06.自問してください
あなたの仕事が重要であることを確認する必要があります。 ただし、これは最終結果が優れたデザインである場合にのみ重要です。 その過程で、自分に問いかけ、すべてを熟考し、もう一度問いかけてください。 あなたは正しい軌道に乗っていますか? すべてが十分な品質で実行されていますか?
あなたがユーザーであるかのように、またはあなたがあなた自身のクライアントであるかのようにすべてを見てください。 自問することで、設計プロセスをより速く進めることができ、最終的にはより良い結果につながります。
07.他の部門に確認する
デザイナーは通常、チームとして働きます。 これは非常に制限されています。 開発者、生産者、さらには顧客まで、誰もがプロジェクトに貴重な貢献をすることができます。 あなたが知らないかもしれない多くのことがあります、そして、1つの考えは別のものに導くかもしれません。 おそらく、最新の技術的ソリューションのいくつかは、あなたに新しい何か面白いものを作成するよう促します。

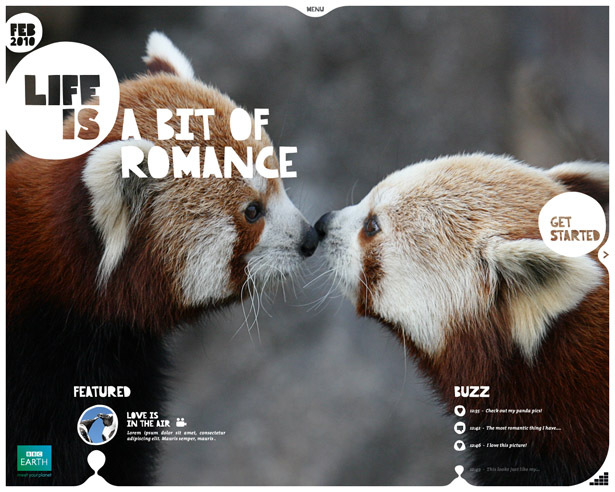
BBCプロジェクト「Life Is」のUXデザインはチームワークでした。
BBCプロジェクト「Life Is」のUXに取り組んでいる間、チーム全員がアイデアを思いつき、デザイナーはさまざまなアプローチを外出先で適用しようとし、開発者は複数のテストを実施し、クライアントは修正を行いました。 これにより、標準の安全なソリューションをバイパスする流動的なユーザーインターフェイス要素を持つ、かなり興味深いシェルを作成できました。 自然そのものがこのシェルを作成したように見えます。
08.で作業を整理する
代理店で働くには、複数のデザイナーが同じプロジェクトで作業する集合的なワークフローが含まれます。 したがって、フォルダーとファイル名の直感的な構造の作成からPSDファイルのレイヤーの命名まで、作業を厳密に整理することが非常に重要です。
PSDファイルを別のデザイナーに転送するとき、これらのレイヤーの意味を推測する貴重な時間を無駄にしないでください。
レイヤーは論理名を持ち、上から下に編成する必要があります。 レイヤーの上部グループにはナビゲーション要素が含まれている必要があり(ナビゲーションがページの上部にある場合)、下部グループにはフッターの要素が含まれている必要があります。
未使用のレイヤーは削除する必要があります。 さらに、デザイナーがソースPSDファイルをクライアントに転送すると、よりプロフェッショナルに見えます。

メッシュベースのデザインを作成すると、テンプレートをより迅速かつ正確に作成でき、動的なレイヤーを簡単に作成できます。
グリッドも使用します。 その構造に正確に従い、一貫性を保ってください。 グリッドを使用すると、テンプレートをより速く、より正確に作成でき、要素の境界線もデザイナーに表示できます。
要素を最終レイアウトにドラッグすると、すべてがモザイクのようになります。 グリッドを使用すると、個々の要素を他の要素に置き換えることができる、より動的なレイアウトを開発できます。
09.すべてを順番に実行する
設計プロセスの最後のステップは、完成したプロジェクトに基づいてスタイルガイドを作成することです。 概して、スタイルガイドは、各ボタンとリンクの各状態、すべてのアイコンとフォントなど、ごく小さな相互作用を示すPSDファイルのセットです。
開発者がスプライトの形式でファイルからグラフィックをエクスポートできるように、個々の要素ごとに可能なオプションを含める必要があります。

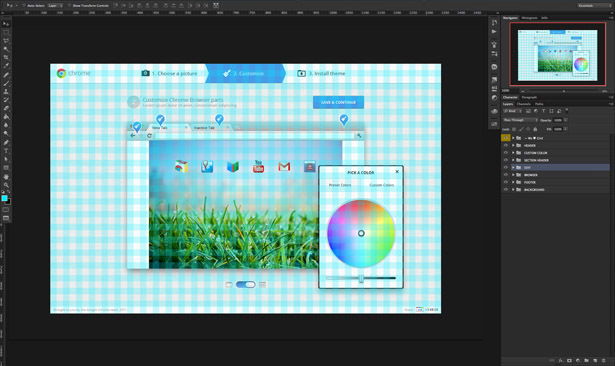
スタイルガイドの例:Googleの「20 Things」プロジェクトのPSDファイル
また、プロジェクトとその個々の要素の一貫性を確認することもできます。 入力フィールドと同じ高さのボタン? おそらくあなたはあまりにも多くのリソースを使用していて、それらを半分に減らすことができますか?
詳細を掘り下げることを恐れないでください。 Fiで作成したスタイルガイドには、100ページを超えるものが含まれていました。
10.仕事を誇りに思う。
プロジェクトの終わりに自分の仕事に不満を持っている多くのデザイナーを知っています。 「もっとクールに見えるはずだった」と彼らは言う。 「最終結果がそのようになることを知っていた場合のみ。」
そして正直なところ、私はその一人です。
実際、あなたの仕事を誇りに思って宣言することは非常に重要です。 これが、私たちが主要なプロジェクトについてFiで実施しているケーススタディにたどり着いた理由です。

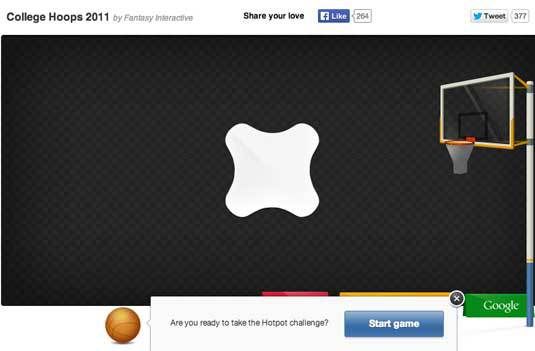
Fiの最初のケーススタディ :Google Collge Hoops
数年前、Google向けの楽しいHTML5バスケットボールゲームを作成しました。 私たちはそれを適切に提示する方法を知らずに、長い間戦いました。 ポートフォリオ内の小さな画像では不十分であり、この場合のビデオの作成は無意味です。インタラクティブ性を維持したかったのです。
代わりに、特別なプロモーションページを作成し、そこにHTML5の一部を埋め込み、プロジェクトについてのストーリーを書き、ユーザーが気づきにくいデザイン要素を強調しました。
その後のケーススタディでは、最終結果がどのように変化したかを示すために、クライアントによって拒否された設計オプションを表示することから始めました。 その後、デザインにつながったUX作成プロセスの表示を開始しました。
ある時点で、プロセスの完全なサイクルを説明できるようにするために、クライアントに対して行った最初のドラフトを表示し始めました。
現在、Fiによるこのようなケーススタディは本格的なプロジェクトです。 アイデアから実装まで、実行された作業に費やされたすべての方向性とエネルギーを示します。

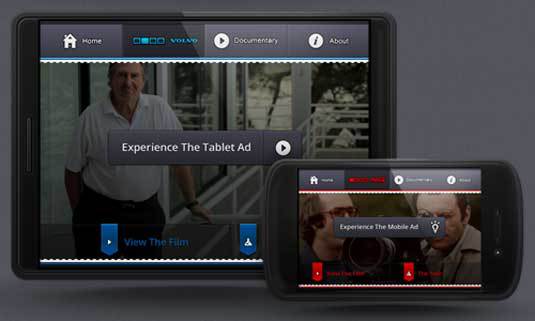
Googleプロジェクト「 Re:Brief 」
このリストがあなたを助けてくれることを願っています。 このアプローチはすべての設計者に適しているわけではないという事実にもかかわらず、少なくともこれらのポイントのいくつかが役立つと確信しています。
プロジェクトを開始するときは、これらの手順を覚えて改善に注力し、いつかは自分のリストを作成できるようにします。これは自分のプロセスに合うものです。
Megamindリーダー向けの便利なPaystoソリューション: