
そのため、ランディングページはどのサイトでも重要な要素であり、トラフィックが最も多いことは誰もが知っています。 訪問者がターゲットアクションを完了するのはこのページです。 そして、インターネットマーケティングの予算のほとんどを「食い尽くす」ランディングページにトラフィックを集めています。 それはおなじみですか?
これはよく知られているだけではありません。 このページには直帰率が高いままです。 コマーシャルは70〜80%、それ以上ではありません。 低変換。 訪問者の理解できない行動。 これはすべてランディングページに関連しています...ランディングページが正しくありません 。
この場合、小規模なスタートアップの人が着陸コンバージョンを9%から52%に改善した方法を学びます。 ステップバイステップ。 ページで行った問題と変更の詳細な説明とその原因。 信じられないほどクールなケースで、誰もが読むことをお勧めします。
ちなみに、9%のコンバージョンは着陸にとって非常に良い結果です。 52%の変換は例外的なケースです。 100万分の1。
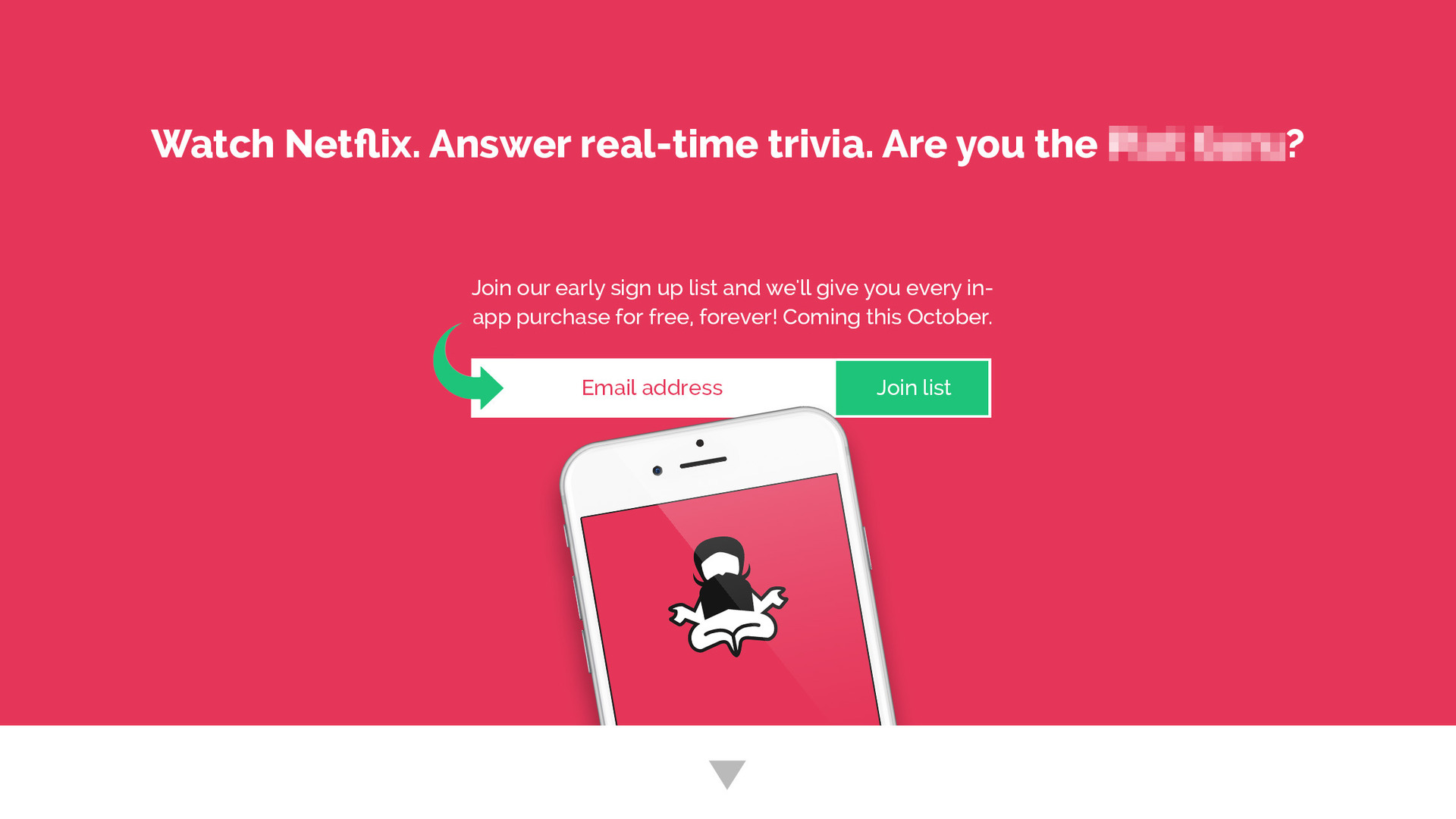
ランディングページの元のバージョン-コンバージョン9%
だから、これは彼らが彼らのスタートアップのために作った最初の着陸オプションです

さらに読む前に、このページにどんな問題があるかを自分で考えてください。 その後、著者に確認してください。 コンバージョンブーストスキルを少し高めます。
関連記事- コンバージョンのすべての「キラー」を見つけるのに役立ちます-Googleアナリティクスの10個のレポート
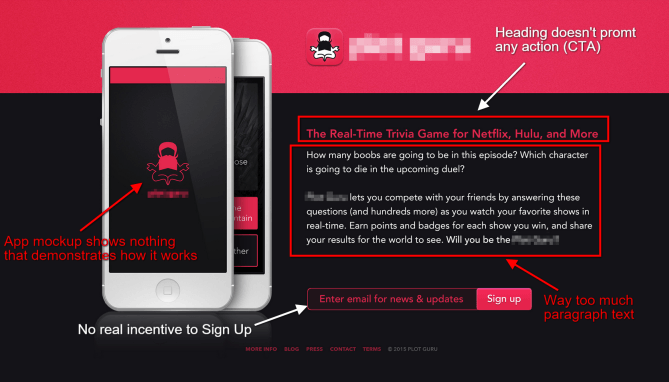
Plotguruの共同設立者でありデザイナーであるイーサンは、このオプションの次の欠点に気付きました。
- Plotguruアプリケーションを搭載したスマートフォンの画像は、アプリケーション自体については何も言っていません。
- タイトルに行動への動機はありません
- ページに単調なテキストが多すぎます
- テキストとフォームの横に、あなたの住所/登録を残すインセンティブはありません
- ページの黒い色は魅力的ではなく、使いにくい

各問題の詳細な分析:
1.スマートフォンとアプリケーションの画像は、潜在的なユーザーに情報や価値を伝えません。 ロゴだけがあり、それ以上のものはありません。 アプリケーションがどのように機能するか、ダウンロードして登録した後にユーザーを待つものは明確ではありません。
ランディングページからアプリケーションを宣伝する際のヒントの1つは、アプリケーション自体のスクリーンショットを表示することです。 写真は千の言葉よりも優れています。 彼らは注目を集めています。 しかし、写真の中の写真は異なります。 私たちの場合、それはゼロワードに等しいです。
ちなみに、ほとんどの人はビジュアル、つまり 彼らはテキストよりも画像やビデオをよく知覚します。 さらに、人々は視覚情報の約80%とテキスト情報の20%しか覚えていません。 画像や動画を使用してみませんか?
ランディングページの各アイテムは、その重量に見合うだけの価値があります。
2.見出し(Netflix向けのシンプルなオンラインゲーム、Hulu)には、行動を促すフレーズはまったくありません。 情報はほとんどありません。 彼は漠然としていて、ごく普通です。 このアプリケーションが何であり、どのように機能するかを理解するのは困難です。
ランディングページのタイトルが重要な要素であることはご存知だと思います。 最も重要でない場合。 訪問者の80%が見出しを読みます。 そして、ページの残りのテキストを読んだのは20%だけです。 これが、コンバージョンの増加に取り組む際に見出しが非常に注目される理由です。 これは、潜在的な顧客との最初の連絡先の1つです。
3.次に、「テキストの壁」にアプリケーションの説明が表示されます(訪問者の約20%がこのテキストにアクセスします) 。 しかし、はるかに少ない人々が最後までそれを読むでしょう。 最初の画面には大きすぎて単調です。 理想的には、訪問者は2秒でテキストの意味を理解する必要があります。 この場合、これは間違いなく起こりません。
4.登録フォームはひどいです。 ページの下部にあります。 場所や色の点で他の要素の中で際立っているわけではありません。入力フィールドは黒で目立たず、ボタンの色は画像のページヘッダーとロゴと結合します。 コンバージョンを増やすためのすべてのルールを無視して最も現実的です!
関連記事- どの色がコンバージョン率に良い影響を与えますか?
これらの問題に加えて、潜在的なユーザーが電子メールアドレスを残すインセンティブはありません。 無料のパンはどこにありますか? 最初のユーザーの特別な条件はどこですか? 利点はどこにありますか? 彼女は違います。
ところで、意思決定の際に、ユーザーは常に特定のアクションから受けるコストとメリットを比較していることを知っていますか? だからここにコストがあります-残ったこの電子メールアドレスは誰にも、そしてなぜ明らかではありません。 そして、その利点はまったく追跡されていません。 このようなケースの詳細については、記事をご覧ください- コンバージョン率の高いサイトの5つの兆候-メリットとコストの分析
5.ページ全体の75%が黒です。 これは、リンク先ページに黒色を使用することは不可能だと言うことを意味するものではありません。 しかし、この特定のケースでは、彼は完全に魅力的で反発的に見えます。 そして、これはコーポレートカラーではありません。 したがって、それを使用することは完全にオプションです。
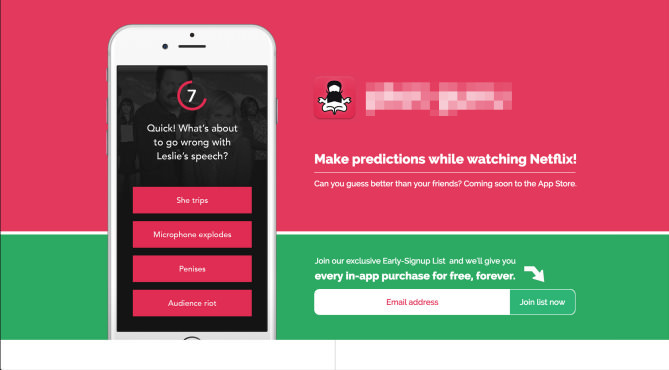
ランディングページの2番目のバージョン-コンバージョンを27%に増やす
上記の問題を分析した後、イーサンはランディングページに必要な変更を加えました。 そして、何が起こったのか:

このページでのコンバージョンは、9%から27%に正確に3倍増加しました。 しかし、これでは十分ではありませんでした。
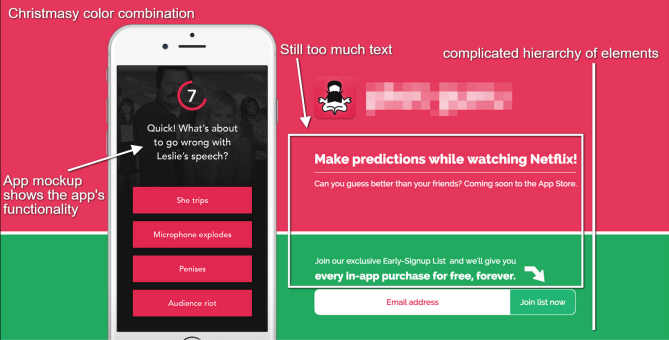
問題の検索は続きました:
- まだたくさんのテキストがあります
- 要素の複雑な階層
- ページはクリスマスのギフト包装のように見えます
- ページがアプリケーション自体の単純さと一致しませんでした

新しい問題の詳細な分析:
1.とにかく、ページにたくさんのテキストがありました。 これは、2〜3秒で「つかむ」ことができる少数の単語ではありません。 テキストをコンパイルするときは、Twitterのルール(最大140文字)に従うのが理想的です。 魅力的で豊富な見出しを作成するのに役立つ大きな制限。 したがって、テキストの最適化に引き続き取り組む必要がありました。
2.ユーザーの注意はまだ焦点が合っていませんでした。 左側には、ロゴの上にある画像があり、下にはほとんど読めないテキストがありますが、とにかく気を散らしています。 そして、重要な要素は登録フォームのみです。 もちろん、元のバージョンに比べてすべてがずっと簡単になりました。 しかし、それはさらに簡単で便利になります。
3.ドラフトカラーの変更にもかかわらず、ページはクリスマスプレゼントのパッケージに似ています。 彼女は元気になりましたが、企業の色とは完全には一致しませんでした。 一般に、アプリケーションのランディングページを作成するときは、アプリケーションインターフェイスの色を使用することをお勧めします。 そして2つ以下です。
4.登録ボタンは、緑色の背景に対して目立たなくなりました。 緑の背景に緑色のボタン。 スズ。 検索してクリックしてみてください。 ある種のライブクエスト。 ここで間違った場所で、間違った時間にのみ。
ただし、いくつかの積極的な変更点に注意する必要があります。
- スマートフォンの画像に表示されたアプリケーションのスクリーンショットは、それ自体を物語り、アプリケーションの本質を完全に特徴付けています。 理論的には、この時点で、潜在的なユーザーは既に何を理解しているはずです。 ここで、画像はその役割を果たし、元のバージョンと比較して、1000の単語を置き換えます。
- 見出しには行動への動機があります-「Netflixを表示するときに仮定を立てる」。 これは前向きな変化です。 また、アプリケーションがNetflixのシリーズのさまざまなイベントの予測に関連付けられていることも明らかになりました。
- メールアドレスを入力するフィールドがより見やすくなりました。 彼にアドレスを残すためのインセンティブが追加されました-「私たちに参加して、アプリケーション内のすべての内部購入に絶対に無料で永久にアクセスできます。」 電子メールを残す価値は十分にあります。
- 訪問者の注意をボタンに向けるために矢印も追加されましたが、これはアクションを刺激する重要ではない小さなトリガーの1つです。 CTAボタンのテキストが変更され、より具体的になりました。 以前は「登録する」だけでしたが、今は「今すぐ参加」します。 これはより効率的なオプションです。
関連記事-CTAボタンの1つの単語を変更してコンバージョンを増やす:神話か現実か?
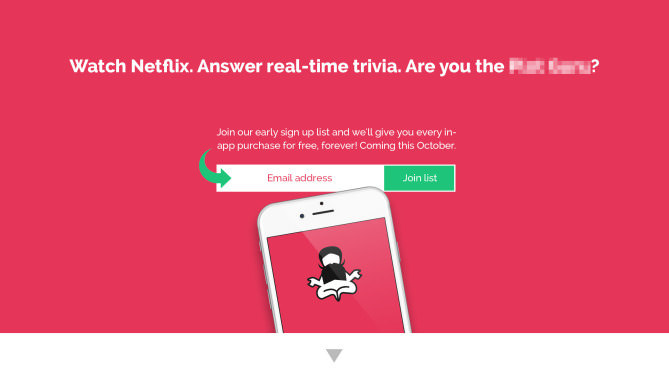
ランディングページの3番目のバージョン-コンバージョンを52%に増やす
新しい問題を分析した後、イーサンは再びランディングページに変更を加えました。 それで、今回は何が起こったのか:

すごい! 新しい着陸地点でのコンバージョンは52%に増加しました。 非常に強力な結果。
そして、分析してみましょう。そのため、このような高いレートを達成できました。
- ランディングページは非常にシンプルになりました。
- それは非常に明るく、アプリケーションで使用されているピンクで作られています。
- 要素の非常に明確な階層:見出し、フォームに記入するための刺激的なテキスト、視覚的に区別できるフォーム、アプリケーションの小さなスクリーンショット。
- 見出しは魅力的であり、行動を刺激します。 ターゲット視聴者(Netflixを視聴する視聴者)を定義します。 これは、アプリケーションの本質を説明します-リアルタイムでの一連のアクションに関する仮定。 行動を促す質問があります。
- 今すぐ登録の利点を示す追加のテキストがあります-「私たちに参加して、アプリケーション内のすべての内部購入に絶対に無料で永久にアクセスしてください。 アプリケーションは10月に利用可能になります»
- すべての注意が集中しているページには1つの要素しかありません-これがフォームです。 彼女は中央にいます。 彼女以外に注意することは何もありません。 STAボタンは、他のすべての要素に対して強調表示されます。 したがって、訪問者は気を散らされず、何かをクリックすることにした場合、これが登録ボタンになります。
トピックの記事- 見出しとテキストのA / Bテストの8つの実例
すべてが非常に簡単です。 2〜3秒で、訪問者はこのアプリケーションが何であるか、それが必要かどうか、そして今すぐ登録がもたらすメリットを理解します。
ところで、このバージョンのページを分析すると、かなり論理的な疑問が生じる場合があります-「ここにはアプリケーションのスクリーンショットがなく、どのように機能するかが明確ではないかもしれません。」 しかし、この場合、この決定には1つの理由があります。 アプリケーションのスクリーンショットがあった場合、ページの単純さに違反し、ユーザーの注意をひきつけました。 しかし、あなたは最大限の注意を払う必要があります:注意、利益、形態、登録。 それだけです いわば、完璧なユーザーフローです。
この投稿から引き出される最も重要な結論は何ですか?
ランディングページをオーバーロードしないでください。 それらは、可能な限りシンプルで、1つのターゲットアクションに焦点を当てる必要があります。
この記事があなたにとって有用で興味深いものであったことを願っています!
元の記事-9%〜52%:リンク先ページのコンバージョン最適化のケーススタディ
Boosta.ruブログおよびChangeagain.meプロジェクトにより作成
同僚や友人に、A / Bテストとコンバージョンの増加についてもっと詳しく知りたいですか? 記事を共有するだけです。 下から再投稿するためのボタン。
他の人気記事もご覧ください。
1. コンバージョンのすべての「キラー」を見つけるのに役立ちます -Google アナリティクスの10個のレポート (5000ビュー以上)
2. A / Bテストのための100のアイデア。 パート1 (2000以上のビュー)
A / Bテストの 3.100のアイデア:パート2 (1000以上のビュー)
4. A / Bテストのアイデアを見つける方法:ヒートマップとポーリング (1000ビュー以上)