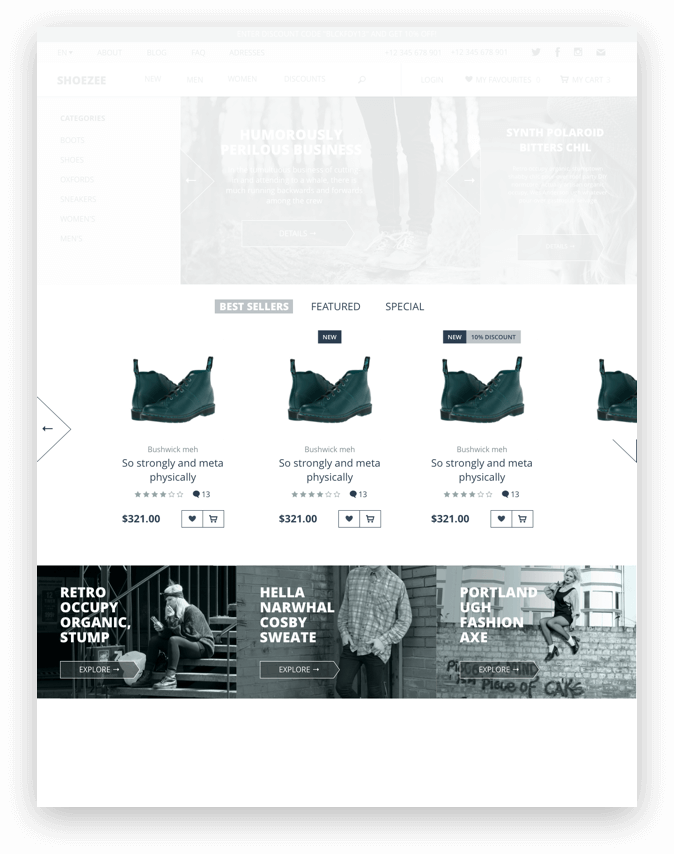
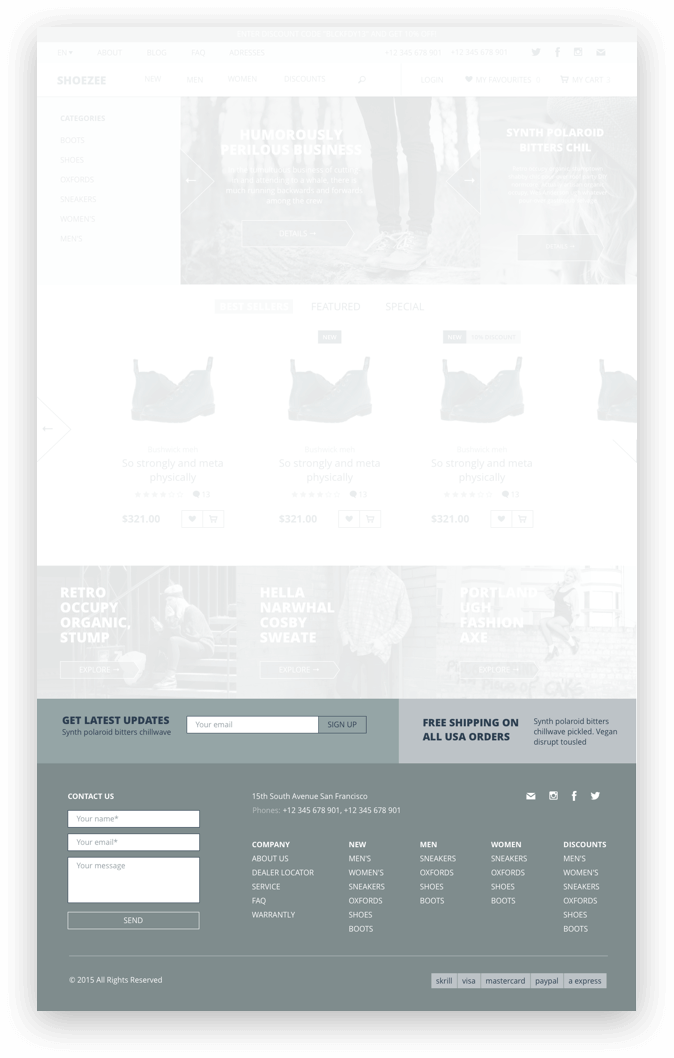
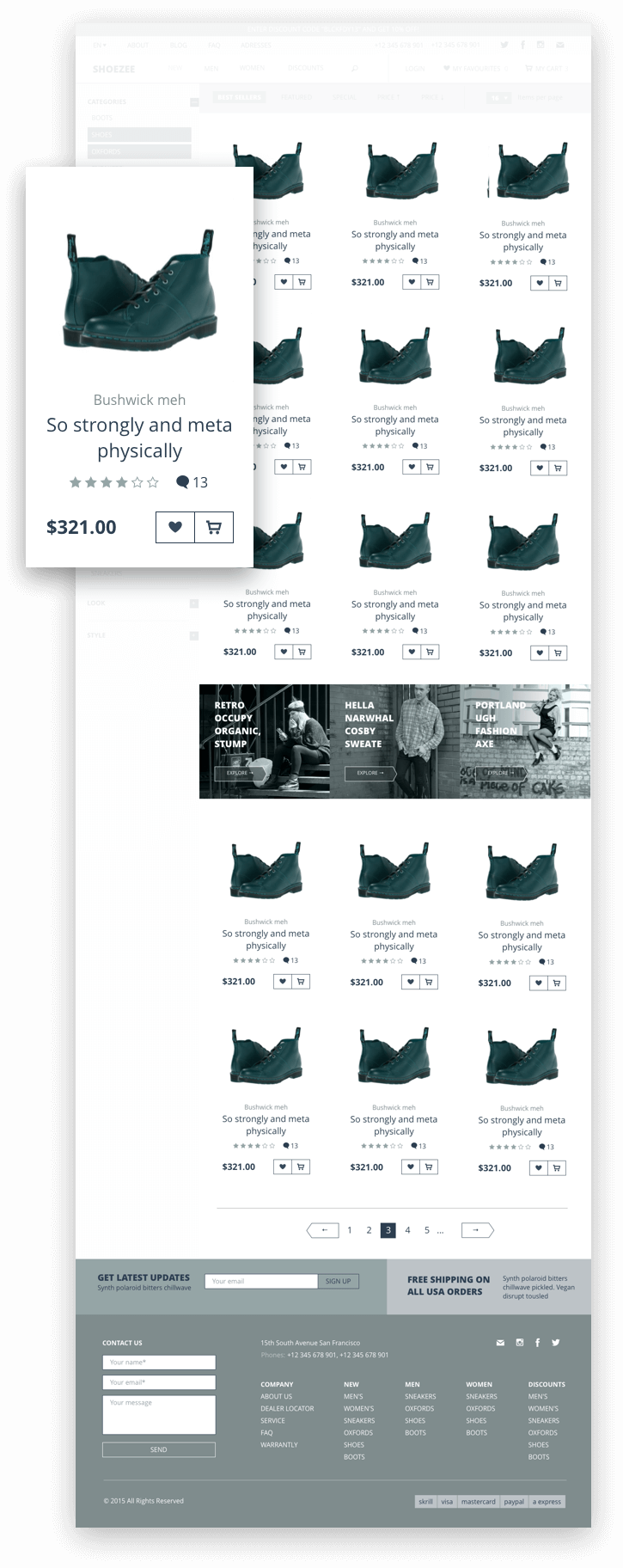
カタログには入力ページがあります(カテゴリを選択せずに「カタログ」をクリックするだけです)。 カテゴリを一番上に配置し、その右側に開始ページのスライドとバナーを配置します。 まあ、理論的には、これらは開始ページのあるバナーであり、誰かがリメイクします。

次に、商品のリーフレットとバナー(より小さなバージョン)を追加します-すべて開始ページからも。 したがって、単純にコピー/貼り付けし、バナーのサイズをわずかに大きくします。

サブスクリプション、配信、およびフッターを1つのユニットに配置し、シンボル化できるようにします。

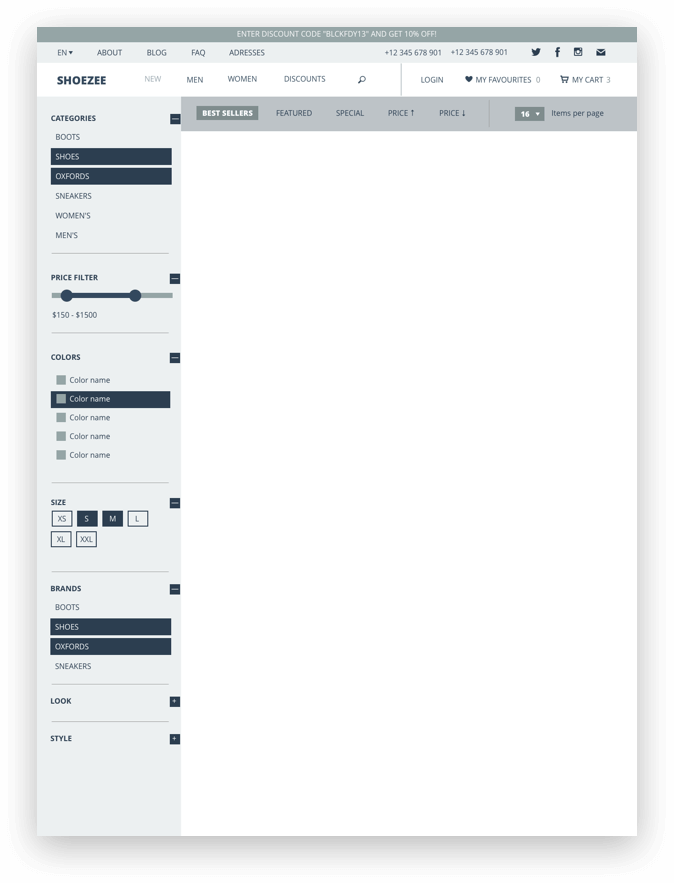
カテゴリーページ
ここでは、フィルターをオフにしてオンにしたバージョンを作成する必要があります(つまり、フィルターが表示されていないときと表示されているとき)。 私はフィルター自体を垂直に作ることにしました-いくつのパラメーターがわからないかもしれません、そして何かがいくつ知られていないかもしれないとき、それを下から制限しないほうが良いです。 別のプラス:垂直フィルターは商品のちょうど1列を占有し、オン/オフしても何も壊れません。 商品のフィルターでは、フィルターなしの3つの列があります-4。
他のストアやテンプレートからパラメーターを取得します。 私は靴と服に焦点を当てています。 ページの上部で、並べ替えオプションを使用したブロックを実行しています。 一般に、最新のWebストアの標準セット全体。

以前に保存したシンボルから列に商品を投げます。 これまでのところ、もちろん、あなたはどこでも同じ絵と名前を心配することはできません。 しかし、そのようなプロトタイプを実際の顧客に見せることが必要な場合、このビジネスを多様化することは依然として良い形です。

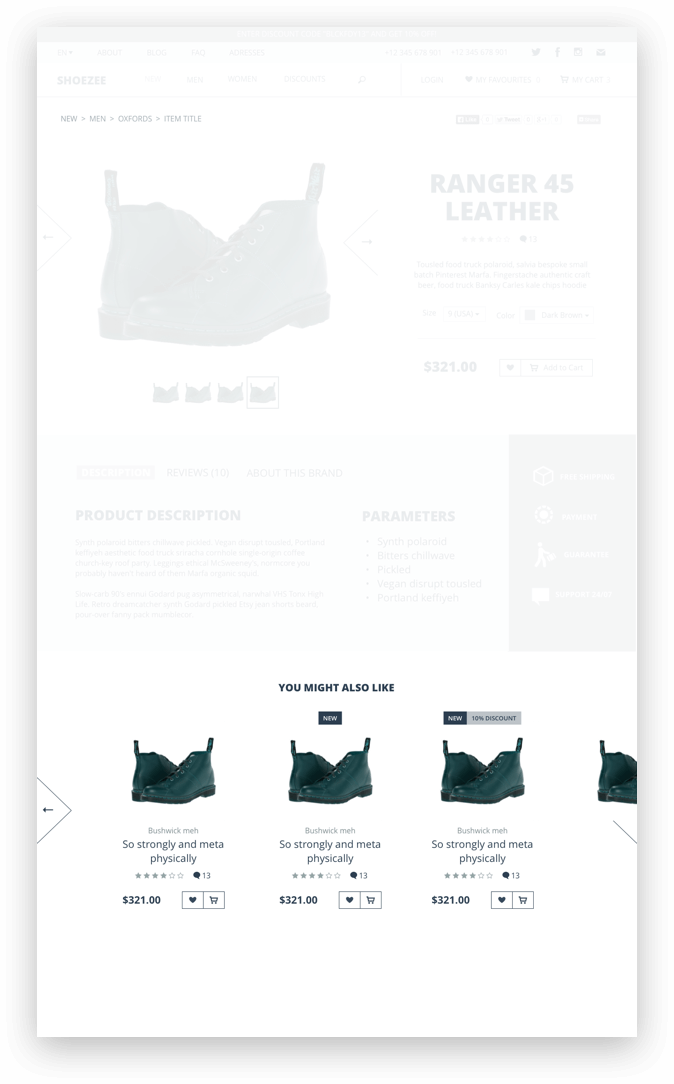
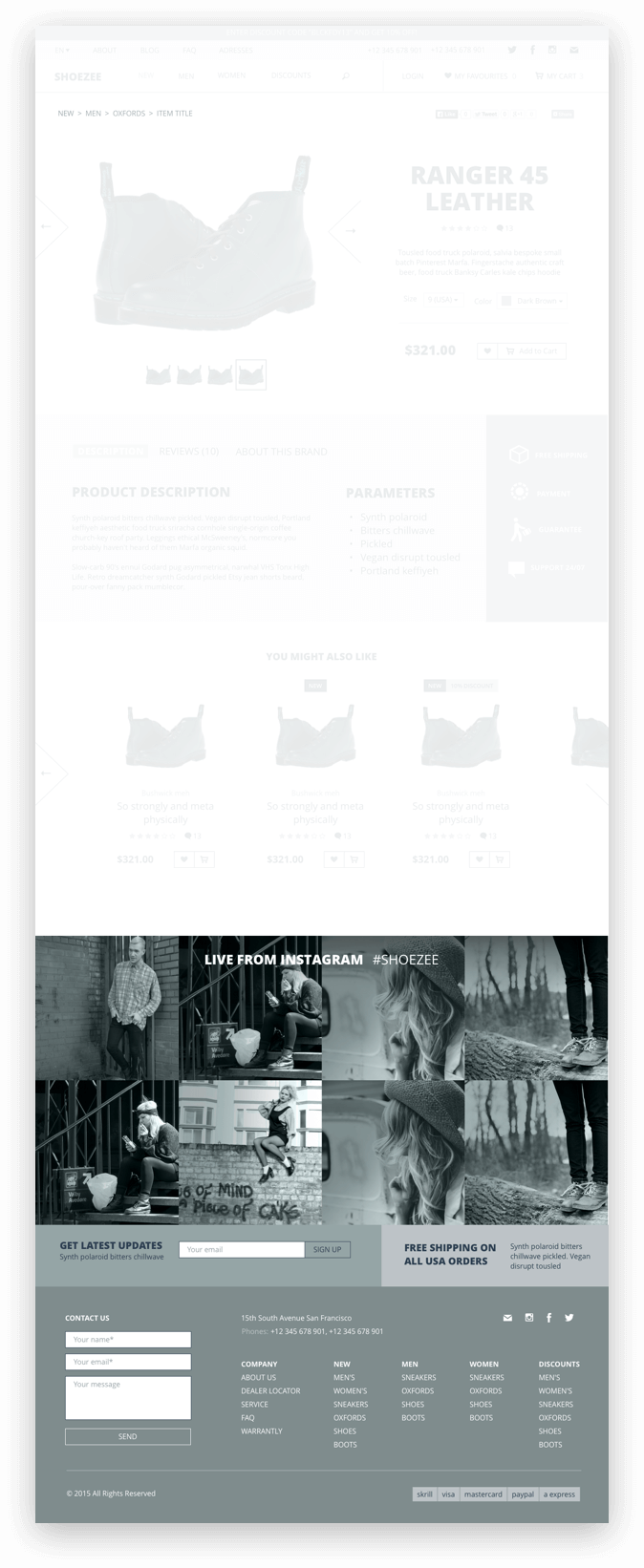
製品ページ
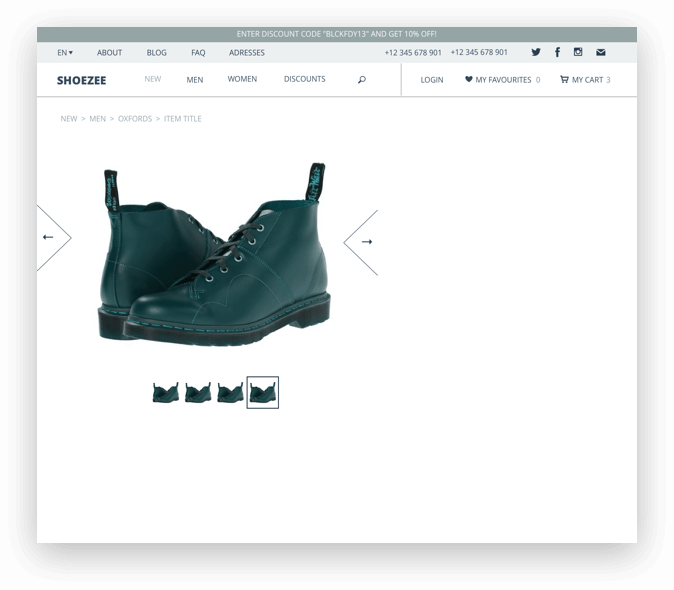
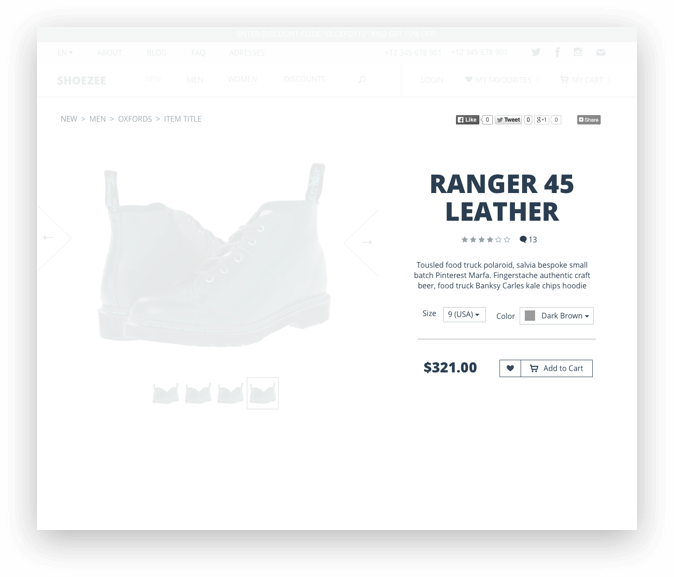
靴の大きな写真(この場合)を前後にリーフレットと下からの小さなプレビューで作成しています。 矢印やプレビューを使用して写真をめくることができるようにすることは常に良いことです。 また、ドット(「箇条書き」)をインジケーターとしてのみ使用する場合、後で配置されますが、スライドを切り替えるためのツールとしてではなく、それらを狙うのは非常に不便です。

製品の大きな写真、できればページ全体を見ることができる必要があります。 一部の店舗では、拡大写真を限られたブロックで表示する練習をしています(たとえば、イケア)が、購入者として苦しんでいたので、自分ではやらないことに気付きました。

私たちは名前、評価(突然)とパラメーター(サイズ/色)を脇に置きます-他のすべての人と同様に、一般的に。 私は価格を割り当てないように努力します(少なくとも視覚的には取るに足らないように見えるようにします)が、完全に見えないようにしません-それにもかかわらず、買い手は、彼が望むなら、どのくらいすぐに把握できることが必要です。

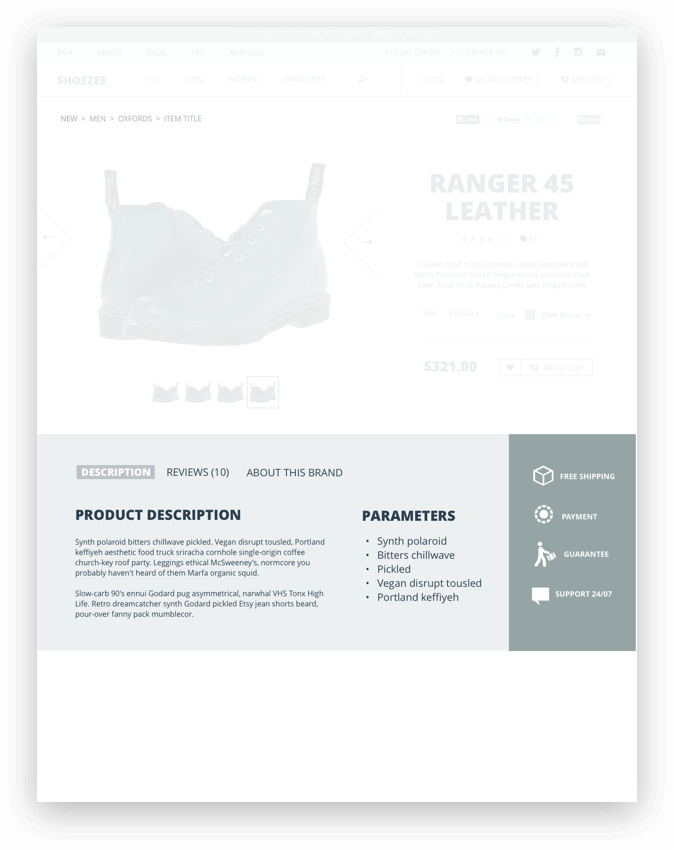
詳細な説明、レビュー、製造業者に関する情報はタブで確認できます。 つまり 同時に一つのことが見えます。 これは、テキスト部分で多くのスペースを占有しないようにするためです。 また、デフォルトでページの高さをあまり大きくしないために(ユーザーがスクロールする方法を知らないというおとぎ話を信じているのではなく、これはまだテンプレートであり、自分のために行われているわけではありません)。

以下に同様の製品を提供します。

以下はInstagramフィードです。 最近では、多くの大小の会社にプロファイルが含まれているため、ブロックが関連します。

ショッピングカート
バスケットの主な要件:
- 追加されたすべての製品のリストと写真(これは明らかです)。
- いくつかの製品と合計金額の単価の表示。
- バスケット内の各製品の数量を変更する機能。
- バスケットから商品を取り出す機能。
- プロモーションコードを適用する機能。
- 合計金額は、配達を考慮して表示されることが好ましい:
- 商品の金額のみを配送せずに個別に表示します。
- 送料を個別に表示します。
- プロモーションコードからの割引を個別に表示します。
- 配送を含む合計金額を表示します。
- キャッシュデスクを離れることなく、配送先住所(または配送サービス)を追加および変更する機会を与えます。

注文の作成は、いくつかの段階で行われ、一度に人々にひどい形を投げ出さないようにします。 はい、論理的に簡単です。商品を扱う→配達を扱う→支払いを扱う。

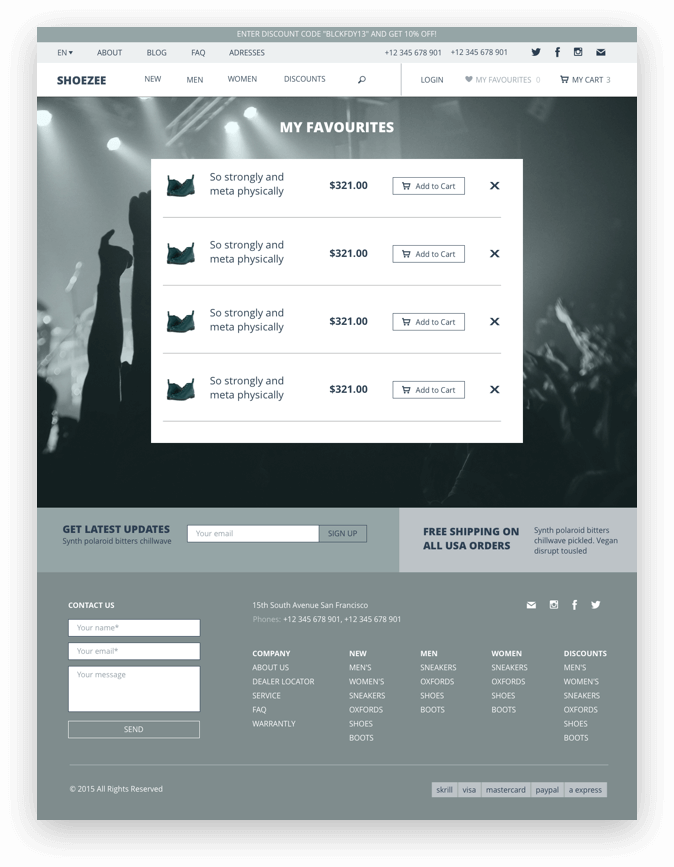
お気に入り
ほぼ同じバスケットで、リストだけが少し単純です。 ここから、すぐに製品を削除したり、バスケットに追加したりできます。

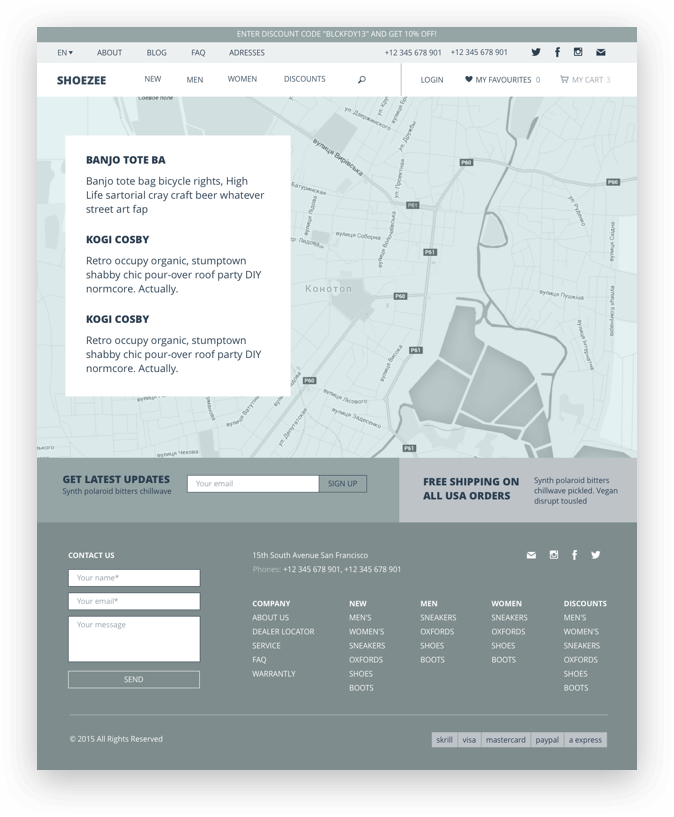
連絡先
誰にとっても最適なオプションは、大きな地図と店舗部門の住所リスト、ショールーム、倉庫、またはオフィスです。

これを書いている間、私は気づきました:新しいバージョンのテンプレートに完全なオンラインストア(物理アドレスなし)の「連絡先」オプションを追加する必要があります。
ブログ
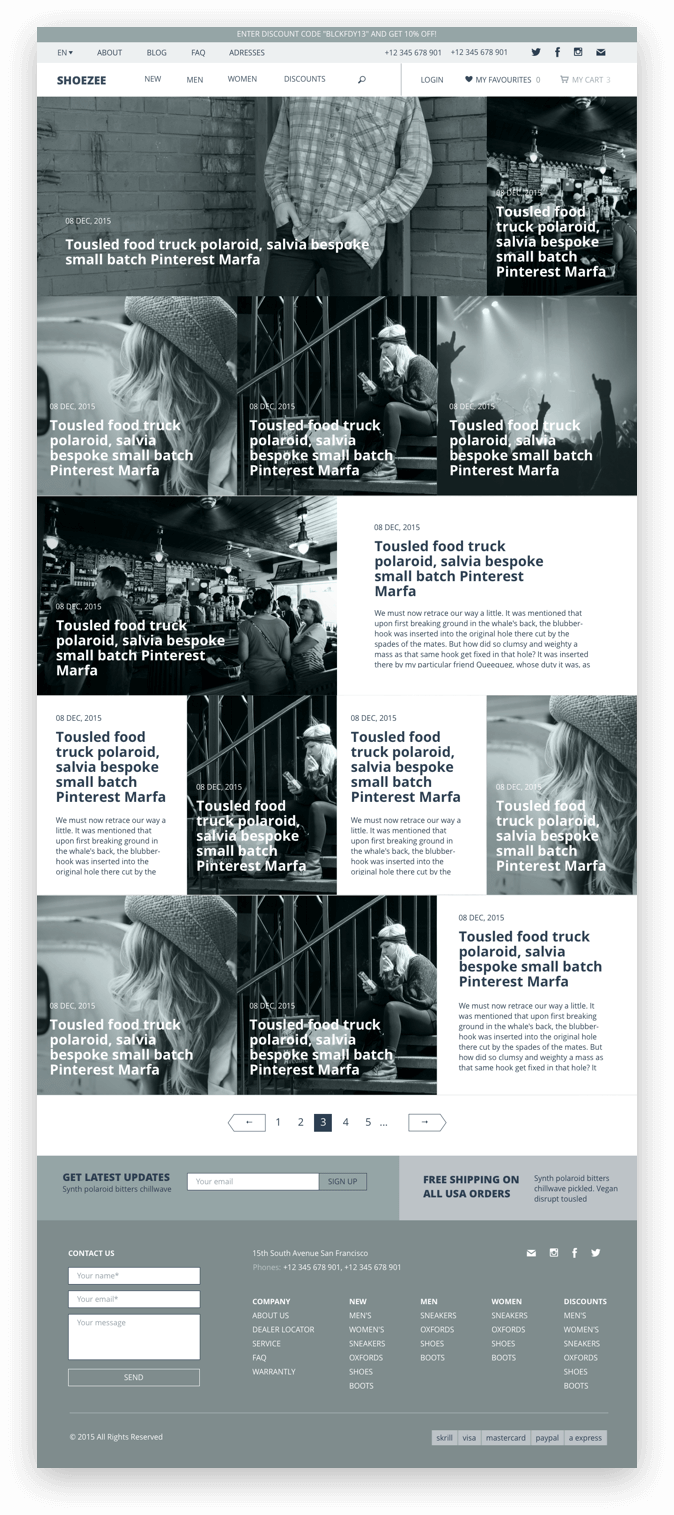
一般ページ
おそらく2種類の記事があります-タイトル画像ありとなし。 プレビューは次のようにします。記事に写真が含まれている場合は、タイトルと日付のみを残します。 画像がない場合-タイトル、日付、説明(ほとんどの場合、記事の「カード」の美しいビューを取得します)。 当然、私は視覚的にサイトの一般的なスタイルを順守します(つまり、雑誌のように)。最終バージョンでは、別のページを作成します。

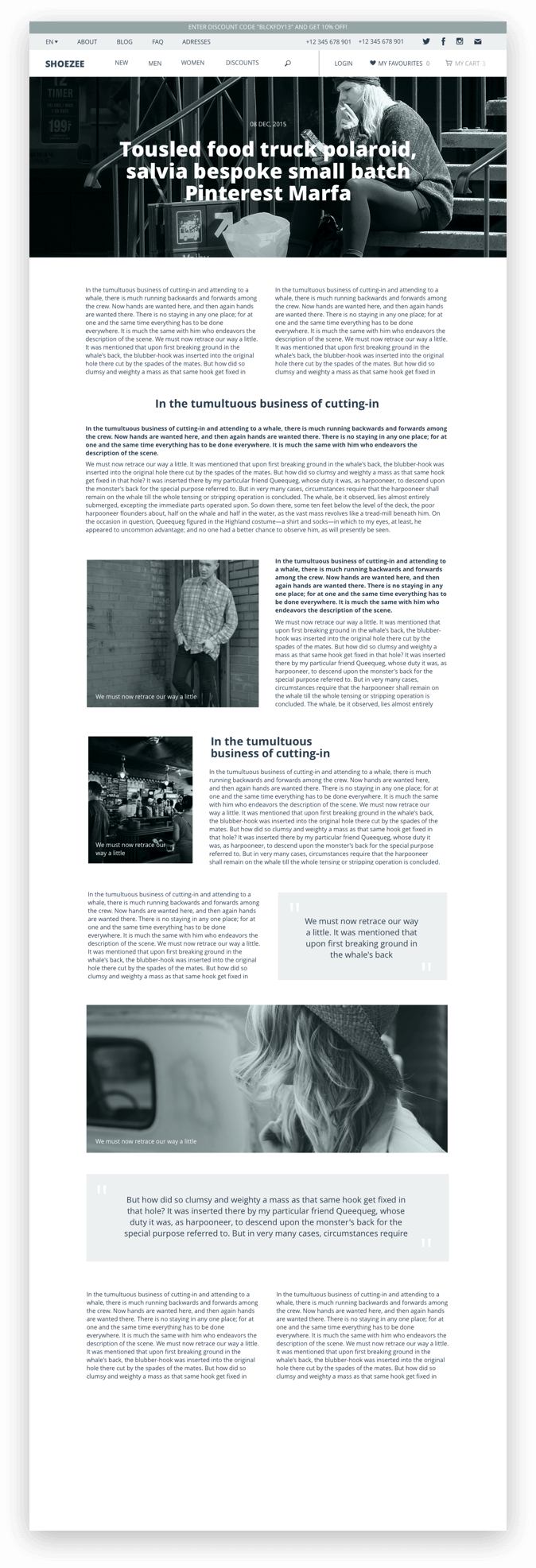
記事ページ
同じ2種類。 あなたが理解しているように、それらはタイトル画像の有無でのみ異なります。
次に、テキストの段落と写真を可能なレイアウトオプションに収集します。 原則として、ファイルの最終的な買い手は、少なくともページの幅全体にわたってテキスト全体を作成できますが、オプションをより美しく表示することが重要です-それにもかかわらず、私はテンプレートの編集後に人々が何を得るかについて部分的に責任があります。

Lorem Ipsumの場合、以前はContent Generatorプラグインを使用していました。 今、 クラフトローションがあります-私はそれを強くお勧めします。
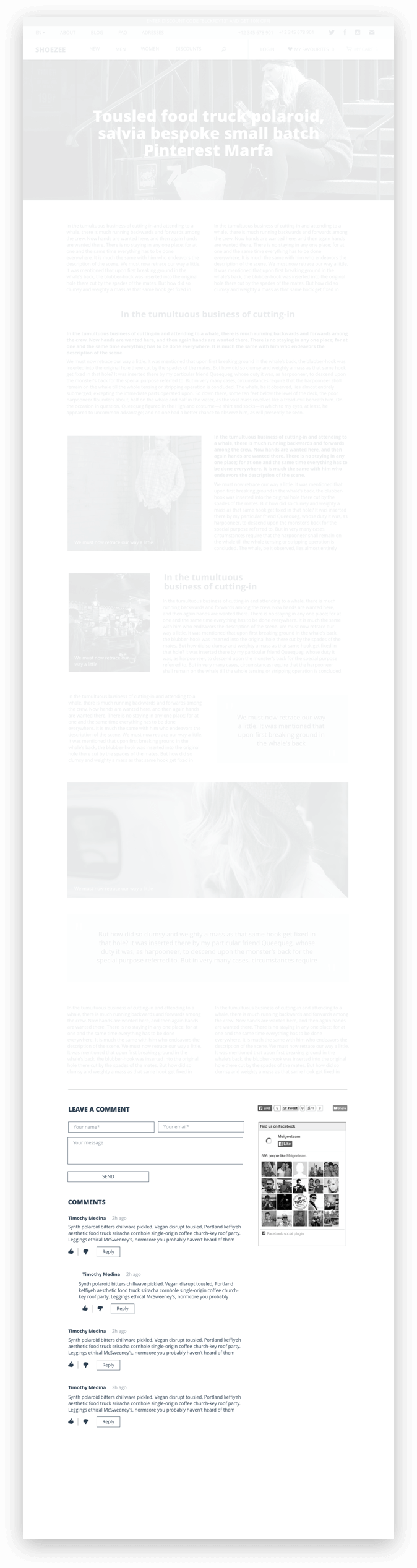
コメント
必ずコメントとFacebookでブロックを提供してください(「ソーシャルネットワークはどこにもありません」という原則に従ってください)。 正直に言って、コメントを書く前と後のどちらにフォームを配置するのが適切かはわかりません。 最初のオプションには、次のロジックがあります。投稿に対する反応を書くだけです。 第二に-最初は、人々がどのように反応するかを見て、そしておそらく、何らかの形であなたの意見を修正するか、一般的に、書くことを拒否します。
注釈の種類自体は非常に普通です:名前、時間、テキスト、評価および応答する能力。

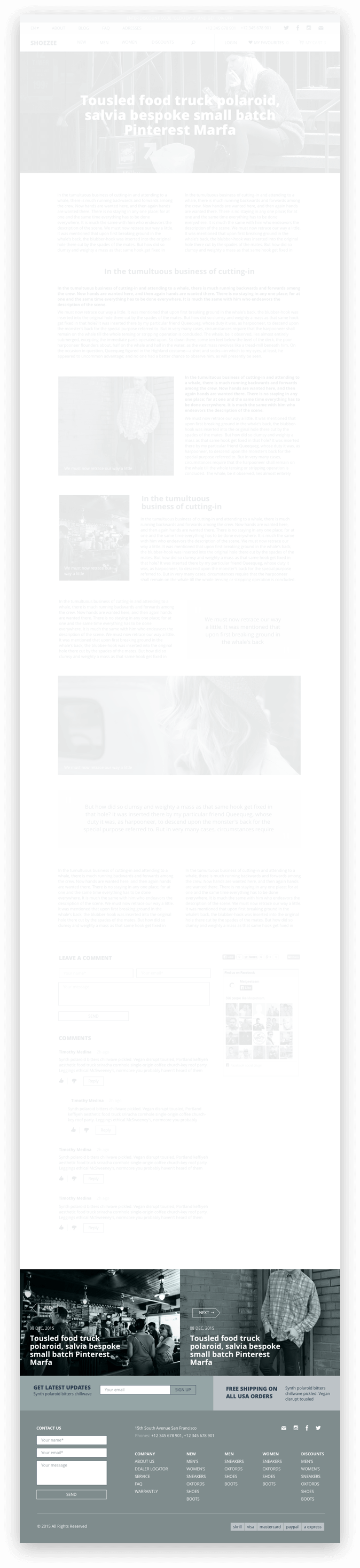
以下に、前/次の記事へのリンクを配置します。 または関連記事で-すべてはすでにエンドユーザーの手にあります。


現在、私は多くの(しかし、ロジックのおかげで、他のすべてではない)サイトに気付きます。デザインテクニックは、トピック、類似の記事、前方/後方リンク、広告バナーおよびその他のあらゆる種類の記事に関する記事のテキストの直後に置かれ、コメントします、実際には、記事。 これは、収益化の常識の例です。
ポップアップ
他のテンプレートやストアを覗いたところから、ログインウィンドウ、パスワードの回復、登録、ニュースレターの購読、製品のプレビュー(カタログに掲載されます)、バスケットへの追加に関するメッセージ、製品の大きな写真の表示を行います。

「私たちのニュースを購読する」のようなウィンドウのデザインについては、最も予想外の瞬間にあなたに落ちてしまいます。選択肢がない場合、または一般的な方法(および通常必要なテンプレート)に従う必要がある場合、もちろんそれを行います。 プロジェクト内の生きている適切な人々のためのデザインを作成することが許される場合、可能であれば、この慣行に従わないでください。 そのようなことは、地下鉄の出口であなたを襲う販促用スターターパックの販売業者のように振る舞います。 クリックのためだけでなく、ユーザーに対しても敬意を表して仕事をしましょう。 さらに、定期的な読者を獲得する唯一の方法が彼らの鼻の前で購読を振ることであるなら、その資料自体の価値は私には疑わしいようです。
これで終わります。 次回は最終的な美しいデザインに進みます。 切り替えないでください。
