「壊れた」写真はひどく見えます。

しかし、彼らは常にこのように見える必要はありません。 CSSをimg要素(タグ)に簡単に適用して、外観を改善し、デフォルトで見た目よりもはるかに魅力的にすることができます。
「壊れた」写真に関するデフォルトの通知に飽きたら、猫を歓迎します。
img要素に関する2つの興味深い事実
まず、「壊れた」写真のスタイリングを開始する前に、img要素の動作を理解するために2つの重要なポイントを学ぶ必要があります。
1. img要素のテキストのタイポグラフィに影響するスタイルを適用できます 。 このようなスタイルは、画像が「壊れている」場合に代替テキストに適用され、通常の作業中の画像には適用されません。
2. img要素は「 置換可能要素 」です。 これは、ページ上の外観とその比率が外部ソース(リソース)によって決定される要素です。 また、要素は外部ソースによって制御されるため、疑似要素:beforeおよび:afterは機能しません。 ただし、画像が「バット」でロードされない場合、この場合にのみこれらの擬似要素が表示されます。
上記に基づいて、「壊れた」画像にスタイルを適用できると結論付けることができ、画像がロードされない場合は機能しますが、通常ページに画像がロードされる場合は機能しません。
言葉から行動に移ろう
私たちの知識を使用して、いくつかの例を見て、次の「壊れた」リンクを使用して「壊れた」画像を様式化する方法を見てみましょう。
<img src="http://kremlin.ru/bitiy_vladimir.jpg" alt=" .">
有用な情報を追加する
「壊れた」写真を処理する最初の方法は、写真が「壊れた」というメッセージをユーザーに表示することです。 attr()式を使用して、壊れた画像を指すことさえできます。

img { font-family: 'Helvetica'; font-weight: 300; line-height: 2; text-align: center; width: 100%; height: auto; display: block; position: relative; } img:before { content: " , «» :("; display: block; margin-bottom: 10px; } img:after { content: "(url: " attr(src) ")"; display: block; font-size: 12px; }
代替テキスト表示のスタイル設定
最初の例に代わるものがあります。 疑似要素を使用して、元の代替テキストを置き換え、これらのpardo要素をソーステキストの上に配置し、それを重ねることができます。

img { /* , */ } img:after { content: "\f1c5" " " attr(alt); font-size: 16px; font-family: FontAwesome; color: rgb(100, 100, 100); display: block; position: absolute; z-index: 2; top: 0; left: 0; width: 100%; height: 100%; background-color: #fff; }
上級者向けのスタイリング
通常のメッセージ(またはその代わりに)を表示することに加えて、疑似要素を使用して、「壊れた」画像をより良く定型化することもできます。

img { /* , */ min-height: 50px; } img:before { content: " "; display: block; position: absolute; top: -10px; left: 0; height: calc(100% + 10px); width: 100%; background-color: rgb(230, 230, 230); border: 2px dotted rgb(200, 200, 200); border-radius: 5px; } img:after { content: "\f127" " " attr(alt); display: block; font-size: 16px; font-style: normal; font-family: FontAwesome; color: rgb(100, 100, 100); position: absolute; top: 5px; left: 0; width: 100%; text-align: center; }
画像が「破損」しておらず、上記のすべてのスタイルが適用されている場合、そのような画像は変更されずに正常に表示されます。 画像が「壊れる」まで、単一の擬似要素は表示されません。

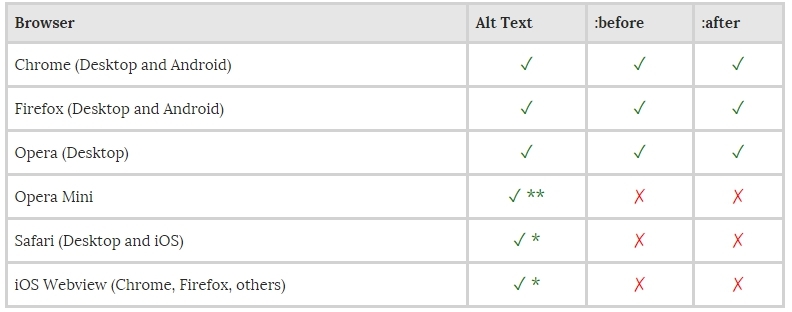
ブラウザの互換性
残念ながら、すべてのブラウザが壊れた画像を同じ方法で処理するわけではありません。 一部のブラウザでは、画像が表示されなくても、擬似要素がまったく表示されません。
互換性テスト後に明らかになったのは次のとおりです。

*代替テキストは、画像の幅が画像に合わせて十分に大きい場合にのみ表示されます。 画像の幅が指定されていない場合、代替テキストがまったく表示されない場合があります
**テキストスタイルは適用されません
擬似要素の使用をサポートしていないブラウザの場合、説明されているスタイルの表示は無視されます。 しかし、そのような「チップ」をあきらめないでください。 これらのスタイルを引き続き適用でき、これらのスタイルをサポートするブラウザーのユーザーに表示される非常にクールなことを実行できます。