
インターフェイスの過度の感情のパロディ
それはすべて、「正しい」販売手法に関する記事を読んで、自分の能力に疑問を呈したクライアントから始まりました。 その記事は2時間の会話に値し、インターフェイスの感情の問題を整理することを余儀なくされました。
感情の仲間を売る!
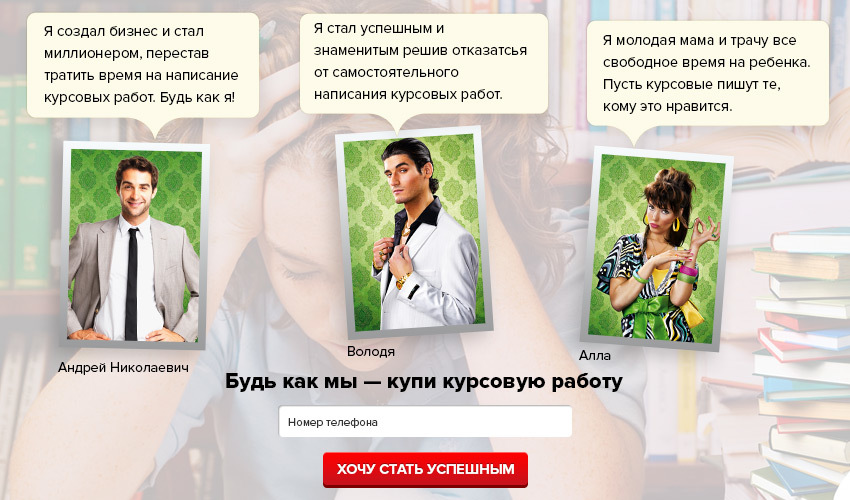
クライアントとの論争の理由は、ランディングページのプロトタイプ「学生が卒業/学期論文/その他の作品を書くのを助ける」ことでした。 彼の見解では(記事を読んだ後)、インターフェースは成功の感覚、このトレーニングをすぐに取り除き、成人期に入ることへの欲求に訴えることでした。 そうは思いませんでした。
インターフェイスの設計を開始する前に、私たちは常にいくつかの作業を行います。ビジネスのすべての重要な代表者(リーダーでも普通の従業員でも)とライブで通信し、競合他社を分析し、CAが居住している場所(フォーラム、グループなど)で手がかりを探します。 このような作業により、ビジネスに没頭し、内部からそれを確認し、ターゲットオーディエンスを理解することができます。目標を達成するためのニーズと恐怖です。
このデータに基づいて、キャラクターがコンパイルされます。これは、ユーザーエクスペリエンス全体を特定の(架空の)パーソナリティに結合した集合画像です。 通常、1〜3文字で十分ですが、複雑な製品ではそれらの多くが存在する可能性があります-視聴者の各セグメントに1つです。
キャラクター-インターフェースの設計における一般的な慣行により、独自の「ウィッシュリスト」から抽象化し、ターゲットオーディエンスの特定のセグメントのニーズに基づいてインターフェースを設計できます。
クライアントが何を追求し、どのタスクをプロジェクトに訪問するかを明確に理解することで、適切な感情をもたらすことができます。
こんにちは、マーシャです

マーシャはプロジェクトの重要人物です。 実在の人物の詳細と写真は、ノートブックのシートにある要件のリストと比較して、より強い共感を引き起こします。 このユーザーのポートレートは、記事のために大幅に簡略化されています。 作業イメージには詳細が含まれています。
マーシャはモスクワ州立工科大学の経済学部の3年生で、研究中に初めてそれを偽造してコースを注文することにしました。 マーシャは非常に責任ある学生としての地位を確立しており、クラスメートに話すことは言うまでもなく、彼女の意図を認めることを恥じています。
仕事の後の夜、マーシャはタブレットを使用して、学生のために仕事をしている会社のサイトを閲覧します。 彼女の主な目標は、学期論文を書くパフォーマーを見つけることです。 そして、この主な目標を満たすために、インターフェースはMashaを許可する必要があります:
- 彼女がどこに着いたかを理解する
- ここで学期論文を注文できることを確認してください
- コストとリードタイムを理解する
- 作品がユニークであることを確認してください
- 教師のすべての要件を考慮して作業が行われていることを確認してください
- だまされないようにしてください
- 彼らが時間通りに間に合うようにしてください
- 彼女の仕事の正確な費用を調べる
- 誰が作品を書いているかを理解する
そして、他の約20のニーズ。
すべてのニーズが重要というわけではなく、インターフェースによってのみ実現されます。 しかし、主なことは、「タームペーパーを注文する」という目標を実現する際に、マーシャは勉強を早く終えたり成功したりする必要がないことです。 これらはグローバルな目標であり、インターフェース自体に非常に間接的に関連しています。
インターフェイスでマーシャの本当のニーズを実現し、相互作用からの満足を保証し、信頼の感情を作り出します。 その結果、マーシャはより大きな自信を持ってリクエストを残し、会社のクライアントになります。
私たちの立場を正当化し、プロジェクトを完了した後、最初の週に約9.77%のコンバージョンと訪問者からの肯定的なフィードバックを受け取りました。 顧客は満足しました。 しかし、私たちがそれについて行ったらそうでしょうか? おそらく、「キャプチャページ」と呼ばれるものをテンプレートでリベットし、感情的に「販売」しているものを「詰め込んで」いる人々に尋ねる価値があるでしょう。
インターフェースの感情

特定の感情の詳細に入ることなく、インターフェイスを2つのグループに分けることができます。
感情的なインターフェース -鮮やかな画像と関連付けのレベルでユーザーと対話します。
合理的なインターフェース -詳細と事実のレベルで相互作用します 。
そして、合理的なインターフェースですべてが多かれ少なかれ明確であれば、感情的な人は多くの質問と間違った解釈を引き起こします。
多くのランディングページ開発者の見解では、インターフェースの感情は、無限の在庫操作、必須のカウントダウンタイマーによる割引、はるかに時間制限のある偽りの利益期待の生成、または「私たちのクライアントは成功した人々」というブロックで表されます「。
実際、考えられる感情の範囲ははるかに広く、主に事実の全体に依存しています。
- 製品/サービスの目的
- 対象読者とそのニーズ
- 交通源
この依存関係をよりよく理解するには、インターフェイスの特定の例を検討してください。
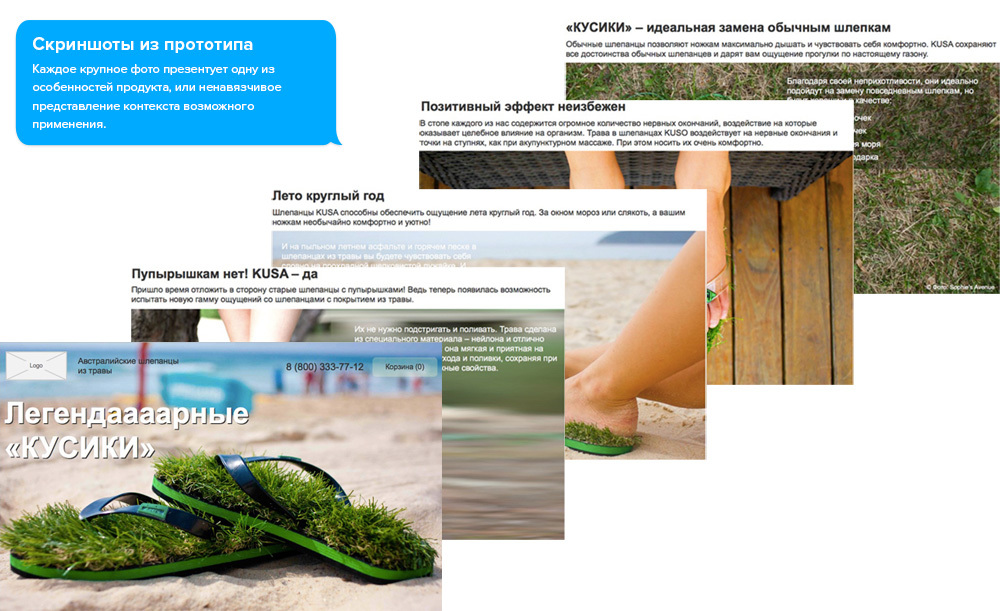
感情的なインターフェイスの例:グラススリッパ
ナイロングラススリッパを販売するビジネスのランディングページインターフェイスを設計するとき、次のことを考慮しました。
- CA:17〜26歳の女の子
- 製品に直接興味のないお客様
- 主要なトラフィックソース:Instagramとファッションのブログ投稿
トラフィックのソースに関する知識とターゲットオーディエンスの動機付けを使用して、インターフェイスは短いテキストの伴奏を伴う製品の大規模な表現に焦点を合わせました。

各大きな写真は、製品の機能の1つ、または可能なアプリケーションのコンテキストの控えめなプレゼンテーションを示しました。
製品のプレゼンテーションを完了すると、インターフェースは社会的確認に焦点を合わせました。
当時、条件付き顧客からの3〜5件の発明されたレビューの唯一の社会的確認を依然として考慮しているので、ブランドの社会的活動はそうでなければ許可されていました。

このブランドは、有名なテレビスターやファッションブログの大衆に非常に積極的に参加しました。 残ったのは、このアクティビティを蓄積し、正しく機能することだけでした。
そのため、インターフェースにはInstagramのテレビスターの出版物へのリンクと、ロシアの大手ファッションブロガーのブログからの引用がありました。
中央アジアの初期のニーズを考慮して、製品の感情的な要素をインターフェイスを通じて伝えることができました。 そしてそれは働いた。
感情的なインターフェースの例:オートパワーの増加
車のキャパシティを増やすことを目的としたプロジェクトのインターフェイスを設計する際に、ターゲットオーディエンスが十分にいないという問題に直面しました。たとえば、「クモ」が何であるか、なぜ必要なのか、その置き換えがパワーの増加にどのように影響するかを既に知っている人です。 同時に、別の関連トピックがインターネット上で非常に人気があります-チップチューニング。 安価で、インストールが簡単で、電力がいくらか増加します。 そして、彼が車の力を通常通りに汲み上げる道が通常始まるのは彼です。

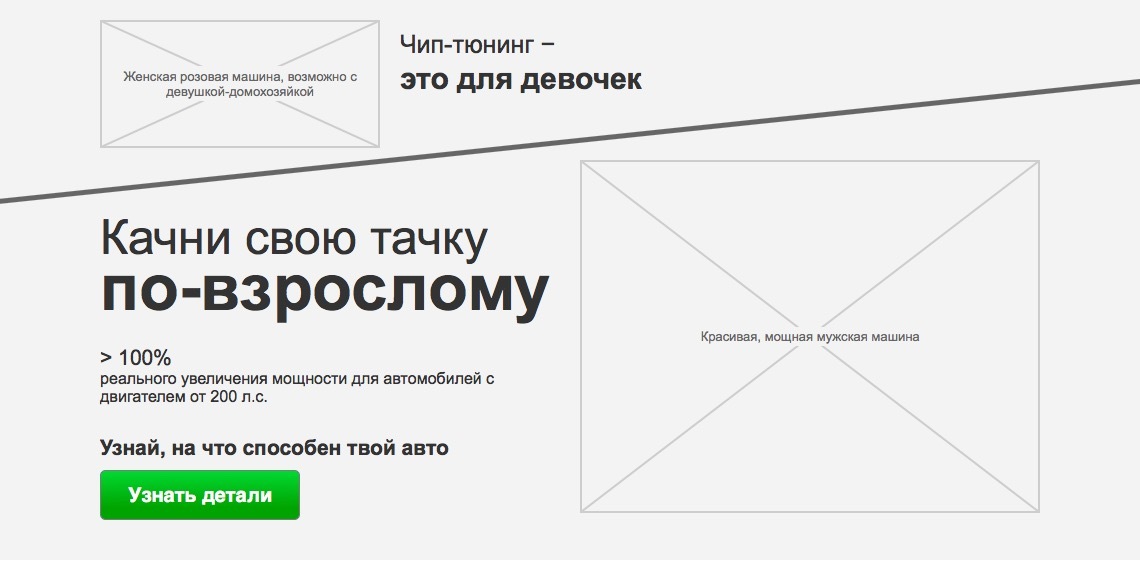
プロトタイプのスクリーンショット
この知識を所有し、ターゲットオーディエンスのニーズに合わせて、チップチューニングだけの有効性に疑問を投げかける挑発的なインターフェイスが設計されました。 シンプルなアナロジー:女性のピンクのサブコンパクトと強力な食いしん坊のムスタングを使用して、インターフェイスは適切な連想を呼び起こし、尊厳を傷つけます。 インターフェースは、自動車の出力を増加させるプロセス全体でチップチューニングの重要でない場所を指摘し、訪問者をより効率的なパワーポンピングの他の可能性に導きます。
聴衆はまだ完全に準備が整っていないことを理解し、パワーを高める各方法について詳細に説明し、特定の部品の目的、その交換の必要性、期待される効果を説明します。

プロトタイプのスクリーンショット
経験豊富なストリートレーサーは、カスタムの「クモ」の写真を見れば、マスターの経験を賞賛することができます。 私たちの場合、写真には詳細な情報、つまりそれが何であり、どのような効果があるかが付随しています。
チップチューニングは「女の子向け」であることを定期的に想起し、インターフェイスは真剣なチューニングの世界へのガイドとなり、実際のストリートレーサーと知り合い、ポンピングされた車を見たり、それらの1つに乗ることができるチューニングスタジオに招待することが主なタスクになります。

プロトタイプのスクリーンショット
このインターフェイスの感情は、挑発に基づいて構築されました。これは、ターゲットオーディエンスの特徴であるチャレンジです。 同時に、第2のインターフェースも設計されました。中央アジアの実験セグメント用です。既に「知っている」ため、「クモ」、「ダウンパイプ」、または「配管インテクラー」を実行できるユーザーを知る必要があります。 トピックと実際には1つのCAの関連性にもかかわらず、2番目のインターフェイスには、パワー、スピード、および挑発のイメージがまったくありません。すべてが乾燥していて要点です。 唯一の違いは、最初のインターフェイスは準備があまり整っていない視聴者を対象としており、2番目のインターフェイスは既に「知っている」ユーザーを対象としていることです。
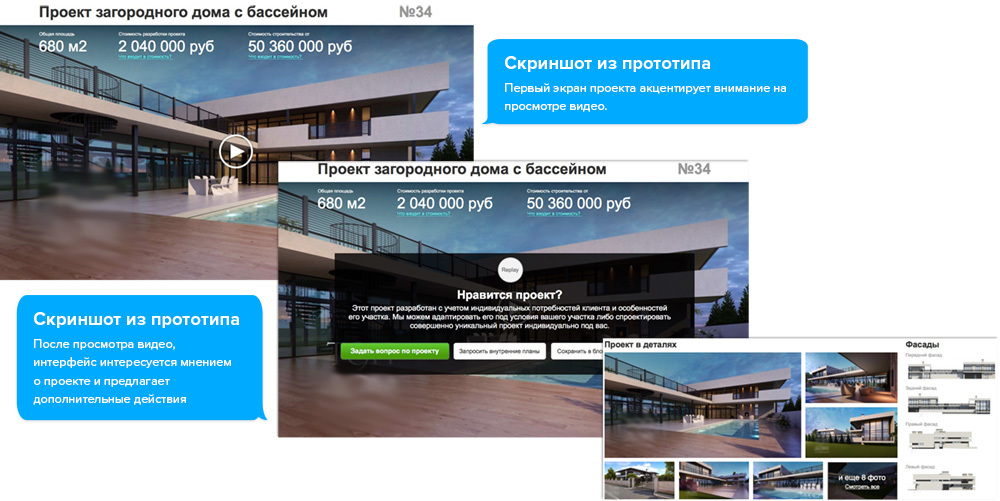
Rationalインターフェイスの例:排他的なホームプロジェクト
最初の意見に反して、設計局のインターフェースは合理的でなければなりません。

プロトタイプのメインページの最初の画面のスクリーンショット
はい、建築とインテリアデザインの問題では、感情は基本的な役割を果たしますが、主にポートフォリオでの作業に関連しています。 彼らは意識の中で刺激的な画像を生成し、行動への動機付けをするべきです。 インターフェース自体は、ポートフォリオコンテンツと簡単にやり取りできる便利なシェルです。
ステータスにいちゃつくと(「隣人に少しかっこいい」など)、ターゲットオーディエンスがいらいらするだけで、会社が深刻ではないことを示します。
ビジネス担当者との一連のインタビューを行い、追加情報を収集した後、1つのランディングページを設計するという当初のアイデアから離れ、より便利な形式(サイトの古いバージョンと比較して)でポートフォリオと対話できる新しい本格的な製品を作成することが決定されました。 主な重点は、ビデオ、大きな写真、同様のプロジェクトを組み合わせた特別な技術に置かれました。

カントリーハウスを構築するアイデアと、CAがアイデアを収集するプロジェクト会社に連絡するアイデアとの間にはかなりの時間がかかることがわかっているため、これらのタスクをインターフェイスに転送して、興味深いアイデアをノートブックに保存したり、プロジェクトを印刷したりできるようにしました。
その結果、設計されたインターフェイスにはナビゲーションのエッセンスのみが含まれており、ポートフォリオと便利に対話し、独自のプロジェクトにインスピレーションを与えるのに役立ちます。 そして、これは、明らかな感情性が完全に欠如していると、感情、つまり信頼、満足、理解を引き起こすように思われます。 したがって、合理的なインターフェイスも感情的であると結論付けることができますが、それらは異なるレベルで機能します。
感情はいつもそこにある
これに気づいていないときでさえ。 それらは、私たちを取り巻く、または私たちと相互作用する絶対にすべてに対する反応によって現れます。 彼らは私たちの生活の仲介者のようなものです。 感情はあなたが選択をするのに役立ちますが、決定を下す唯一の要因ではありません。
インターフェースで感情の鮮明な表現が必要か、それとも「ドライプレゼンテーション」で十分かどうかは、要因の組み合わせによって決まります。
インターフェースの問題では、まず第一に、中央アジアのニーズに常に依存する必要があります。 それらはすべての基盤であり、基盤です。 視聴者が必要としているものを正しく理解できるので、テンプレートやスタンプに関係なく、本当に完璧なインターフェイスを作成できます。 このインターフェイスに鮮やかな感情の表出があるのか、事実のドライな声明があるのかは重要ではありません。 主なものは、ターゲットオーディエンスがそのニーズを完全に満たすことです。 それに応じて、ビジネスのニーズを確実に満たすことができます。
西洋の記事の優れた翻訳に固執するのをやめる。 この資料が西洋で書かれたという事実は、例外的ではありません。 他の西側のマーケターが購入の長期的な効果について話すように促した場合、やめて、それがあなたの製品またはサービスにどれほど適しているか、そしてそれがまったく合っているかどうかを考えてください。 ターゲットオーディエンスについて考え、実際のニーズを特定し、顧客が本当に必要としているものだけをインターフェイスに反映します。
インターフェースの画像
特に、ターゲットオーディエンスが必要とするインターフェイスを理解するにはどうすればよいですか? インターフェイスを現実世界からの類推として提示するという1つの簡単なアイデアを思いつきました。 製品がワインの場合-インターフェイスをソムリエにしましょう。 あなたが不動産業者なら、プロの不動産業者の特徴を与えてください。 ターゲットオーディエンスのニーズと組み合わせて正しく選択された画像により、インターフェイスで最も有機的な感情を実現できます。