それが面白くなったら、猫へようこそ。
まえがき
私たちの多くは、ある種の電子機器を開発したいという欲求をたまに持っています。 ロボット、ガジェット、または少なくともArduinoのシールドであり、私たちの心に近い特定の機能を実行します。 そして、回路基板を設計します。 このプロセスは通常どのように発生しますか? 必要な機能について考え、要素ベースを選択し、構造図と機能図を大まかに推定します。 次に、ある種のEDAプログラム(EDA-Electronic Design Automation)をダウンロードしてインストールします。 回路図を作成してから、プリント基板を作成します(自動ルーターを好む人もいますが、実際のハードコアドライバーは手作りのみを認識します)。 私たちは、ボードの製造を注文し(または自分でアイロンをかけ)、要素を購入し、はんだ付けし、新製品を発売します。 まあ、または彼と苦しんで、それがどうなるか。
このプロセスに精通している人は、退屈で日常的で時間のかかる操作の1つが、通常作業するEDAの形式で必要な要素のライブラリを作成することであると思うでしょう。 実際、このプロセスの自動化については後で説明します。
そして塩は何ですか?
同じ注意深い読者が再び尋ねますが、すべての最新のEDAには既に要素ライブラリが組み込まれています。必要な要素がない場合、同じソフトウェアパッケージの一部として適切なエディタがあります。 議論することは困難ですが、それでも、組み込みライブラリはこの世界の多様性全体をカバーしておらず、編集者の利便性のために多くのことが望まれています。 また、GOSTに従ってスキームを作成する必要がある場合、ライブラリはほとんど役に立ちません(何らかの理由で、ほとんどの西洋のソフトウェアメーカーは、私たちの標準を露骨に無視するか、それらを知らない)。 多くの場合、長年にわたって愛をこめて形成されたこのライブラリは、この厄介な道をすべてやり直さなければならないという理由だけで、より近代的なEDAパッケージに切り替えることを妨げます。
詳細、カール
そして、私は考えました。 どういうわけか、電子コンポーネントを簡単な方法で説明し、ライブラリの生成をマシンに任せてみませんか? さらに、このプロセスをカスタマイズする簡単で柔軟な手段を提供して、最終的なライブラリが希望どおりに見えるようにします。 理想的には、生成プロセスのすべてのステップを制御して、1つまたは別のパラメーターをねじることができます。 セットアップを一度行ったら、一生の結果を得ることができます。 今日作業したかったEDAプログラムの形式でライブラリを生成します。
そして、プロジェクトはQEDA.jsという名前で生まれました。 しかし、詳細な話を始める前に、用語について説明しましょう。
開発者の観点から見ると、一般的な場合の電子ラジオ素子(ERE)は、条件付きグラフィック表示(UGO)とボード上の座席で構成されています。
UGO (外国人はこれを回路図記号と呼びます)は、回路図で使用される要素のイメージであり、抵抗器とコンデンサー、超小型回路とコネクターなどを区別できます。
フットプリント ( ランドパターン 、 フットプリント 、英語の用語ではパッドレイアウト )は、要素が物理的にインストールされるボード上の場所の画像です。 チップのケースに応じてフットプリントの計算を規制する素晴らしい標準IPC-7351があります。 実際、QEDA.jsで使用されています。
参照指定子 -通常、文字(要素のクラスを特徴付ける)と数字(特定の回路上の要素のシリアル番号)で構成される、回路/ボード上の各要素の識別子。 たとえば、C4は4番目のコンデンサであり、VT21は21番目のトランジスタです。
ピン 配置 、または専門用語のピン配置 ( pinout )-要素の結論の場所と目的の説明。
会う:QEDA.js
それで、十分な水、ポイントに行きましょう。 内部を見る前に、いくつかの簡単な操作を行います。
- Node.jsをインストールします(まだインストールしていない場合)。 製造元のWebサイトの詳細: nodejs.org
- CoffeeScriptをインストールします(もちろん、このステップをスキップしてバニラJavaScriptを使用できますが、CoffeeScript専用に以下の例を作成します)。
npm install -g coffee-script
- QEDA.jsをインストールします。
npm install -g qeda
-
script.coffee
ファイルを作成し、次の行を入力します。
Qeda = require 'qeda' lib = new Qeda.Library lib.add 'Altera/5M1270ZT144' # Add Altera MAX V CPLD lib.add 'Analog/AD9393' # Add Analog Devices HDMI interface lib.add 'ST/L3GD20H' # Add STMicroelectronics gyroscope lib.add 'TI/ISO721' # Add Texas Instruments digital isolator lib.add 'TI/ISO722' # Add Texas Instruments digital isolator lib.generate 'mylib'
- スクリプトを実行します。
coffee script.coffee
kicad
サブディレクトリは、スクリプトが配置されたディレクトリに表示されます。実際には、KiCadと呼ばれる無料、無料、オープンのEDAプログラムの形式で焼きたてのライブラリが含まれています。 このプログラムの配布パッケージは、公式Webサイトkicad-pcb.orgからダウンロードできます。
では、少し戻って、このスクリプトが実行されたときに何が起こるかを考えてみましょう。 QEDA.jsモジュールを接続し、オブジェクト(EREのコンテナー)を作成した後、準備ができたもののリストからいくつかの要素をこのコンテナーに追加します(秘密のベールを開きましょう。実際には、これらは特別なリポジトリに格納されている単なるYAMLファイルです )。 最初の起動時に、スクリプトはこれらの要素の説明を
library
サブディレクトリにアップロードします。 最後の行は、KiCad形式のライブラリファイルを生成します。 これが、すべてが開始されたターゲットファイルの本質です。
ただし、99(9)%の確率では、既製の要素のリポジトリに必要なコンポーネントが見つかりません(事実、現在充填されています)。 したがって、独自の要素を追加する方法を学ぶ必要があります。
さあ、やってみましょう!
library
サブディレクトリがまだない場合は作成し、次の内容の
dummy.yaml
ファイルを作成します。
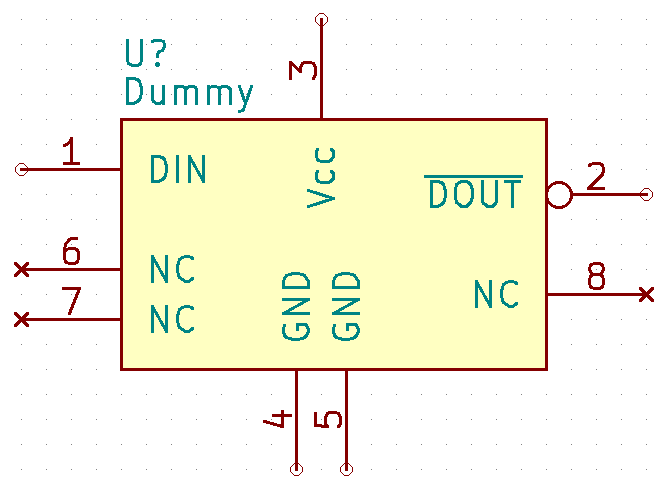
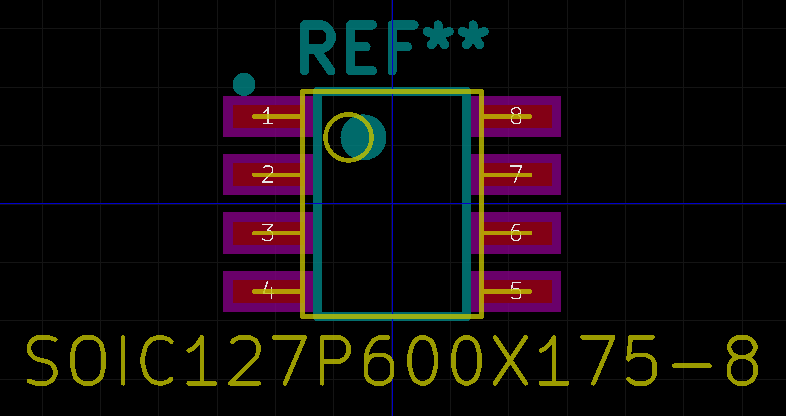
name: Dummy pinout: DIN: 1 ~DOUT: 2 Vcc: 3 GND: 4, 5 NC: 6-8 properties: power: Vcc ground: GND in: DIN out: ~DOUT nc: NC inverted: ~DOUT schematic: symbol: IC left: DIN, NC right: ~DOUT, NC top: Vcc bottom: GND housing: pattern: SOIC outline: JEDEC MS-012 AA
custom.coffee
ファイルを作成し(
library
ディレクトリと同じレベルにある必要があります)、書き込みます:
Qeda = require 'qeda' lib = new Qeda.Library lib.add 'Dummy' # Adding custom element lib.generate 'dummy'
以下を開始します。
coffee custom.coffee
取得するもの:


まあ、私はあなたに少し興味を持ってもらえたらと思います。 進行中のプロセスをもう少し詳しく見てみましょう。
上で述べたように、EREに関する必要かつ十分な情報はすべて、YAMLの説明に含まれています。 次のようなパラメーターを反映しています。
- ピン配列 -ピン名と対応する番号。 番号はコンマまたは範囲でリストでき、これら2つのオプションを組み合わせることができます。 例:
pinout: DATA: 1, 3-6, 10
数字には文字も含まれる場合があります(たとえば、BGAの場合)。
pinout: GND: B1, C10-C13, AA1-AC3
また、グループ内のいくつかの結論を組み合わせることができます。
pinout: SPI: CS: 1 CLK: 2 MOSI: 3 MISO: 4
結論の名前をグループ化することもでき、それらは自動的にリストに変換されます(その数は右側の数と一致するはずです):
pinout: D16-0, CLK: 1-18
- 結論のプロパティ ( プロパティ )-厳密に言えば、これもピン配置の一部ですが、必須ではありません。 結論のタイプに光を当てることができます。 この情報は、多くのEDAプログラムでシンボルの表示といくつかのチェックの実行の両方に使用されます(たとえば、電源を入れないようにするため)。
properties: power: Vcc # ground: GND # in: DIN # out: ~DOUT # nc: NC # inverted: ~DOUT #
- UGOの説明 ( 回路図 )-要素のレンダリングを担当するスクリプトと、シンボルの外観の設定を指定します。
schematic: symbol: IC # 'ic.coffee' left: DIN, NC # right: ~DOUT, NC # ('NC' ) top: Vcc # bottom: GND #
- ハウジングの説明 ( ハウジング )- ハウジングの寸法または標準サイズのファイルへのリンクを提供し、フットプリントを描画するスクリプトを示します。
housing: pattern: SOIC # 'soic.coffee' outline: JEDEC MS-012 AA # 'jedec/ms-012.yaml', 'AA'
ただし、データシートから直接寸法を設定できます。
housing: pattern: SOIC # 'soic.coffee' pitch: 1.27 # bodyWidth: 3.80-4.00 # bodyLength: 4.80-5.00 # height: 1.75 # leadSpan: 5.80-6.20 # ( ) leadLength: 0.40-1.27 # leadWidth: 0.31-0.51 # leadCount: 8 #
さて、GOSTはどうですか? すべてが簡単です。script.coffeeコードを少し補足します。
Qeda = require 'qeda' lib = new Qeda.Library symbol: style: 'GOST' lib.add 'Altera/5M1270ZT144' # Add Altera MAX V CPLD lib.add 'Analog/AD9393' # Add Analog Devices HDMI interface lib.add 'ST/L3GD20H' # Add STMicroelectronics gyroscope lib.add 'TI/ISO721' # Add Texas Instruments digital isolator lib.add 'TI/ISO722' # Add Texas Instruments digital isolator lib.generate 'mylib'
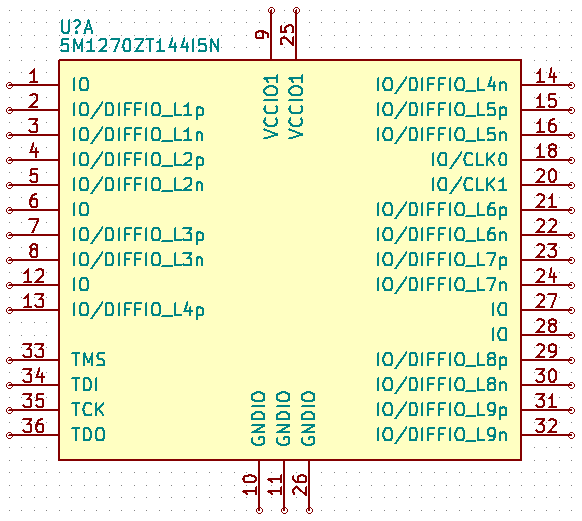
始めます。 比較のために、アルテラ5M1270ZT144パーツの「前後」の結果を示します(GOSTに従って位置指定も変更されていることに注意してください)。
に :

後 :

さて、デザートのために、仕事の結果のいくつかの実際の、仮説ではない例:
Analog Devices AD9393
ad9393.yaml:
UGO:

座席:

name: AD9393 description: Low power HDMI display interface pinout: PD: B9 VIDEO: Rx0+: K5 Rx0-: K4 Rx1+: K8 Rx1-: K7 Rx2+: J10 Rx2-: K10 RxC+: K2 RxC-: K1 OUTPUTS: D23-0: B6, A6, B5, A5, B4, A4, B3, A3-A1, B1-H2 DCLK: A7 HSOUT: A8 VSOUT: B8 O/E: A9 FILT: D10 Vd: E7, F7 Vdd: D4, D5 PVdd: F9, G9 DVdd: G6, G7 GND: C9, C10, D6, D7, D9, E4, E9, E10, F4, H10, J1, K3, K6, K9 CONTROL: SCL: B10 SDA: A10 HDCP: DDC_SCL: H9 DDC_SDA: J9 MCL: G10 MDA: F10 AUDIO: S/PDIF: J7 I2S0-3, MCLK: J6-J2 SCLK: G4 LRCLK: G5 DE: B7 RTERM: J8 properties: in: PD, Rx0+, Rx0-, Rx1+, Rx1-, Rx2+, Rx2-, Rx3+, Rx3-, RxC, RxC, SCL, DDC_SCL, MCL, DE out: D23-0, DCLK, HSOUT, VSOUT, O/E, S/PDIF, I2S0-3, MCLK, SCLK, LRCLK bidir: SDA, DDC_SDA, MDA power: Vd, Vdd, PVdd, DVdd ground: GND analog: FILT, RTERM schematic: symbol: IC left: PD, VIDEO, FILT, CONTROL, HDCP, AUDIO, DE right: OUTPUTS, RTERM top: Vd, Vdd, PVdd, DVdd bottom: GND housing: pattern: BGA pitch: 0.5 rowCount: 10 columnCount: 10 leadCount: 76 lead: 0.25-0.35 bodyWidth: 5.90-6.10 bodyLength: 5.90-6.10 height: 1.40 keywords: IC, digital, receiver, converter
UGO:

座席:

STMicroelectronics L3GD20H
l3gd20h.yaml:
UGO:

座席:

name: L3GD20H description: Three-axis digital output gyroscope pinout: Vdd_IO: 1 I2C: SCL: 2 SDA: 3 SA0: 4 SPI: SPC: 2 SDI: 3 SDO: 4 3WIRE: SDO: 3 CS: 5 DRDY: 6 INT: INT1: 7 INT2: 6 DEN: 8 RES: 9-11, 15 GND: 12, 13 Cap: 14 Vdd: 16 properties: power: Vdd_IO, Vdd ground: GND, RES in: CS, DEN out: INT1-2, SCL, SDO bidir: SDA analog: Cap schematic: symbol: IC left: CS, I2C, DEN right: INT, RES, Cap top: Vdd_IO, Vdd bottom: GND housing: pattern: QFN pitch: 0.5 bodyLength: 2.85-3.15 bodyWidth: 2.85-3.15 height: 1 pullBack: 0.1 rowCount: 5 columnCount: 3 leadLength: 0.29-0.41 leadWidth: 0.19-0.31
UGO:

座席:

おわりに
記事が長すぎず、変更可能な設定やパラメーターの全体を反映しないように、APIのごく一部に触れました。
なすべきことは何ですか? 実際、プロジェクトは現在、概念実証の段階にあります。 別のワゴンと小さなカートを作る必要があります。 計画されていること:
- サポートされているアイテムタイプの数を増やす
- エラー診断を深める
- ボードを作るまでずっと
- 3Dモデルを生成する
- サポート形式およびその他のEDAプログラム
- 最後に、これはすべて十分に文書化されています
ソースコード
Github: https : //github.com/qeda