
iPhoneの権限を便利に使用できます。 第5世代以降、画面の解像度は比例して増加します。

仕様書
仕様を作成するときは、すべての要素がグリッド上にあることを確認する必要があります。 グリッドサイズは10ピクセルです。iPhone5に焦点を当てています。他のすべての解像度はそこから描画されるため、これは便利です。 次に、アセンブリで、デザインがiPhone 6および6 Plusでどのように機能するかを確認します。

上部のバーの要素は、iOSの推奨に従って挿入できますが、グリッドに収まりません。
要素は10xグリッド上にあります。 座標を決定して開発者に送信すると便利です。
解像度をスケーリングするときにフォントを正しく表示するには、2の倍数にします。
画面上のテキストを簡単に読むには、デザインで少なくとも21ptを指すようにします。
グラフィックの準備
iOSには、@ 1x(Retinaではない)、@ 2x(Retina、iPhone 4/5/6)、および@ 3x(iPhone 6 plus)の3つの解像度があります。
@ 1xは現在使用されていないため、@ 2xから計算してチョップできます。
@ 2倍-100%
@ 3x-150%

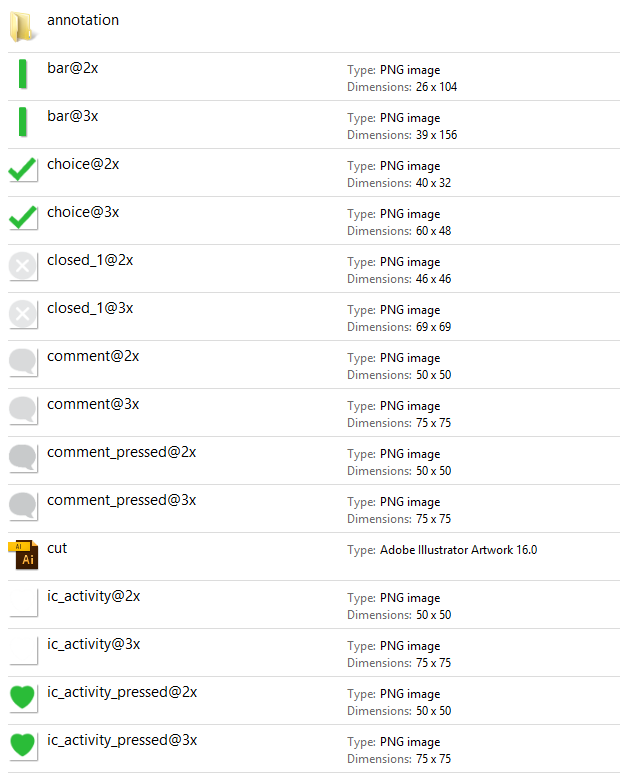
「カット」フォルダーが作成されます。このフォルダーには、許可によって他のフォルダーに分割せずにすべてのスライス要素が配置されます(Androidの場合と同様)。グラフィック付きの作業ファイルもそこに保存されます。

カットのサイズを確認するには、「コンテンツ」モードで表示すると便利です
この場合、すべての要素が1つのフォルダーにカットされるため、名前をプレフィックスで区切ると便利です(例:ic_activity @ 2x、bar_shdow @ 2x)。
注釈
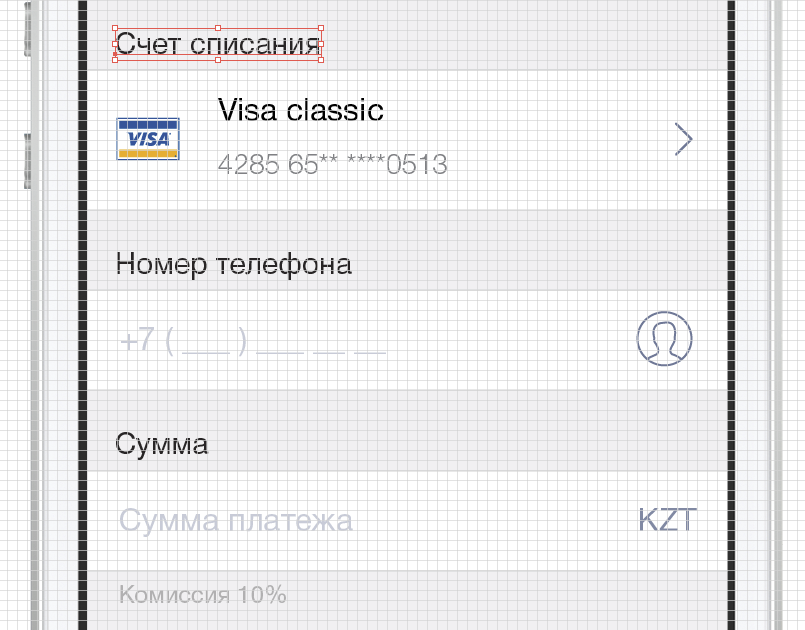
注釈では、オフセット、グラフィック要素のサイズ、フォント設定に署名します。 Illustrator拡張機能は、注釈の準備に役立ちます-Specctr Pro
各要素の各インデントを読み取ることは困難であり、単純化する方法を見つけようとしていますが、同時に伝送精度を調整します。 次に、モジュラーグリッドを使用します。 最初はすべてのレイアウトがこのグリッドの条件で作成されるため、すべてのインデントとサイズが表示される画面を作成すると便利です。 テキストと要素の場合、左下隅の座標を知ることが重要です。

グラフィック要素
iOSには3つのボタン状態があります。

ボタンの状態を描画することを忘れないでください。そうしないと、開発者があなたのためにそれを行います!
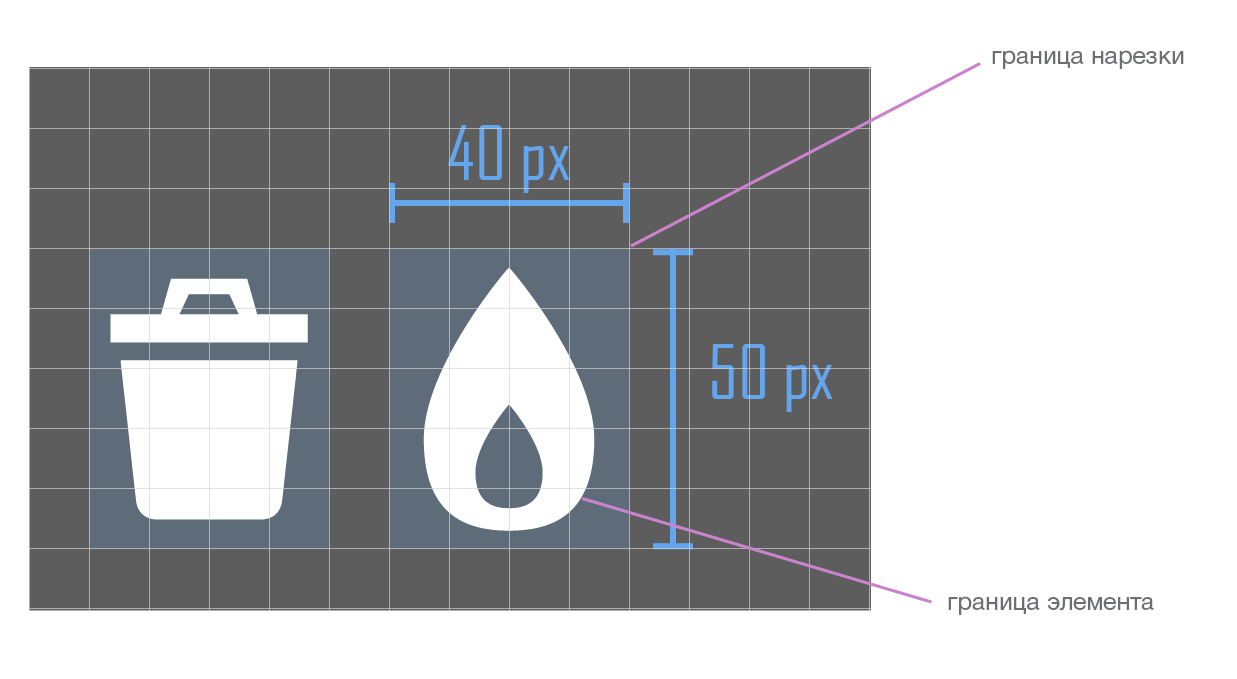
iOSでは、グラフィック要素は、1つの色または1つの線形グラデーションで構成されている場合、水平方向にのみ伸縮することができます。

要素の実際のサイズとスライスされます
切り取り、レイアウト、グラフィック要素を確認し、注釈を付けて開発者に渡します。 開発者が最初のアセンブリの準備ができたらすぐに、定期的な設計チェックを行ってください。 これにより、最終プロジェクトでの大きな編集を回避できます。
解決策がある場合、このプロセスを整理する最善の方法、または助けが必要な場合-書いてください! 私は手紙が大好きです:)
le.ktrna@gmail.com