UXですべてが始まった方法
クールなサービスのアイデアを思いつき、すぐにそれを美しくするためにUIの描画を開始しました。 私たちはこれらの熊手を越えることができなかったので、プロトタイプをすぐに手に入れたかったのです。 これにより、インターフェースを約5回再設計しました。 そして、それは非常にクールであると私たちに思われたたびに、あなたがまだそれをねじ込むならば、それは絶対に美しいでしょう。 その後、すべてをゼロから行うことが決定され、プロセスはより建設的になりました。 機能から始めました。
- イベントのリスト。 ユーザーは、人々が提供するすべてのリストを間違いなく見たいと思うでしょう。
- サブスクリプションのリスト。 ユーザーがすでにサブスクライブしているイベントのリスト。
- イベントを作成します。 イベントを作成するためのウィンドウ。
- 場所のリスト。 良い場所を表示し、独自の場所を追加します。これはここで実装する必要があります。
- プロフィール。 自分を見て、自分に関するデータを追加します。
主な機能をコンパイルした後、サイド1に切り替えました。
- フィルター
- ログイン
- 都市、国などのリスト
- 地図
- 場所へのルート
そのようなリストを作成すると、すぐにすべてがその場所に配置されます。 どのウィンドウに配置するのが良いか、ユーザーの利益のためにどのように行動するかを理解し、将来のアプリケーションウィンドウのより詳細な分析に進みました。
UIに移動します
使いやすさに基づいてUIアプリケーションを開発しました。 見た目は悪いですが、毎日アプリケーションが用意されているため、最小限のアニメーション、ポップアップなどを備えたインターフェイスが必要です。 たぶんこれはあまりにも過酷な声明であり、多くの人は同意しないだろう、と私は確信しているが、この段階では、単純さにバイアスをかけることは合理的であると思われた。 Appleのガイドラインで武装して、作業を開始しました。
最初の問題は、サイドメニューとタップバーの選択でした。
比較のための写真(残念ながら、スケッチは残っていません):


メインアプリケーションウィンドウの最終数を計算しました。 そのうちの5つがあり、お金を節約するために、タップバーを使用することにしました(もちろん、ユーザーテープを保存します)。 いつでも、あまりフリックせずに別のアプリケーションウィンドウにアクセスできます。 可能であれば、すべての人にアプリケーションのサイドメニューを放棄することをお勧めします。
したがって、ウィンドウの主要な階層を選択した後、機能を使用するときが来ました。 小さいものについては説明しませんが(たとえば、フィルターウィンドウはこれ以上標準的ではありません)、もう少し詳しく説明します。
地図
イベント付きの地図、このアイデアは私を悩ませました。 これが最も重要な機能であるように思えたので、強調したいと思いました。 私はそれをアニメーションで美しく表示する必要があると決めました。

イベントの名前が付いたピンがマップ上に配置されます。ピンの注釈をタップすると、イベントに関する詳細情報に移動してサブスクライブできます。 したがって、イベントが近くで行われる場所を確認できます。 アニメーションソリューションを使用すると、余分なメニュー項目を削除できると同時に、ユーザーが機能を配置するのに便利です。
場所と地図をもう一度
イベントに関する詳細情報を表示するとき、ユーザーは会場への道順を取得する必要がある場合があります。この問題はミニマップとタップで解決しました。 ユーザーがイベントの詳細にアクセスすると、ミニマップが表示されます(小さな画面ではあまり使用できません)。テープで録画すると、車や地下鉄を離れるときに役立つ歩行ルートのあるマップに移動します。

Feed
イベントのリストについては、非常に長い間私たちのチップを探していました。 珍しいものが欲しかったので、たくさんのライブラリやアイデアから休憩を取って、スポーツアイコンのある通常のTableViewに決めました。 誰もがこの決定を理解するわけではありませんが、私は説明しようとします。 アプリケーションでは、私はアニメーションの過剰さと情報の知覚の厳しさを最も恐れていました。 絶えず移動している人や、ポップアップ情報にすぐに飽きてしまう人のために、毎日アプリケーションを作成したかったのです。 私の意見は議論の余地があり、同じ見解を見つけたかどうかはまだ決めていません。いずれにせよ、私たちは絶えずインターフェースを止めずに作業します。
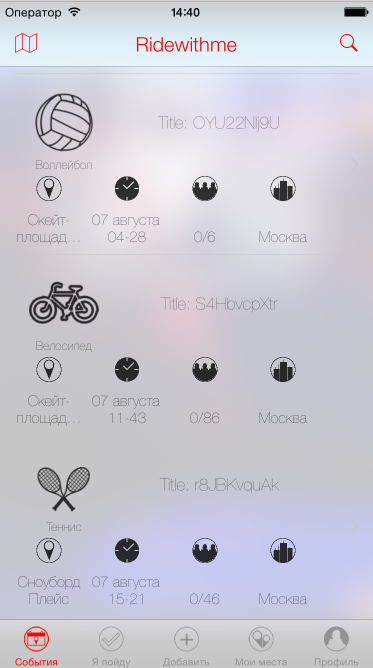
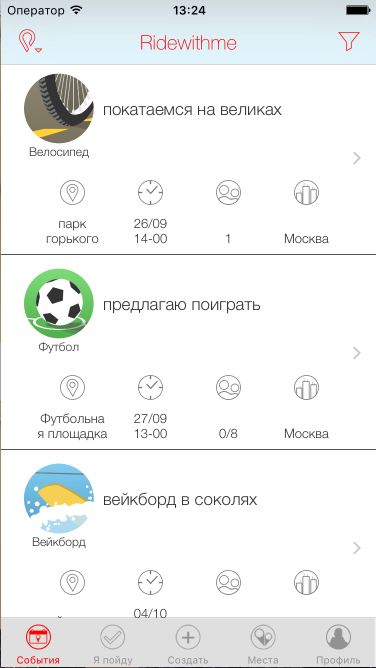
ここでは、イベントリストの外観の経時的な変化を示したいと思いますが、いくつかのリンクは失われますが、私が見つけたものを示します。
最初のオプション:

第二:

最終:

スクリーンショットをご覧になった方は、私たちがどのようにブルーを試しているかをすでに見たでしょう。 私は個人的にこの効果が好きで、それを使いたいと思っていました。 しかし、最終的には、画面全体では表示されないため、拒否しました。
PSあなたがそれらを好めば間違いなく記事のサイクルを継続します。 読むのが面白いものについてのコメントを書いてください。