エントリー
みなさんこんにちは、私の名前はグレゴリーです。iOSのプログラミングに携わった最後の5年間です。 今、私は自分の活動分野を変えてウェブにアクセスすることにしましたが、良いものが消えないように、この間に蓄積した私のベストプラクティスをコミュニティと共有したいと思います。 ライブラリはGitHubにアップロードされ、CocoaPodsに追加されます。 GitHubのリンクでインストールを見つけて指示を使用できます。ここに簡単な説明があります。
サポートされる最小バージョンはiOS 6.0です。
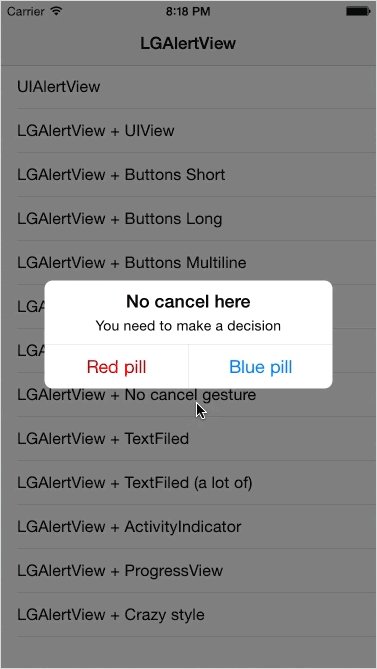
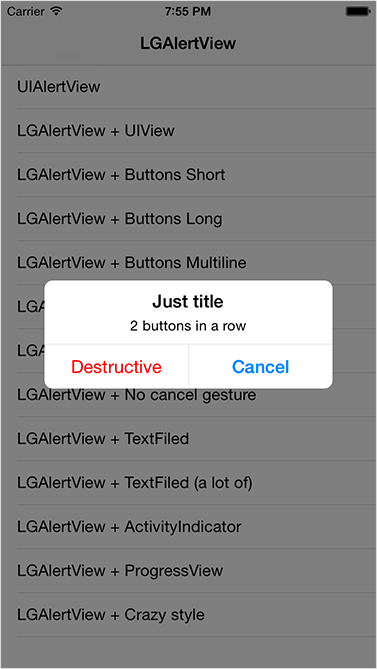
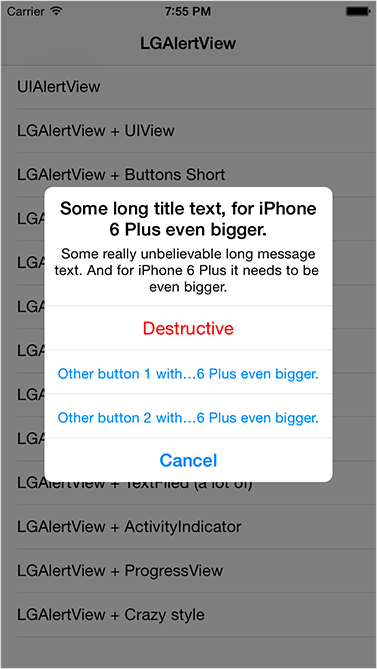
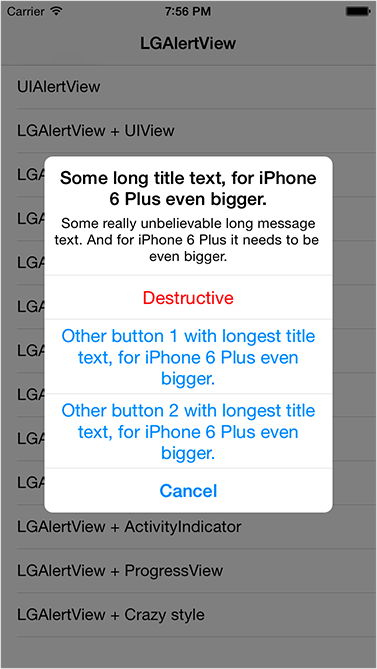
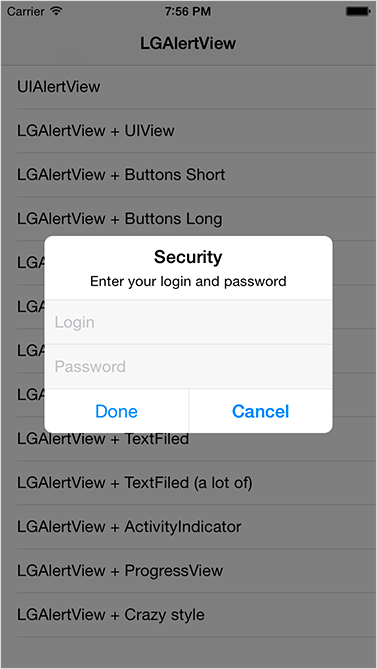
LGAlertView
UIAlertViewは、iOSで開発するときによく使用されるコンポーネントの1つです。 見た目も動作も完璧です。問題は、Appleが実際にカスタマイズする機会を与えていないことです。標準的に設定された表示スタイルはごくわずかです。 しかし、ビューを内部に挿入する必要がある場合、またはボタンの色や背景の角を変更する必要がある場合はどうでしょうか? そのため、UIAlertViewの作業を繰り返すが、十分なカスタマイズ機能を備えたユニバーサルクラスを記述することが決定されました。 LGAlertViewがありました。
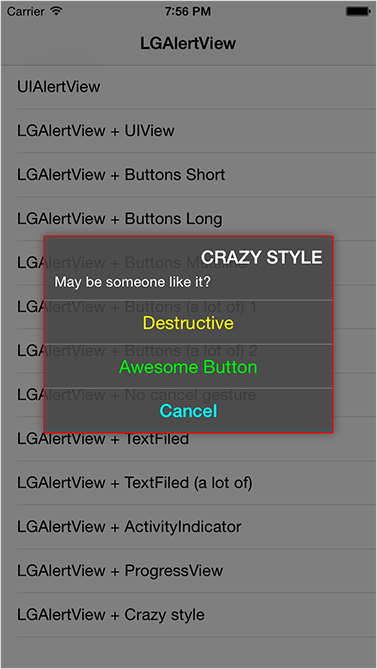
初期化中に、いくつかのスタイルから選択する機会があります。
いくつかのコード
標準(ヘッダー+メッセージ+ボタン):
組み込みビュー(ヘッダー+メッセージ+ UIView +ボタン)の場合:
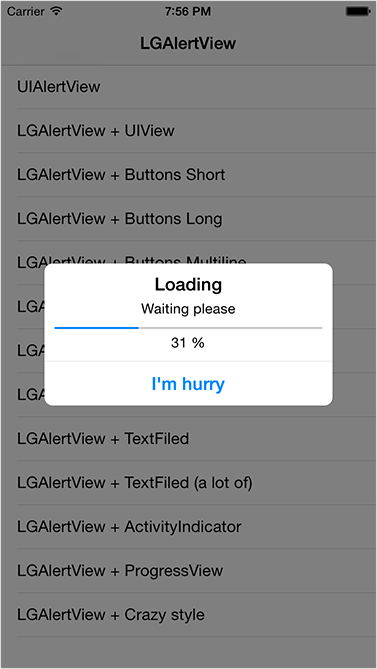
アクティビティインジケーター(ヘッダー+メッセージ+ UIActivityIndicatorView +ボタン)の場合:
Cプログレスバー(ヘッダー+メッセージ+ UIProgressView +ボタン):
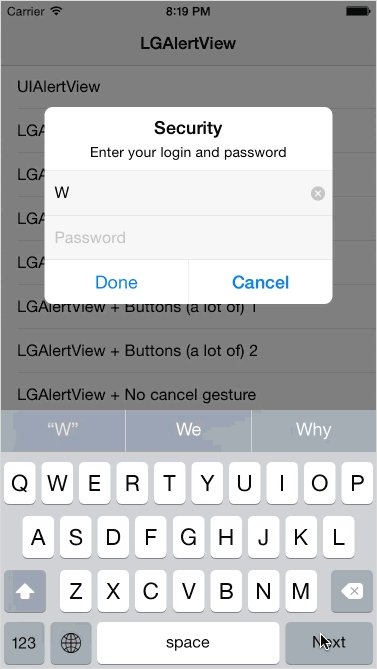
入力フィールド(ヘッダー+メッセージ+入力フィールド+ボタン)の場合:
- (instancetype)initWithTitle:(NSString *)title message:(NSString *)message buttonTitles:(NSArray *)buttonTitles cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle;
組み込みビュー(ヘッダー+メッセージ+ UIView +ボタン)の場合:
- (instancetype)initWithViewStyleWithTitle:(NSString *)title message:(NSString *)message view:(UIView *)view buttonTitles:(NSArray *)buttonTitles cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle;
アクティビティインジケーター(ヘッダー+メッセージ+ UIActivityIndicatorView +ボタン)の場合:
- (instancetype)initWithActivityIndicatorStyleWithTitle:(NSString *)title message:(NSString *)message buttonTitles:(NSArray *)buttonTitles cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle;
Cプログレスバー(ヘッダー+メッセージ+ UIProgressView +ボタン):
- (instancetype)initWithActivityIndicatorStyleWithTitle:(NSString *)title message:(NSString *)message buttonTitles:(NSArray *)buttonTitles cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle;
入力フィールド(ヘッダー+メッセージ+入力フィールド+ボタン)の場合:
- (instancetype)initWithActivityIndicatorStyleWithTitle:(NSString *)title message:(NSString *)message buttonTitles:(NSArray *)buttonTitles cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle;
イベントをキャッチするには、いくつかの方法があります。標準のUIAlertViewのような委任、およびブロック(好きなように)。 さらに、画面からのLGAlertViewの表示と非表示のためにNSNotificationが提供されます。 最初は、ボタンの通知を追加することを考えていましたが、それでも不要だと判断しました。
いくつかのコード
委任:
ブロック:
NSNotifications:
@property (assign, nonatomic) id<LGAlertViewDelegate> delegate; - (void)alertViewWillShow:(LGAlertView *)alertView; - (void)alertViewWillDismiss:(LGAlertView *)alertView; - (void)alertViewDidShow:(LGAlertView *)alertView; - (void)alertViewDidDismiss:(LGAlertView *)alertView; - (void)alertView:(LGAlertView *)alertView buttonPressedWithTitle:(NSString *)title index:(NSUInteger)index; - (void)alertViewCancelled:(LGAlertView *)alertView; - (void)alertViewDestructiveButtonPressed:(LGAlertView *)alertView;
ブロック:
@property (strong, nonatomic) void (^willShowHandler)(LGAlertView *alertView); @property (strong, nonatomic) void (^willDismissHandler)(LGAlertView *alertView); @property (strong, nonatomic) void (^didShowHandler)(LGAlertView *alertView); @property (strong, nonatomic) void (^didDismissHandler)(LGAlertView *alertView); @property (strong, nonatomic) void (^actionHandler)(LGAlertView *alertView, NSString *title, NSUInteger index); @property (strong, nonatomic) void (^cancelHandler)(LGAlertView *alertView, BOOL onButton); @property (strong, nonatomic) void (^destructiveHandler)(LGAlertView *alertView);
NSNotifications:
kLGAlertViewWillShowNotification; kLGAlertViewWillDismissNotification; kLGAlertViewDidShowNotification; kLGAlertViewDidDismissNotification;
外観をカスタマイズするための多くのプロパティがあります。 長い間それらを列挙します、私はすべてが名前から明確であるべきだと思います:
いくつかのコード
/** Default is YES */ @property (assign, nonatomic, getter=isCancelOnTouch) BOOL cancelOnTouch; /** Set highlighted buttons background color to blue, and set highlighted destructive button background color to red. Default is YES */ @property (assign, nonatomic, getter=isColorful) BOOL colorful; @property (strong, nonatomic) UIColor *tintColor; @property (strong, nonatomic) UIColor *coverColor; @property (strong, nonatomic) UIColor *backgroundColor; @property (assign, nonatomic) CGFloat layerCornerRadius; @property (strong, nonatomic) UIColor *layerBorderColor; @property (assign, nonatomic) CGFloat layerBorderWidth; @property (strong, nonatomic) UIColor *layerShadowColor; @property (assign, nonatomic) CGFloat layerShadowRadius; @property (assign, nonatomic) CGFloat heightMax; @property (assign, nonatomic) CGFloat widthMax; @property (strong, nonatomic) UIColor *titleTextColor; @property (assign, nonatomic) NSTextAlignment titleTextAlignment; @property (strong, nonatomic) UIFont *titleFont; @property (strong, nonatomic) UIColor *messageTextColor; @property (assign, nonatomic) NSTextAlignment messageTextAlignment; @property (strong, nonatomic) UIFont *messageFont; @property (strong, nonatomic) UIColor *buttonsTitleColor; @property (strong, nonatomic) UIColor *buttonsTitleColorHighlighted; @property (assign, nonatomic) NSTextAlignment buttonsTextAlignment; @property (strong, nonatomic) UIFont *buttonsFont; @property (strong, nonatomic) UIColor *buttonsBackgroundColorHighlighted; @property (assign, nonatomic) NSUInteger buttonsNumberOfLines; @property (assign, nonatomic) NSLineBreakMode buttonsLineBreakMode; @property (assign, nonatomic) BOOL buttonsAdjustsFontSizeToFitWidth; @property (assign, nonatomic) CGFloat buttonsMinimumScaleFactor; @property (strong, nonatomic) UIColor *cancelButtonTitleColor; @property (strong, nonatomic) UIColor *cancelButtonTitleColorHighlighted; @property (assign, nonatomic) NSTextAlignment cancelButtonTextAlignment; @property (strong, nonatomic) UIFont *cancelButtonFont; @property (strong, nonatomic) UIColor *cancelButtonBackgroundColorHighlighted; @property (assign, nonatomic) NSUInteger cancelButtonNumberOfLines; @property (assign, nonatomic) NSLineBreakMode cancelButtonLineBreakMode; @property (assign, nonatomic) BOOL cancelButtonAdjustsFontSizeToFitWidth; @property (assign, nonatomic) CGFloat cancelButtonMinimumScaleFactor; @property (strong, nonatomic) UIColor *destructiveButtonTitleColor; @property (strong, nonatomic) UIColor *destructiveButtonTitleColorHighlighted; @property (assign, nonatomic) NSTextAlignment destructiveButtonTextAlignment; @property (strong, nonatomic) UIFont *destructiveButtonFont; @property (strong, nonatomic) UIColor *destructiveButtonBackgroundColorHighlighted; @property (assign, nonatomic) NSUInteger destructiveButtonNumberOfLines; @property (assign, nonatomic) NSLineBreakMode destructiveButtonLineBreakMode; @property (assign, nonatomic) BOOL destructiveButtonAdjustsFontSizeToFitWidth; @property (assign, nonatomic) CGFloat destructiveButtonMinimumScaleFactor; @property (assign, nonatomic) UIActivityIndicatorViewStyle activityIndicatorViewStyle; @property (strong, nonatomic) UIColor *activityIndicatorViewColor; @property (strong, nonatomic) UIColor *progressViewProgressTintColor; @property (strong, nonatomic) UIColor *progressViewTrackTintColor; @property (strong, nonatomic) UIImage *progressViewProgressImage; @property (strong, nonatomic) UIImage *progressViewTrackImage; @property (strong, nonatomic) UIColor *progressLabelTextColor; @property (assign, nonatomic) NSTextAlignment progressLabelTextAlignment; @property (strong, nonatomic) UIFont *progressLabelFont; @property (strong, nonatomic) UIColor *separatorsColor; @property (assign, nonatomic) UIScrollViewIndicatorStyle indicatorStyle;
LGAlertViewを表示または非表示にするために、次のメソッドが提供されています。
- (void)showAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)dismissAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler;
さらに、前のビューを閉じずに複数のビューが連続して表示される場合に、正しい動作を実現できました。 UIAlertView、UIActionSheet、LGAlertView、LGActionSheetを組み合わせることを恐れることはできません。 新しいものが現れると古いものは消え、それらが消えると現れる。
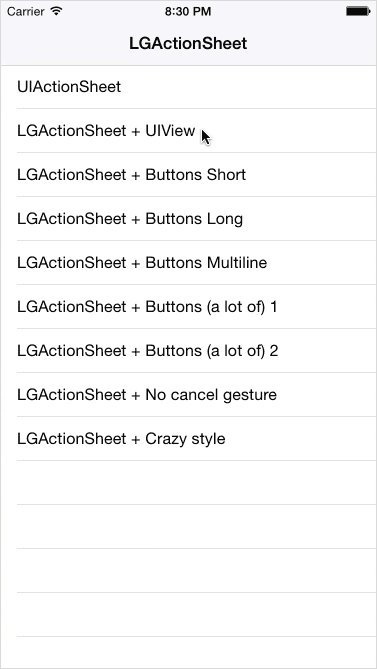
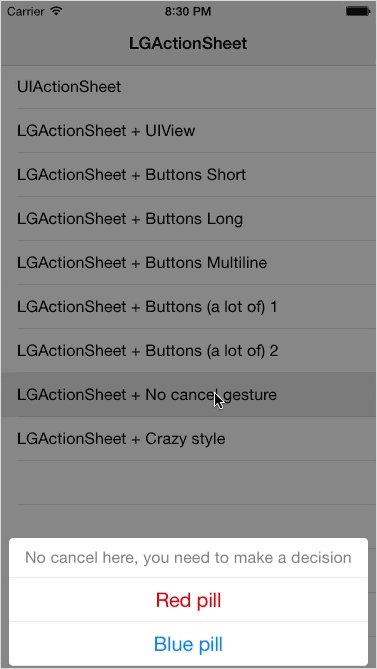
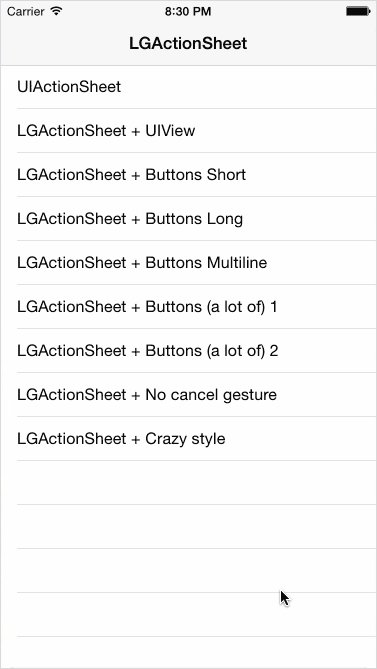
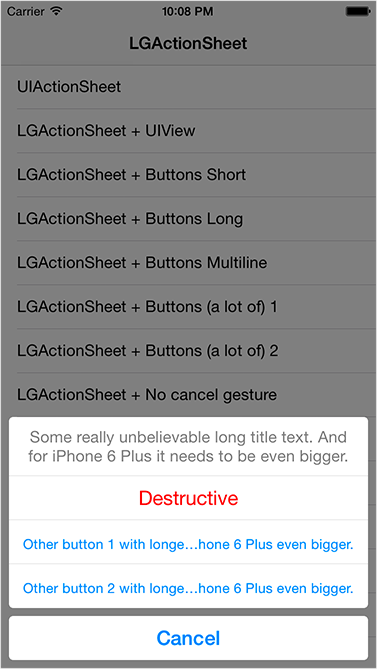
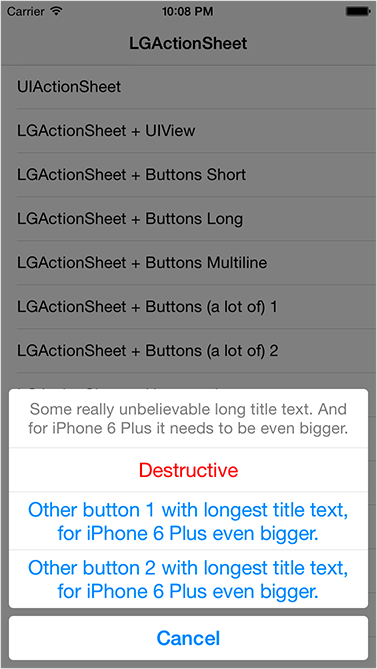
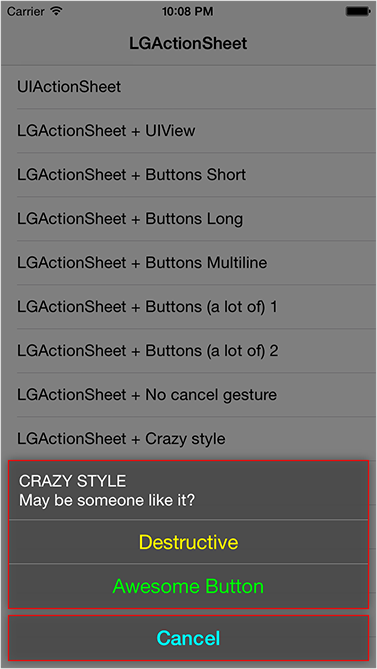
LGActionSheet
外観と動作原理の理由は、LGAlertViewと同様です。
初期化スタイル:
いくつかのコード
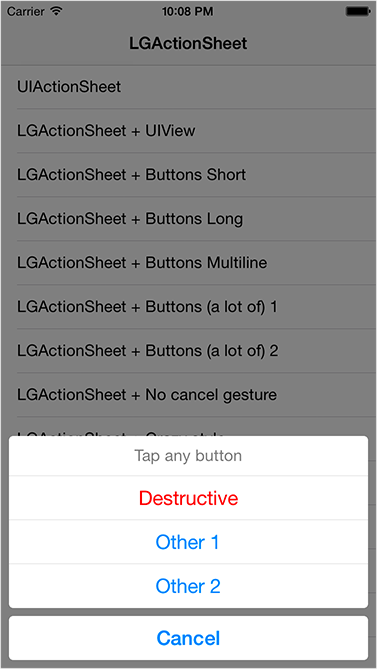
標準(メッセージ+ボタン):
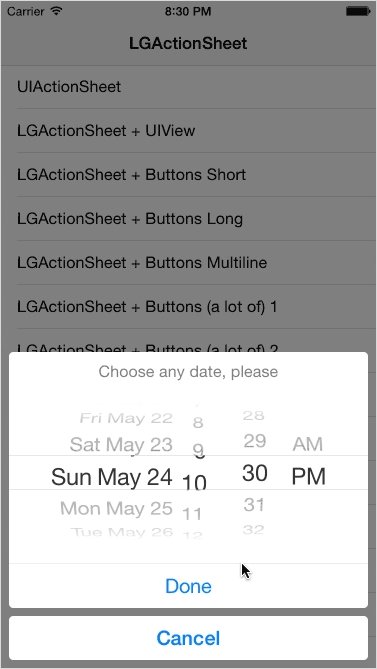
組み込みビュー(メッセージ+ UIView +ボタン)を使用:
- (instancetype)initWithTitle:(NSString *)title buttonTitles:(NSArray *)buttonTitles cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle;
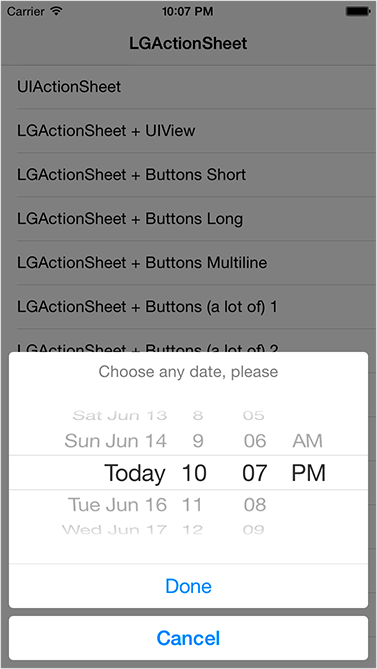
組み込みビュー(メッセージ+ UIView +ボタン)を使用:
- (instancetype)initWithTitle:(NSString *)title view:(UIView *)view buttonTitles:(NSArray *)buttonTitles cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle;
イベントは、委任、ブロック、および通知を使用してキャッチされます。
いくつかのコード
委任:
ブロック:
NSNotifications:
@property (assign, nonatomic) id<LGActionSheetDelegate> delegate; - (void)actionSheetWillShow:(LGActionSheet *)actionSheet; - (void)actionSheetWillDismiss:(LGActionSheet *)actionSheet; - (void)actionSheetDidShow:(LGActionSheet *)actionSheet; - (void)actionSheetDidDismiss:(LGActionSheet *)actionSheet; - (void)actionSheet:(LGActionSheet *)actionSheet buttonPressedWithTitle:(NSString *)title index:(NSUInteger)index; - (void)actionSheetCancelled:(LGActionSheet *)actionSheet; - (void)actionSheetDestructiveButtonPressed:(LGActionSheet *)actionSheet;
ブロック:
@property (strong, nonatomic) void (^willShowHandler)(LGActionSheet *actionSheet); @property (strong, nonatomic) void (^willDismissHandler)(LGActionSheet *actionSheet); @property (strong, nonatomic) void (^didShowHandler)(LGActionSheet *actionSheet); @property (strong, nonatomic) void (^didDismissHandler)(LGActionSheet *actionSheet); @property (strong, nonatomic) void (^actionHandler)(LGActionSheet *actionSheet, NSString *title, NSUInteger index); @property (strong, nonatomic) void (^cancelHandler)(LGActionSheet *actionSheet, BOOL onButton); @property (strong, nonatomic) void (^destructiveHandler)(LGActionSheet *actionSheet);
NSNotifications:
kLGActionSheetWillShowNotification; kLGActionSheetWillDismissNotification; kLGActionSheetDidShowNotification; kLGActionSheetDidDismissNotification;
外観とアニメーションをカスタマイズします(iPhoneとiPadのデフォルトのアニメーションは異なります)。
いくつかのコード
@property (assign, nonatomic) LGActionSheetTransitionStyle transitionStyle; /** Default is YES */ @property (assign, nonatomic, getter=isCancelOnTouch) BOOL cancelOnTouch; /** Set highlighted buttons background color to blue, and set highlighted destructive button background color to red. Default is YES */ @property (assign, nonatomic, getter=isColorful) BOOL colorful; @property (strong, nonatomic) UIColor *tintColor; @property (strong, nonatomic) UIColor *coverColor; @property (strong, nonatomic) UIColor *backgroundColor; @property (assign, nonatomic) CGFloat layerCornerRadius; @property (strong, nonatomic) UIColor *layerBorderColor; @property (assign, nonatomic) CGFloat layerBorderWidth; @property (strong, nonatomic) UIColor *layerShadowColor; @property (assign, nonatomic) CGFloat layerShadowRadius; @property (assign, nonatomic) CGFloat heightMax; @property (assign, nonatomic) CGFloat widthMax; @property (strong, nonatomic) UIColor *titleTextColor; @property (assign, nonatomic) NSTextAlignment titleTextAlignment; @property (strong, nonatomic) UIFont *titleFont; @property (strong, nonatomic) UIColor *buttonsTitleColor; @property (strong, nonatomic) UIColor *buttonsTitleColorHighlighted; @property (assign, nonatomic) NSTextAlignment buttonsTextAlignment; @property (strong, nonatomic) UIFont *buttonsFont; @property (strong, nonatomic) UIColor *buttonsBackgroundColorHighlighted; @property (assign, nonatomic) NSUInteger buttonsNumberOfLines; @property (assign, nonatomic) NSLineBreakMode buttonsLineBreakMode; @property (assign, nonatomic) BOOL buttonsAdjustsFontSizeToFitWidth; @property (assign, nonatomic) CGFloat buttonsMinimumScaleFactor; @property (strong, nonatomic) UIColor *cancelButtonTitleColor; @property (strong, nonatomic) UIColor *cancelButtonTitleColorHighlighted; @property (assign, nonatomic) NSTextAlignment cancelButtonTextAlignment; @property (strong, nonatomic) UIFont *cancelButtonFont; @property (strong, nonatomic) UIColor *cancelButtonBackgroundColorHighlighted; @property (assign, nonatomic) NSUInteger cancelButtonNumberOfLines; @property (assign, nonatomic) NSLineBreakMode cancelButtonLineBreakMode; @property (assign, nonatomic) BOOL cancelButtonAdjustsFontSizeToFitWidth; @property (assign, nonatomic) CGFloat cancelButtonMinimumScaleFactor; @property (strong, nonatomic) UIColor *destructiveButtonTitleColor; @property (strong, nonatomic) UIColor *destructiveButtonTitleColorHighlighted; @property (assign, nonatomic) NSTextAlignment destructiveButtonTextAlignment; @property (strong, nonatomic) UIFont *destructiveButtonFont; @property (strong, nonatomic) UIColor *destructiveButtonBackgroundColorHighlighted; @property (assign, nonatomic) NSUInteger destructiveButtonNumberOfLines; @property (assign, nonatomic) NSLineBreakMode destructiveButtonLineBreakMode; @property (assign, nonatomic) BOOL destructiveButtonAdjustsFontSizeToFitWidth; @property (assign, nonatomic) CGFloat destructiveButtonMinimumScaleFactor; @property (strong, nonatomic) UIColor *separatorsColor; @property (assign, nonatomic) UIScrollViewIndicatorStyle indicatorStyle;
LGActionSheetを表示または非表示にするために、次のメソッドが提供されています。
- (void)showAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)dismissAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler;
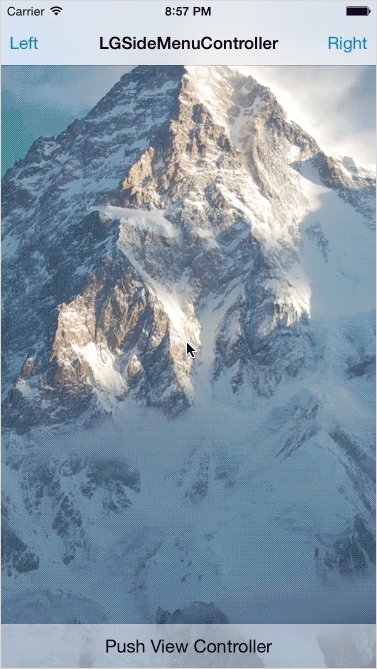
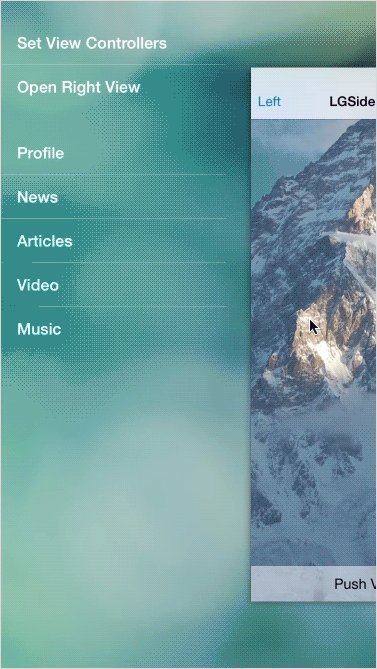
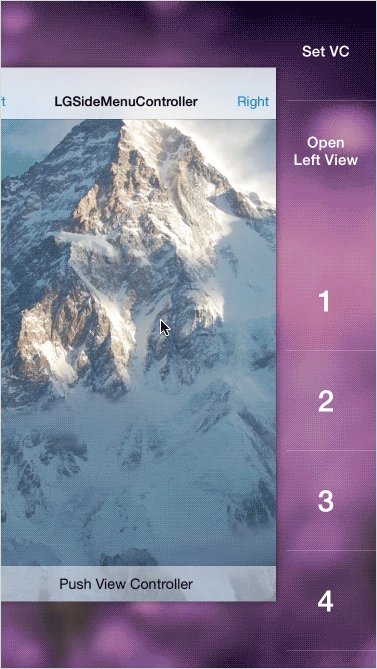
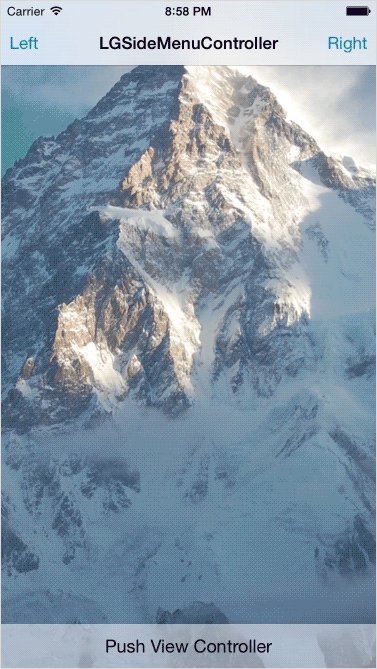
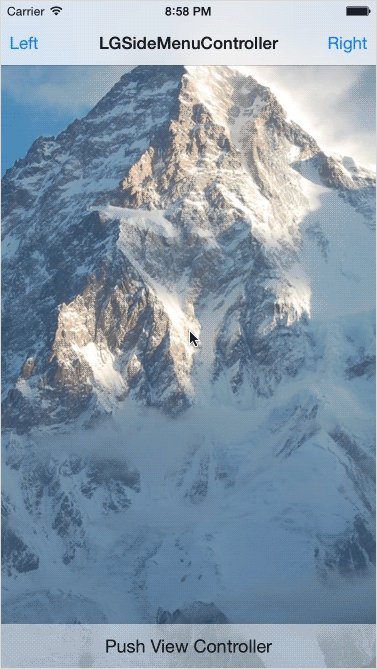
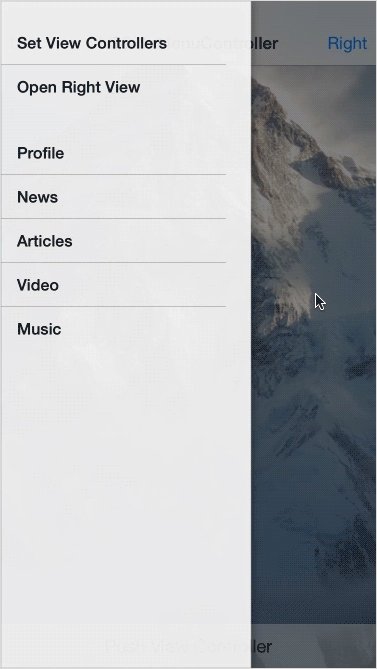
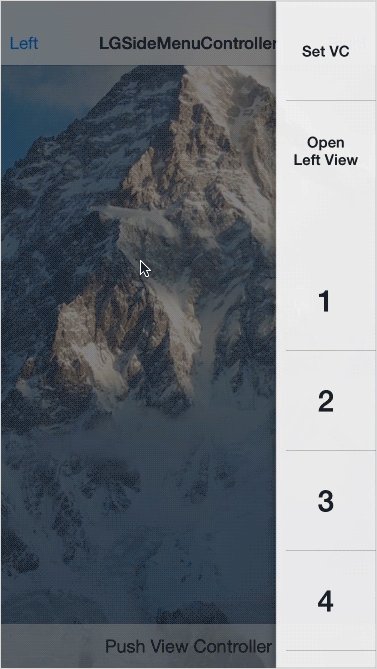
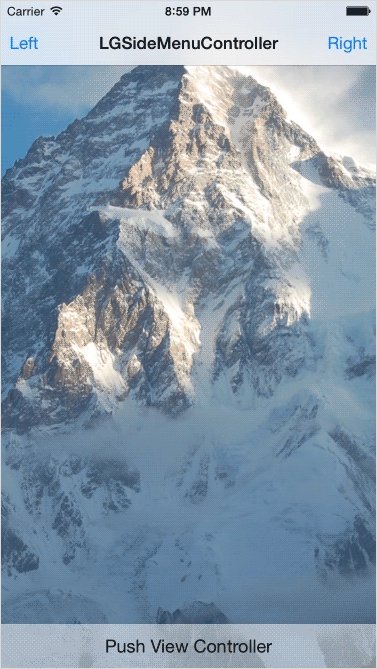
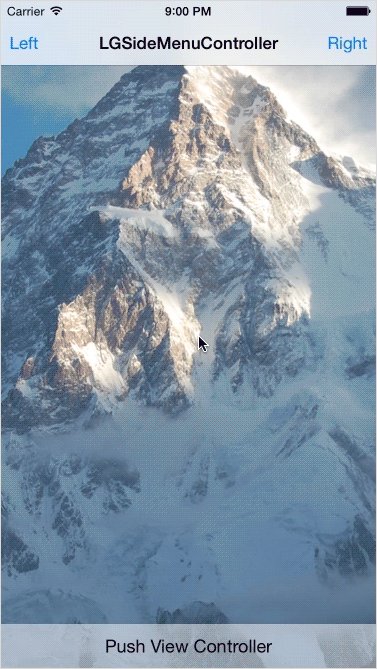
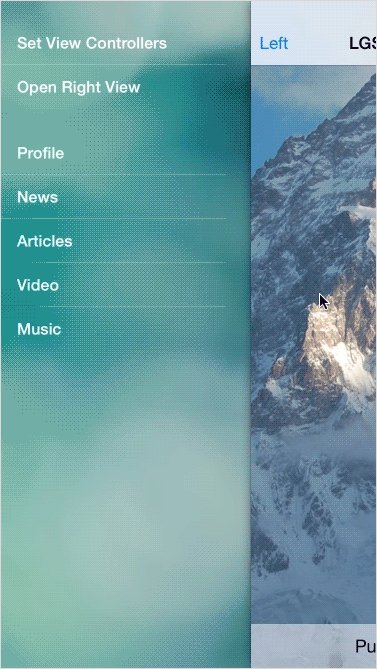
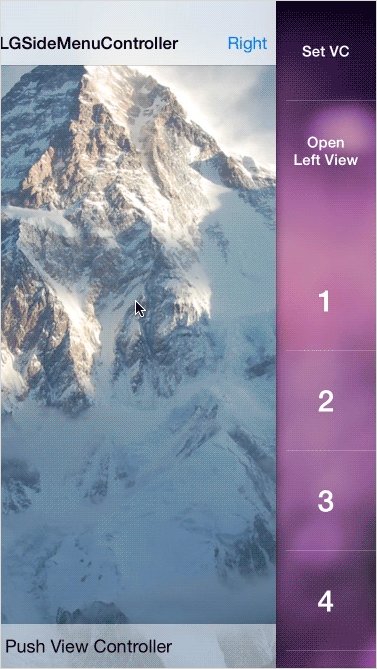
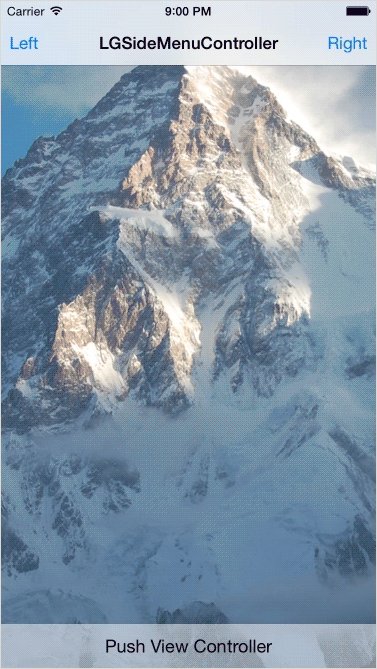
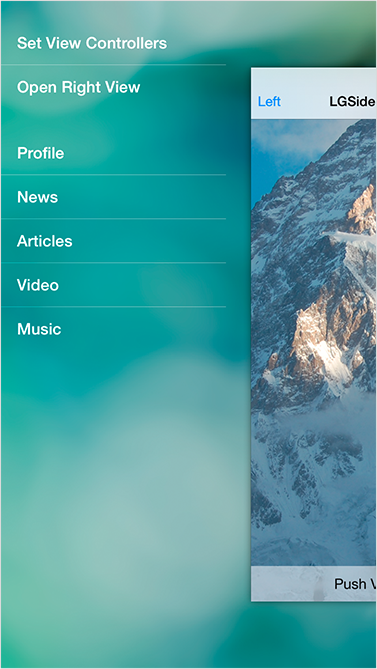
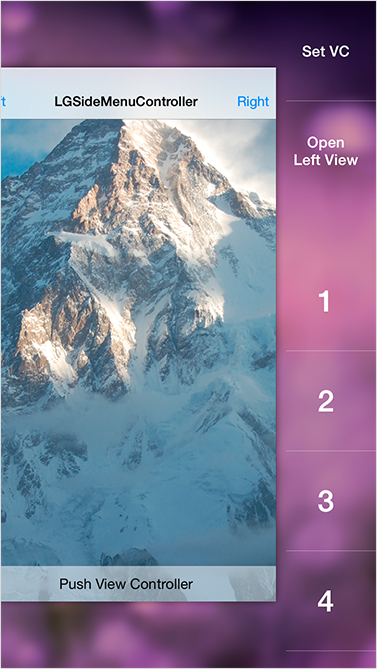
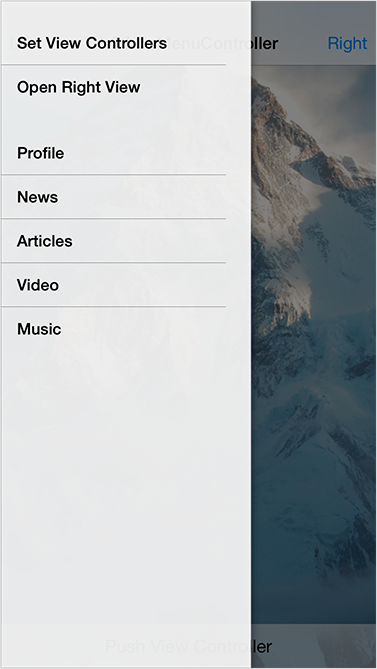
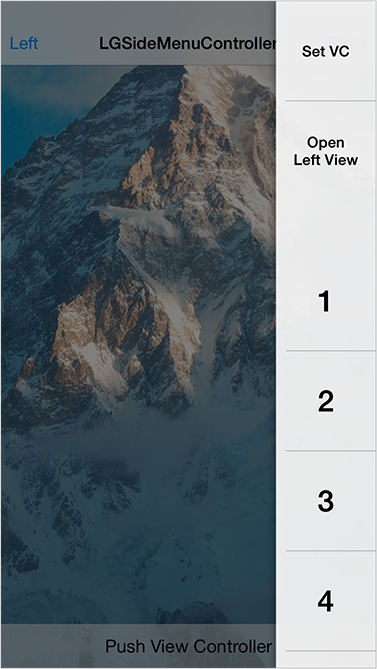
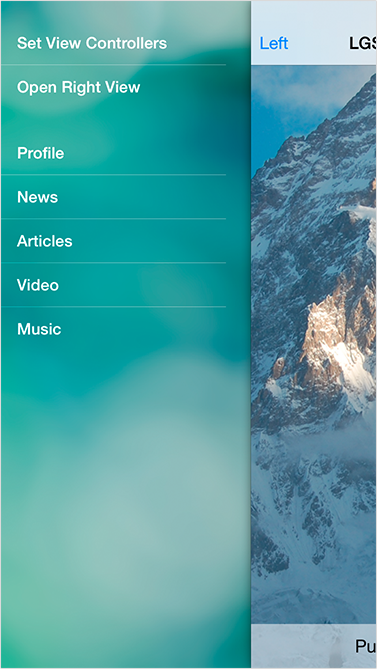
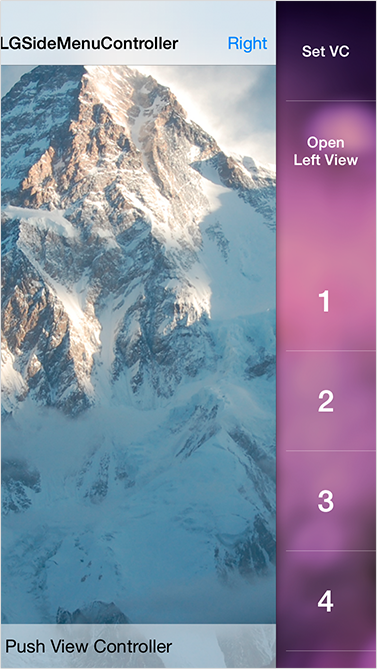
LGSideMenuController
最近では、サイドメニューを離れることなく、真面目なアプリケーションを実行することはほとんどできません。 ある時点で、各プロジェクトの1回限りのソリューションを書くのにうんざりしていました。
機能の短いリスト:
- 左右両方のメニューがサポートされています
- さまざまな種類のアニメーション
- ボタンとジェスチャーに触れるだけで表示と非表示を切り替えます
- さまざまなデバイスと向きの表示ルールの設定(たとえば、iPadで横向きのメニューを非表示にできます)
- オプションで、ステータスバーを非表示または表示します
- 幅広いカスタマイズオプション
このコントローラーをプロジェクトに追加するのは非常に簡単です。 ルートコントローラー(通常はUINavigationController)をLGSideMenuController'aのルートコントローラーとして指定する必要があります...少しトートロジカルに聞こえますが、例を挙げましょう。
AppDelegate.mの通常のルートコントローラーの初期化:
ViewController *viewController = [ViewController new]; UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:viewController]; window.rootViewController = navigationController;
LGSideMenuControllerによる初期化:
ViewController *viewController = [ViewController new]; UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:viewController]; LGSideMenuController *sideMenuController = [[LGSideMenuController alloc] initWithRootViewController:navigationController]; window.rootViewController = sideMenuController;
サイドメニューの設定も難しくありません。 最初に、必要なメニュー(左、右、または両方)を有効にする必要があります。
[sideMenuController setLeftViewEnabledWithWidth:250.f // presentationStyle:LGSideMenuPresentationStyleScaleFromBig // alwaysVisibleOptions:0]; //
次に、サイドメニューに表示されるビューを追加します。
TableViewController *leftViewController = [TableViewController new]; [sideMenuController.leftView addSubview:leftViewController.tableView];
サイドメニューを表示または非表示にするために、次のメソッドが提供されています。
- (void)showLeftViewAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)hideLeftViewAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showHideLeftViewAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showRightViewAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)hideRightViewAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showHideRightViewAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler;
次のNSNotificationも存在します。
kLGSideMenuControllerWillShowLeftViewNotification; kLGSideMenuControllerWillDismissLeftViewNotification; kLGSideMenuControllerDidShowLeftViewNotification; kLGSideMenuControllerDidDismissLeftViewNotification; kLGSideMenuControllerWillShowRightViewNotification; kLGSideMenuControllerWillDismissRightViewNotification; kLGSideMenuControllerDidShowRightViewNotification; kLGSideMenuControllerDidDismissRightViewNotification;
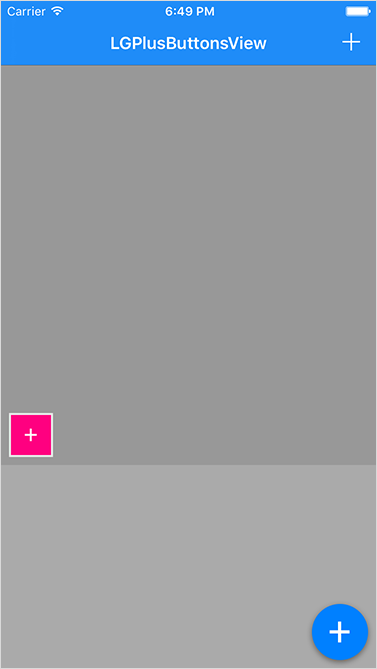
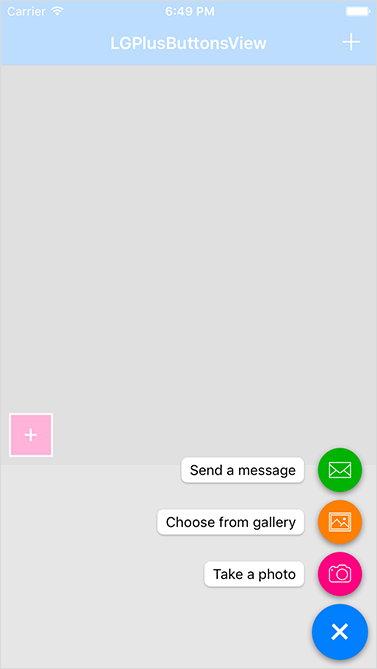
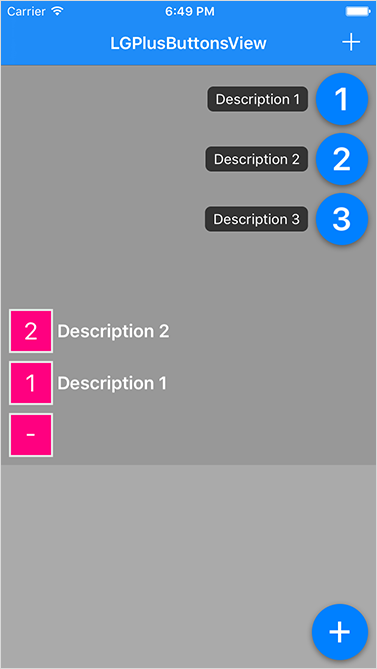
LGPlusButtonsView
最近、Googleは積極的にマテリアルデザインを推進しています。そのコンポーネントの1つは、追加オプションを発生させる「+」ボタンです。 解決策は非常に興味深いものです。 私の練習では、iOSに実装する同様の機能を要求する顧客がいました。 したがって、私はゴムを引っ張らず、すぐに普遍的な解決策を書くことにしました。
機能の短いリスト:
- 任意のビューに追加できます。
- UIScrollViewに追加すると、スクロール中は非表示になります
- さまざまなボタン外観アニメーション
- どの角度でも表示可能
- 幅広いカスタマイズオプション
初期化:
- (instancetype)initWithView:(UIView *)view numberOfButtons:(NSUInteger)numberOfButtons showsPlusButton:(BOOL)showsPlusButton;
イベントは、委任またはブロックを使用してキャッチされます。
いくつかのコード
委任:
ブロック:
@property (assign, nonatomic) id<LGPlusButtonsViewDelegate> delegate; - (void)plusButtonsView:(LGPlusButtonsView *)plusButtonsView buttonPressedWithTitle:(NSString *)title description:(NSString *)description index:(NSUInteger)index; - (void)plusButtonsViewPlusButtonPressed:(LGPlusButtonsView *)plusButtonsView;
ブロック:
@property (strong, nonatomic) void (^actionHandler)(LGPlusButtonsView *plusButtonView, NSString *title, NSString *description, NSUInteger index); @property (strong, nonatomic) void (^plusButtonActionHandler)(LGPlusButtonsView *plusButtonView);
外観とアニメーションのカスタマイズ:
いくつかのコード
@property (assign, nonatomic, getter=isShowWhenScrolling) BOOL showWhenScrolling; @property (strong, nonatomic) LGPlusButton *plusButton; /** First is plusButton */ @property (strong, nonatomic) NSMutableArray *buttons; /** First is plusButton description */ @property (strong, nonatomic) NSMutableArray *descriptions; @property (assign, nonatomic) UIEdgeInsets contentInset; @property (assign, nonatomic) UIEdgeInsets buttonInset; @property (assign, nonatomic) CGSize buttonsSize; @property (assign, nonatomic) CGSize plusButtonSize; /** Description horizontal offset from button, default is 6.f */ @property (assign, nonatomic) CGFloat descriptionOffsetX; @property (assign, nonatomic) LGPlusButtonsAppearingAnimationType appearingAnimationType; @property (assign, nonatomic) LGPlusButtonsAppearingAnimationType buttonsAppearingAnimationType; @property (assign, nonatomic) LGPlusButtonAnimationType plusButtonAnimationType; @property (assign, nonatomic) LGPlusButtonsViewPosition position; - (void)setButtonsTitles:(NSArray *)titles forState:(UIControlState)state; - (void)setButtonsTitleColor:(UIColor *)titleColor forState:(UIControlState)state; - (void)setButtonsImage:(UIImage *)image forState:(UIControlState)state; - (void)setButtonsBackgroundImage:(UIImage *)backgroundImage forState:(UIControlState)state; - (void)setButtonsBackgroundColor:(UIColor *)backgroundColor forState:(UIControlState)state; - (void)setButtonsTitleFont:(UIFont *)font; - (void)setDescriptionsTexts:(NSArray *)texts; - (void)setDescriptionsTextColor:(UIColor *)textColor; - (void)setDescriptionsBackgroundColor:(UIColor *)backgroundColor; - (void)setDescriptionsFont:(UIFont *)font; - (void)setButtonsClipsToBounds:(BOOL)clipsToBounds; - (void)setButtonsContentEdgeInsets:(UIEdgeInsets)contentEdgeInsets; - (void)setButtonsAdjustsImageWhenHighlighted:(BOOL)adjustsImageWhenHighlighted; - (void)setButtonsLayerMasksToBounds:(BOOL)masksToBounds; - (void)setButtonsLayerCornerRadius:(CGFloat)cornerRadius; - (void)setButtonsLayerBorderColor:(UIColor *)borderColor borderWidth:(CGFloat)borderWidth; - (void)setButtonsLayerShadowColor:(UIColor *)shadowColor shadowOpacity:(float)shadowOpacity shadowOffset:(CGSize)shadowOffset shadowRadius:(CGFloat)shadowRadius;
LGPlusButtonsViewを表示または非表示にするために、次のメソッドが提供されます。
// , "+" - (void)showAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)hideAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; // - (void)showButtonsAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)hideButtonsAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler;
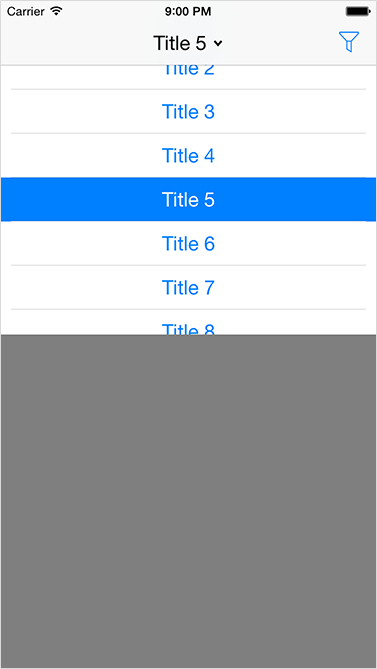
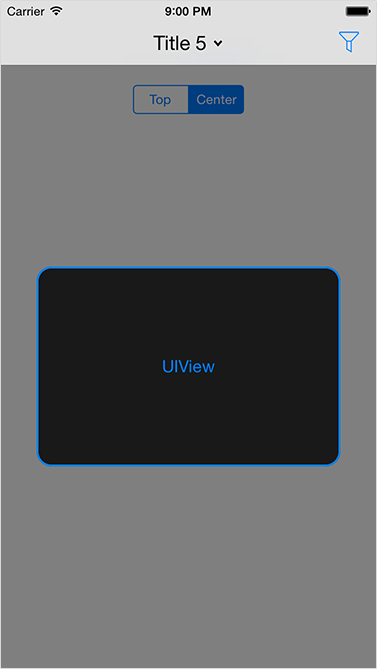
LGFilterView
ニュースアプリケーションでは、多くの場合、出力素材のカテゴリを選択するためにフィルターを作成する必要があります。 それらのロジックは非常によく似ており、通常は名前付きのドロップダウンテーブルです。 この機能はLGFilterViewによって実装されます。
機能の短いリスト:
- デフォルトでテーブルビューとカスタムビューの両方を表示できます
- いくつかのスタイルから選択できます。
- 外観をカスタマイズするためのかなり幅広いオプション
可能な名前のリスト(フィルターは表のようになります)またはカスタムビュー(フィルターに表示されます)で初期化できます。
- (instancetype)initWithView:(UIView *)view; - (instancetype)initWithTitles:(NSArray *)titles;
イベントは、委任、ブロック、および通知を使用してキャッチされます。
いくつかのコード
委任:
ブロック:
NSNotifications:
@property (assign, nonatomic) id<LGFilterViewDelegate> delegate; - (void)filterViewWillShow:(LGFilterView *)filterView; - (void)filterViewWillDismiss:(LGFilterView *)filterView; - (void)filterViewDidShow:(LGFilterView *)filterView; - (void)filterViewDidDismiss:(LGFilterView *)filterView; - (void)filterView:(LGFilterView *)filterView buttonPressedWithTitle:(NSString *)title index:(NSUInteger)index; - (void)filterViewCancelled:(LGFilterView *)filterView;
ブロック:
@property (strong, nonatomic) void (^willShowHandler)(LGFilterView *filterView); @property (strong, nonatomic) void (^willDismissHandler)(LGFilterView *filterView); @property (strong, nonatomic) void (^didShowHandler)(LGFilterView *filterView); @property (strong, nonatomic) void (^didDismissHandler)(LGFilterView *filterView); @property (strong, nonatomic) void (^actionHandler)(LGFilterView *filterView, NSString *title, NSUInteger index); @property (strong, nonatomic) void (^cancelHandler)(LGFilterView *filterView);
NSNotifications:
kLGFilterViewWillShowNotification; kLGFilterViewWillDismissNotification; kLGFilterViewDidShowNotification; kLGFilterViewDidDismissNotification;
外観とアニメーションをカスタマイズします(iPhoneとiPadのデフォルトのアニメーションは異なります)。
いくつかのコード
@property (assign, nonatomic) LGFilterViewTransitionStyle transitionStyle; @property (assign, nonatomic) CGPoint offset; @property (assign, nonatomic) UIEdgeInsets contentInset; @property (assign, nonatomic) CGFloat heightMax; @property (assign, nonatomic, getter=isSeparatorsVisible) BOOL separatorsVisible; @property (strong, nonatomic) UIColor *separatorsColor; @property (assign, nonatomic) UIEdgeInsets separatorsEdgeInsets; @property (strong, nonatomic) UIColor *titleColor; @property (strong, nonatomic) UIColor *titleColorHighlighted; @property (strong, nonatomic) UIColor *titleColorSelected; @property (strong, nonatomic) UIColor *backgroundColorHighlighted; @property (strong, nonatomic) UIColor *backgroundColorSelected; @property (strong, nonatomic) UIFont *font; @property (assign, nonatomic) NSUInteger numberOfLines; @property (assign, nonatomic) NSLineBreakMode lineBreakMode; @property (assign, nonatomic) NSTextAlignment textAlignment; @property (assign, nonatomic) BOOL adjustsFontSizeToFitWidth; @property (assign, nonatomic) CGFloat minimumScaleFactor; @property (assign, nonatomic) CGFloat cornerRadius; @property (assign, nonatomic) CGFloat borderWidth; @property (strong, nonatomic) UIColor *borderColor; @property (assign, nonatomic) UIScrollViewIndicatorStyle indicatorStyle;
フィルターを表示または非表示にするために、次のメソッドが提供されています。
- (void)showInView:(UIView *)view animated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)dismissAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler;
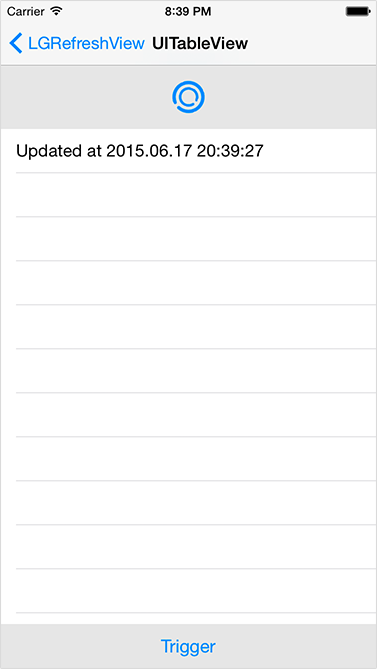
LGRefreshView
「プルする更新」は、ほとんどすべてのアプリケーションにある非常にファッショナブルな機能です。 Appleでさえ抵抗できず、iOS 6ではこの機能を追加しましたが、何らかの理由でUITableViewのみ、UICollectionViewとUIScrollViewは省略されました。 松葉杖を使用しますが、標準の「更新するプル」をUICollectionViewにねじ込むことができますが、松葉杖は必要ありません。 実際、githubにはさまざまな「更新」があり、私自身が適切なものを検索しましたが、基本的には、さまざまな問題の山がある放棄された人気のある古いバージョン、または単に想像を絶するものの非常にクールなライブラリーがあります。任意のプロジェクトでそれらを使用できるようにします。 したがって、私は普遍的でカスタマイズ可能な中立的な「リフレッシュするためのプル」を試みることにしました。
初期化中に、親ビューを指定する必要があります。親ビューはUIScrollViewまたは継承クラス(UITableViewまたはUICollectionView。理論的にはUIWebViewで動作するはずですが、テスト中に問題が発生したため、お勧めしません)。
- (instancetype)initWithScrollView:(UIScrollView *)scrollView;
更新イベントは、委任、ブロック、および通知を使用してキャッチされます。
いくつかのコード
委任:
ブロック:
NSNotifications:
@property (assign, nonatomic) id<LGRefreshViewDelegate> delegate; - (void)refreshViewRefreshing:(LGRefreshView *)refreshView;
ブロック:
@property (strong, nonatomic) void (^refreshHandler)(LGRefreshView *refreshView);
NSNotifications:
kLGRefreshViewBeginRefreshingNotification; kLGRefreshViewEndRefreshingNotification;
更新を完了するために、メソッドが提供されます:
- (void)endRefreshing;
更新は、プログラムで呼び出すこともできます。
- (void)triggerAnimated:(BOOL)animated;
LGPlaceholderView
クライアントサーバーアプリケーションがある場合、新しいコントローラーに切り替えると、多くの場合、データをダウンロードする必要があります。 UIがフリーズしないようにするには、追加のスレッドでこれを行う必要があります。 しかし、ダウンロードの進行中にユーザーに表示するものは何でしょうか? また、このLGPlaceholderViewが作成されたため、さまざまなものを表示できます。
LGPlaceholderViewが表示できるもの:
- テキスト
- UIActivityIndicatorView
- テキスト+ UIActivityIndicatorView
- UIProgressView
- テキスト+ UIProgressView
- カスタムビュー
さらに、LGPlaceholderViewは常に他のビューの上に表示されます。 データをロードして表示用に準備し、LGPlaceholderViewをアニメーションでアニメーション化できます。
初期化するとき、非表示にするビューを指定する必要があります。
- (instancetype)initWithView:(UIView *)view;
イベントは通知を使用してキャッチできます。
kLGPlaceholderViewWillShowNotification; kLGPlaceholderViewWillDismissNotification; kLGPlaceholderViewDidShowNotification; kLGPlaceholderViewDidDismissNotification;
設定するスタイルに応じて、表示するさまざまな方法があります。
- (void)showActivityIndicatorAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showActivityIndicatorWithText:(NSString *)text animated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showProgressViewAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showProgressViewWithText:(NSString *)text animated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showText:(NSString *)text animated:(BOOL)animated completionHandler:(void(^)())completionHandler; - (void)showView:(UIView *)view animated:(BOOL)animated completionHandler:(void(^)())completionHandler;
プレースホルダーを非表示にするには、次を呼び出す必要があります。
- (void)dismissAnimated:(BOOL)animated completionHandler:(void(^)())completionHandler;
さらに、異なるスタイルを組み合わせることができます。複数の「show」メソッドを連続して呼び出すと、LGPlaceholderViewは別のものに変わります。
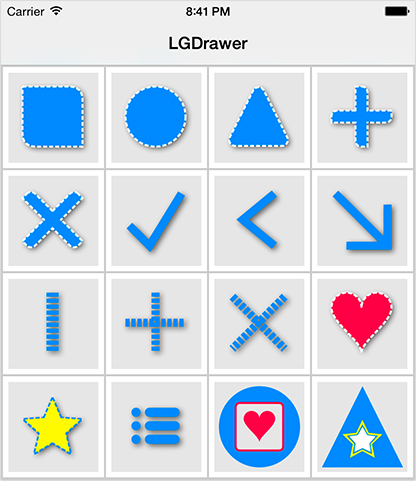
LGDrawer

プログラムで画像を描くことは、私の心を長く刺激してくれました。 ビットマップ画像は徐々に消滅しつつあり、最新バージョンのxcodeのAppleでさえベクトル画像のサポートが追加されています。 しかし、アプリケーションに追加のリソースを負担せず、画像を内部に直接描画しない場合、ツールの利点が可能になります。
私が見るこのアプローチの利点:
- スケーリングは必要ないため、画質は常に最高です。各デバイスは必要なものを正確に描画します。
- コンテンツの簡単かつ迅速な変更(たとえば、エディターを開いて画像をロードし、色を変更して保存する代わりに、色を変更する必要がある場合は、コード内の1つのパラメーターを変更するだけで十分です)。
- アプリケーションで最終アーカイブの重量を軽減します。
そこで、LGDrawerがありました。 彼が現時点で描画できるものを見てみましょう。
- 長方形(正方形)
- 楕円(円)
- トライアングル
- プラス
- 十字架
- 行
- チェックマーク
- 矢印
- 心
- 星
- メニュー(3つの平行線と可能な点)
- さまざまな影
- 画像を重ねて表示したり、ある画像を別の画像から切り取ったりする機能
いくつかのコード
#pragma mark - Rectangle + (UIImage *)drawRectangleWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees roundedCorners:(UIRectCorner)roundedCorners cornerRadius:(CGFloat)cornerRadius backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash strokeType:(LGDrawerStrokeType)strokeType shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Ellipse + (UIImage *)drawEllipseWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash strokeType:(LGDrawerStrokeType)strokeType shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Triangle /** Stroke type is center */ + (UIImage *)drawTriangleWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees cornerRadius:(CGFloat)cornerRadius direction:(LGDrawerDirection)direction backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Shadow + (UIImage *)drawShadowWithImageSize:(CGSize)imageSize direction:(LGDrawerDirection)direction backgroundColor:(UIColor *)backgroundColor shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Plus + (UIImage *)drawPlusWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness roundedCorners:(UIRectCorner)roundedCorners cornerRadius:(CGFloat)cornerRadius backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash strokeType:(LGDrawerStrokeType)strokeType shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; + (UIImage *)drawPlusWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness backgroundColor:(UIColor *)backgroundColor color:(UIColor *)color dash:(NSArray *)dash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Cross + (UIImage *)drawCrossWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness roundedCorners:(UIRectCorner)roundedCorners cornerRadius:(CGFloat)cornerRadius backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash strokeType:(LGDrawerStrokeType)strokeType shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; + (UIImage *)drawCrossWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness backgroundColor:(UIColor *)backgroundColor color:(UIColor *)color dash:(NSArray *)dash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Line + (UIImage *)drawLineWithImageSize:(CGSize)imageSize length:(CGFloat)length offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness direction:(LGDrawerLineDirection)direction backgroundColor:(UIColor *)backgroundColor color:(UIColor *)color dash:(NSArray *)dash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Tick + (UIImage *)drawTickWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness backgroundColor:(UIColor *)backgroundColor color:(UIColor *)color dash:(NSArray *)dash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Arrow + (UIImage *)drawArrowWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness direction:(LGDrawerDirection)direction backgroundColor:(UIColor *)backgroundColor color:(UIColor *)color dash:(NSArray *)dash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; + (UIImage *)drawArrowTailedWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness direction:(LGDrawerDirection)direction backgroundColor:(UIColor *)backgroundColor color:(UIColor *)color dash:(NSArray *)dash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Heart /** Stroke type is center */ + (UIImage *)drawHeartWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Star /** Stroke type is center */ + (UIImage *)drawStarWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Menu + (UIImage *)drawMenuWithImageSize:(CGSize)imageSize size:(CGSize)size offset:(CGPoint)offset rotate:(CGFloat)degrees thickness:(CGFloat)thickness dotted:(BOOL)dotted dotsPosition:(LGDrawerMenuDotsPosition)dotsPosition dotsCornerRadius:(CGFloat)dotsCornerRadius linesCornerRadius:(CGFloat)linesCornerRadius backgroundColor:(UIColor *)backgroundColor fillColor:(UIColor *)fillColor strokeColor:(UIColor *)strokeColor strokeThickness:(CGFloat)strokeThickness strokeDash:(NSArray *)strokeDash shadowColor:(UIColor *)shadowColor shadowOffset:(CGPoint)shadowOffset shadowBlur:(CGFloat)shadowBlur; #pragma mark - Images + (UIImage *)drawImage:(UIImage *)image1 onImage:(UIImage *)image2 clear:(BOOL)clear; + (UIImage *)drawImageOnImage:(NSArray *)images; + (UIImage *)drawImagesWithFinishSize:(CGSize)finishSize image1:(UIImage *)image1 image1Rect:(CGRect)rect1 image2:(UIImage *)image2 image2Rect:(CGRect)rect2 clear:(BOOL)clear; + (UIImage *)drawImagesWithFinishSize:(CGSize)finishSize image1:(UIImage *)image1 image1Offset:(CGPoint)offset1 image2:(UIImage *)image2 image2Offset:(CGPoint)offset2 clear:(BOOL)clear;
描画の原理は次のとおりです。各メソッドには、画像を配置する領域(キャンバス)のサイズ、塗りつぶしを設定できるパラメーターがあります。画像自体のサイズ、その塗りつぶし、ストローク、影、キャンバス内の中心を基準とした変位、画像の回転角度、そして可能であれば、線の太さと角の丸み。
すべてのパラメーターが各メソッドに実装されているわけではありませんが、可能な限り最大限に試してみました。
コミュニティがこのライブラリの機能を拡張するのを手伝ってくれたら非常に興味深いでしょう。最初に、欠落しているパラメーターを追加できませんでした。第二に、可能な画像のカタログを増やします。
LGViews
多くの場合、特定のビューの機能を拡張する必要があります。UILabelにcontentEdgeInsetsを設定できないのはなぜですか?画像の上にUILabelを配置したい場合は、テキストを読みやすくするために、背景を拡大する代わりに、追加のUIViewを作成する必要があります。または、UIButtonの場合、各状態に対してテキスト、テキストの色、画像、背景の画像を設定できますが、通常の背景の色は設定できません。テキストに対して画像の位置を選択するのはどうですか?
一般的に、あなたは私の考えの方向性を理解していると思います。このライブラリでは、標準ビューの機能を拡張するクラスを作成しました。
- UILabelのcontentEdgeInsets
- UIButtonのさまざまな状態のbackgroundColor
- マスクによるUIButtonの非矩形形状を設定する機能
- UIButtonのテキストに相対的な画像の場所を選択します
- UITextFieldおよびUITextViewの最大テキスト長の設定
- UITextFieldのテキストおよびサイド画像のcontentEdgeInsets
- UITextFieldから余分な空白と改行を削除する
- 最大の高さまたは行数を設定したUITextViewの自動拡張性
- UITextViewのプレースホルダー
LGViewControllers
これはUIViewControllersにも当てはまります。しかし、ここで機会を拡大することはより難しく、それほど明白ではなかったので、私は望んだ結果を完全に達成できたとは思いません。
短いリスト:
- UIScrollViewControllerおよびUIWebViewControllerによって追加されました
- UITableViewControllerの場合、UICollectionViewControllerとUIScrollViewControllerにLGRefreshViewとLGPlaceholderViewが追加されました。UIWebViewControllerのみLGPlaceholderView
- UITableViewControlle «heightForRowAtIndexPathAsync», . , ,
- UICollectionViewController layout',
- UIWebViewController ,
- , contentInsets
LGHelper , LGHelper+NS , LGHelper+UI
毎日、膨大な数の反復作業を解決しています。それらのほとんどを覚えていますが、多くの場合、小さな実装の詳細が失われ、メモリで定期的に更新する必要があります。これらのヘルパーは、日常生活に役立つあらゆる種類のマクロとメソッドを含むライブラリです。ここで非常に多くの有用な情報を収集しました。プロジェクトでそれらを使用する必要はありません。特定の機能を思い出して見るだけでも役立つ場合があります。
画像処理、色変換、マスクの使用、電子メールの送信、確認あり/なしの呼び出し、地図上の場所の表示、インターネット接続の状態の確認、アドレス帳への人の追加、データのエンコード、MD5およびSHA1ハッシュの受信、カレンダーへのイベントの追加、カメラから画像を取得します...そして、私はここにリストしません。すべてのメソッドと変数の名前は多かれ少なかれ直感的でなければならないので、機能の完全なリストを理解するには、ソースヘッダーファイルを表示することをお勧めします。
LGSharing、LGAudioStreamHelper、LGConnection
私の意見では、これら3つのライブラリは他のライブラリほど興味深いものではありません。LGSharingは、明らかにソーシャルネットワーク(VKontakte、Facebook、Twitter)への投稿+メッセージを電子メールとSMSに送信するのに役立ちます。LGConnectionはAFNetworkingのラッパーであり、すぐにXML形式を含むサーバーからの応答を解析でき、インターネット接続の中断を処理するロジックを備えています。LGAudioStreamHelperは、オーディオストリームの操作、形式の決定、メタデータの受信、およびストリームの記録を支援します。詳しいことは言いませんが、興味がある人はgithubに行ってみてください。
ご清聴ありがとうございました。私の仕事が誰かに利益をもたらすなら、私はとても幸せです。客観的な批判、ライブラリの機能を改善または拡張するための提案を受け付けています。質問がある場合は、質問してください。答えようとします。