ファーストフード企業が同じパレットを使用していることに気づいたことがありますか? 赤と黄色の色合いが優勢です。これらの色を使用しないブランドは、オレンジ、ピンク、その他の暖色系の明るい色に置き換えています。 それらはすべて、色の理論に従っているためです。 一部の色には、 特定の感情 、感情、または人々の行動を呼び起こす能力があると言われています。 これらの隠されたプロパティを知っている場合、あなたのウェブサイトでそれらを使用して、ファーストフード企業が行うように、望ましい結果を達成することができます

赤い色は刺激物として働き(食欲、目覚めの飢えを引き起こす)、注意を引きますが、黄色はスピード感と切迫感を生み出します。 古典的な例は、マクドナルド、KFC、StarDog!Sです。 次に、自分のサイトとそのデザインについて考えます。 高い確率で、その作成の過程で、色の理論を考慮せずに色が選択され、ブランドの通常の色は不要になりました。
この理論に精通すると、訪問者があなたのサイトでどのように感じるかを分析し、色彩心理学をあなたのために機能させることができます。
色彩理論とは
少数の人々が知っている興味深い事実は、アーティストが何百年もの間カラー理論を使用しているということです。 しかし、ビジネスとマーケティングでのアプリケーションの話はずっと短いです。
色彩理論の最初の近代的な解釈の1つは、約100年前にアルバートマンセルによって書かれました。 マンセルは、色のプロパティを記述するための3コンポーネントモデルを発明しました。このモデルでは、値/値(英語の値)、色相(英語の色相)、彩度/明度(英語の彩度)の3つの概念を使用して色が検出されます。
過去数十年で、色彩理論の使用はインターネットマーケティングでも行われました。 Webデザイナーは、人間の脳がデジタルコンテキストで色をどのように知覚するかを説明するために懸命に努力する必要がありました。
カラー理論をサイトに適用する理由
現在、直帰率やその他の相互作用統計の重要性が増しているため、インターネットマーケティングの分野で色彩理論の重要性が高まっています。 サイトを信頼するかどうかを訪問者が一瞬で決めるとき、些細なことが重要です。 また、この場合の実際の色理論の適用は、訪問者の心に決定的な効果をもたらし、訪問者にページにとどまるよう強制することができます。
Webサイトを作成するとき、デザイナーは色彩理論を使用して、美観、ページの読みやすさを向上させ、さらに重要なことには、適切な心理的影響を取得します。 見栄えの良い色を使用する代わりに、思考の色の効果を研究した経験を使用して、実際の効果を得ることに基づいてデザインを作成できます。 色の理論に基づいて、最大のユーザーエンゲージメントを実現し、ユーザーが興味を持たない可能性を最小限に抑えることができます。
サイトの色を選択する方法
Webサイトを設計するときは、ミニマルなデザインを使用するのが魅力的です。 そもそもユーザーが何に注意を払うかを選択できるため、ページの適切な場所で必要なコンテンツを強調表示するため、謙虚さは魅力的です。 しかし、色の組み合わせで遊ぶと、サイトを一般的な「グレー」インターネットと区別する最も簡単な方法の1つが得られます。
対照的な色を使用するとこれに役立ち、サイトはユーザーにとって新鮮で興味深いものになります。 私たちの脳は自然に対照的な色を明確で大胆なデザインと解釈し、それによりランディングページがより魅力的に見えます。
補色だが対照的な色を見つける方法は? カラーホイールを使用します。 カラーホイールは、原色、二次色、三次色の関係を示すために使用される実績のあるツールです。 ただし、カラーホイールで互いに反対の色を選択しないでください。コントラストが強すぎます。 このツールにはインターネット上でさまざまなバリエーションがあり、明るく対照的で互換性のある色を選択するのに役立ちます。
色彩心理学
この記事で最も重要な、色の理論の主要な仮定に移りましょう。 スペクトルのすべての色は非常に美しいですが、同時に、それぞれの色は人間の気分や感情に影響を与えます。
気分と感情
少し時間を取って、ビジネスから離れて、使用する色について考え、サイトを見て、想像してください。ユーザーにどんな感情を呼び起こしたいですか?
赤
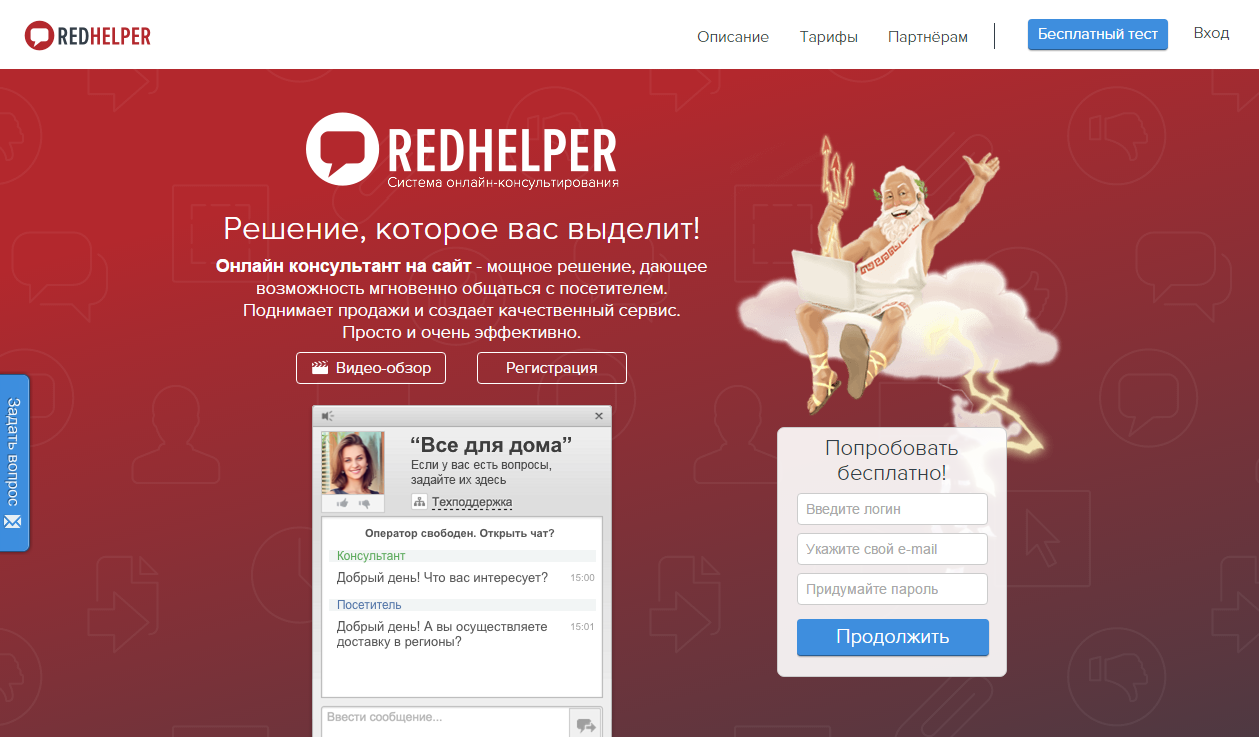
赤は体力の直感的な色です。 血の色。 赤を見ると、脈拍が早くなり、切迫感を感じます。 色は勇気と力を与え、反抗的な精神を呼び起こします-これは最も強力な色の1つです。 オンラインコンサルタントRedHelperのサイトは、アクセントのデザインと配置に赤を使用した好例です。

オレンジ色
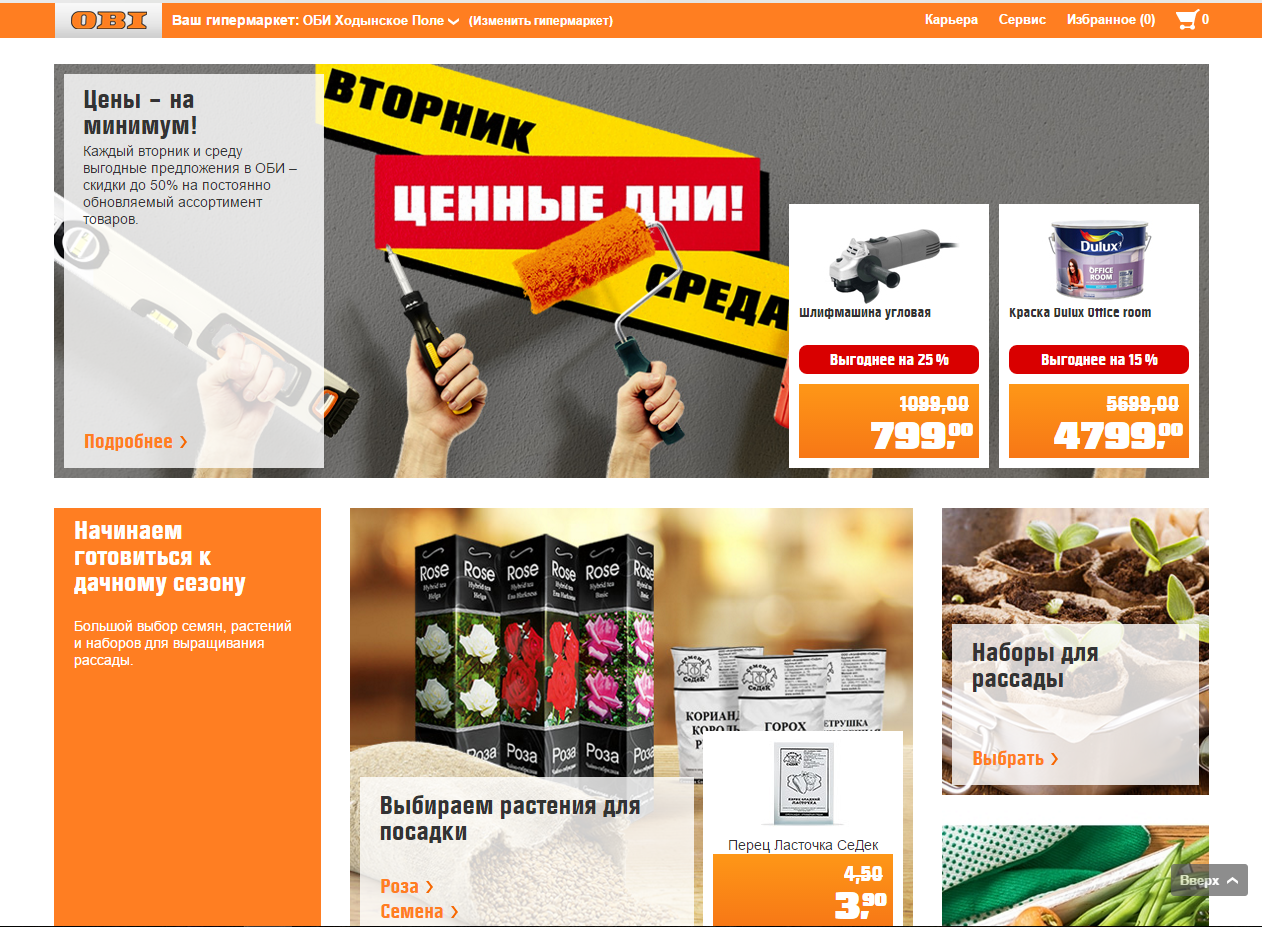
OBI建設ハイパーマーケットは、オレンジが「今ここで注文する」というフレーズをどのように象徴しているかを完全に示しています。 OBIサイトは、サイトのデザインで対照的な色を使用する良い例です。 オレンジは、行動を促す言葉を象徴する別の積極的な色ですが、赤よりも気楽で暖かく安全です。 青との組み合わせでとても良いです。

黄色
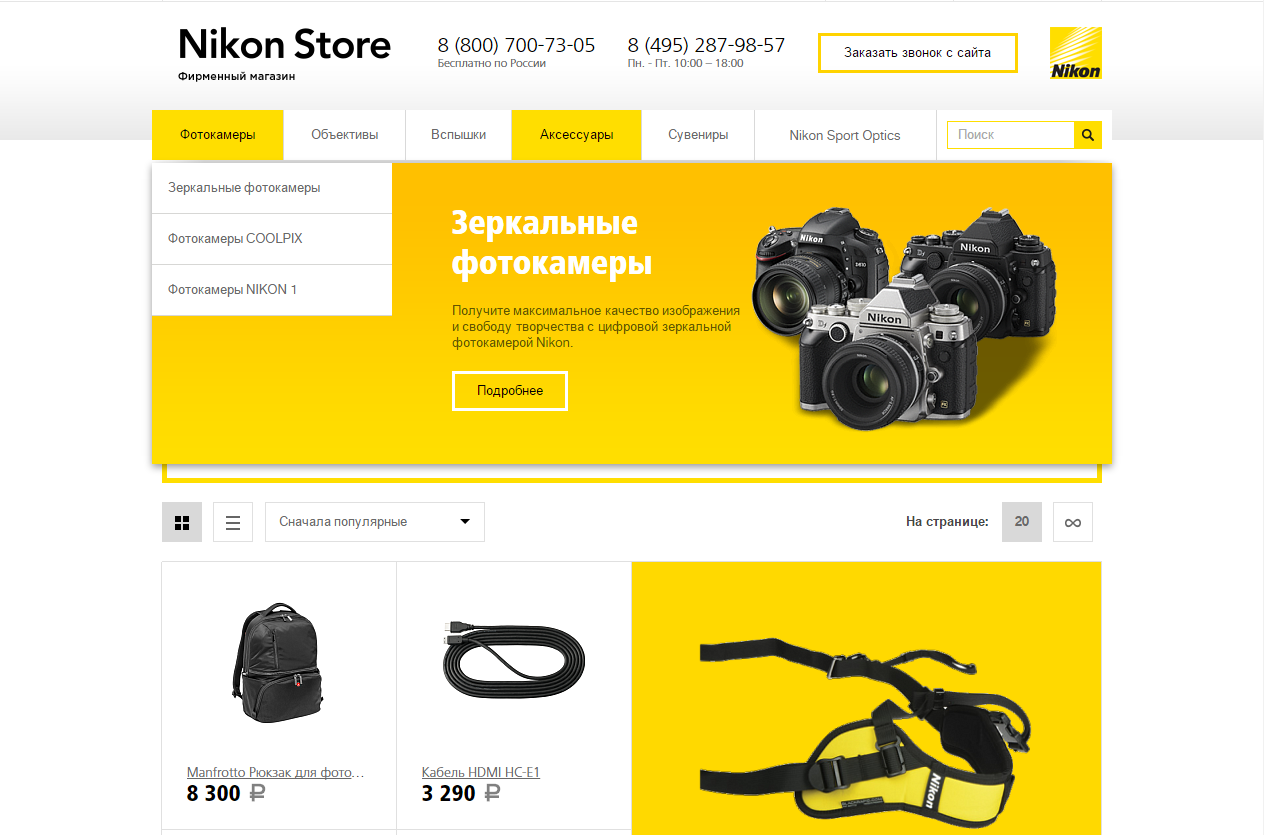
黄色は若者の色です。 それは楽観と遊び心、創造的な衝動と自発性を象徴しています。 黄色は大胆な色です。 彼は攻撃的ではありませんが、非常に目立ちます。 優れた例は、ロシアのニコン駐在員事務所のサイトです。

緑色
グリーンはお金に関連付けられています(明らかな理由で)が、これは最も重要なことではありません。 緑は、落ち着いた自然な色であり、サイトを安心感と静けさに結び付けることができます。 あなたがあなたの訪問者に自信を抱かせたいなら、グリーンは素晴らしい選択です。
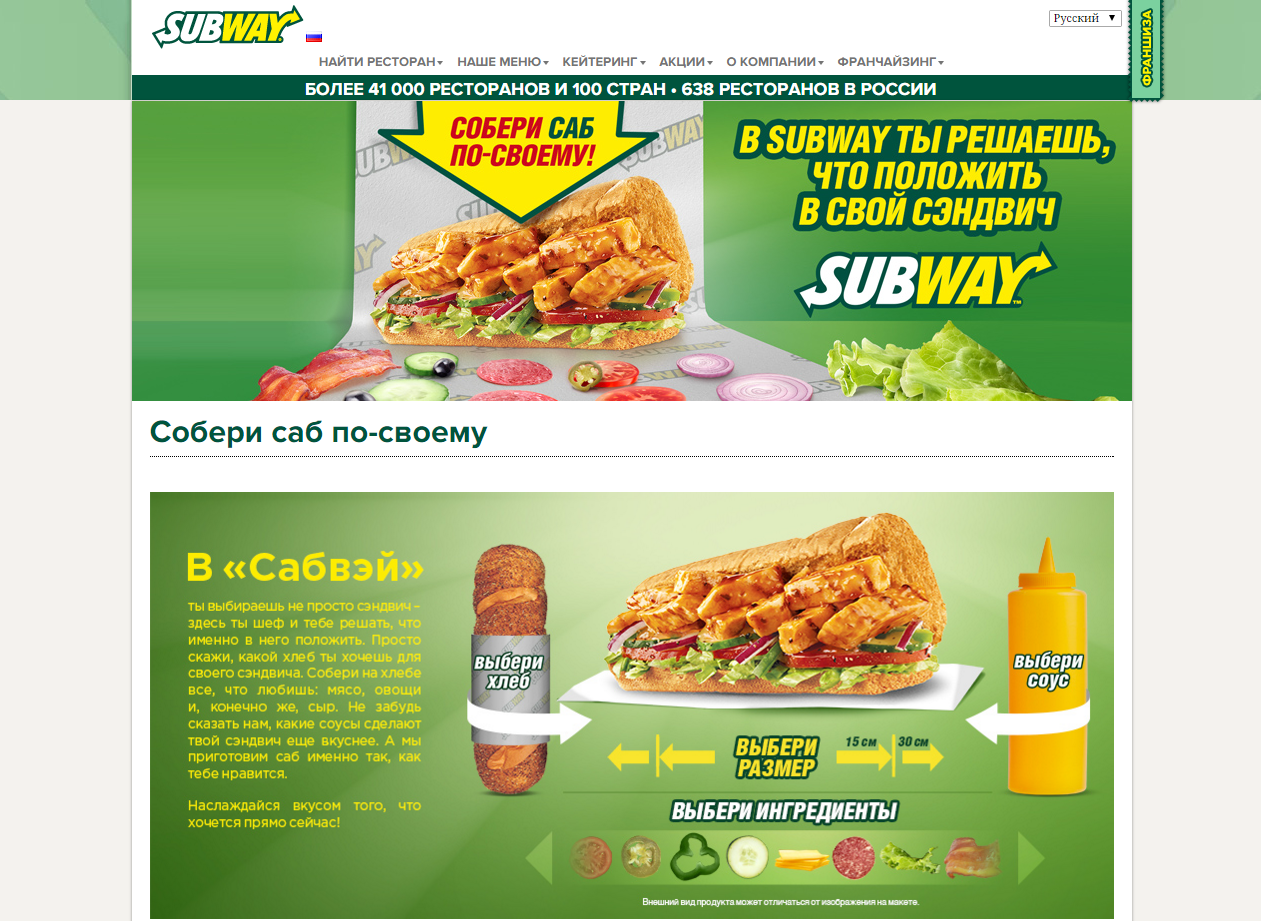
Subwayのファーストフードチェーンは、ブランド価値を補完するために色を使用する方法を示しています。 この場合、企業の色は鮮度に関連付けられています。

青
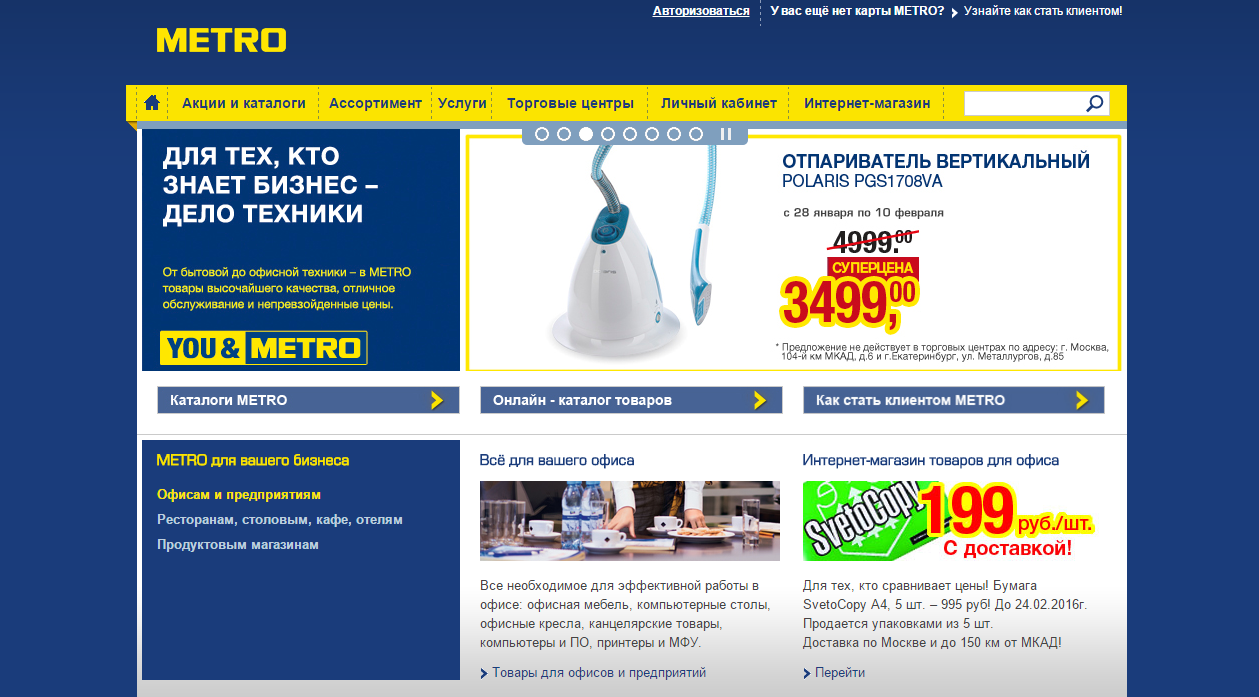
青は誠実さの色です。 水と空の色、およびインターネットのメイン色(リンクのデフォルトの色を覚えておいてください)。 このため、オンラインビジネスでの独自性は、他の色ほど優れていません。 この色では、衝動性と自発性を最小限に抑えるために、ロジックとクールさが関連付けられています。 良い例は、 メトロキャッシュアンドキャリーの卸売購入サイトです。

パープル
ある意味では、紫は青と緑の組み合わせのように機能し、ページに安心感と安心感を与えます。 この色は神秘主義のタッチを運びますが、同時に開発者の正直な意図を伝えます。
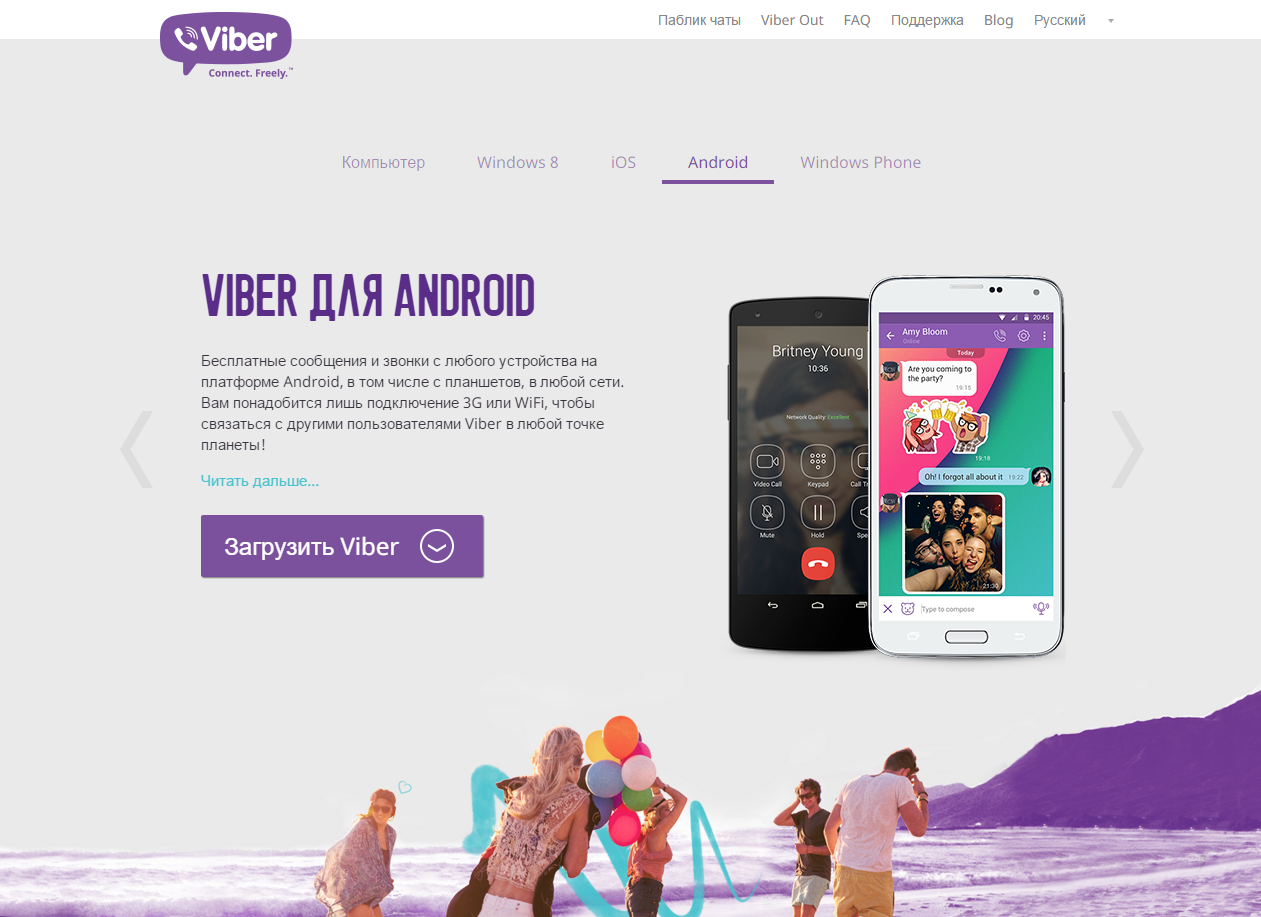
Viberメッセンジャーサイトは、紫がいかにシンプルさと誠実さを呼び起こすかを完全に実証しています。

ピンク
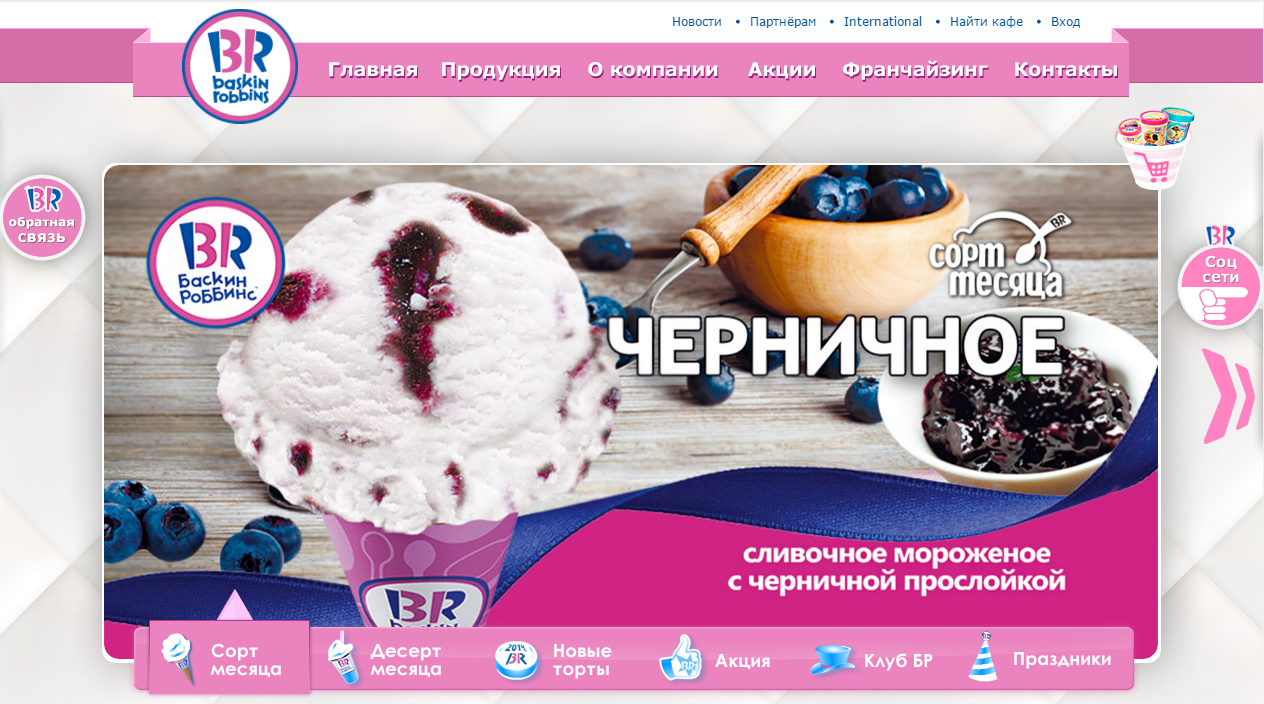
ロマンチックでフェミニンな色。 ピンクは特定のグループを疎外することができますが、正しく使用すると強力な効果をもたらします。 性別の関係により、ピンクは慎重に使用する必要があります。間違った文脈では、未熟感を引き起こしたり、親密な関係や非公式な関係を示唆したりするためです。 デザインにピンクを使用しているスポーツサイトを少なくとも1つ見つけることはほとんどありません。 しかし、 バスキンロビンスアイスクリームパーラーの場合 -ちょうどいい。

黒
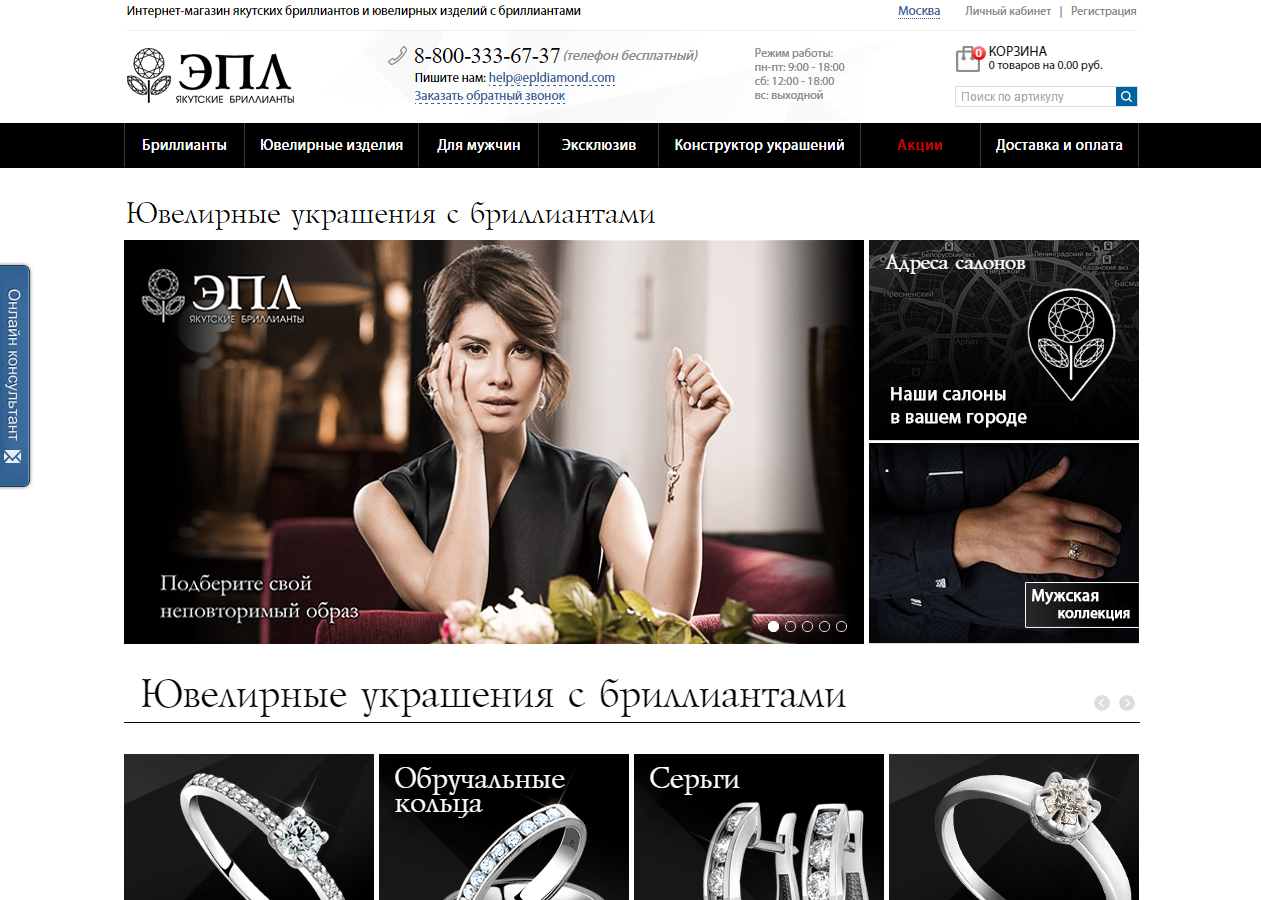
一流の洗練された色、高級感のある色。 プロフェッショナリズム、テイストを証明し、提案の洗練度を感じさせます。 ピンクの男性の類似物と見なされ、女性の視聴者をわずかに疎外することができます。 雄弁な例は、 ヤクートEPLダイヤモンドのオンラインストアです 。

ウェブサイトのデザインの色理論
上記のテキスト全体がシンプルなアイデアに収まります-ランディングページの色の適切な組み合わせは、直帰率とコンバージョン率に大きな影響を与えます。
色彩理論の基本ルールを使用してサイトを設計すると、訪問者へのアピール度を高めるのに役立ちます。 成功から失敗まで数秒かかる領域では、有能な色管理戦略を使用して、コンバージョンを何度も増やすことができます。 カラーソリューションは、訪問者の目にあなたのサイトの魅力に影響を与える最も過小評価されている方法の1つです。 色彩理論は、ユーザーがサイトを最初に見たときにユーザーが経験することを理解するのに役立ちます。 ところで、彼に注意してください。 あなたの特徴的な色は何について話しているのですか?