
昨年末に、新しいデザインのアルファ版を公開( Habréを含む)し、テストの支援を求めました。 これにより、私たちのチームは実際の条件でアイデアをテストし、人々が理解できるアイデアと、さらに改良が必要なアイデアに分けました。 Calypsoは、クラシックインターフェイスの使い慣れたソリューションとCousteauの優れたアイデアの組み合わせです。 その中には、ビデオ電話、透明なインターフェース、豊富な回答を含む検索、更新された情報バーなどがあります。
新しいタブ
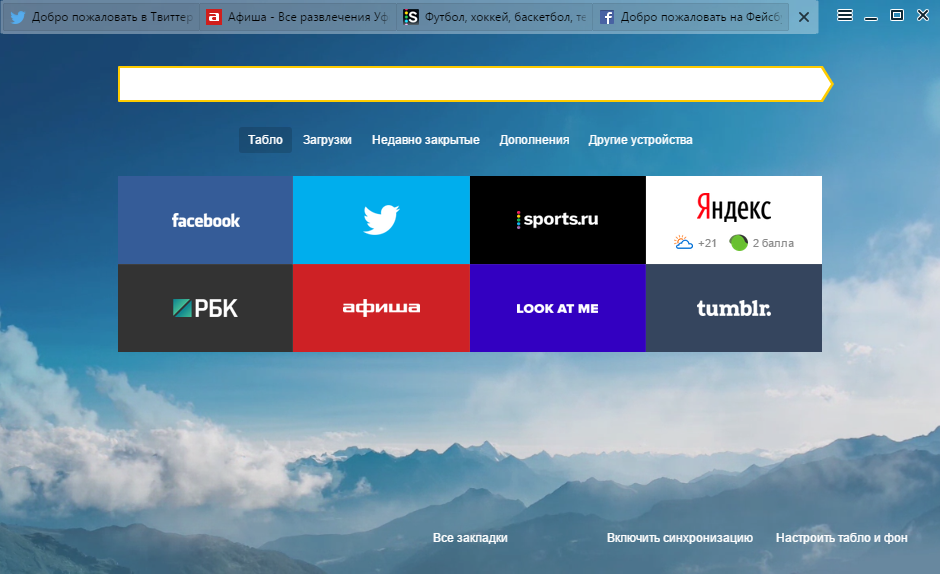
Calypsoの新しいタブでは、役に立たない灰色のパネルが削除され、利用可能なすべてのスペースがアニメーションテレビ電話用に予約されています。 同時に、スコアボード、ダウンロード、アドオン、最近閉じたサイトを切り替える機能を返しました。

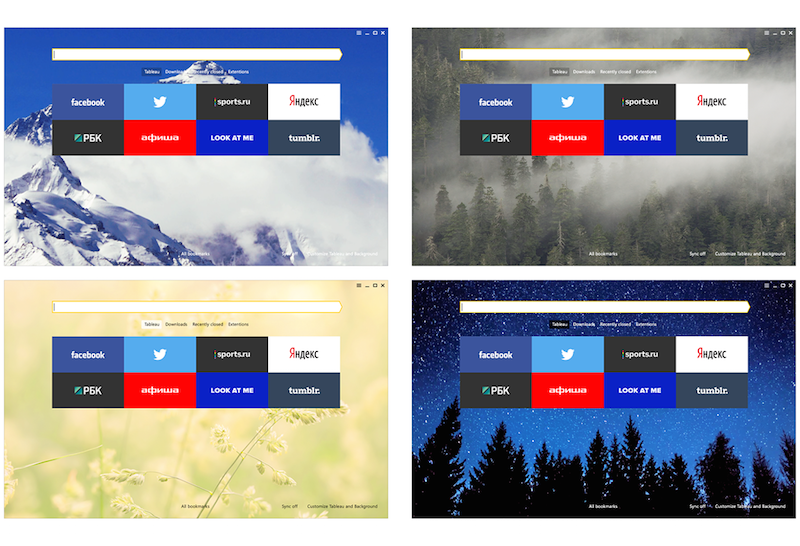
ところで、デザイナーは組み込みの背景の半分以上を更新し、ユーザーが自分の写真をアップロードできるようにしました。 今回は、サーバーから新しいバックグラウンドをロードする必要があるため、ブラウザーを再起動するか、少し待つ必要があります。

タブを開く
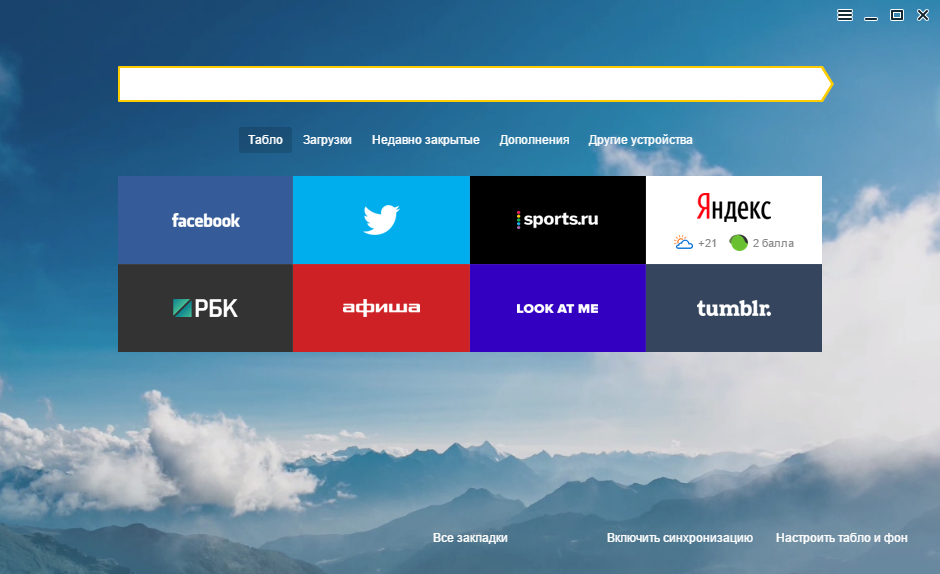
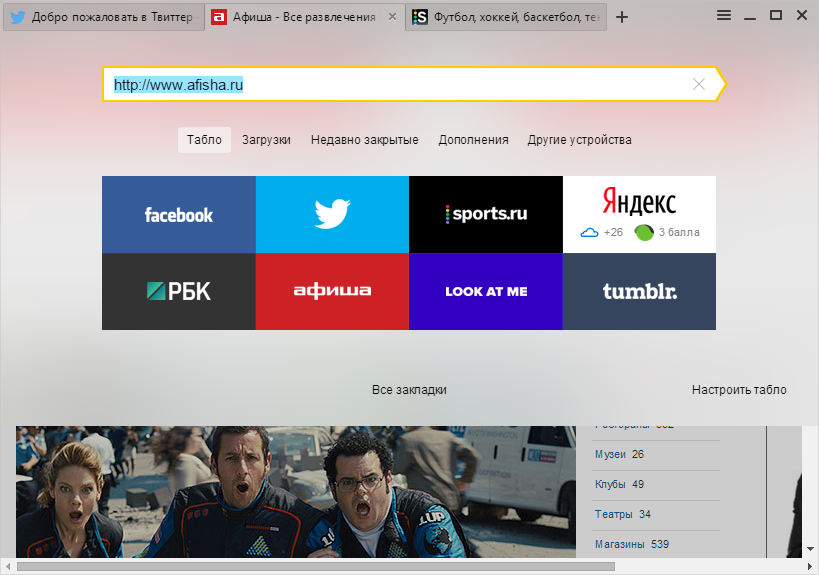
ご想像のとおり、デフォルトでタブが上部に表示されるようになりました。 あなたのレビューの多くの後、抵抗することは困難でした。 もちろん、透明性については忘れていません。 このサイトは、ここでそれが主なサイトであることをほのめかすかのように、インターフェースを通して輝いています。 クストーと比較して、透明効果をわずかに弱めました。

サイトの色のタブをグループ化して色付けすると、多くの質問が発生し、再考が必要になるため、カリプソでは以下のタブでのみ使用できます。
はい、それらを配置する場所を選択できます。 対応する項目はコンテキストメニューにあります。 現在、タブに関する集中的な作業が進行中です。 将来のバージョンでは、それらの外観と作業のロジックを統一する必要があります。 サイドタブオプションも考えています。 将来的には、タブのレイアウトはユーザーの好みにのみ依存すると考えています。 このレイアウトはどうですか?

スマートライン
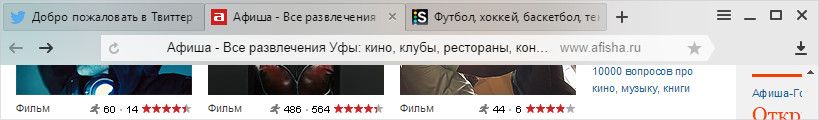
ドメインを訪問者から隠すつもりはないと既に述べたので、ページタイトルの横に視覚的に表示されるようになりました。 現在のアセンブリでは、ドメインはヘッダーの右側にありますが、オプションを試しており、次の更新で移動する可能性があります(スクリーンショットのように)。

アドレスバーをクリックするとどうなりますか? インサイドアウトがクストーにオープンし、サイト全体をカバーしました。 残念ながら、これは混乱を招き、コンテキストを失いました。 カリプソでルートに戻り、スコアボードを表示しました。 間違った側面の根底にあるアイデアを放棄したわけではありませんが、新しい形を与える時間が必要です。

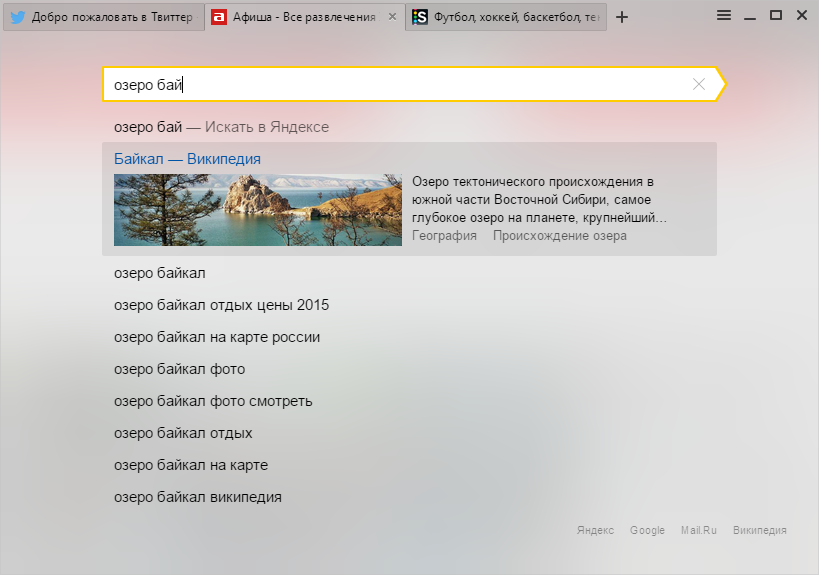
カリプソとクストーの検索のヒントは、クエリを絞り込むだけでなく、高度な情報も提供します。 たとえば、Wikipediaのテキスト、写真、またはサイトのサブページへのリンク。 これらのヒントを「リッチアンサー」と呼びます。 代替検索エンジンの選択は、クラシックインターフェイスを使用するのと同じくらい簡単です。

Windows用のベータ版でのみ、CalypsoインターフェイスでYandex.Browserを試すことができます。 他のOSの場合は少し遅れます。 このアセンブリは、まだ最終からはほど遠いです。 あちこちで最適化に取り組む必要があります。 そして、ローカライズにはまだギャップがあります。 バグを通じて見つかった他のエラーにバグレポートを送信できます。 また、この投稿の下のコメントに安全に残すことができるレビューを注意深く監視します。