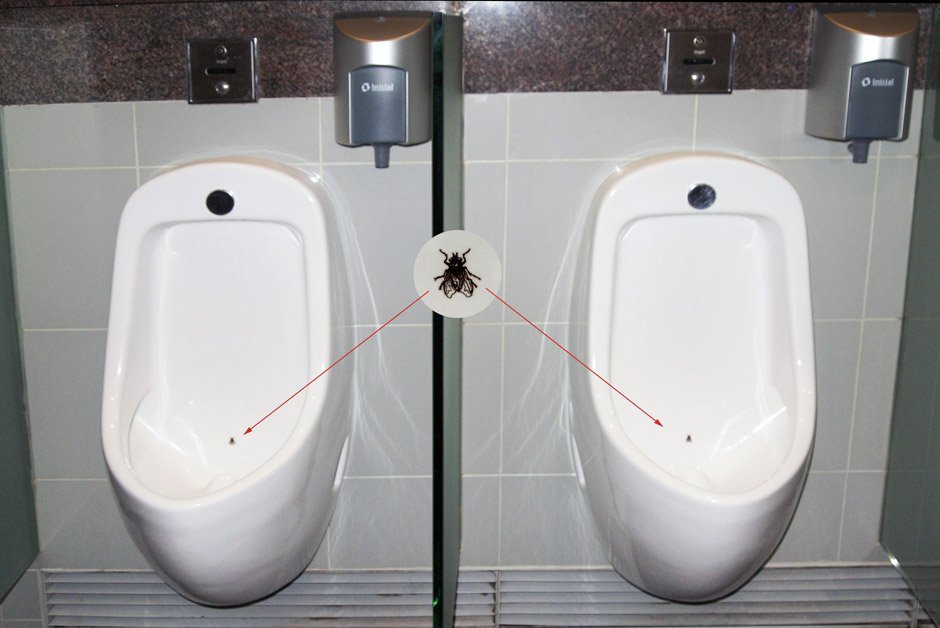
アムステルダムスキポール空港のトイレの簡単な例を見てみましょう。 小便器にハエが出現すると、奇跡的に男性の行動が変わりました。 この予期せぬ奇妙な実験の結果から判断すると、男性の性別はそのような場所を狙う傾向があります。 フライのおかげで、アムステルダム空港は清掃コストを80%削減しました(そして、彼らがどのようにチェックしたかを知らない方が良いです)。

明快さはすべての基盤です
視覚情報の認識には独自のメカニズムがあり、Web設計では忘れられがちです。 まず、サイトはユーザーにとってシンプルで理解しやすいものでなければなりません。 創造性と独創性は確かに優れていますが、使いやすさを損なうものではありません。 まず、興味のある情報を求めて男が来ました。 そして、彼が十分な速さで答えを受け取らなければ、美しいデザインは気づかないでしょう。

サイトは、「これは何ですか?」、「ここで何ができますか?」、「なぜこれを行う必要があるのですか?」という3つのユーザーの質問に答える必要があります。
このページがそれらに応答するかどうかを確認してください。

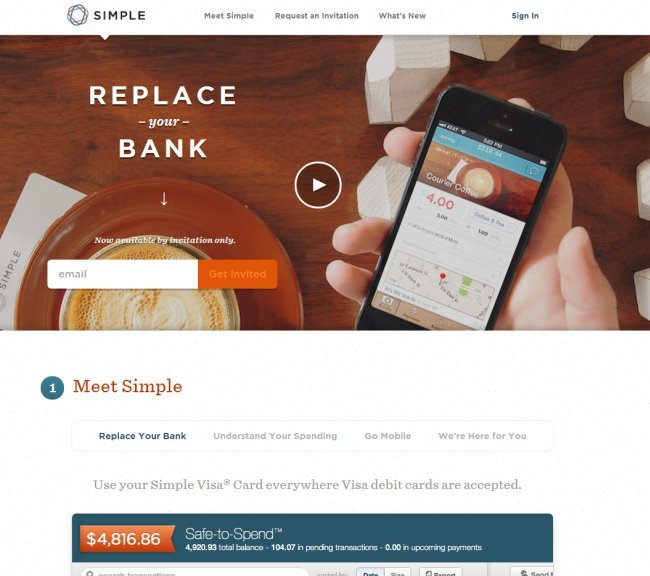
これは何ですか 「今日、クレジットカードの受け入れを開始します」-明確な回答と意味に合ったイラスト。
ここで何ができますか? -銀行カード用のカードリーダーを入手できます。
なぜこれを行う必要があるのですか? -無料で、ここでは最低の取引手数料(2.75%)を提供しているためです。
訪問者に視覚的に連絡する方法を示す別の例。

人間の脳は視覚情報をテキストよりも50倍速く処理します。 ことわざにあるように、「一度見たほうが良い...」。 上記のページは、販売されているもののデモです。 しかし、最上級の言葉は控えたほうがいいです。 これは制御不能のトリックであり、今では処分よりも不信感を引き起こしています。
多くのWebマーケティング担当者は、依然として最上級で「ベスト」、「スピーディ」、「シンプル」などの言い回しを使用しています。 しかし、確認なしでは、そのような主張は説得力がなく、サイト訪問者を困らせる可能性が高くなります。 たとえば、「街で最高のピザ」シリーズの広告は、このピザ店に行くように人を説得する可能性は低いです。 しかし、明確な「自家製パスタ」は、最上級の形容詞を含まない、より具体的な記述です。 また、簡単な利点を説明することもできます(「ピザを20分で配達します」など)。
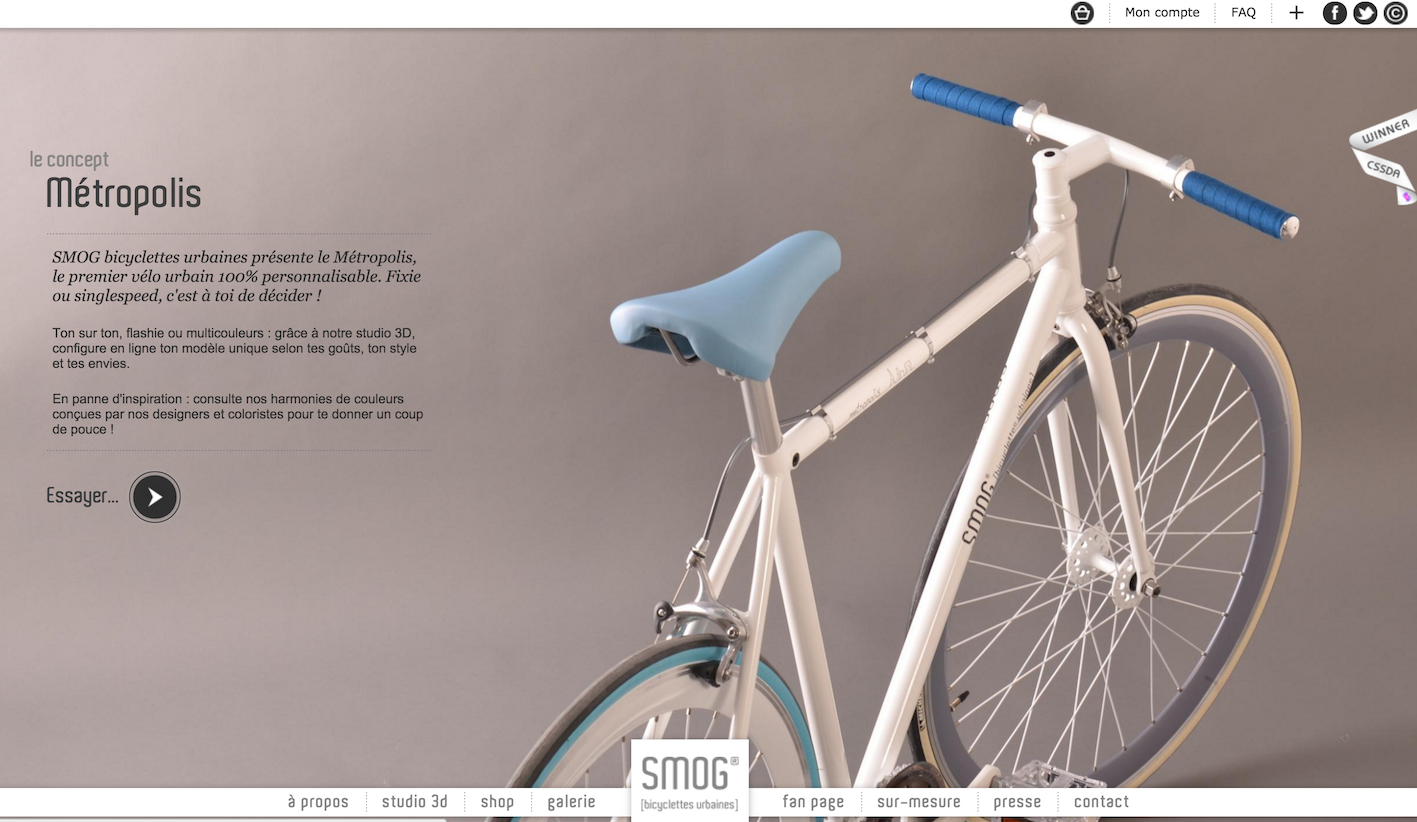
視覚的魅力
ユーザーが自分が適切な場所にいることを理解し、オファーが本当に有益であることに同意した後、販売ファネルを通過する番です。 第一印象は多くを決定します。
人々はしばしば性急な結論を出します。 ユーザーがランディングページ/サイトについて意見を述べるのに数秒かかります。 そして、そのような性急な印象は、訪問者がサイトにとどまるか、サイトを去るという彼の決定に導くでしょう。 第一印象はユーザーの満足度を高め、何年も続きます。

良い例は、テスラモデルSです。多くの人は、車は良いと言いますが、彼らは個人的にテストドライブを行っておらず、車のライブを見たこともないかもしれません。 意見は外観のみに基づいています。
しかし、デザインが優れているのはなぜですか? 誰かが緑を好み、誰かが青を好み、誰かがミニマリズムを愛し、誰かがページ上の豊富な要素を賞賛します。 Googleはこの質問を見つけようとしましたが、大規模な調査で、平均的なユーザーにとってサイトの魅力の2つの要因が特定されました。
-視覚的複雑度が低い(サイトがシンプルであるほど良い);
-ステレオタイプへの準拠(デザインは、特定のカテゴリのサイトの外観に関するユーザーの見解と一致します)
ほとんどのユーザーにとって魅力的なシンプルなサイトの例。

厳密な視覚化階層
ビジュアル階層は、Webデザインの基礎となる最も重要な原則の1つです。 これは、人間の目が見るものを知覚する順序です。

重要度の順にサークルを評価するように誰かに依頼すると、それらのサークルについて何も知らなくてもタスクに対処します。 これが視覚的な階層です。
サイトの一部はそれぞれ他の部分よりも重要であり、ユーザーの注意を正しく向ける必要があります。 サイトメニューに10の項目がある場合、それらがすべて同様に重要かどうかを検討する必要があります。 ユーザーが特定のメニュー項目をクリックするタスクである場合、それらをより見やすくする必要があります。 階層内の場所は、サイズ、色、およびフォントによって決まります。

サイトの概念に従って作成された特定の階層にページ上の要素を配置することが望ましいです。
以下は、Williams Sonoma調理器具Webサイトの例です。 ユーザーの目の主な餌は、食欲を刺激するジューシーな肉です。 この後にタイトルとアクションボタンが表示されます。 4番目は見出しの下にテキストがある段落で、5番目は無料配信の約束です。 最後にウィンドウの上部にあるバナーが注目を集めます。

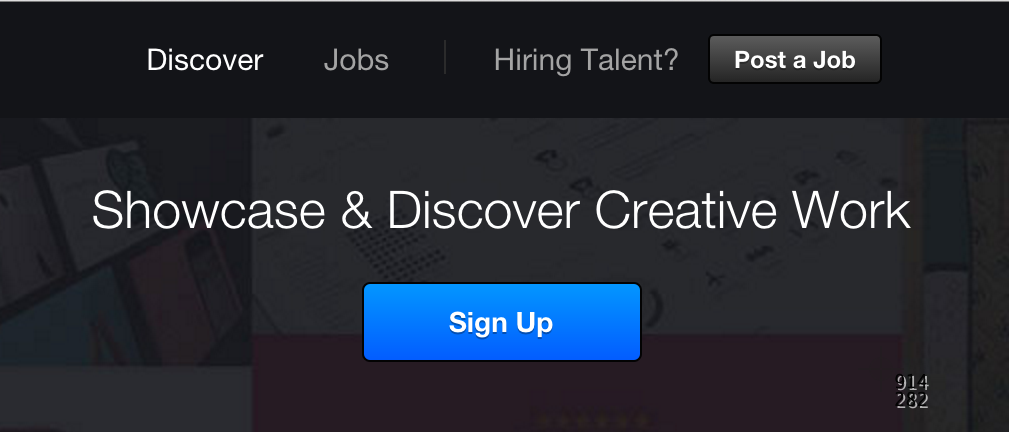
インターネットでは、どの色が最もよく変換するか(赤またはオレンジ)についてまだ議論があります。 緑色と赤色のCTAボタンの一般的なA / Bカラーテストもあります。

赤は緑より21%良く変換するようです。 しかし、見てみると...ほとんどのユーザーが赤いボタンをクリックしたのは、色の特性のためではなく、一般的な環境からより際立っているためです。 赤自体は攻撃的で支配的であり、緑とは対照的に、その影響は増幅されます。 赤いボタンはさらに目立ちます。 サイトの大部分が赤の場合、青または緑のボタンが変換に最適です。 主なものは、CTA要素とページの原色のコントラストです。
オブジェクトの周囲の空きスペースはその重要性を強調し、「空気」を追加します。

あらゆる費用で注意を払う
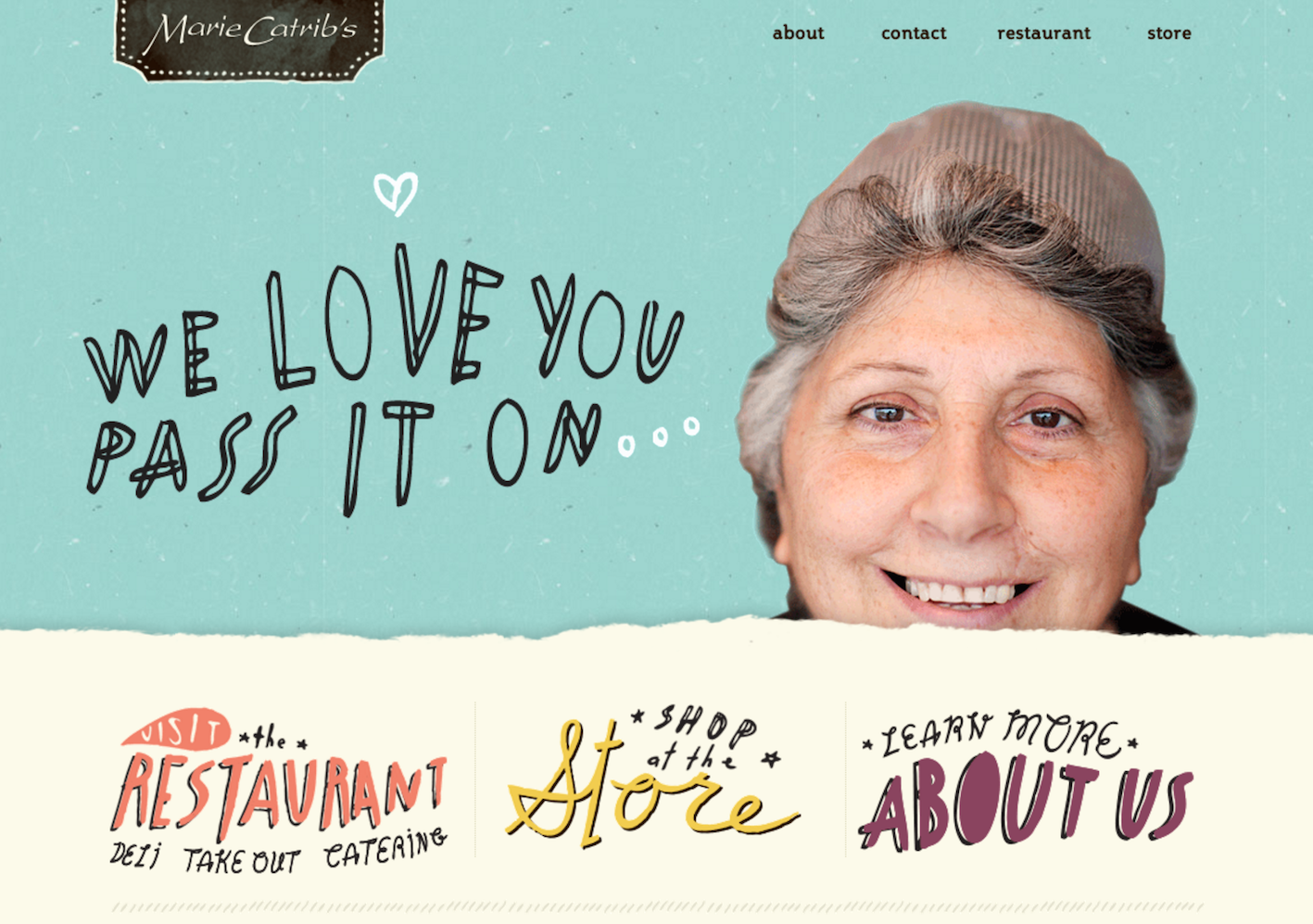
マーケティング担当者の調査と観察によると、ほとんどの場合、ユーザーの最初の外観(69%)は画面の左上を引き付けます。 これがWebページの始まりです。
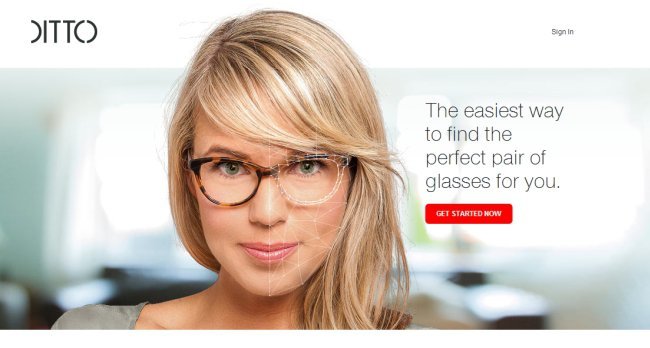
神経生理学者による研究は、まず大きな画像が人々の注目を集めることを証明しています。

良い方法は、視聴者を直接見ている人々の写真を使用することです。 話すとき、会話は通常お互いの目を見るので、そのような画像は磁石のように振る舞います。

注目を集めるもう1つの方法は、「サプライズ」です。 ユーザーが好奇心をそそる予期しないまたは異常な何かに気づいたとき。

しかし、注意を引くことはそれを保持するほど難しくありません。 また、ユーザーがサイトにアクセスすることを妨げないようにするために、ハッキーなフレーズ、大きなテキスト配列、不要な情報などを避けることをお勧めします。 たとえば、「Our Philosophy」セクションは、メインページに置く価値はほとんどありません。 人々は情報に興味があり、ビジネスに関連する問題であっても、さまざまな問題に対する会社の見解を気にしません。
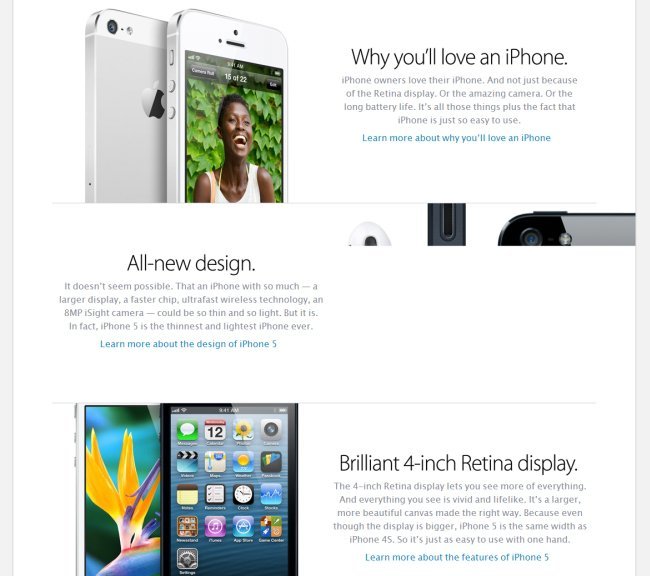
サイトに最初に必要なのは、魅力的な方法で提示される優れたコンテンツです。 人間の目は常に画像を認識しようとしており、画像を認識した後、将来それらを無視することを学びます。 そのため、ページのレイアウトを「更新」して訴求力を高めることが重要です。 注目は本当に身近な環境から際立っている何か新しいものを引き付けることができます。 神経生理学者はまた、目新しさが情報の同化を改善し、新しい経験を積むことが心にとって緊急の必要であることを確認します。
これは、テキストの段落を垂直に交互に並べる、シンプルだが効果的なテクニックです。 一番上は右側のテキスト、下は左側のテキスト、そして再び右側です。

ユーザーが選択を開始するとすぐに、彼は助けを必要とします。 選択は大変です。 多いほど、コンバージョンは低くなります。
最初のステップは、人々が選択肢を絞り込むのを支援することです。 これは、特定の基準、カテゴリに従って提供された商品を配布するフィルターを使用して実行できます。 靴、新しいシャツ、時計を選ぶ際に最も重要な要素は何ですか? オンラインストアの場合-製品の外観。

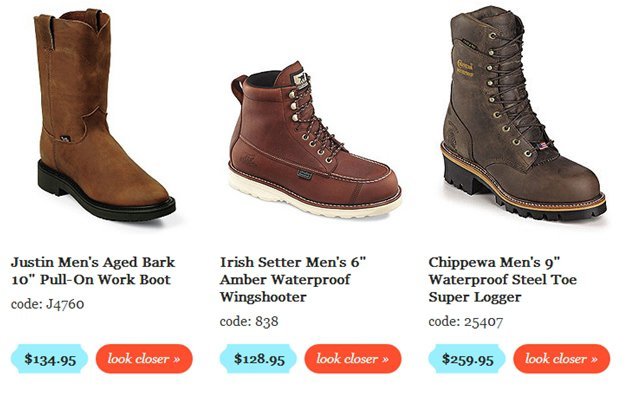
既に述べたように、大きな写真はより効果的に機能し、長い間お客様の注意を引き付けます。
以下に、1行に4枚の製品写真がある製品ページの初期バージョンの別の例を示します。

写真の枚数を3枚に減らして、サイズを増やします。

結果:売上が25%増加
上記の原則は、想像力と創造の自由の逃避を決して制限しません。 これらは、説得力のあるWebデザイン手法を使用して、ターゲットオーディエンスに影響を与えるサイトを支援および改善するための単なるオプションです。