
純粋なHTMLを使用したフォームの作成は非常に簡単な作業であり、すべての自尊心のある教科書で詳細に説明されています。 しかし、たとえばフォームの要素を複数のタブに広げる必要がある場合、すべてがより複雑になります。 この場合、フレームワークなしではできません。 この記事では、 Webix UIフレームワークを使用して複雑なWebフォームを作成する方法を示します。
基本。 簡単なフォームを作成する方法
最初に、 Form Componentを使用してフォームを作成する方法を見てみましょう。 Webixでは、すべてのインターフェイス要素はJSONで記述されます。 フォームを作成するには、プロパティ
view:"form"
オブジェクトを使用する必要があり
view:"form"
。 同じオブジェクトに対して、
elements
プロパティを設定する必要があります-これは、フォームを構成する要素を含む配列です。
仕組みは次のとおりです。
webix.ui({ view:"form", elements: [ { /* */ }, { /* */}, { /* .. */} ] });
Webix UIの他のコンポーネントをフォーム要素として使用できます:テキストフィールド、チェックボックス、ボタンなど。
これが実際にどのように機能するかを見るために、例として簡単なフォームを作成しましょう。 そのためには、2つのテキストフィールドが必要です。1つはユーザー名用、もう1つはパスワード用です。 ユーザーが契約条件に同意することを確認するための1つのチェックボックス 。 最後の項目は[送信]ボタンです。
だからコード:
webix.ui({ view:"form", id:"myForm", container: "areaA", width: 350, elements: [ {view:"text", label:"Username", name:"username"}, {view:"text", label:"Password", name:"password", type:"password"}, {view:"checkbox", labelRight:"I accept terms of use", name:"accept"}, {view:"button", value: "Submit", width: 150, align:"center", click:submit} ] });
準備ができていなかったものはありません。
view:"form"
プロパティは、それが私たちにとって興味のあるフォームであると言います。
label
プロパティは、HTMLラベルタグと同じように機能します。
name
プロパティを介して各フォーム要素の値を取得できます。 [パスワード]フィールドに入力した文字を非表示にするために、
type:"password"
プロパティが使用されます。 興味深いのは、ボタン記述コードの
click:submit
プロパティです。 ボタンが押された後に呼び出される関数を定義します。 このプロパティはオプションですが、入力したデータですべてが問題ないかどうかを確認すると便利です。
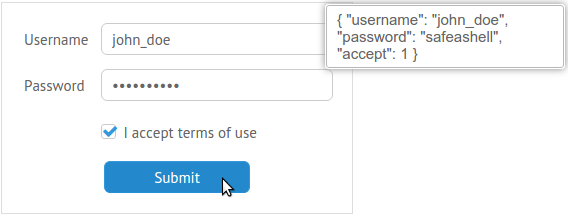
入力した値を表示するサンプルコードを次に示します。 メッセージを表示するには、 Webix Message Boxを使用します。
function submit(){ webix.message(JSON.stringify($$("myForm").getValues(), null, 2)); }
この例では、 getValues()メソッドを使用して、Webix要素の値を取得し、 JSON.stringify()メソッドは受信したデータをJSON文字列に変換します。
これで、すべての準備が整い、結果を確認できます。

データを入力した後、送信ボタンを使用してフォームを確認できます。

すべてが期待どおりに機能します。 フォームの作成の基本がわかったので、もっと複雑なものを作成してみてください。
コードとデモはこちらでご覧いただけます-webix.com/snippet/2259ec41
Multicomboの例を使用した複雑なコントロールの使用
Webixには、ユーザーがフォームを操作する際に選択できるいくつかのコントロールがあります。 私の意見では、最も興味深いものの1つはMulticomboです。 このコントロールを使用すると、ドロップダウンリスト項目から複数の選択を実装できます。
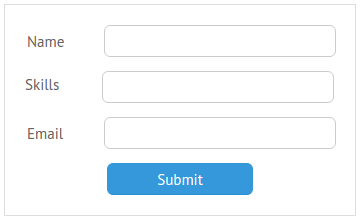
たとえば、開発者の履歴書を作成するページを作成するとします。 使用できるフォームの簡単な例を次に示します。

ユーザーが複数のプログラミング言語を話し、言語のリストを用意している可能性が高いため、これがMulticomboを使用できる場合です。 必要なデータを含むdata.jsファイルの例を次に示します。
var languages = [ {id:1, lang:"4th Dimension/4D"}, {id:2, lang:"ABAP"}, /* .. */ ]
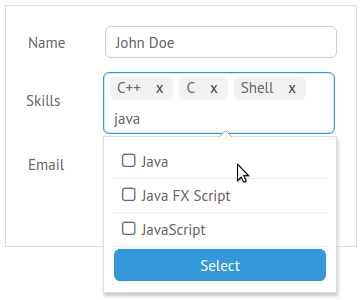
SkillsフィールドでMulticomboを使用してみましょう。
{view:"multicombo", name:"skills", label:"Skills", button: true, suggest: { body:{ data:languages, template:webix.template("#lang#") } }, }
すでに知っているプロパティに加えて、この例には新しいものがあります。
button: true
プロパティは、ドロップダウンリストに確認ボタンを作成します。 ドロップダウンリストのコンテンツソースを指定するために、
suggest
プロパティが
suggest
ます。 たとえば、ファイルへのパスを指定するだけです:
suggest: "path/to/file/data.js"
。 ただし、テンプレートを
data
プロパティと組み合わせて使用することをお勧めします。これにより、ターゲットアーカイブから必要なデータを正確に抽出できます。
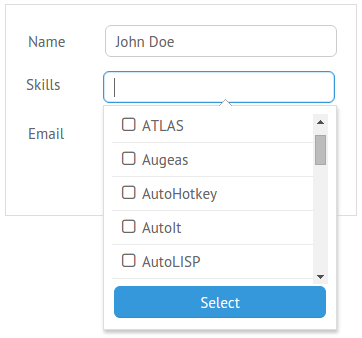
以下は、そのようなコントロールがどのように機能するかの例です。 テキストボックスをクリックすると、選択可能なオプションを含むドロップダウンメニューが表示されます。

リストをスクロールして必要なオプションを選択するか、入力を開始できます。

この例のフォームは、選択したアイテムのIDのリストを返します。

コードとデモはこちらでご覧いただけます-webix.com/snippet/63f6328e
Grid SuggestやDataview Suggestなどのコントロールも役立つ場合があります。
ツリーをフォーム要素として使用する
Webixは、テキストフィールド、ボタン、チェックボックス、およびその他のよく使用されるコンポーネントをフォーム要素として使用することを制限していません。 ほぼすべてのウィジェットをフォームに配置できます。 Treeの例を使用して、これを実行してみましょう。 元々はフォーム内での使用を目的としていなかったため、選択した要素に関するデータを取得するために必要な
setValue()
および
getValue()
メソッドはありません。 これはどのように修正できますか? protoUIメソッドを使用すると、既存の要素に基づいて新しい要素を作成できます。
webix.protoUI({ name:"formTree", setValue:function(value){ this.checkItem(value); }, getValue:function(){ return this.getChecked(); } }, webix.ui.tree);
この例では、
formTree
という新しいコンポーネントを作成しました。 次に、
setValue()
および
getValue()
メソッドを定義しました。 そして最後に、彼らはツリーに基づいて新しいコンポーネントを作成したいことを示しました。
使用する前に、ツリーに必要なデータを作成しましょう。
var treedata = [ { id: "1", value: "Web", data: [ { id: "1.1", value: "HTML" }, { id: "1.2", value: "CSS" }, /* some more data */ ]}, {id:"2", value:"Scripting", data: [ { id: "2.1", value: "Shell" }, /* some more data here */ ]}, ]
これで、新しい要素をフォームに追加できます。 これは、他の要素と同じ方法で実行できます。
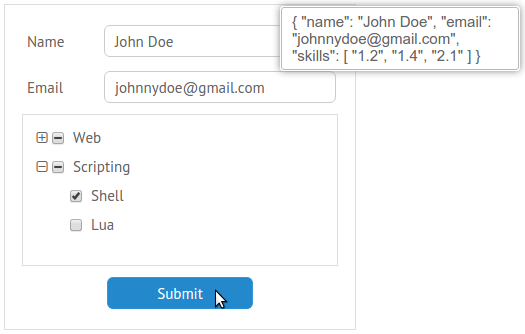
{view:"formTree", name:"skills", data:treedata, height: 150, threeState: true, template: "{common.icon()} {common.checkbox()} #value#" },
threeState:true
プロパティは、
threeState:true
ステートチェックボックスを有効にし、テンプレートはツリーノードにチェックボックスを追加します。
結果:

新しいコンポーネント用に定義したメソッドがどの程度機能するかを確認するには:

コードとデモはこちらでご覧いただけます-webix.com/snippet/9f166141
タブフォームとマルチステップフォーム
十分に大きなフォームを作成する場合は、フォームを複数のタブに分割するか、マルチステップフォームを作成すると便利です。 Webixでは、さまざまなUIコンポーネントをフォーム内に配置して、目的の結果を得ることができます。
Tabviewを使用してタブを追加する
Tabviewコンポーネントを使用すると、コンポーネントを切り替えるためのタブバーを使用してコンポーネントのセットを作成できます。 各タブのコンテンツとして、個別のコンポーネントを使用するか、
cols
と
cols
を使用して独自のレイアウトを作成できます。
Tabviewの仕組みは次のとおりです。
view:"tabview", /* */ cells: [ { header:"First tab label", body: { /* */ } }, { header:"Second tab label", body: { rows:[ { /* */}, { /* */} ] } }, /* .. */ ]
このアプローチの主なアイデアは、フォーム内に必要なフィールドを持つタブビューを配置することです。 ただし、フォーム全体に共通のコンポーネント([送信]ボタンや[同意する]チェックボックスなど)は、タブビューの外側に配置する必要があることに注意してください。
例:
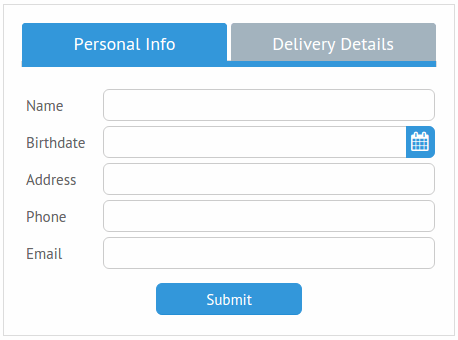
view:"form", elements:[ {view:"tabview", height:250, cells:[ /* 1- */ {header:"Personal Info", body:{ rows:[ {view:"text", label:"Name", name:"name"}, /* */ ] } }, /* 2- */ {header:"Delivery Details", body:{ rows:[ /* */ ] } } ] }, /* Tabview */ {view:"button", value: "Submit", width: 150, align:"center", click:submit} ]
タブフォームを作成するために必要なのはこれだけです。 結果は次のとおりです。

このストーリー全体の最良の部分は、フォームのさまざまな部分が全体として機能するように、追加のコードを記述する必要がないことです。 フォーム内にTabviewを配置するだけで、その各要素の
name
プロパティを忘れないでください。
[送信]ボタンでこれを確認します。

コードとデモはこちらでご覧いただけます-webix.com/snippet/79eb2712
タブの代わりに、たとえばAccordionを試すことができます。
Multiviewを使用してマルチステップフォームを作成する
Multiviewを使用すると、一連の要素を作成し、それらを1つずつ表示して、画面上のスペースを節約できます。 さらに、切り替えはアニメーションの効果で行われます! コンポーネントを切り替えるためのタブを作成できますが、マルチステップフォームに関心があるため、この例ではボタンを使用します。
まず、フォーム要素間の遷移のための関数が必要です。
function next(){ var parentCell = this.getParentView().getParentView(); var index = $$("formCells").index(parentCell); var next = $$("formCells").getChildViews()[index+1] if(next) next.show(); } function back(){ $$("formCells").back(); }
このコードはMultiview要素のID値を使用するため、必ず設定してください。 フォームコードについては、実際には変更されません。
elements
配列の内容を変更するだけです。 Multiviewコンポーネント自体は、前の例のTabview要素と同様の方法で作成されます。 今回は、コントロールボタンを含む行をこのコンポーネントに追加する必要があります。
方法は次のとおりです。
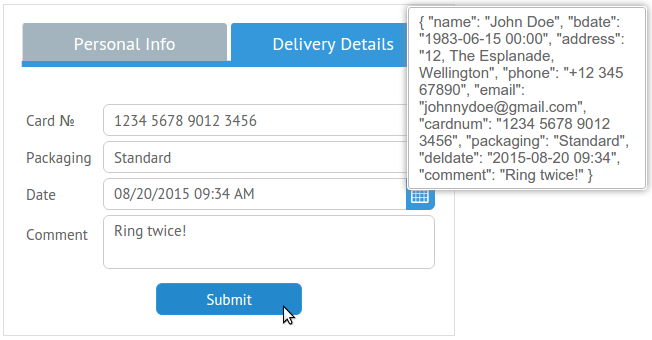
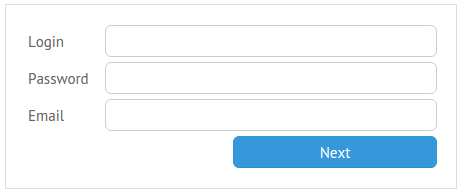
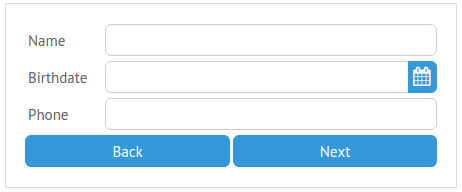
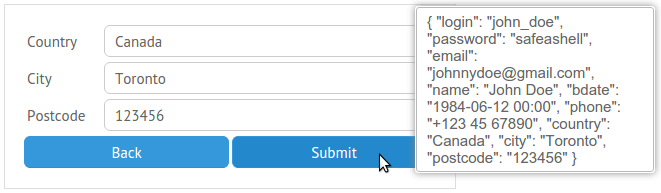
{view:"multiview", id:"formCells", cells: [ /* 1- */ {rows:[ {/* */}, {cols:[ /* */ {}, /* */ {view:"button", value:"Next", click:next} ]} ]}, /* 2- */ {rows:[ {/* */}, {cols:[ /**/ {view:"button", value:"Back", click:back}, {view:"button", value:"Next", click:next} ]} ]}, /* */ {rows:[ {/* ... */}, {cols:[ /**/ {view:"button", value:"Back", click:back }, {view:"button", value:"Submit", click:submit} ]} ]} ]}
結果を見てみましょう:

[次へ]ボタンをクリックすると、フォームの次の部分が表示されます。

そして、入力したデータを確認しましょう:

すべてが機能します。
コードとデモはこちらでご覧いただけます-webix.com/snippet/39464194
おわりに
Webixでは、ほぼすべてのコンポーネントの組み合わせを作成できます。 フォーム内にウィジェットまたはコントロールを配置できます。 特定のコンポーネントの機能に満足できない場合は、
protoUI
を使用して独自のコンポーネントを作成し、再びフォームに配置できます。 したがって、実際にはあなたの想像力を制限するものは何もありません。