
今日、私は新しいものを共有したいので、企業ウェブサイトの作成におけるチームの経験にとって特に興味深いものです。 もちろん、これは私たちの最初のWebページではありません-現在、どの会社がWeb上で製品を配布していないのですか? -しかし、自分自身をブランドとして提示する最初の試み。 すべての古いサイトとは異なり、新しいサイトは商品の範囲を示すことを目的としたものではなく、製造業者および事業体として会社を代表することを目的としていました。 新しい目標は、新しい優先順位、および新しい優先順位-新しいソリューションを暗示しています。
なじみのないビジネスと同様に、私たちは困難を予想し、多くのSEOリソースの推奨事項を利用しても、どこかでランダムに行動しなければならないという事実に備えました。 しかし、すべてが驚くほど明確であることがわかりました。 サイトのコンセプトが一般的な用語で概説されるとすぐに、他のすべて:構造、コンテンツ、外観がすぐに現れ始めました。
他のすべての計算の基になった最小限の概念は次のとおりです。協力に関心のあるパートナーや専門家を惹きつけ、ブランド名を聞くのに役立つ企業のWebサイトが必要です。 商品の流通は私たちの目標ではありません。 機能とターゲットオーディエンスを決定した後、論理的なチェーンを構築し始めました。私たちが引き付けたい人々が見たいと思う目標を達成するために、サイトはどのようなものにすべきでしょうか。
会社の基本的な情報のみを含み、さまざまな製品を表示せず、オンラインショッピングの機会を提供しないサイトは、多くの場合、名刺サイトと呼ばれます。 名前は非常に適切であり、すぐにそのようなページの主要な基準の1つである簡潔性につながります。 名刺は、対象とその活動範囲の一般的なアイデア、および必要なすべての連絡先情報を提供するのに役立ちます。 Webページのコンテンツを作成するときは、同じ原則に従う必要があります。
私たちは歴史、製品、強みについて語る非常に長いテキストから始めましたが、その過程で内容をほぼ半分に削減し、情報性に大きな損害を与えることはありません。 知恵はコピーライターとオプティマイザーの共通の弱点だと思います。 実際、読み書きのできる、よく構成されたテキストでさえ、多くの場合、読者の意識をすり抜ける「水」または標準的な馴染みのあるフレーズでいっぱいになります。 忘れないでください。あなたの製品に興味を持つことが難しいなら、会社として自分自身に興味を持つことは三重です。 したがって、彼らの仕事を促進し、穀物をもみ殻から事前に分離する方が良いです。
次のアルゴリズムを遡及的に開発しました。 訪問者のどのセグメントに焦点を合わせるかを決定します(顧客/バイヤー、パートナー、投資家、求職者)。 各セグメントの最も関連性の高い情報と最も大きな成果のみを慎重に選択し、テーマブロックに配置します。 次に減算します。 そして何度も。 最も容量のある定式化、明快さ、新鮮さを実現するために、必要なすべてのユーザーグループがテキストを読んで意味のある機会を得ることができます。
簡潔さを求めることには別の利点があります。テキストが視覚的にコンパクトになります。 デザイナーは、通常は非表示または絞る必要がある巨大な「シート」よりも、この形式で作業する方がはるかに簡単で、アクセスしにくく、読みやすくなります。 上記の小さなテキストブロックは、この点であなたの手を解き放ちます:混雑感を生じさせずにページ全体に簡単に配布できるだけでなく、グラフィックコンテンツ(あらゆる種類のアイコン、ヘッダー、補助アイコンを引き付ける、アクセント、補完する)で補完することもできますテキスト情報。

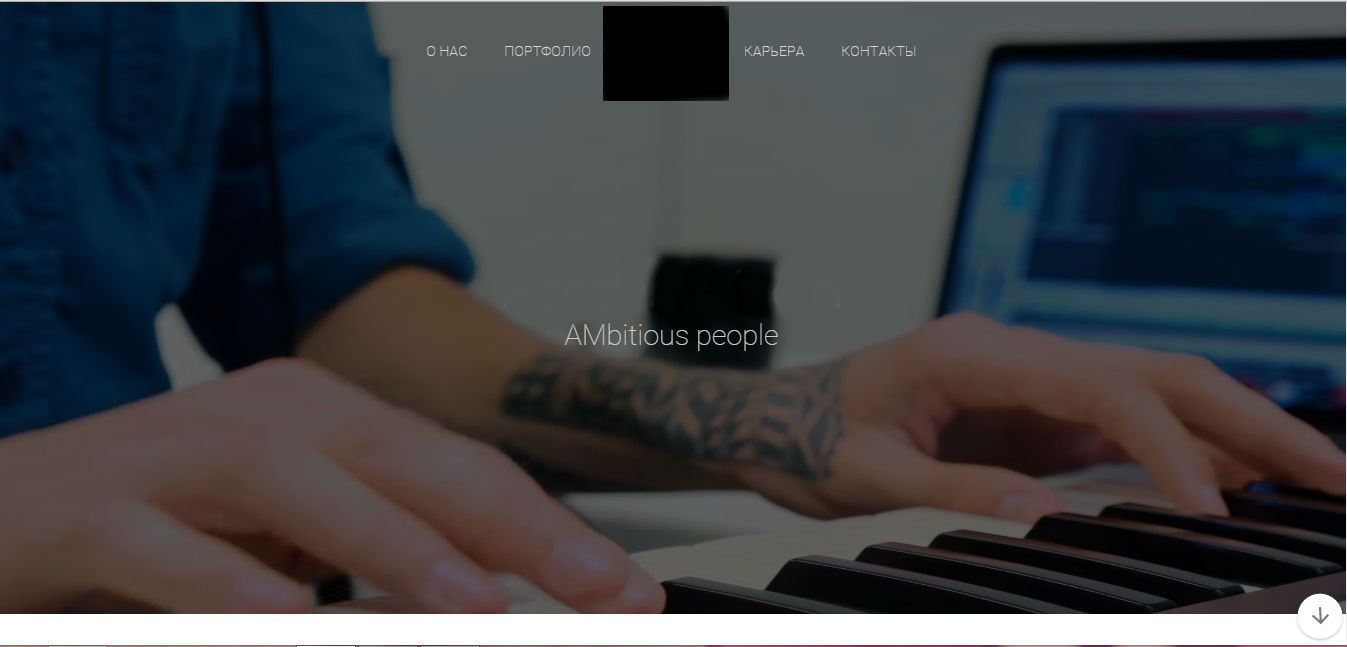
ちなみに、「テキストを減らし、グラフィックを増やす」という概念が完全に形になったとき、私たちはオールインしてページに小さな背景ビデオを挿入することにしました。製品の概要ではなくブランドのプレゼンテーションです。 モバイルグラフィックスは現在、最も有望なさまざまなコンテンツと見なされていますが、その使用には多くの場合、既知のリスクが伴います。 自己再生動画は、情報が本来のとおりに提供されない場合、速すぎる、混oticとしている、または攻撃的である場合、訪問者の注意を引き付けないかもしれませんが、押しのけます。 ユビキタスアニメーションの時代であり、多くの場合広告でもあることが判明しているため、Webページを過度に移動すると、少し緊張します。 これをすべて理解したので、ビデオは配色からペースまで、あらゆる点で完全に調整されました。 私たちは、訪問者の一般的な知覚にどのように影響するのかと疑問に思って、あらゆる小さなものに批判的にアプローチしようとしました。クリップの構造は非常に透明である必要があります-テキストプロンプトでシーンをマークアップするとよいでしょう。 最初のレビューとトラフィックの増加により、私たちの努力は無駄ではないと結論付けることができます。

最後に、簡潔さとコンパクトさの最後の譲歩は、複数ページのサイトの拒否でした。 メインページにメインのコンテンツをストライプ状に配置し、視覚的な単調さを防ぐように配置し、便利なナビゲーションシステムを確立しました。 いくつかの最大のフラグメントはまだ別のセカンダリページに移動し、同時に主要なクエリのリストを拡張する機会を与えました。
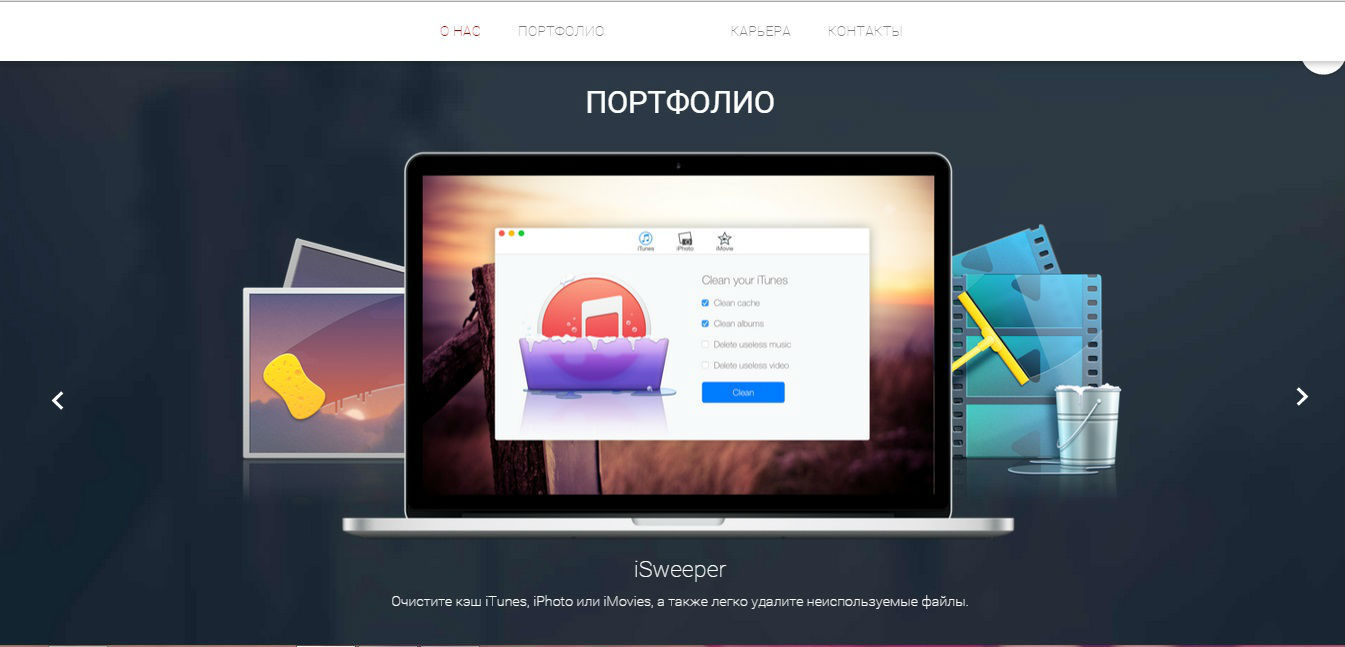
したがって、コンテンツとそのプレゼンテーションが整理されています。 次は? ポートフォリオ。 製品ではなく会社に焦点を当てましょう。猫と一緒に突くことに興味を持つ可能性は低いでしょう。つまり、あなたはそれなしではできません。 しかし、開発されたコンセプトに基づいて、あらゆる意味で彼がスペースを取りすぎないようにしました。 製品には個別のページは授与されませんでした。見やすいようにスライダーで定義し、生成するものの多様性とコントラストを強調しました。 会社が作成する製品の種類(モバイルゲームとアプリケーション)に基づいて、このスライドのテキストコンポーネントは最小限に抑えられましたが、デザイナーは視覚的なプレゼンテーションに適切に取り組みました。

記事の冒頭で、名刺サイトの主要な機能の1つとして、ユーザーに通信チャネルを提供することを呼びかけました。 したがって、「連絡先」タブの存在について疑いの余地はありません。 しかし、何を含めるべきでしょうか? ここで、最初のステップであるターゲットオーディエンスの決定に戻ります。 それは、人々があなたに向ける目標、彼らのニーズに最適なツールです。
ユーザーがアクセスしやすさと時間の基準に従って、提供できるWebスペースで一般的なすべてのコミュニケーション手段を3つのグループに分けました。
-インスタント:オンラインコンサルティング、通話の注文(Webページで直接連絡を確立できます。答えはすぐに得られます)。
-高速:連絡先フォーム(Webページで直接連絡先を確立できます。しばらくすると回答が得られます)。
-遅い:電子メール、電話(Webページ外で連絡が確立されます)。
ニーズが最も自然に発生する訪問者には、即時のコミュニケーションが必要です。これらの訪問者は、主に購入を行うか、話し合うことを希望する購入者です。 私たちのサイトは、製品情報がほとんどないオンラインストアではないため、最初からこのグループを拒否しました。特に、これらは最もリソースを消費するためです。
2番目のグループも、私たちが調整されているコミュニケーションスタイルに不適切であるため、破棄されました。 申請者(少なくとも、ファイルを転送するオプションが必要な人)も、潜在的なパートナーもこの方法が便利だとは思わないことは明らかでした。 このようなコミュニケーションは技術サポートに役立ちますが、これも優先事項の一部ではありませんでした。 したがって、最終的には、「インスタント」コミュニケーションツールの不足を部分的に補う必要がある、電子メール、電話、Skypeなど、さまざまなチャネルを最大限に提供しようと、3番目のグループに決めました。
上記は、名刺サイトが立つ3つの柱です。会社のプレゼンテーション、連絡先情報、仕事の例です。 最後の1つだけのタッチが残った。 企業サイトは一種のポータルであり、それを普及させるリソースのネットワークの中心である必要があります。 したがって、後者とのリンクが必要です。 私たちの場合、これまでのところそのようなリソースにはソーシャルネットワーク上の企業ページのみが含まれていましたが、まもなくパートナーとパブリッシャーのブロックを追加したいと考えています。
これが、私たちがこの不思議な概念である名刺サイトを徐々に解読し、新しいWebリソースと新しい体験で自分自身を豊かにする方法です。 このf話の教訓は次のとおりです。すべての質問に対する答えを得るために、慣れていないものを引き受けることを恐れないでください。