
コンバージョンを増やす方法はたくさんあります。 それらのいくつかは、ほとんど「神聖な」と考えられています。
-スライダーを取り除く-彼らは気を散らす;
-ランディングページをできるだけ短くします-ユーザーはフットクロスが好きではありません。
-CTAボタンのサイズを大きくするだけで、満足します。
そして、多くの多くの「ルール」、「法律」、「戦略」。
はい、それらは空から取られるのではなく、練習とテストに基づいています。 しかし、大半の人にとってうまくいくものはあなたにとってうまくいかないかもしれません。 さらに、私たちはいくつかの規定に非常に慣れているので、反対の結果は感覚として知覚されます。
この記事では、ConversionXLの専門家によるコレクションの翻訳を行いました。これはテンプレートの破れです。a/ bテストの結果が変換を増やす最も「鉄」の方法に反論するときの7つの信じられない例です。
異なるサイトとランディングページには異なる目標があります。 したがって、同じ戦略を使用することはできません。
他の人のケースを使用することには重大な欠点が1つあります。 私たちは、理由ではなく成功の兆候に注意を払います。 また、次の例は、「ベストプラクティス」に盲目的に従った結果、広告予算を「統合」する方法を示しています。
神話#1:スライダーでダウン
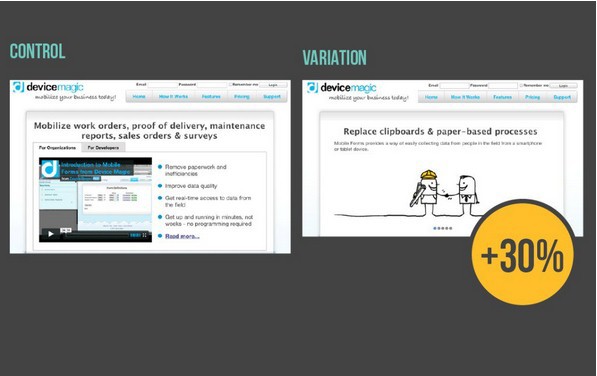
これは最も批判されているインターフェイス要素です。 スライダーは、すべての変換最適化の専門家によって軽spされています。 しかし、999の証拠にもかかわらず、スライダーが機能する状況があります。 「DeviceMagic」の例では、彼は最初の画面にビデオがあるバージョンより30%高いコンバージョンを示しました。

ルールが機能しなかった理由
通常、スライダーはページのメインコンテンツから注意をそらします。 しかし、この場合、視覚的には、ビデオ、長いタイトル、および速報のリストによる混雑があるオリジナルと比較して、よりシンプルで理解しやすいです。 そして、明快さはユーザーを説得する最初のステップです。 さらに、スライダーが速いバージョン(4分ではなく10秒)に必要な情報が表示されます。
神話#2:大きなボタンはより良く変換する
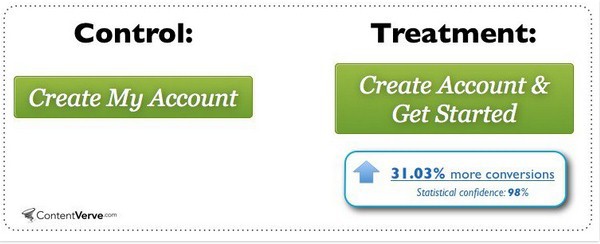
理論的には、CTA(行動を促すフレーズ)ボタンが大きいほど、コンバージョンは高くなります。 次の例では、サイズを増やすと変換が10%減少しました。 なぜなら、それはサイズと色の問題ではなく、署名の問題であり、行動を促すものです。 証拠は、文言を変更した後、コンバージョンが31%増加することです(「アカウントを作成する」の代わりに「アカウントを作成して開始する」)。

ルールが機能しなかった理由
サイズだけでは問題ありません。 視覚的な階層は、ユーザーエクスペリエンスによって決まります。 いわゆる「待機エリア」があります-ユーザーが最初に注意を払う場所です。 たとえば、VWOサービスのランディングページで、小さいボタンが3回クリックされる頻度が高くなりました。

秘密は簡単です。ユーザーは、デモボタンが右上隅にあることに慣れています。
神話#3:ターゲットアクションが1つだけ
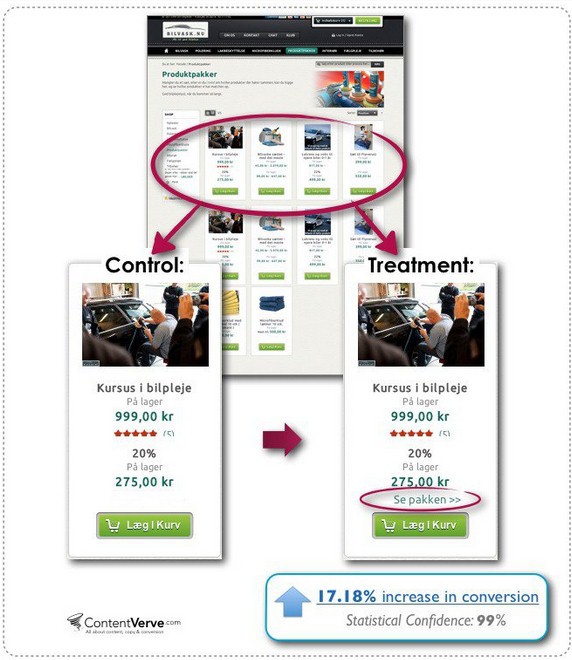
すべてのマーケティング担当者は、「いくつかのCTAオプションがユーザーをそらす」と言うでしょう。 ただし、デンマークのオンラインストアの1つでは、2番目のCTAを製品カードに追加した後、注文ごとに17.2%多くのコンバージョンを獲得しています。

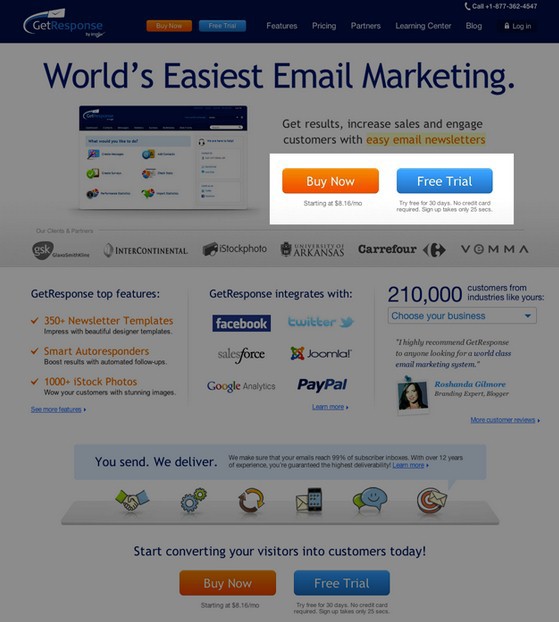
同様に、Get Responseメールサービスでは、購入の電話の横に無料試用ボタン(無料の限定版)を配置すると、登録数が158%増加しました。

ルールが機能しなかった理由
ランディングページへのトラフィックが常にターゲットとなるわけではありません。ニーズの異なるさまざまなユーザーグループが訪れます。 そして、訪問者のそれぞれが販売目標到達プロセスの段階にあります。 別のオファーのおかげで、まだ購入の準備ができていない人を「閉じる」ことができます。 その際、あるCTAから別のCTAを視覚的に強調表示します。
この資料では、1回の着陸で10,000個の製品を販売する方法を示します 。 これは「1ページ-1オファー」というルールに違反しないという事実にもかかわらず
神話その4:最初の画面で人の画像を使用する
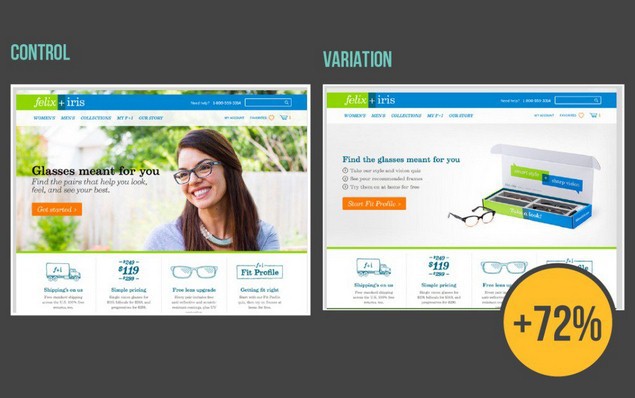
美しい女の子の写真でさえ、商品のシンプルな画像を再生できます。 光学ストアFelix + Irisの例:

ルールが機能しなかった理由
人間の脳は視覚情報を1000分の1秒で処理し、テキストよりも60,000倍高速です。 また、子供や女性の高品質の写真(ニッチに応じて)は、それぞれ感情レベルにプラスの効果をもたらし、ユーザーの反応を高めます。 しかし、この利点は間違ったアクセントのためにしばしば失われます。 人は、製品またはターゲットアクションから注意をそらすことができます。
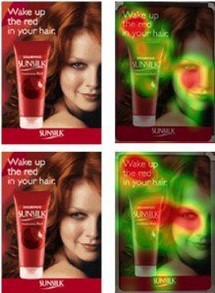
Sunsilkページでの太陽の追跡:

調査によると、ユーザーは画像内の人物の世話をします。
別の興味深いテストでは、ヒロインがCTAボタンの方向を見て着実に高いコンバージョンを示しました。

さらに、効果は正しい外観の助けではなく、製品の提供とイメージの関連性によって達成されます。
Felix + Irisの例では、少女の写真はユーザーの信念に何も加えず、注目を集めました。
神話#5:フォームが短いほど、コンバージョンは高くなります。
変換摩擦理論では、「ユーザーが入力するフィールドが少ないほど、連絡先から離れる必要性に忠実になります。」
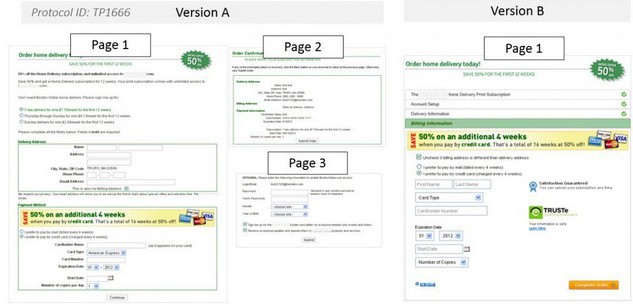
ただし、次の例では、短い形式によりコンバージョンが29%減少しました

フォッグの行動モデルによると、目標を達成したいという願望が潜在的な障壁を上回るときに人々は何かをします。 したがって、短い形式は常に摩擦が少ないことを意味しません。
この例では、いくつかの短いフォームがバージョンBよりも視覚的に簡単に認識されました(したがって、ターゲットアクションへのパスは簡単でした)。フィールドの総数は減少しましたが、視覚的にはより複雑でした。
神話#6:短いランディングページはより多くの見込み顧客を獲得します。
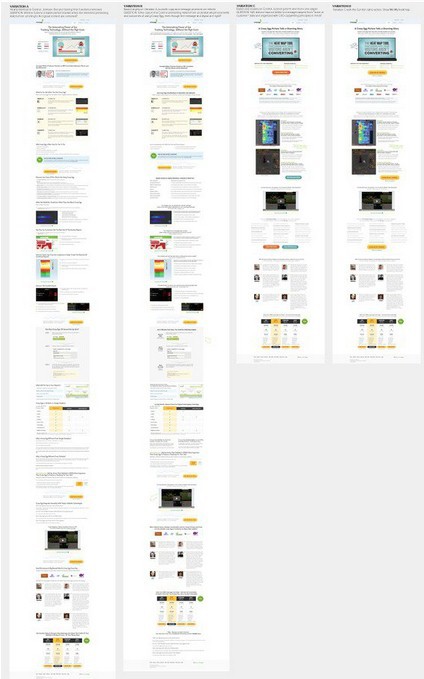
専門家は、コンバージョンはランディングページの長さに依存すると考えています。 もちろん、「フットラップ」を支持するわけではありません。 同時に、長い着陸によるCrazyEggサービスのコンバージョン数は363%(!)増加しています。 そして、修正されたバージョンがどれくらい長く見えるか見てください:

ルールが機能しなかった理由
一部の製品では、より多くの詳細が必要であり、ユーザーを説得するのに時間がかかります。 ハイテクサービスの場合、1つの画面では明らかに十分ではありません。
また、認識を考慮する必要があります。ページの長さは、視聴者の知識レベルに直接関係する必要があります。 製品の特性と利点を明確に理解するために必要な情報量。多くの画面で必要です。
はい、CrazyEggは作業の最初に「フットクロス」を使用しました。ユーザーはそれが何であり、なぜ必要なのかわかりませんでした(ヒートマップ分析サービス)。 その後、大幅に削減されました。

製品が複雑または高価になるほど、より多くの情報が決定を下します。
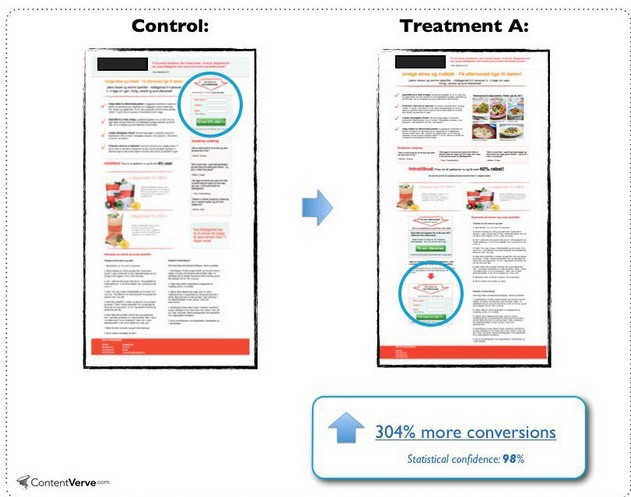
神話#7:CTAは必然的に折り目より上(最初の画面)
次の例では、CTAボタンをページの下に移動すると、コンバージョンが304%増加しました。

ルールが機能しなかった理由
ユーザーが行動する動機を持っていない場合、彼らはリードになりません。 有名なマーケティング担当者Michael Ogard氏は、次のように述べています。 また、製品の複雑さと行動を促すフレーズの位置との相関関係を推測しました。 折り畳み線の下のCTAは、複雑な製品ページでより効果的に機能します。
このアプローチの利点は何ですか? 説得の線形プロセスは、ユーザーのモチベーションを徐々に高め、開発者が多くの情報を詰め込もうとする最初の画面の過負荷を解消します。
Yagla.ruアレクサンダー・アリモフ長による解説
他のビジネスの成功例は、100%のケースでは機能しません。 同様の製品、同様の販売提案を持っている場合でも、アイデアや仮説をテストします。 タイトルからCTAボタンの色まで。
Yaglaサービスを使用すると、 多数の見出し、小見出し、フォームキャプション、画像、CTAを同時にテストできます。 Jaglaは「オンザフライ」でサイトのコンテンツをコンテキスト広告からのリクエストに置き換え、各置換の変換を元のバージョンと自動的に比較します。