
カットの下にたくさんのテキストと写真。
すべての資料をすぐにマスターしていない人、または勉強する予定がない人のために、彼らが何をしたかを簡単に説明します。 今日、私たちの計画に従って、共通のレイアウトとメインページを導入しました。 大規模なオンラインストアのモジュールを選択し、プラットフォームに接続しました。
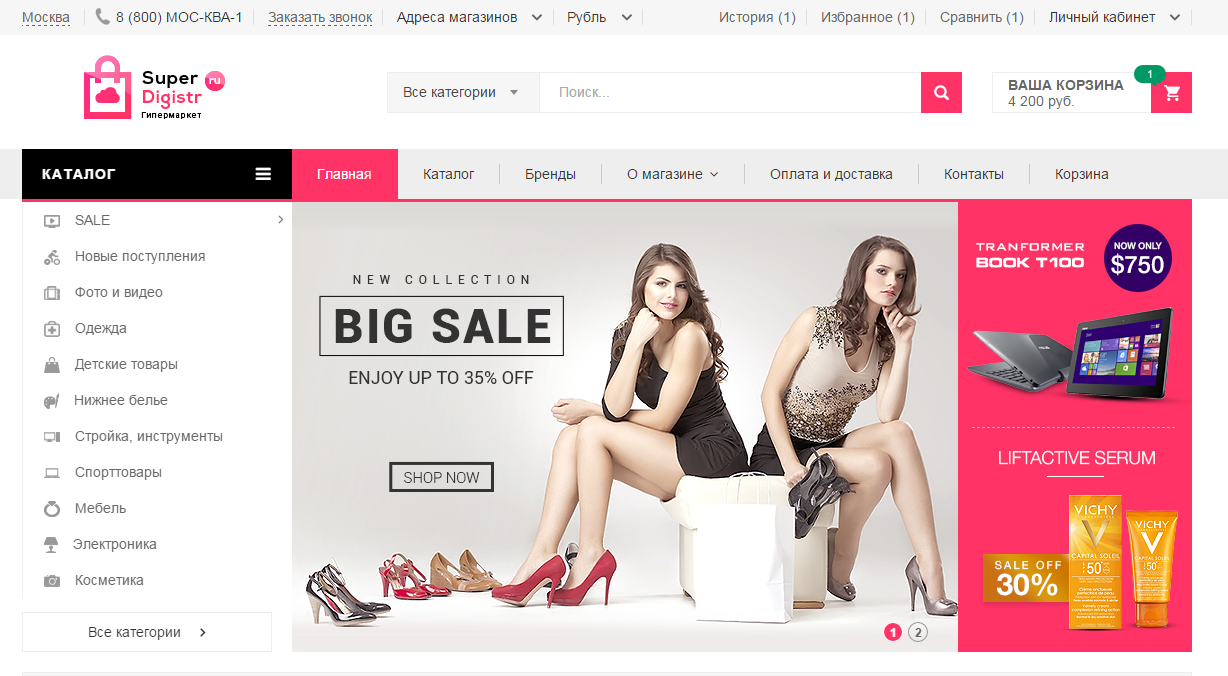
メインページのみが利用可能ですが、来週の月曜日のカタログテンプレートと製品カードが更新されます。 ここでsuper.digistr.ruを見ることができます。 謙虚さで申し訳ありませんが、私たちの計画はスーパーオンラインストアを作ることです:)
簡単に完了した機能
1.地域の選択。 人気のある地域を選択すると、電話が変わります(地域に指定されている場合)。 ロシア連邦の都市のみ。
2.コールの注文-リクエストを送信するための標準ウィジェット。
3.ショップの住所-人気の都市で表示されます。 モスクワには2つの店舗があり、他の店舗には1つずつあります。 人気のない(デモ内の)都市は表示されないため、表示されません。
4.履歴、お気に入り、比較-製品にカーソルを合わせると、メインリストとともに製品をこれらのリストに既に追加できます。 ストーリーについては、製品をクリックする必要があります。空白のページが開きますが、製品は「記録」されます。 これらのリストは、製品カタログを表示するときに次の部分にあります。
5.個人アカウントは、ソーシャルネットワーク(Loginza.ru)を介して認証します。Vkontakteを介してログインした場合、追加の電子メールを要求するため(VKは送信しません)、まだ動作しません。 ただし、これらのテンプレートは「注文と個人アカウント」セクションの1週間以内にあります。
6.検索はカタログの開発中に行われ、クエリ「SALE」を入力して表示できます。 これについては、次の章とSEOで詳しく説明します。
7.各カテゴリのバナーを含むカタログメニュー。 右側には通常のドロップダウンメニューがあり、そこで情報セクションを徐々に追加します。
8.標準のスライドショーとその右側のバナーエリア。 任意の数のバナーが管理パネルにロードされます。
9.その後、すべてが標準です-商品、バナー、ブランド、新しいカテゴリ、地下室のさまざまなリスト。
来週の月曜日までに、このストアの管理パネルへのアクセスを開いて、ディレクトリがどのように整理されているかを確認できるようにします。 新しいセクションを追加すると、メインページが更新されます。
次に、トップのオンラインストアの調査、見つけた機会、その説明と推奨事項。 素敵な勉強をしてください!
オンラインストア開発:ホームページと一般的なレイアウト
この記事では、オンラインストアのレイアウトがどのように整理され、どの情報がストアのメインページで最も頻繁に見つかるかを学習します。
メインページにアクセスするシナリオは異なる可能性があります。オフライン広告を見ました。 推奨により; 通常の顧客または注文を待っている人がステータスを確認しに行きました。 検索エンジンやコンテンツ広告での一般的なクエリやブランドクエリ、訪問者がすぐに目的のカテゴリや製品に分類されない場合など。
これはサイトの最も訪問されたセクションであり、一般に、今回何を購入するのか正確にわからない訪問者はここに着きます。 したがって、メインページのタスクは、良い印象を与え、売り手が必要と考える場所を指示することです。 前述したように、デザイナーとデザイナーは、正確に何が必要で、それぞれの場合に人々をどのように導くかを決定することに従事しています。 一般的なケースでは、ターゲットオーディエンスを研究し、ストアのキャラクターを表現し、必要なものを推測する必要があります。 統計とテストなしでは、この質問に対する正確な答えはありません。ただ推測するだけです。
以下、店舗のすべての機能をカバーするために最善を尽くします。 メインページを上から下に検討するため、他のページの共通要素を含むレイアウトを取得します。
オンラインストアの各セクションは、上部(開発者向け:ヘッダー、ヘッダー、ヘッダー)、左側/右側の列(サイドバー、サイドバー)、ページのコンテンツ(セクションのコンテンツまたはメイン部分)、およびフッター(フッター、フッター)。 上部は多くの場合、さらに2つのコンポーネント(上部ダイ(トップバー)とメインパーツ)に分割されます。 同様に、地下室は2つの部分に分かれている場合があります:プリフッターと地下室自体です。 残念ながら、レイアウトのこれらの部分の人間の名前はまだ発明されていません。
サイトヘッダー
キャップの上部(トップバー)は、通常、セミサービス情報のある細いストリップです。 スペースがほとんどないため、それは重要ではありません(さもなければ隠されていたはずです)。 ページを下にスクロールするときの見出しが、固定された形式で変形し、また下がることもあります。 ダイ、一般的なハット、およびダウンするものの間で帽子の要素を分配することは、設計と設計の問題です。 同様に、モバイルデバイスに適応するレイアウトでは、ヘッダーによってコンテンツの外観が変わります。 ヘッダーのすべての要素を考慮してください。
ショートメニュー
通常、カタログセクションが表示されるメインメニューに加えて、追加のメニューがあります。 ほとんどの場合、これらはサイトのさまざまな情報ページへのリンクです。 ドロップダウンまたは通常のドロップダウンにすることができます。

セクションラベルが含まれることもあります。

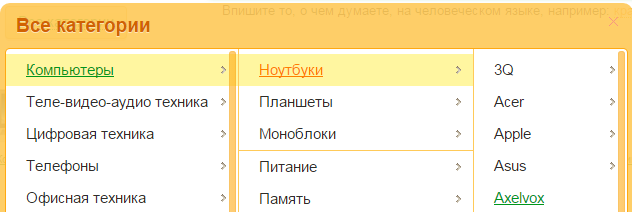
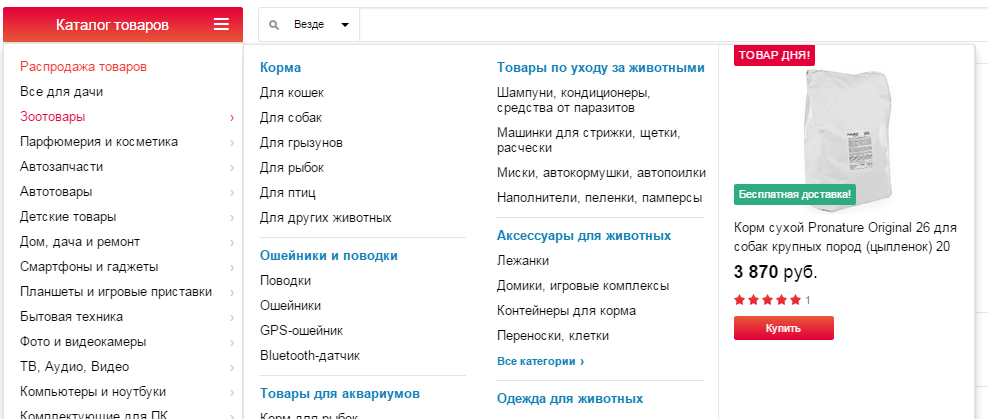
そして時々それは商品のカタログです。

重要なことは、通常これらはサイトの他のセクションへのリンクであり、以下の場合のように現在のページで機能するブロックではないことです。 開発の場合、これはリンクの挿入が非常に簡単(2〜3分)であることを意味しますが、テキストページでない場合、セクション自体はそれほど単純ではありません(数時間)。
メニューの内容は、ストアのセクションを設計するタスクです。 あなたの場合、あなたはあなたの店のセクションの上に構築する必要があります。
個人アカウントのブロック(ログイン/登録)
メニューのようなリンク、または入力フォームのあるドロップダウンブロックにすることができます。

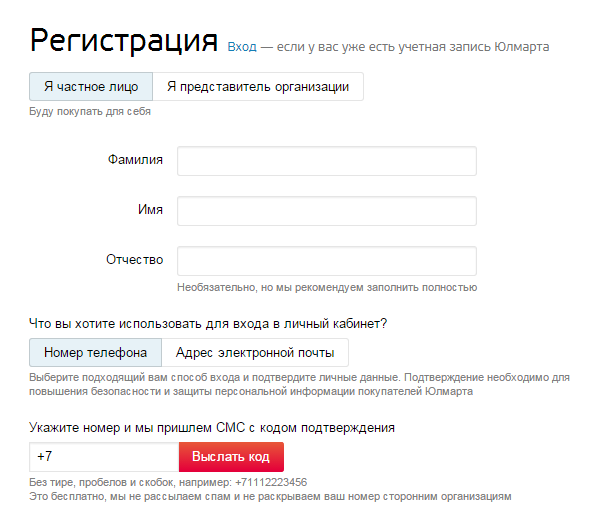
ログイン、登録、またはパスワード回復リンクが個別のページであるか、ウィンドウで開く場合、さまざまなオプションが可能です。 登録は、メール、電話、またはソーシャルネットワークで行うことができます。 登録する際、登録者を指定できます:個人または会社。
最も完全で詳細なバージョンがYulmartに実装されています。 登録の種類を選択し、入力方法を電話または電子メールで選択できるという点で完全です。 通常、1つのオプションのみ。

ソーシャルネットワークでは、2つの方法で実装できることが重要です。各ネットワークを個別に接続するか、Loginza.ruなどのサービスを使用します。 実装時間による承認のアグリゲーターは、1つのソーシャルネットワークを介した承認の実装に似ていますが、すぐに利用できます。 しかし、サードパーティのサービスを通じて顧客に統合を行わせたくない人。 最初の統合後の各統合には、開発時間の約半分が必要です。
もちろん、登録は最初のバイヤーをはじきます。 ストアがまだ尊重されていない場合は、余分なものである可能性があります。 顧客ベースを収集し、繰り返し販売を考慮して作業を構築する場合、最初の注文数の損失を繰り返し販売で相殺できます。 詳細については、「注文と個人アカウント」セクションを参照してください。
バイヤーの地域と店舗の住所の選択
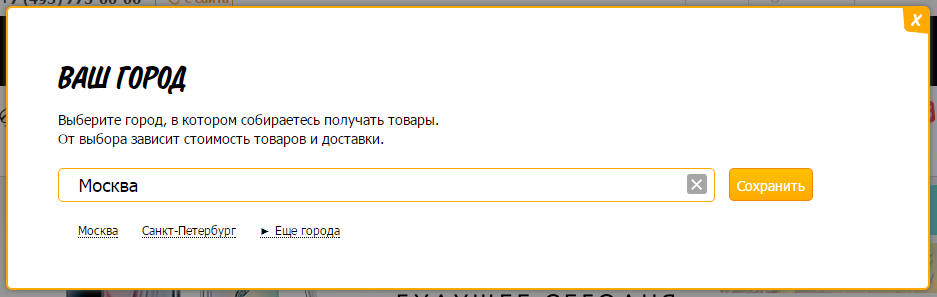
多数の地域に配信されると、サイトへの最初の訪問時に訪問者は自分の地域を選択するように提案されます。 費用と納期はこれに依存します。 配信計算モジュール自体については、「サービス、統合、自動化」セクションで詳しく説明します。非常に複雑な選択ウィンドウにより、非常に複雑な配信計算プロセスを隠すことができます。
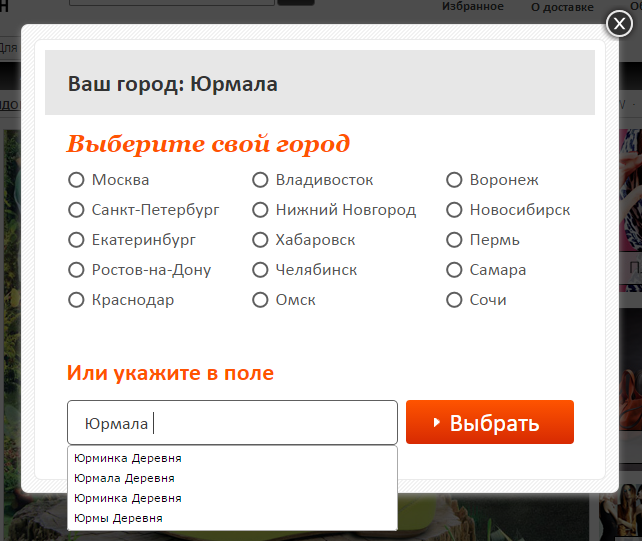
地域の選択は、人気のある都市の簡単なリストにすることができますが、自動補完を使用してテキストボックスに都市を入力する機能はあります。

ここで、名前は名前の一部によって決定されることに注意してください。 「ジャム」が示されているすべてを見つけました。 検索により、末尾または最後の数文字が削除される場合があります。
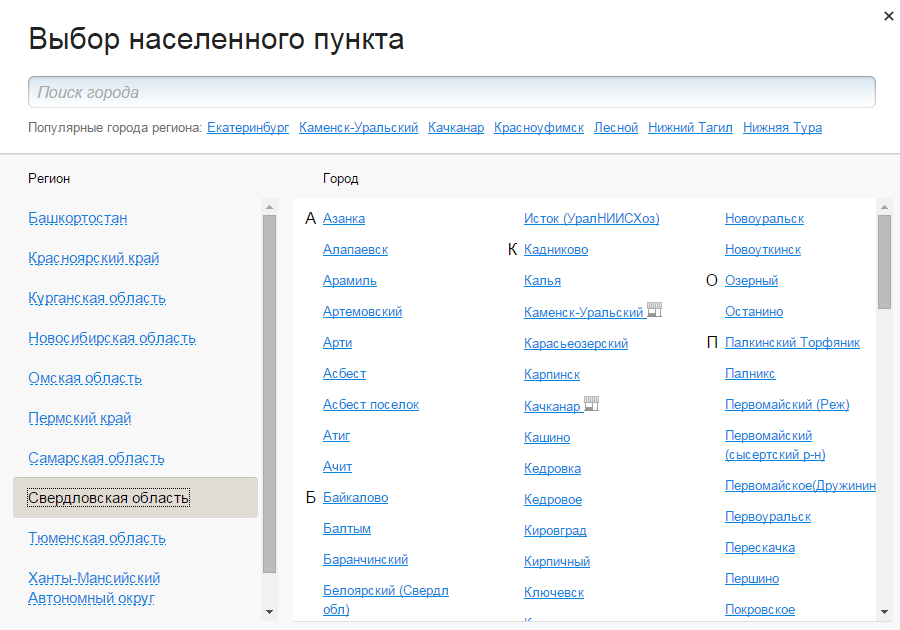
この都市のリストが大きい場合は、アルファベット検索および/または地域ごとに分類できます。 国際プロジェクトの場合-国別。 以下は、地域の問題点と人気のある都市のマークが付いた最も完全なバージョンの例です(ただし、国はありません)。

多くの地域がある場合は、それらをレイアウトとして使用して検索できます。 開発時には、ページがロードされた直後ではなく、領域選択リンクをクリックしたときにのみこのリストがページにロードされることが重要です。そうでない場合、不要なデータでサイズが大幅に増加します。
サイトへの最初の訪問で、プラットフォームはIPアドレスによって訪問者の市を決定し、地域の選択の横に確認を求めます

またはポップアップでより永続的に

開発では、これは重要ではなく、設計のレイアウトで行われます。
どのオプションがあなたの場合に適しているかは、地域の重要性(注文の何パーセントが送信されるか)と地域を選択する利便性の間で評価する必要があります。 億万長者が注文の80〜90%を占める場合、おそらく人気のある都市の簡略化されたリストを作成する必要があります。
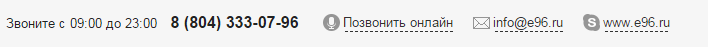
連絡先、勤務スケジュール、ソーシャルネットワーク
通常、これは設計上の質問であり、どの連絡先がサイトに投稿されます。 ただし、連絡先が都市に依存する場合があります。


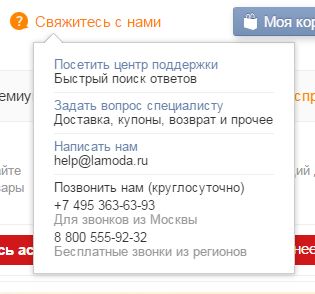
このユニットには2つの追加機能があります-これは「コールバック注文」または「サイトからの呼び出し」です。 別の方法で呼び出すこともできますが、本質は同じです。 「コールを注文する」とは、ストアを作成する際に別の機会を開発することです。「オンラインコール」とは、別のサービスをサイトに接続することです(トラフィックカウンターまたはオンラインコンサルタントと同様)。 これらのサービスについては後で詳しく説明しますが、これらは開発にはまったく影響を与えず、そのようなサービスのインストールには10〜15分かかります。
コードのあるブロックに注意してください。コードは、連絡先の横にある場合があります。 各訪問者にはランダムなコードがあります。 ストアに電話すると、マネージャーがコードを要求し、内部分析システムで、閲覧したページとアクセス元(検索エンジン、コンテキスト広告など)を判断します。 これにより、広告の有効性が追跡されます。 このコードは、サイト上の製品の記事番号に起因する場合があります。電話で注文すると、記事番号に名前を付けるように求められます。 マネージャーは、記事の一部があなたのコードであることを知っており、どこから来たのかを判断します。
連絡先はドロップダウンボックスになり、サイトの追加セクションへのリンクを配置する場合があります。ここで、訪問者は質問に対する回答を見つけることができます。

さらに、連絡先(複数の電話、スカイプ、店舗の住所など)、サイトのセクションへのリンク、会社のページへのリンクを含むソーシャルネットワークの絵文字を配置できます。 これはデザインの問題であり、サイトでの公開に必要なデータです。 「メニュー」のセクションで前述したように、リンクの配置には5〜15分かかります。関連するセクションを作業フォームに作成するには、数時間と数日かかる場合があります。
この場合、地域に応じて連絡先を作成し、電話を注文します。 コールオーダーメッセージと勤務スケジュールの電子メールも地域によって異なります。 現在、このタスクをより良く実行するサービスがあるため、ビジターコードは実行しません。 これについては、サービスのセクションで詳しく説明します。
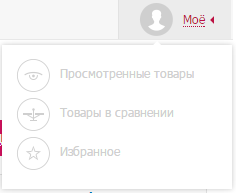
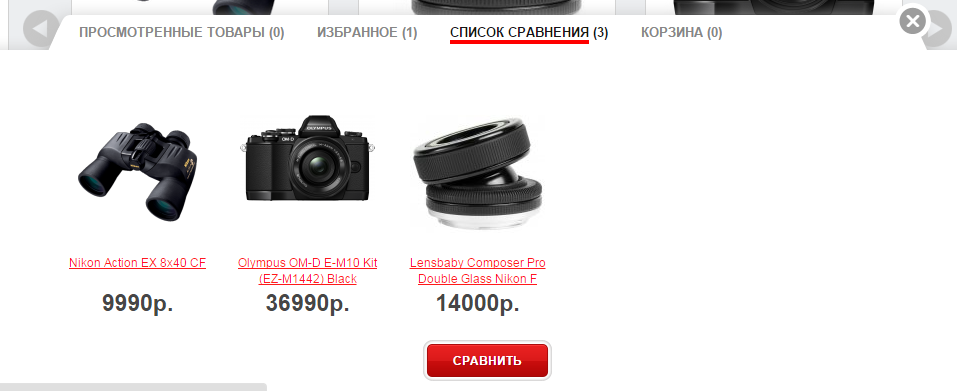
製品選択-カート、お気に入り、比較、履歴
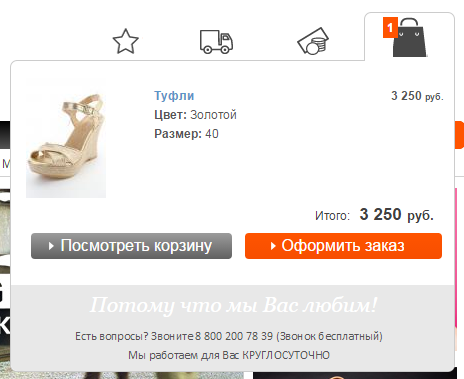
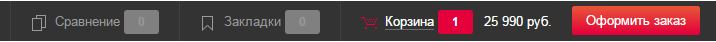
カート、お気に入り、比較、閲覧履歴-これらはストアの4つの異なる機会です。 それらについての詳細は関連するセクションにあり、サイトのヘッダーについては、バスケットは2つのオプションのいずれかです。サイト自体のバスケットのセクションへのリンク、および/または商品のあるドロップダウンボックスです。 商品の数量と注文の量を含むすべてのオプション。

これらのリンクは、ページの上部、下部、または側面のフローティングパネルに配置される場合があります。

比較、お気に入り、および履歴は、ストアの個人アカウントの要素として「ログイン/登録」ブロックに配置できます。

これらのオプションはすべて、開発用に同じで、ストアの適切なセクションがあります。 バスケットデータがストアのすべてのページにあるように、ドロップダウンボックスのみを追加開発する必要があります。 残りの製品リストが各ページに表示されることがあります。

一部のサイトでは、「ブックマークに追加」の可能性があることに注意してください。 お気に入りではないかもしれませんが、将来アクセスする予定のサイトが保存されると、ブラウザのブックマークになります。 これはレイアウトによって行われ、開発の影響を受けません。
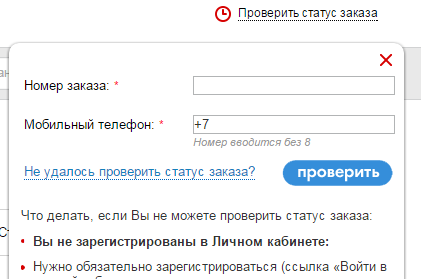
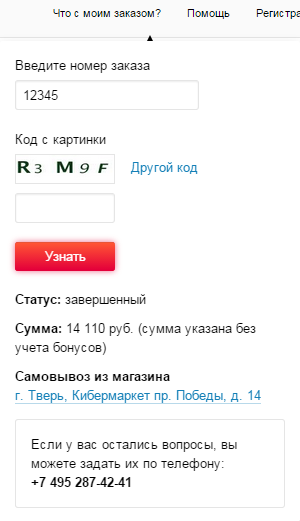
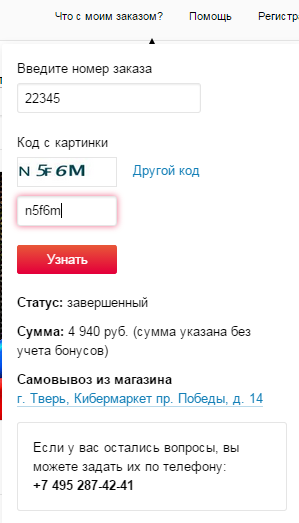
注文状況を確認する
注文番号を指定し、そのステータスに関する情報を取得できるポップアップウィンドウ。 これに関する詳細は、顧客の注文の履歴が保存される「マイアカウント」セクションにあります。 すべてのページに共通のウィンドウを使用すると、電話や電子メールを指定してステータスを確認でき、必要な情報を含むメッセージが自動的に送信されます。

連絡先フィールドなしでサービスが実行される場合があり、データは注文自体から取得されるか、ウィンドウに直接表示されます。


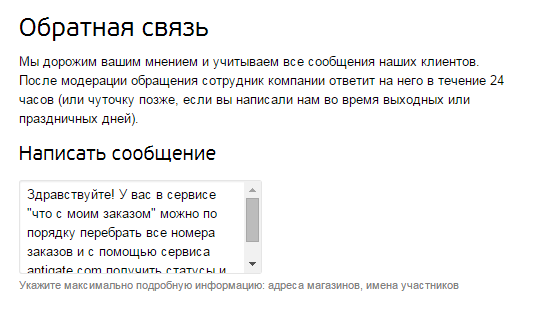
ご覧のとおり、リーダーであっても、注文番号でステータスを確認できると、欠点があります。 また、写真からコードを選択するサービスを使用して複雑な操作を行うのではなく、すべての店舗注文のリストをコストとステータスとともに取得します。 これについては、この記事の公開前に修正する時間があるように、メッセージテキストの乏しいフィールドを通じてサポートについて記述します。

検索文字列
行の横には、検索するカテゴリのリストと、追加のセクション(存在する場合)のリストをストアに表示できます。


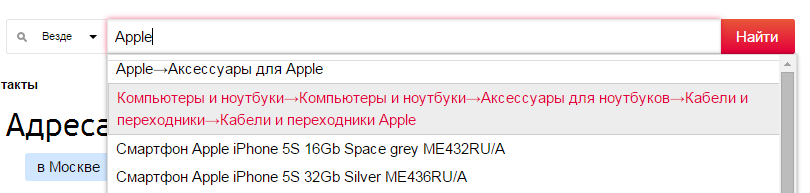
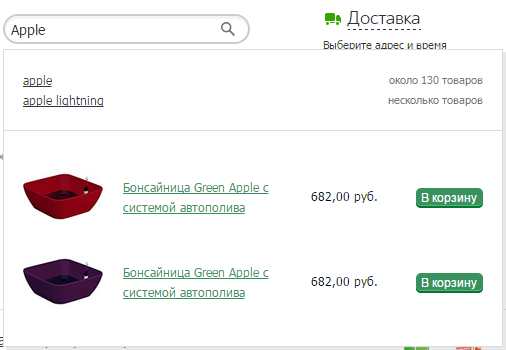
開発中の検索の主な要件は、オートコンプリートの実装です。 カテゴリと製品による簡単な検索が可能です。

写真などの情報を製品に追加できます。商品の数量はカテゴリの横に表示されます。

検索の詳細については、セクション「ストア開発時のSEO」を参照してください。この場合、カテゴリと製品だけでなく、プロモーション用に特別に作成されたサイトのセクションも表示されます。
ストアのメインメニュー
ほとんどの場合、これは直接製品カタログです。 サイトの横の列に配置したり、水平にしたり、単一のリンクに折りたたんでクリックして開くことができます。

同じ製品カタログが表示されるため、これはすべて開発に影響しません。 追加の機会としては、バナーまたは特定の製品をメニューセクションに配置することがあります。

サイドスピーカーと地下室
ある店舗の横の列にある情報のブロックは、別の店舗の地下にある場合があります。 逆もまた同様です。地下に情報がある人もいれば、副情報がある人もいます。 したがって、それらを一緒に検討します。
地下には通常、サービス情報が格納され、店舗のナビゲーションやレイアウトの上部からの情報が繰り返されます。 ここでの開発の主な要件は、投稿されたすべての情報をストア管理パネルで編集できることです。
ほとんどの場合、これらの要素はすべてプレーンテキスト、グラフィックス、または他のサービスのウィジェットであるため、この情報の配置そのものがストアの開発に影響を与えることはありません。 同様に、ストアに対応するセクションがある場合、カタログの情報セクション、メニュー、または特別オファーについても同様です。
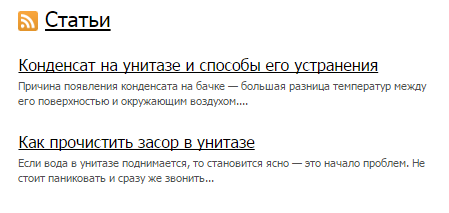
ニュース、記事、ブログ、レビュー、プロモーション
これはすべて、サイトに情報を投稿する同じ機会についてです。 開発時に考慮すべき主なことは、このセクションの要素を編集できるようにするために必要なものです。 たとえば、ニュースには見出し、日付、説明で十分です。 さらに記事には写真と注釈が必要です。 記事にコメントとカテゴリを追加すると、ブログが作成されます。



視聴履歴
最後に表示されたアイテムと履歴全体へのリンクが表示されます。

表示履歴ブロックと履歴全体を個別のセクションにします。
支払いシステム、カウンター、パートナーロゴ
通常、この情報はすべて地下にあります。



ソーシャルネットワーク、ニュースレター、モバイルアプリケーション
ソーシャルネットワークは、ボタンのような通常のグループリンク、またはコミュニティを購読するウィジェットにすることができます。



モバイルアプリのボタンは、ダウンロードできるサイトへのリンクです。

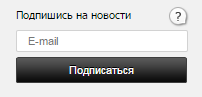
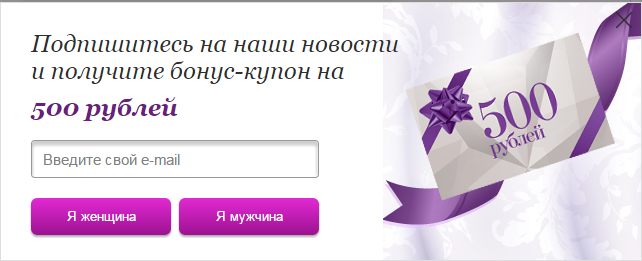
ニュースレターは、1つのフィールド(電子メールまたは名前付き)から作成できます。 それらの開発の違いはわずかです。


購読するときに、訪問者に性別が与えられ、ターゲットを絞った電子メールを送信する場合があります。

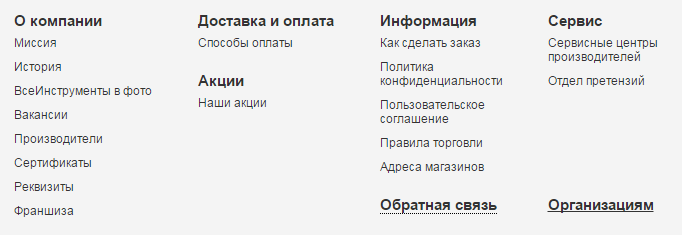
カタログとサイトメニュー
重複したナビゲーションまたはサービス情報セクションへのリンクは、ほとんどの場合地下室にあります。


店舗の連絡先と住所



オンラインストアホーム
前述のように、メインページの目的は、訪問者を目的のシナリオに誘導することです。 そのため、通常、目的の製品を積極的に販売するために、メインページに在庫バナーが配置されます。 新しいアイテムと特別オファーは同じ目的を果たします。
トップのオンラインRuNetオンラインストアがメインページにどのような情報を投稿しているかを見て、それをストアに投稿してみましょう。 将来的には、どの情報が有用で、どの程度の冗長性があり、どの情報を追加する価値があるかを分析します。
バナーとスライドショー
通常、スライドショーには、互いに変化する複数のバナーが含まれています。 したがって、私たちはすべてのプロモーションに訪問者を引き付けます。 バナー領域は、バナーが配置されるページの一部です。 1つのゾーンには多くのバナーがあり、必要な原則に従って(ランダムに、順番にすべて)バナーを表示できます。

バナーを表示するときの効果は、それらを表示するための要素(矢印とボタン)と同様に任意にできますが、すべてのバナーには共通の構造があります。 ストアのアクションまたはセクションの詳細な説明へのリンク。 バナーに数行のテキストを配置することもあります。
他のバナー領域がスライドショーの隣に配置される場合があります。

バナーは、ストアのメリットのブロックと考えることもできます。

開発時の主なことは、デザインバナー領域のどの部分に配置するかを決定することです。 その後、ストアのコントロールパネルで編集できます。
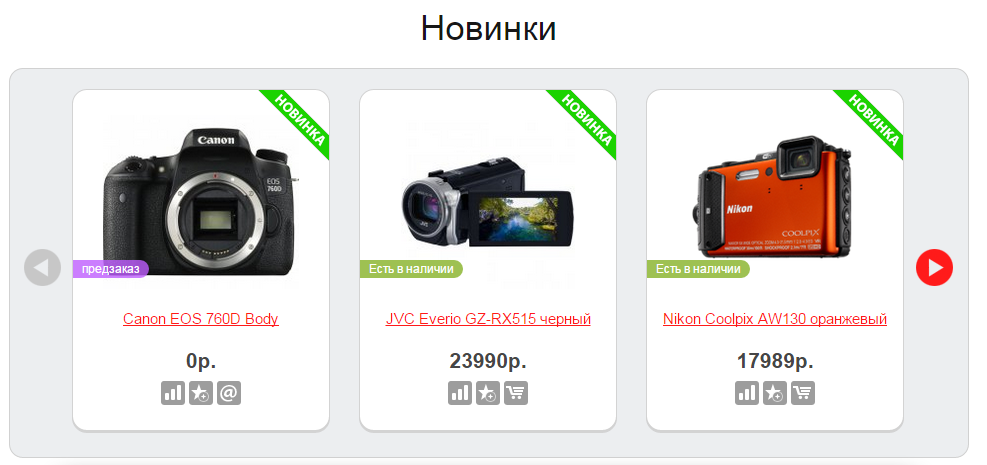
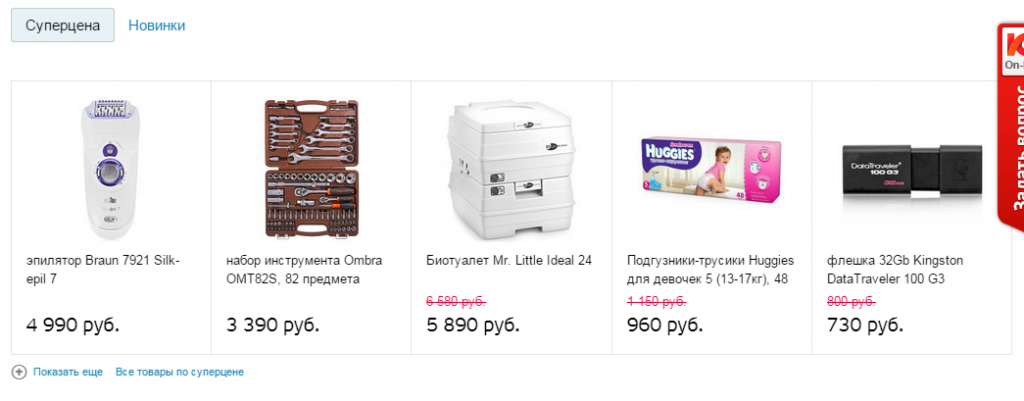
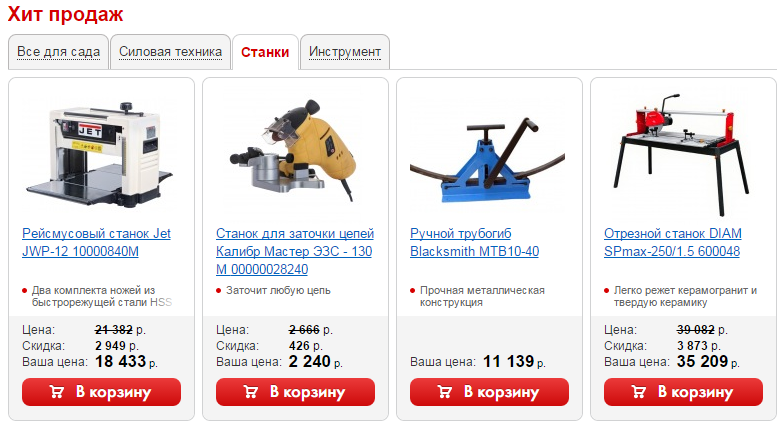
ヒット、新しいアイテム、彼らは私たちから買う、私たちはお勧め、彼らは友人を見るなど
ここで、開発中の主なことは、これらのブロックで商品が表示される用語と原則を決定することです。
たとえば、新しいアイテムは、商品が倉庫に到着した日付、カタログに追加された日付、または管理者が手動で割り当てた日付で表示できます。最も普遍的なオプションは、管理者が製品を編集するときに「新規」チェックボックスをオンにした場合の手動割り当てです。このブロックをサイト自体に表示する場合、このブロックに製品が表示される原則は関係ありません。主なことは、必要に応じて、倉庫での受領日までに商品を表示することです。この情報は、管理者によって正しく入力されたか、ストアが統合されている倉庫プログラムから取得されました。
同様に、ベストセラーや人気商品は、注文数に見舞われたり、単にバイヤーの間で人気を博したりする場合があります(この場合、ストアは傾向を判断せず、このデータを手動で指定する必要があります)。人気は、製品のビューの数によっても考慮することができます。
プロモーション、割引、販売-これも用語の問題であり、各ユニットが正確にどのように機能するかです。プロモーションは割引である場合があり、割引は特定の金額などの関連製品である場合があります。
小さな店舗では、製品自体が頻繁に変更されたり、特定の製品の注文カウンターに大きな値がないため、これらのブロックを手動で制御するために最もよく使用されます。次に、これらのブロックの助けを借りて、売り手は単にもっと積極的に売りたい商品に注意を引きます。
一般に、これらのブロックが何と呼ばれるかは重要ではありません。主なことは、このブロックで商品が表示されるロジックを決定し、それらが正しく満たされていることを確認することです。そして、ディスプレイ自体はどこでも同じです。製品のリストだけでも構いません。または、商品の巻物がある「カルーセル」。


これらは、いくつかのタイプの製品が単一のブロック内に表示されるタブです。これらのブロックでは、商品のカテゴリに分割できます。同様の原則に従って、さまざまなバッジが商品の近くに配置されます。碑文は通常、本質的にプロモーションのみです。それとは別に、商品のリストの通常の表示から際立っているので、タイマーによるアクションに注目する価値があります。そのような製品については、すべての販売商品とその履歴のリストを含む別のページを持つことが重要です。次のプロモーションの開始時期、現在のプロモーションの有効期間、以前のプロモーションの内容。




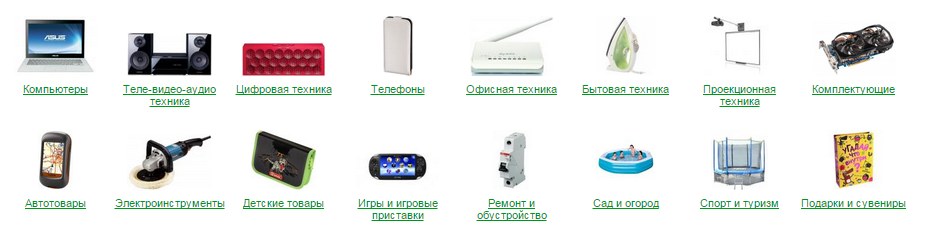
製品カタログ
これらは、写真の有無にかかわらず、ストアのメインカテゴリのみになります。または、単に「人気のカテゴリ」としてマークされます。時にはこれはサブカテゴリのリストです。または、これら2つのオプションの組み合わせ。この2つの開発の違いはありません。考慮すべき主なことは、これらの目的のためにカテゴリに追加の写真がある場合があることです。「新製品」などの同様の原則により、「新規カテゴリ」ブロックが機能します。




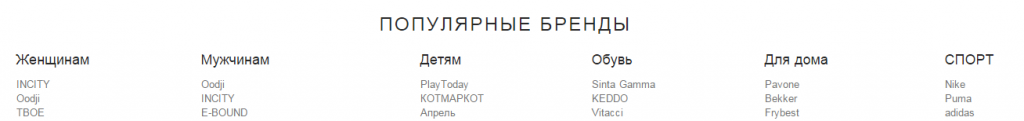
ブランド一覧
地下に表示されることもあれば、メインページにのみ表示されることもあります。通常、これらは説明と製品が記載されたページへのリンクがあるブランドロゴです。製品カテゴリに似ています。これは通常のリストです。またはカルーセル。「主要ブランド」に注意してください。通常、このリーダーシップは広告専用であり、このリストがこれらのブランドの注文に関する統計に基づいて形成されることはほとんどありません。これらの2つの方法は開発において同じですが、ブランドをカテゴリに分割する方法はもう少し複雑です。



情報セクションの内容
ストアの設計時に必要と考えられる場合、利用可能なセクションの情報をメインページに配置できます。
これらは利点のブロックかもしれません。ニュース、ブログ、ビデオレビュー、フォトギャラリー「写真を追加する」機能は通常、ストアの標準ではないことに注意してください。顧客のレビュー、推奨事項一般に、信頼を構築したり、目的のシナリオに従ってサイトに訪問者を誘導したりするのに役立つテキストおよびグラフィック情報。サイト上部と地下のリンクと同様に、情報をデザインのレイアウトに配置するのは簡単であり、適切なセクションの作成とその管理にはかなりの時間がかかります。




メインページの結論として
Forbesによると、オンラインストアのTOP20を分析した結果、それらはすべて非常によく似ていることがわかりました。もちろん、これは氷山の外側に見える非常に小さな部分にすぎません。プラットフォームの作成はそれほど難しくありませんが、正しいデータ、ロジスティクス、倉庫などを提供します。-これはすでにはるかに複雑です。したがって、最終的に、非常に強力な起業家を追加する非常に強力なオンラインストアを取得します。
フィナーレを読む人は信じられない! :)
次の記事では、商品の検索と選択のすべての要素(カテゴリ、フィルター、比較、製品カードなど)を詳細に分析します。