
-コンピューター、場合によってはMIDIキーボード、専用ソフトウェア(Propellerhead Reasonなど)、および少しの議論。
リモートワークはもう少し複雑です。 通常、ディスカッションは次の手順で構成されます。
- 一部のエディターでは、音楽スケッチが作成され、ファイルに保存されます
- ファイルは、Skypeチャット、電子メール、DropBoxまたは別のファイル共有を介して2番目の参加者に送信されます
- スケッチはまったく同じバージョンのまったく同じエディターで開き、修正して送り返されます
- 最終バージョンにリプレイ
この交換方法の問題はすぐに明らかになります。
- すべての参加者は、まったく同じソフトウェアをインストールする必要があります。インストールしないと、ファイルを編集できません。 そして、標準の.midを使用することはほとんど役に立たない サウンドバンクが異なるため、サウンドは異なります。
- プロジェクトファイルへの保存は、必ずしも簡単な作業ではありません。 たとえば、 交換目的のPro Toolsは 、プラグインとサンプルで接続された設定とともにセッション全体を巨大なアーカイブに保存します。
コラボレーションに理想的なサービスは何ですか
PowerFX Soundation 、 Kompoz 、 Audiotool 、 Propellerhead Discover 、このニッチの他のソリューションには数百万人の聴衆がいます。 ただし、それらのすべてが一連の単純な機能を完全にサポートしているわけではありません。
-追加のソフトウェアをインストールしたりFlashを使用したりせずにすべてがオンラインで動作する
-モバイルデバイスでの作業が必須です。つまり、組み込みエディターのインターフェイスは、小さな画面や指の入力に合わせて調整する必要があります。
-音楽の断片の公開とオープンは、ファイルなどを書き換えることなく、ワンクリックで実行する必要があります。
-一般的な形式へのインポート/エクスポートが必要です(少なくとも.mid)
実装
上記のすべての要件をサービスに実装しようとしました。 ここでサービスをテストできます :

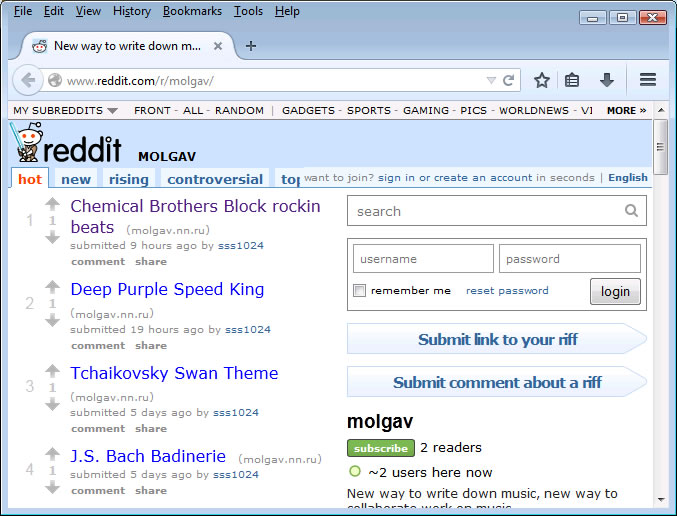
-あなたが見ることができるように、すべてがワンクリックで開き、音質は目標に非常に十分です。 リンクは、登録なしでブログ/フォーラム(この場合はReddit)から開かれます。
技術的な詳細
Web Audio APIのブラウザサポートにより、完全なウェーブ合成を実装できました。
最近のほとんどの携帯電話には、目に見える遅れのないHTMLページのキャンバスに数十から数百のメモを描画するのに十分なパワーがあります。
もちろん、軟膏にはハエがあります
-Internet ExplorerはWeb Audioをサポートしていません(ただし、Microsoftは新しいバージョンのサポートを発表しています)。
-Web Audio規格は頻繁に変更されています。たとえば、createScriptProcessorメソッドは既に推奨されておらず、代わりにcreateAudioWorkerを使用することが提案されています。
次の記事では、使用したツールとソリューションについて詳しく説明します。