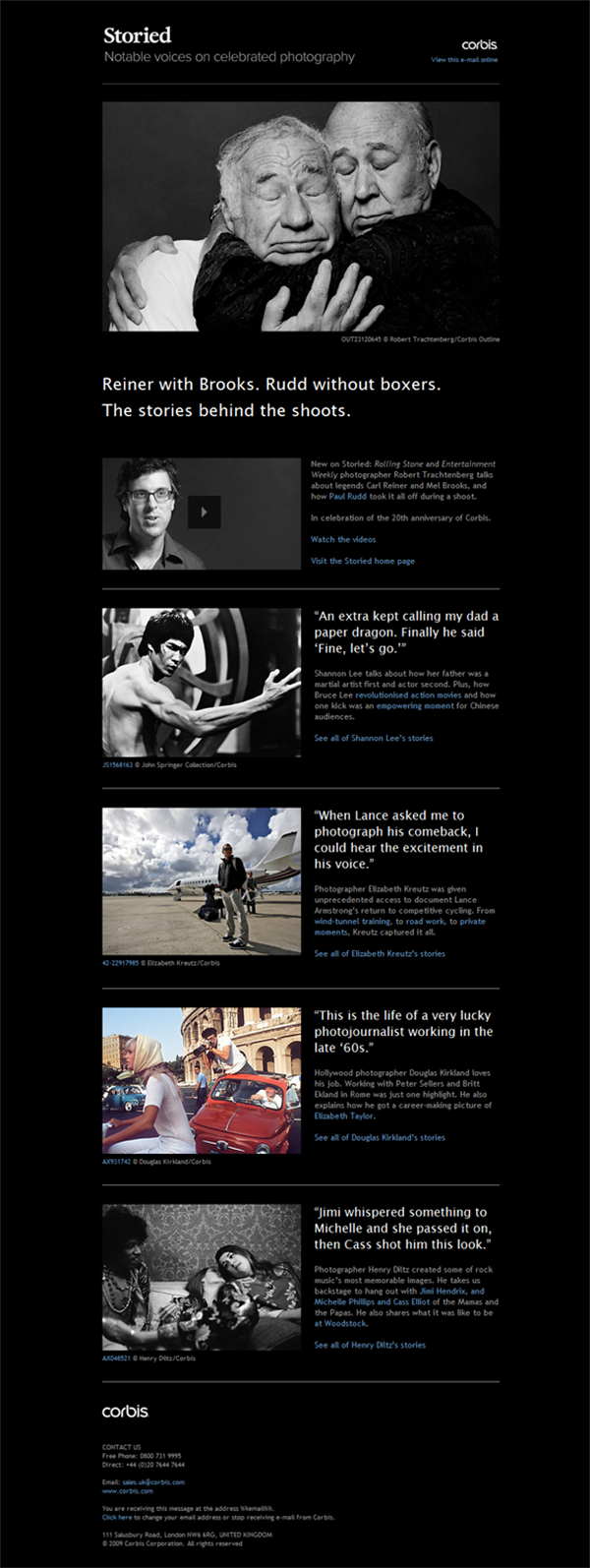
11.注意を払う
必需品に焦点を当てた素晴らしい例は、 コービスの手紙です。 厳密な黒の背景の感情的な写真は非常に注目を集め、強力な印象を与えます。 エッジの周囲の大きなマージンは、レイアウトの過負荷を防ぎます。 選択されたデザインは、そのような素材に最適です。見出しから歴史の引用を使用すると、読者はすべてを読むことができます。

12.バランスを保つ
シンプルなミニマルデザインにもかかわらず、このトーベンのニュースレターは魅力的で興味深いものです。 よく考えられた相互配置のおかげで、画像とロゴが完全に組み合わされ、オレンジ色の強調表示が生活とボリュームのレイアウトに追加されます。 中心の配置とすべての要素の明確なバランスが調和した構成を形成し、読者が数分を過ごして手紙を見るように促します。

13.デザインは読みやすいものでなければなりません。
この例では、 SoSweet Creativeは大きなフォントを使用しており、少数の色と厳密な階層により、ゲームの方法で情報を簡単に認識できます。 各フォントは隣接するフォントを補完し、読みやすく、黄色の強調表示は最も重要なポイントに注意を引き、太い矢印は視線の動きを示します。 読みやすく目を引くデザイン。

14.幾何学的図形を使用する
円で囲まれた画像と幾何学的形状の興味深い使用により、 PeterŚwierkowskiによるこのデザインに注意を払うことができます。 一般に、手紙はかなり直線的で合理化されたままですが、幾何学的な形状とガイドラインは異常な外観を与えますが、情報を残して主要なものを強調するのに役立ちます。 ニュースレターのデザインにいくつかの幾何学的図形を使用して、興味深い効果を実現することを検討してください。

15.色をスタイルに合わせる
Lindsey McMurrayによるこのデザインは、鮮やかな色でブランドを表現し、多くの白で区切られています。 色はレイアウト全体で連続して一貫して使用され、テキストと画像をリンクします。 塗料のしぶきは、共通のカラースキームとレイアウトスタイルを維持しながら、楽しく見え、製品の創造性を強調します。 たくさんの白で薄めた鮮やかな色は、興味深い一貫したデザインを形成できます。

16.機能を楽しくする
マルニのデザインの中心にあるのは創造的なアプローチです。紙の切り抜きとしてイメージを表現し、手紙にノスタルジックなムードを与え、同時に各アイテムが他のアイテムとどのように適合するかを読者に想像させます。 このニュースレターは、カタログの要素が異常な、面白いが機能的な方法で表示されるという点で、類似のニュースレターとは異なります。

17.テーマを開発する
デザインで明るいテーマを使用すると、文字の塊から目立つこともできます。 たとえば、 Open Seasonは、ブランドとレターの件名の両方に関連付けられているスペーステーマを活用します。 目立たない惑星の見出しのアニメーション、星座をテーマにしたグラフィック、テキストのスペーステーマ-これらすべてが一般的なテーマを強化し、このブランドのニュースレターを印象的にしています。
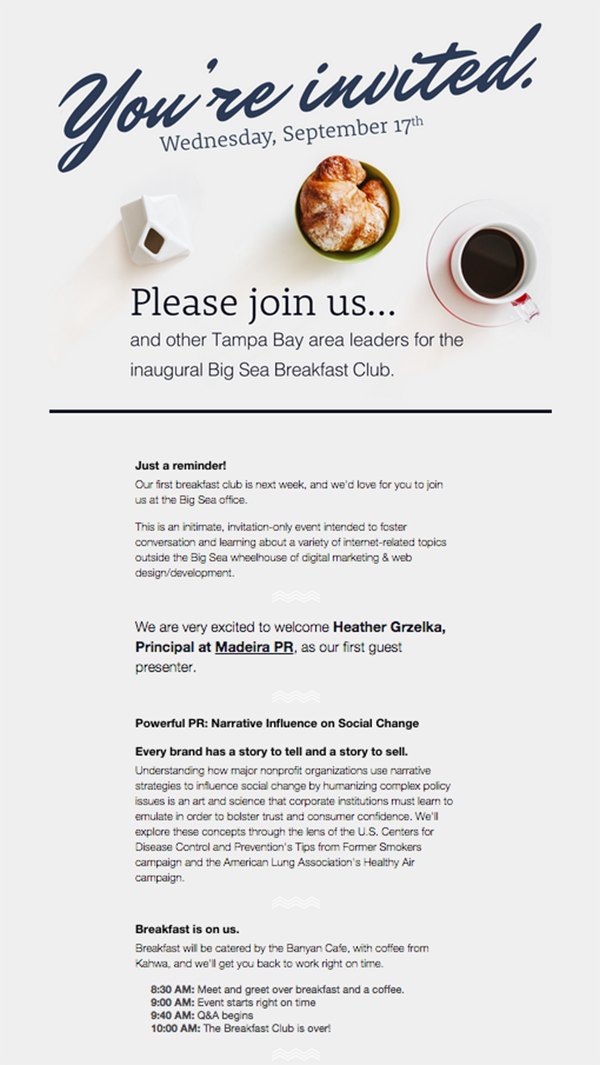
18.境界を強調しない
Big Sea Design&Developmentのこのデザインでは、上部にシンプルで鮮明な写真を使用しています。これは、レイアウトの明るい背景に溶け込んでいるようです。 画像の境界を強調したり、太線で区切ったりする代わりに、レイアウトに浸してみて、全体的なデザインをより調和した、よりリラックスしたものにしてください。

19.画像に言う
これがNeed Supply Coの設計です。 ユニークで創造的なアプローチを採用しています。各要素の場所を慎重に考えて、セールのアイデアを伝えます。 太い白い円がすぐに目を引きますので、主要なアイデアを見逃すことはできません。男性と女性の画像の断片がこのために働きます-50%の割引の微妙な視覚化。 ネオングリーンがあなたの目を引き、すべての要素を際立たせるので、書くという考えは確かに読まれて受け入れられます。

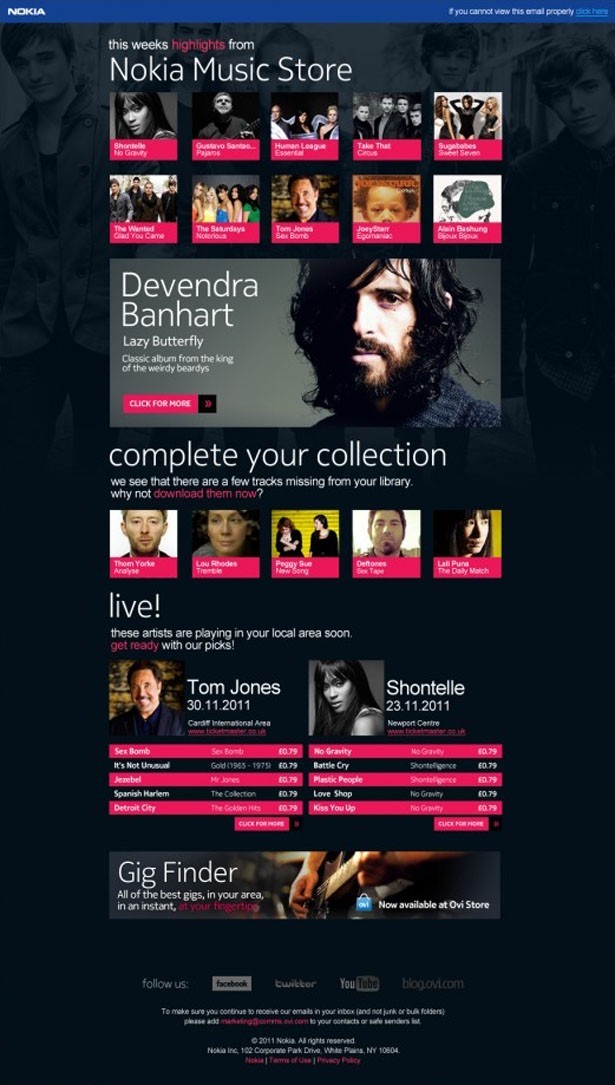
20.情報を論理的に整理する
きちんと整理されたレイアウトと明るいピンクのハイライトは、このサイモン・カーのニュースレターが多くの情報を配信するのに非常に効果的である理由です。 リンクは暗い背景に対して明るいピンクで強調表示され、シャープなコントラストを作成して目を引きます。 きちんと整列した正方形と要素間の同じ距離により、これらの要素を多数配置できます。 情報密度の高い順序と階層を作成する方法の優れた例。

月曜日にブログでさらに10件のケースを公開します。 メールデザインの傾向やメールマーケティングのその他の問題について個人的に議論したい場合は、 Mailconカンファレンスでお待ちしております。メールコンペティターのメーリングリストでは、 国内外のメールデザインを含むメールデザインの例がいつでも見つかります。 .ru