
レイアウトテストの問題点
私たちはしばしばそれを無視します。 機能テスト、統合テスト、および単体テストの作成は、長い間一般的に行われてきました。 通常、レイアウトに費やす時間ははるかに短くなります。
レイアウトテストの問題は、ページ上のブロックがよくできているかどうかを生きている人だけが判断できることです。 したがって、ほとんどの場合、HTMLおよびCSSを手動でテストします。ブロックに含まれるテキストまたは子が多すぎる(または少なすぎる)場合の動作を確認します。 ブロックのすべての可能な表示オプションが正しく見えることを確認してください。 ブロックが異なるデバイスと画面解像度にどのように適応する必要があるかを覚えておいてください。
レイアウトを正しくテストする方法
新しいものを発明する必要はありません。 自動テストを作成するときに使用するものと同じアプローチを適用できます。
まず、要件、設計を確認する必要があります。 これに基づいて、チェックする必要があるすべての重要なアプリケーション状態のリストを作成します。 次に、各テストケースを確認するのはあなた次第です。
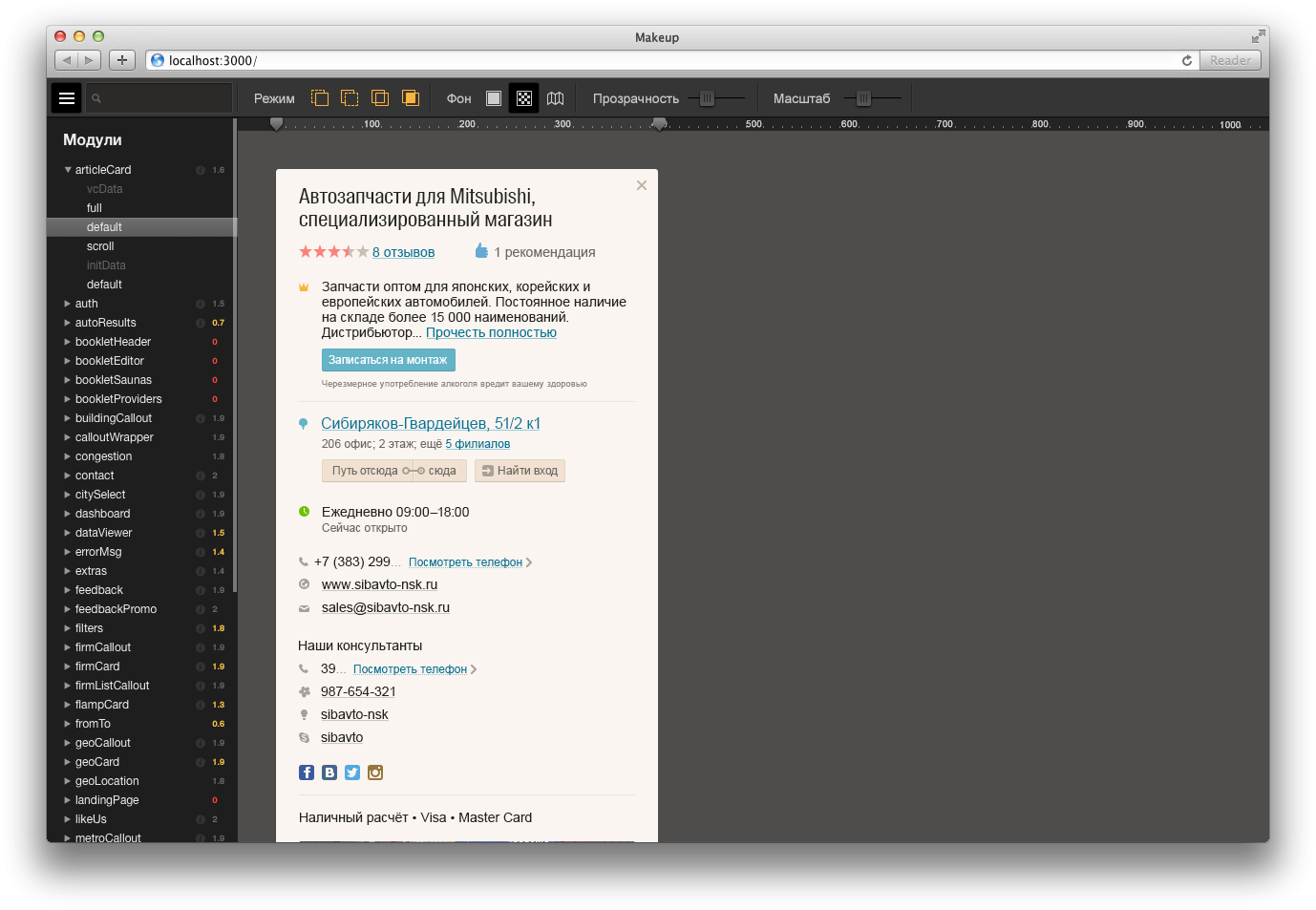
この記事では、自分用のMakeupを作成した方法、インターフェイス開発プロセスを変更した方法、およびそれによって生活がどのように簡素化されたかを説明します。
メイクアップは、BEM方法論に基づいた植字の迅速かつ快適な手動回帰テストのためのグラフィカルインターフェイスです。 これは、独立したブロックを異なるデータで初期化し、関心のあるすべての状態ですばやく確認できるように、テストデータを準備するためのツールです。
説明したアプローチは、プロジェクトで2つの条件が満たされている場合に役立ちます。
- すべてのブロックのリファレンスデザインがあり、プロジェクトをこのデザインと完全に一致させたい場合。
- HTMLおよびCSSのBEM方法論を順守します。
そして今、まず最初に。
レイアウト品質の測定方法
Makeupの最初のバージョン(まだ名前がありませんでした)は、spec / index.htmlファイルで発生しました。 このページでは、アプリケーションのすべてのモジュール(読み取り:ブロック)に対して単体テストが実行されました。 すべてが伝統的なものでした。各モジュールを異なるテストデータセットで初期化し、興味のあるテストでテストしました。
しかし、それだけでは十分ではありませんでした。 これらのテストはレイアウトに強く関連しているという事実にもかかわらず、モジュールが適切に作られているかどうか、および異なる環境で正しく動作するかどうかの質問に答えることができませんでした。
ネットワークでは、レイアウトの品質に関する膨大な数のチェックリストを見つけることができます。 それらからの多くのポイントの検証は、コードアナライザーに簡単に委ねることができます。 しかし、通常、これらのチェックリストは、間接的または無関係な理由で作業の質をチェックします。
概して、レイアウトの品質には2つの基準しかありません。
- レイアウトに合わせる:レイアウトはデザインと同じにする必要があります。
- パフォーマンス:関心のあるすべてのデバイスのユーザーのブラウザーにレイアウトを表示する必要があります。
2つのポイントのいずれかが観察されない場合、行われた作業は意味をなしません。
レイアウトの確認方法
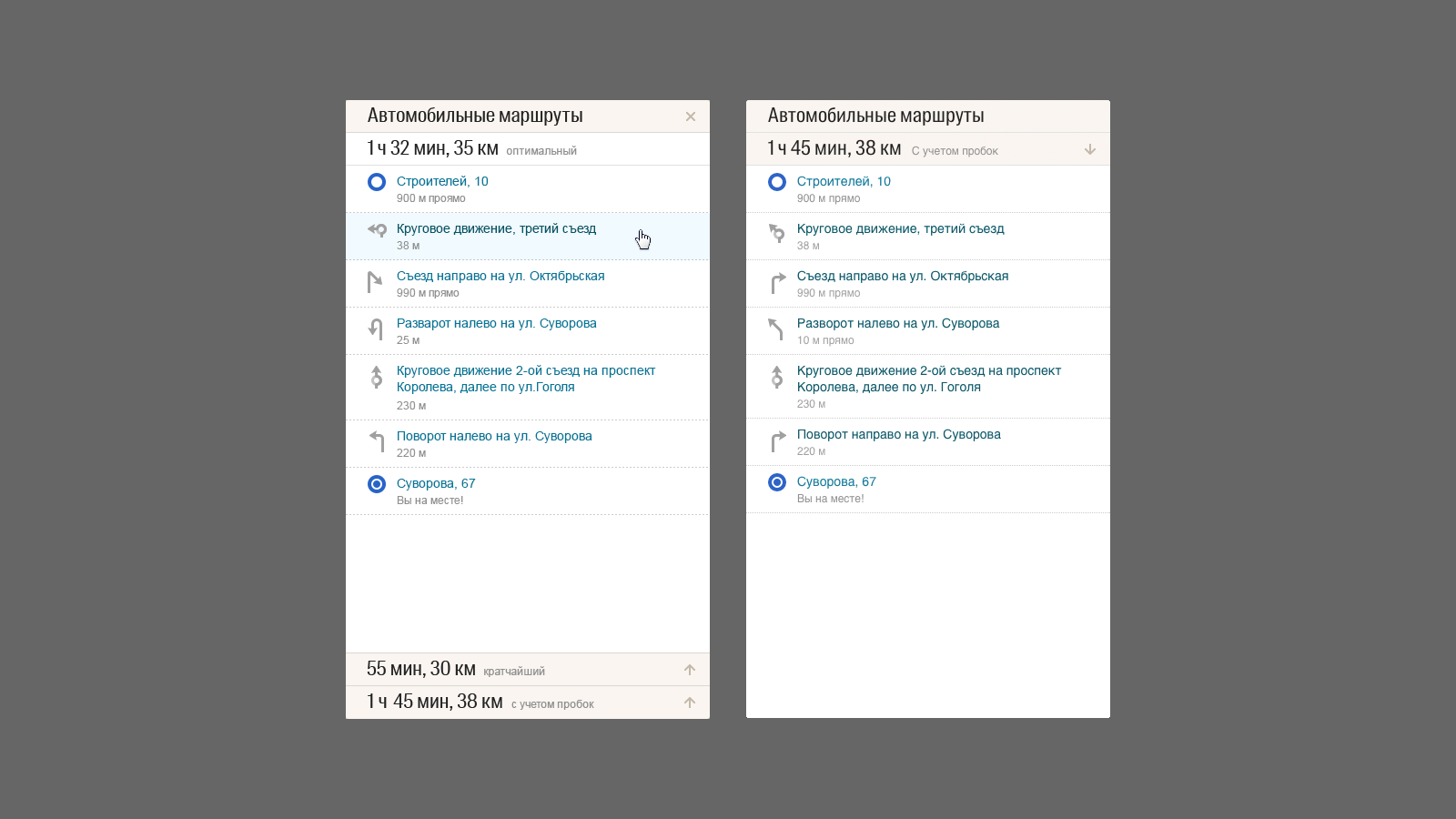
レイアウトを元のレイアウトと比較して、違いを見つけます。 しかし、それは時にはそれほど単純ではありません。 子供向けの雑誌には「10個の違いを見つける」パズルがあったことを覚えていますか?

技術者なら誰でも、違いを簡単に解決するための明確なソリューションを即座に提供します。 ある画像を別の画像に重ね合わせて、上の画像を半透明にするだけで十分です。
上部の半透明の画像の色を反転すると、さらに便利になります。 次に、完全に一致すると、均一な灰色の背景が表示されます。

なぜ特別なツールがあるのですか
このようなアイデアを実装するには、特別なツールは必要ありません。 レイアウトをサイトページの元のデザインと比較する必要がある場合は、このアプローチをブラウザーに直接実装できます。
1.レイアウト付きの画像を追加する
<img src="index.png" width="1280" height="2000" id="psd">
2.ページの上部に配置する
#psd { /* */ position: absolute; top: 0; left: 50%; margin: 0 0 0 -640px; /* */ opacity: .5; /* */ pointer-events: none; /* -webkit (-blink) */ -webkit-filter: invert(100%); } body:hover #psd { /* */ opacity: 0; }
この原則によれば、膨大な数の既存のツールが機能します。
- Javascriptプラグイン
- Resemble.js
- ブラウザ拡張
- パーフェクトピクセル
- 1px
必要に応じて、数十または数百のこのようなツールが見つかります。
問題は何ですか
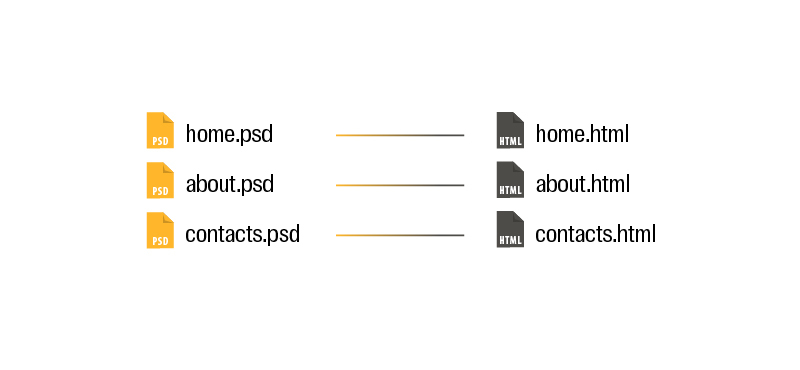
このアプローチは、開発中にレイアウトとレイアウトページ間の一意の対応を構築できる場合にのみ適用できます。

実際、複雑なWebアプリケーションでの作業が増えています。 通常、「ページ」という用語は使用しません。 私たちがよく知っている用語では、レイアウトの観点からのWebアプリケーションは、BEMブロックとその状態の任意のセットで構成されています。

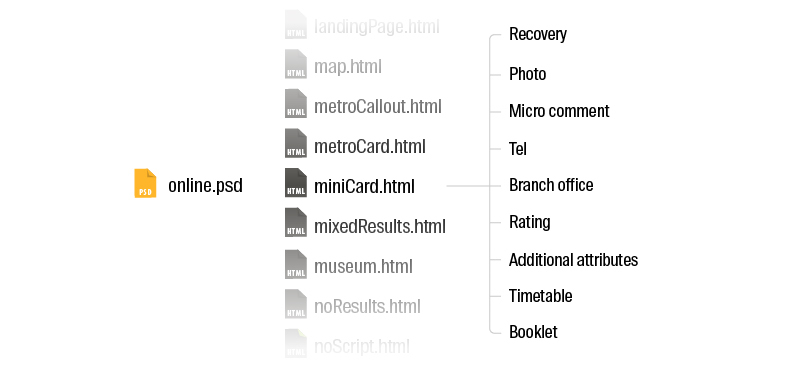
ブロックの状態は、特定の要素セット、修飾子、および特定のコンテンツを含む最終的な表示です。 言い換えれば、ブロックの各状態は、その使用の一例です。
実際には、たとえば、プロジェクトに100個の独立したブロックしかない場合、それぞれに10個の重要なユースケースしか提供されない場合、アプリケーションの約1000個の一意の状態を覚えておく必要があります。
レイアウトを小さなブロックに分割して、各ブロックの状態の数を減らすことができますが、番号の順序が大きく変わることはほとんどありません。
1000州はたくさんあります。 これをすべて頭に収めることのできる人はいません。 さらに、各ブロックのレイアウトの品質を確認してください。
前にやったように
以前は、多数の状態を持つ複雑なブロックを開発するときに、非常に遅い方法を使用して、個々のブロックのレイアウトを設計と比較しました。
- ⌘+ Shift + Control + 4ブロックのあるページの領域を選択し、クリップボードにスクリーンショットを撮ります
- ⌘+ Photoshopでタブを次のタブに移動
- ⌘+ vスクリーンショットを挿入
- ⌘+ 5透明レイヤーを50%に設定
- v移動ツールを選択します
- Shift + ArrまたはArr×nを、レイアウトと完全に互換性がなくなるまで押します
- 削除する
その後、CSSを編集し、シーケンス全体を再度繰り返します。 レイアウトが完璧になるまで。
このシーケンスを非常に迅速に完了することを学ぶことができますが、プロセスにはまだ膨大な時間がかかります。 しかし、そのようなアプローチは、回帰やリファクタリングに自信を与えることはありません。 はい、そしてそのようなナンセンスをしたくない。
別のツールの作り方
私たちはいつでも私たちを許可するツールを見つけませんでした...
- ユニットが元の設計レイアウトと製品要件に準拠しているかどうかを迅速かつ快適に確認できるようにする。
- ブロック使用のすべての重要なケースが正しく機能することを確認します。
- ブロックに変更を加える場合、以前のすべてのユースケースが壊れていないことを確認するのは簡単で迅速です。
- レイアウトの回帰テストを実施します。
- レイアウトの観点からプロジェクトの概要マップがあります。
したがって、私たちは自分でメイクをすることにしました。
最初に、ユニットテストページにデザイン比較を追加しました。 次に、ブロックの表示を制御するスライダーをいくつか追加しました。 そして、時間が経つにつれて、これらすべてが別のインターフェイスに成長し、それがチームのインターフェイス開発ワークフローの基礎になりました。

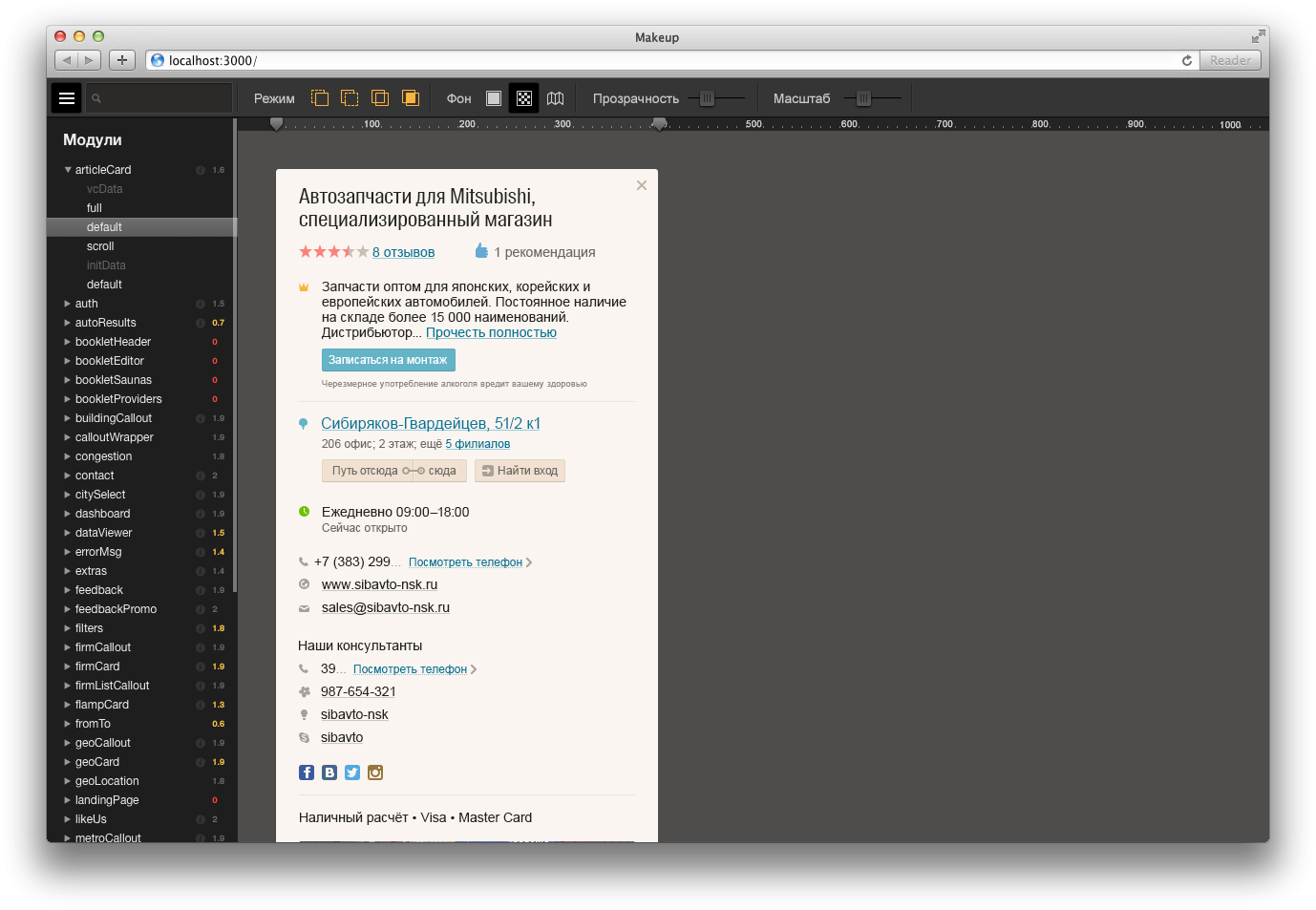
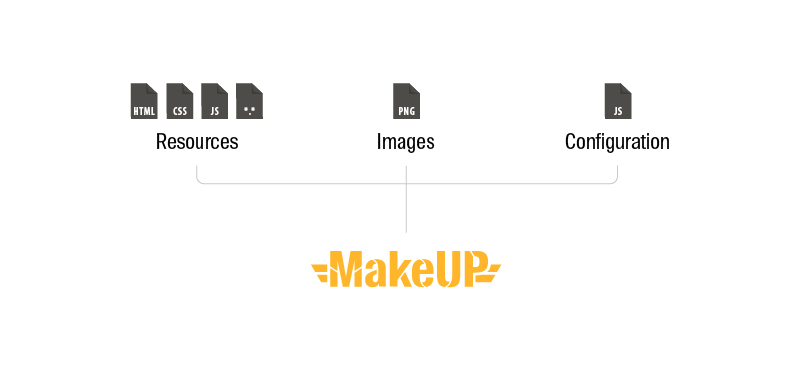
この図では、Makeupのほぼすべての機能。 これは非常にシンプルなツールです。
実装する必要があるもの
- アプリケーションのリソース:テンプレート(またはHTML)、スタイル、JavaScriptコード、グラフィックス-レイアウトにあるすべてのもの。
- さまざまな状態のブロックの元のデザインの画像 。
- 上記のすべてをどのようにリンクできるかを「 構成 」を示す構成ファイル 。

あなたは、最新の設定ファイルを書いて、維持することは考えられない仕事であると決めるかもしれません。 アプリケーションを開発するとき、ブロックの構造を記述するのに最小限の労力を費やして、レイアウト全体を制御し続けるのに役立つツールが必要です。 この問題を解決するには、このアプローチをアプリケーションのアセンブリと密接に統合する必要があります。
私たちのチームは、利用可能なテストデータに基づいて構成をほぼ完全に自動的に収集します。 手動で「パッチ」スタイル、スニペット、およびドキュメントへのリンクを追加するだけです。 アプリケーションのビルド段階で、必要なすべての構成ファイルが生成され、Makeupが実行されている別のポートが作成されます。

どのように使用できますか
私たちのチームでは、Makeupはアプリケーションインターフェイスを開発するための基盤です。 ブロックのライフのあらゆる段階で積極的に使用します。
- 開発。 ブロックをゼロから開発する場合、元の設計、製品要件、および独立した開発環境が必要です。 1つのインターフェイスで手元にある場合に便利です。
- コードレビュー。 他の人の仕事を見るときは、変更のリストをすぐに見る必要があります。 結果を製品の要件および設計と比較します。 ブロックを使用してすべてのケースの操作性を確認してください。
- リファクタリング 既存のブロックをリファクタリングするとき、ブロック全体とそのすべての可能な状態をすばやく確認する必要があります。 時には多くの条件があり、それらのいくつかはまったく明らかではありません。 変更を行った後、何も壊れていないことを確認することが重要です。
この場合、当社が説明するテストケースが十分なカバレッジを提供する場合にのみ、ツールに依存できることに注意する必要があります。 ここでの原則は、テストを作成するときと同じです。
必要なすべてのテストケースを時間内に追加し、開発のすべての段階でMakeupを使用すると、安心して眠ることができます。レイアウトによって予期しないトラブルが発生することはありません。
テストケースをピックアップする方法
記事の冒頭で、「重要な州」という用語を使用しました。 仕事で重要なケースを選択する方法と、レイアウトの適切なカバーを提供する方法について説明します。
3種類の状態を修正するだけで十分であるという結論に達しました。
- 設計に記述されている状態。
デザイナーが4つの異なる状態でブロックを描画するレイアウトを準備した場合、メイクアップのためにこれらすべての状態を記述する必要があります。 - 過去にバグを引き起こした条件
レイアウトに関連するバグがプロジェクトに表示された場合、それを修正するだけでは十分ではありません。 このバグのテストを作成することをお勧めします。 この場合、バグを複製したMakeupにケースを保存します。 次に、ブロックをリファクタリングするとき、開発者がブロックのすべての状態をチェックするときに、このバグが再現されないことを確認できます。 - 極限状態
極端な状態とは、レイアウトが最も頻繁に壊れている状態です:長いテキスト(スペースを含まないこともあります)、ブロック内の要素の欠如、その他。
手でレイアウトのテストを停止できますか
元のデザインと正確に一致させることが重要な場合、残念ながらそうではありません。 しかし、レイアウトテストを快適で、高速で、信頼性の高いものにするのは私たちの力です。
したがって、私たちは自分のためにシンプルで便利なツールを作りました。 概して、ブロックの構成ファイルに保存されているデータを表示するだけです。 しかし、チームにとって明らかな単純さにもかかわらず、Makeupはインターフェース開発ワークフローの基礎になりました。 これにより、プロジェクトの健全性を常に把握し、レイアウトの観点からプロジェクトの全体像をいつでも見ることができます。
レイアウトをどのようにテストしますか?