この期間中、開発チームは多くのことを行って追加し、毎週のビルドでユーザーを喜ばせました。 進行状況が表示されます。 また、間もなくTechnical Preview 4も強化されます。
しかし、多くのユーザーにはまだいくつかの機能が欠けています。 そして、ブラウザ開発者は完全に異なるもので忙しい間、私たちは自分で何かを実装しようとします。

この記事は、UIの機能を拡張するいくつかの機能のコレクションです。 公式のVivaldiフォーラムで何かがスパイされ、何かが変更され、何かが彼自身の手で書かれました。 この記事では、他のブラウザーの機能を実装し、それらの一部に欠けているいくつかの使い慣れたものを返します。
そして、カットの下で、最もおいしいものから始めます。
タブをクリックして折りたたむ
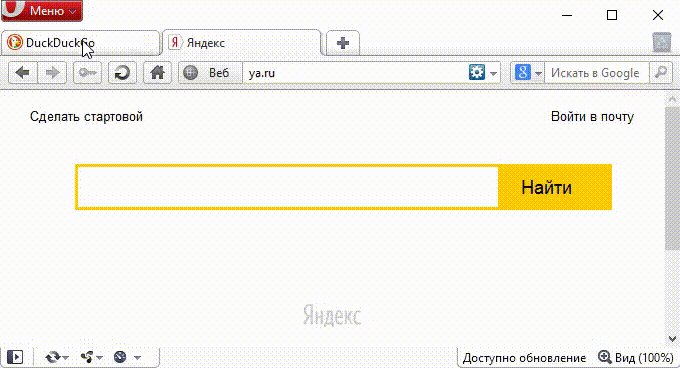
これは、Opera Prestoタブ設定のチェックマークの名前でした。 アクティブなタブをクリックして前のタブを開くことができます。 一部の人にとっては、これは非常に有用なものでしたが、残念ながら時間の経過とともに消えていきました。
それでは、彼女をVivaldiに戻しましょう。
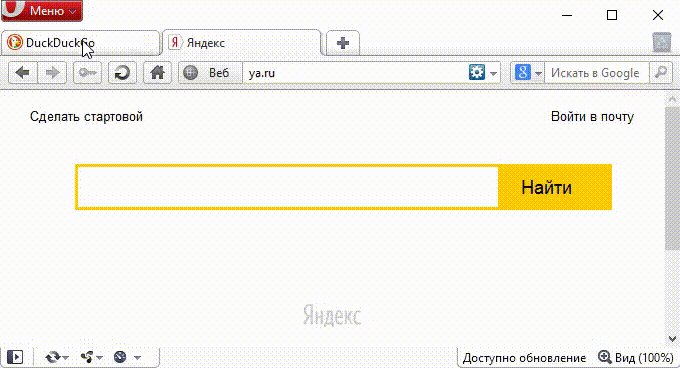
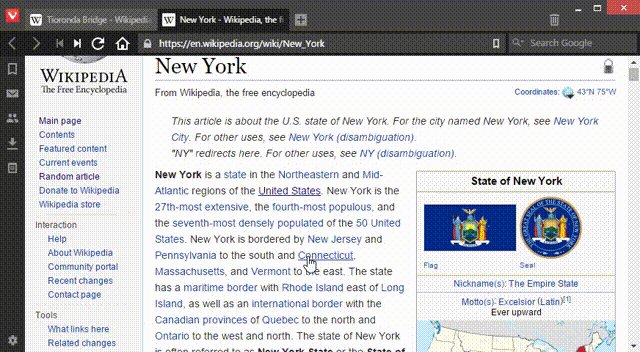
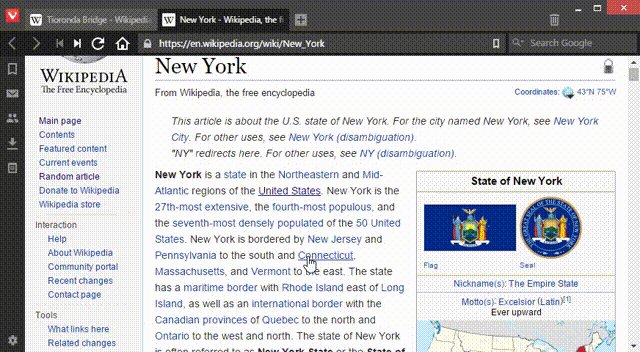
オペラでの彼女の様子は次のとおりです。
イラスト: 

前の記事と同様に、ここでも古いスキームに従って作業します。cssではなく、「last-tab.js」などの名前のjsファイルを作成します。 そしてそこにコードを挿入します:
last-tab.js
var browser = document.body.querySelector('#browser'); var list = []; function listTabs() { var tabs = browser.querySelectorAll('#tabs>.tab'); list=[]; for(var i = 0;i < tabs.length;i++){ list.push(tabs[i]); } list.sort(function(a,b) { return recent(b) - recent(a); }); } function recent(tab){ var page = document.querySelector('.webpageview webview[tab_id="'+tab.dataset.tabId+'"]'); if(page) { page = page.parentNode.parentNode.parentNode.parentNode; return parseInt(page.style.zIndex); } return 0; }; var dispatchMouseEvent = function(target, var_args) { var e = document.createEvent("MouseEvents"); e.initEvent.apply(e, Array.prototype.slice.call(arguments, 1)); target.dispatchEvent(e); }; browser.addEventListener('mousedown', function(e){ for (var i = 0; i < e.path.length; i++) { if (e.path[i].className.indexOf('active') > -1) { var active = browser.querySelector('.tab.active'); listTabs(); dispatchMouseEvent(list[1], 'mousedown', true, true); break; } } });
そしてbrowser.htmlで
<script src="bundle.js"></script>
次の行を挿入します。
<script src="last-tab.js"></script>
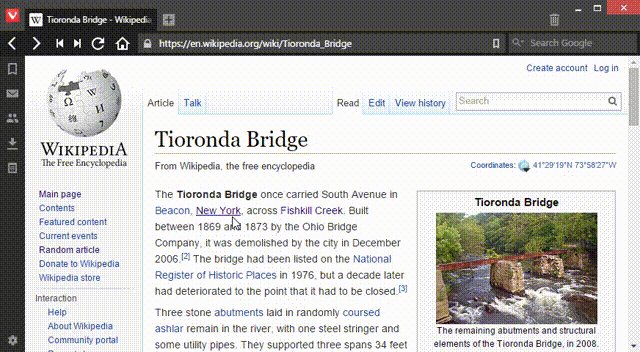
現在、アクティブなタブをもう一度クリックすると、前のタブが開きます。
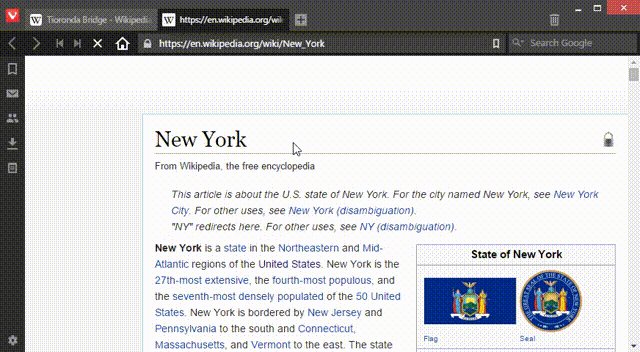
タブをクリックしてページの上部に移動します
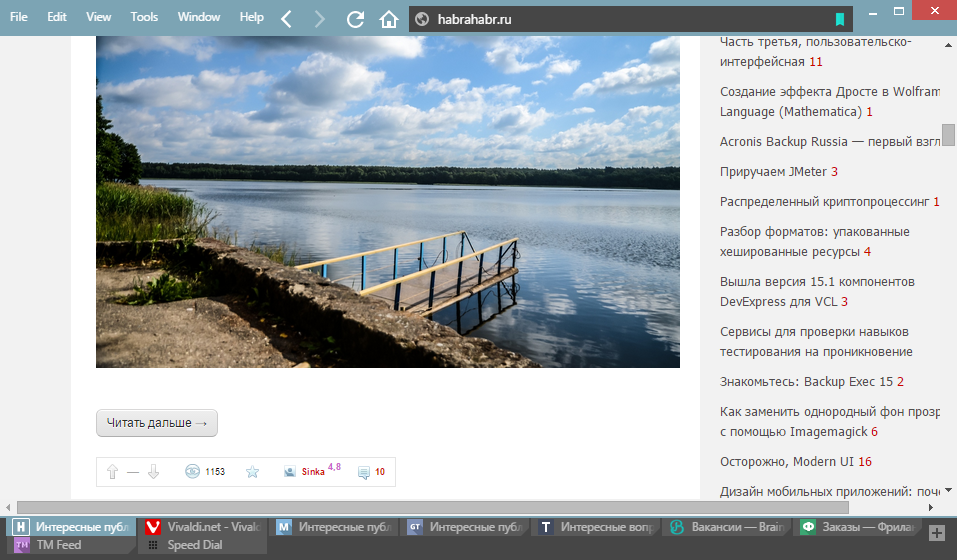
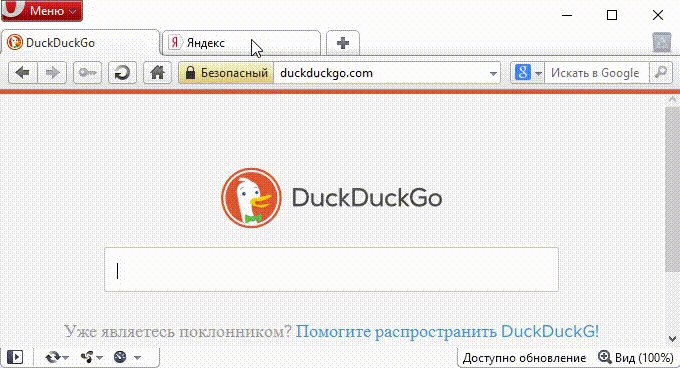
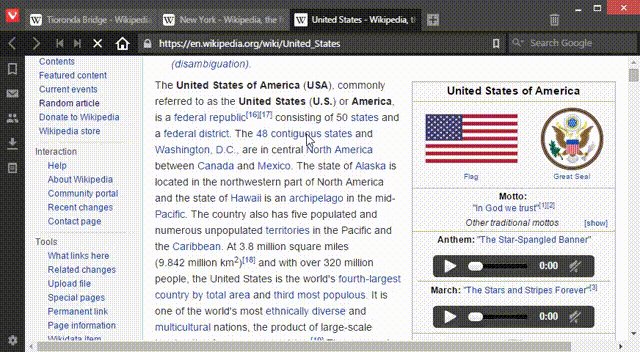
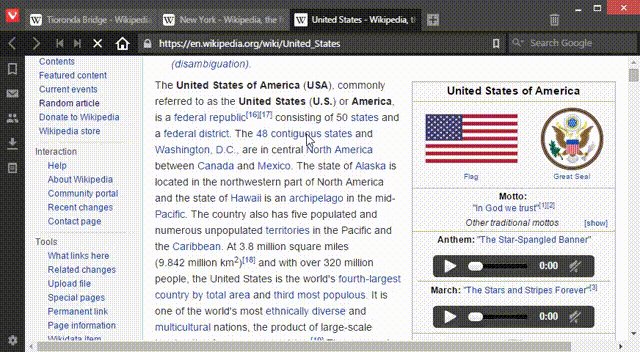
Yandexには、アクティブなタブをクリックする方法の独自の代替ビューがあります。
過去6か月間、私はコメントやフォーラムでこの機能を作成するためのユーザーのリクエストをよく耳にしました。 私自身、Yandex.Browserを使用したことはありませんが、説明によれば、原則として、必要なものはすべて明確です。
tab-to-top.js
// Click on active tab to scroll top var browser=document.body.querySelector('#browser'); browser.addEventListener('click', function(e){ for (var i = 0; i < e.path.length; i++) { if (e.path[i].className.indexOf('active') > -1) { var active = browser.querySelector('.tab.active'); var webview = document.querySelector('#webview-container webview[tab_id="'+active.dataset.tabId+'"]'); webview.executeScript({ code: "document.body.scrollTop=0" }); return; } } });
browser.htmlでそれぞれ:
<script src="tab-to-top.js"></script>
実行して確認してください。 うまくいくようです。
イラスト(1 Mb): 

これらの2つの関数は相互に排他的であるため、これらを結合することは強く推奨されません。
貼り付けてクリック
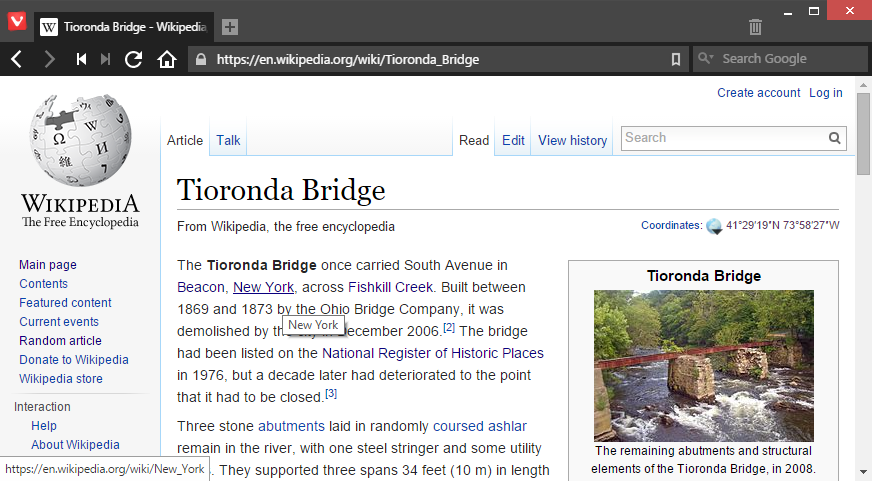
Maxthonには、クリップボードからリンクをたどるのにかなり便利な機能があります。

試した後、他のすべてのブラウザーでそれを本当に見逃しました。他のユーザーも開発者にこれを依頼します。
幸いなことに、私たちは彼らを待って、Vivaldi自身でこの機能を繰り返すことはできません。
「click-and-go.js」を作成し、コードを貼り付けます。
click-and-go.js
// Right click on plus-button to paste and go var browser=document.body.querySelector('#browser'); var isItMouse = false; // Exclude responses from keyboard //Tweak for paste in this input-field var hiddenInput = document.createElement("input"); hiddenInput.type = "text"; browser.appendChild(hiddenInput); hiddenInput.style.width = "0px"; hiddenInput.style.height = "0px"; hiddenInput.style.display = "none"; var dispatchMouseEvent = function(target, var_args) { var e = document.createEvent("MouseEvents"); e.initEvent.apply(e, Array.prototype.slice.call(arguments, 1)); target.dispatchEvent(e); }; browser.addEventListener('contextmenu', function(e) { //Area near square if (e.target.className.toString().indexOf('newtab') > -1) { isItMouse = true; document.execCommand('paste'); return; } //Plus-symbol if (e.target.parentNode.className.indexOf('newtab') > -1) { initPaste(); return; } //Square if (e.target.getTotalLength() > 0) { // 104 — length of new tab Button SVG initPaste(); return; } }); function initPaste() { isItMouse = true; hiddenInput.style.display = "block"; hiddenInput.focus(); document.execCommand('paste'); } document.addEventListener('paste',function(e) { if (isItMouse) { isItMouse = false; var url = e.clipboardData.getData('text/plain'); hiddenInput.style.display = "none"; //hide input-field for pasting var re = new RegExp('\\r\\n', 'g'); // Delete newline characters url = url.replace(re, ''); // Search engines var searchEngine = 'https://google.com/webhp?hl=ru#hl=ru&q='; // var searchEngine = 'http://yandex.ru/search/?text='; // var searchEngine = 'https://duckduckgo.com/?q='; var active = browser.querySelector('.tab.active'); var webview = document.querySelector('#webview-container webview[tab_id="'+active.dataset.tabId+'"]'); if (url.length > 0) { if (checkUrl(url)) { webview.executeScript({ code: "window.open('"+url+"','_blank')" }); } else if (checkUrlWithoutProtocol(url)) { webview.executeScript({ code: "window.open('http://"+url+"','_blank')" }); } else { webview.executeScript({ code: "window.open('"+searchEngine+url+"','_blank')" }); } } console.log(url)} } ); //Check url var patternUrl = /^(?:(?:https?|ftp):\/\/)(?:\S+(?::\S*)?@)?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?!(?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[az\u00a1-\uffff0-9]-*)*[az\u00a1-\uffff0-9]+)(?:\.(?:[az\u00a1-\uffff0-9]-*)*[az\u00a1-\uffff0-9]+)*(?:\.(?:[az\u00a1-\uffff]{2,})).?)(?::\d{2,5})?(?:[/?/#]\S*)?$/i; var patternUrlWithout = /^(?:\S+(?::\S*)?@)?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?!(?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[az\u00a1-\uffff0-9]-*)*[az\u00a1-\uffff0-9]+)(?:\.(?:[az\u00a1-\uffff0-9]-*)*[az\u00a1-\uffff0-9]+)*(?:\.(?:[az\u00a1-\uffff]{2,3})).?)(?::\d{2,5})?(?:[/?/#]\S*)?$/i; function checkUrl(str) { return patternUrl.test(str); } //url without protocol function checkUrlWithoutProtocol(str) { return patternUrlWithout.test(str); }
したがって、browser.htmlに以下を追加します。
<script src="click-and-go.js"></script>
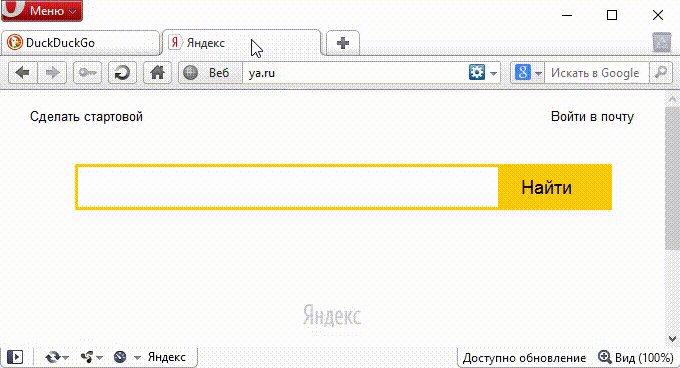
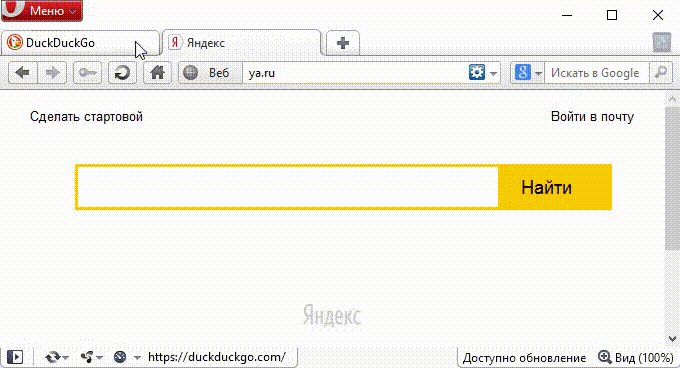
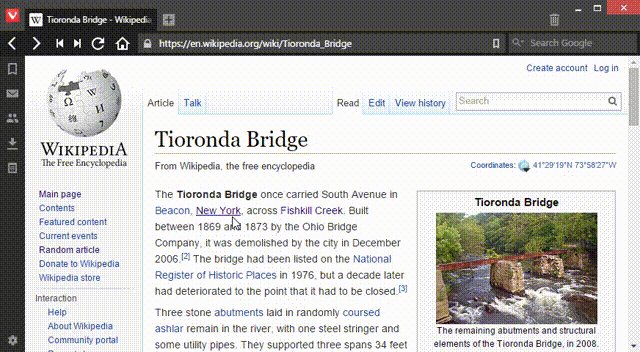
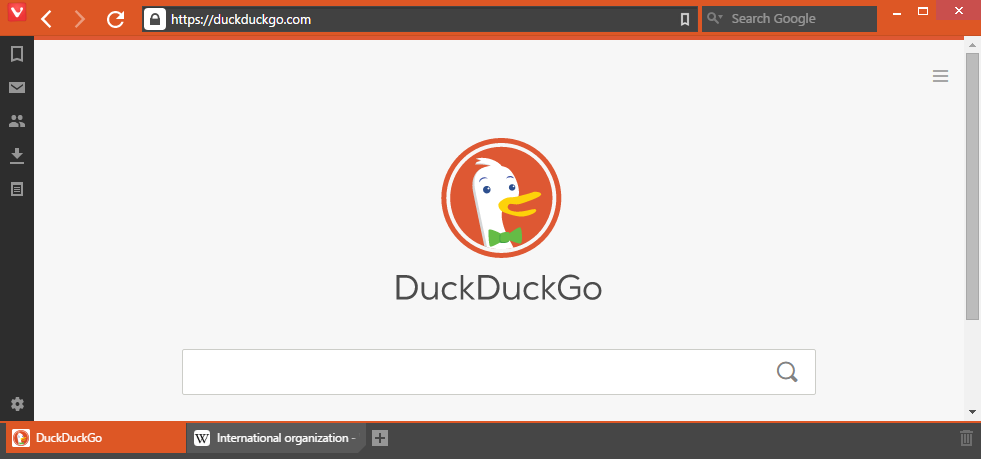
関数はこの原則に従って作成されます:プラス記号でマウスの右ボタンをクリックすると、新しいタブが作成され、リンクがクリップボードからクリックされます。そこにリンクがない場合は、検索エンジンの行で自動検索が実行されます。
しかし、解決策にはいくつかのマイナス点があります。
まず、プロトコルなしで文字列内のリンクを探す正規表現が間違っている可能性があります。 つまり、たとえば、「test.test」は「ya.ru」とまったく同じリンクとして認識されます。 しかし、一般に、実際にはこれは干渉しません。
そして、第二に、与えられた検索エンジンはブラウザのメインエンジンとして設定されている検索エンジンに接続されていません。 この場合、検索はGoogleを介して行われます。 ただし、Googleが気に入らない場合は、DuckDuckGoとYandexに別の行を追加しました。 他の検索エンジンの場合、必要なリンクを書くのも非常に簡単です。
イラスト(1 Mb): 

ステータスバーを取り除く
設定のステータスバーを最初のバージョンから削除することができました。 しかし、問題は、リンクの上にマウスを置いたときにリンクが表示されることです。 そして、ステータスバーを必要としない人は、それとうまくやらなければならないか、ホバーにリンクが表示されませんでした。 次に、cssで修正を試みます。
status-bar.css
/** status bar **/ #footer.disabled{ display:block !important; position:static !important; padding:0 !important; height:0 !important; width:0 !important; } #footer.disabled > *{ display:none !important; } #footer.disabled #status_info{ display:block !important; } #footer.disabled #status_info span{ position:fixed !important; bottom:0 !important; left:0 !important; margin:0 !important; color:#333 !important; background-color:#FEFEFE !important; padding:2px 5px !important; border:#9E9E9E solid 0 !important; border-width:1px 1px 0 0 !important; max-width:75% !important; overflow: hidden !important; white-space: nowrap !important; text-overflow: ellipsis !important; z-index:50 !important; } #footer.disabled #status_info span:empty{ display:none !important; } /******/
したがって、後
<link rel="stylesheet" href="style/common.css" />
行を挿入
<link rel="stylesheet" href="status-bar.css" />
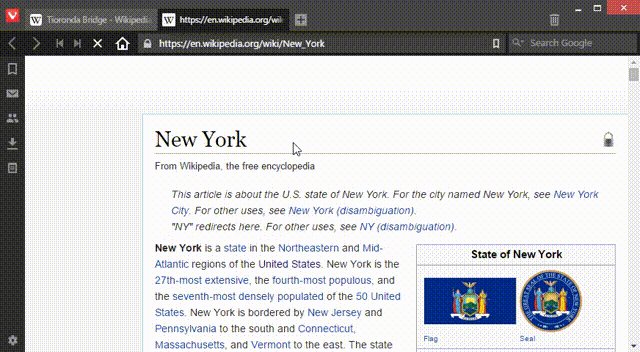
原則は簡単です。ステータスバーを削除して、隅にstatus_infoの四角形を描画するだけです。

しかし、このソリューションにはいくつかの欠点があります。リンクは常にすべてのユーザーインターフェイス要素の上の隅に表示されます。 そのため、下のタブを持つユーザーの場合、このソリューションは機能せず、 下までブロックを上げる必要があります。
ウィンドウタイトルのアドレスバーを削除します
この設計上の決定は、タブが上部ではなく側面または下部にあるユーザーにとっては興味深いように思えるかもしれません。 ウィンドウのタイトルが上部に表示されるのはこのタブの配置であるため、垂直方向の余分なスペースを食いつぶします。
これは、登録のあるウィンドウのようになります。

header.css
/** **/ #header { min-height: 2px !important; height: 2px !important; z-index: auto !important; } .win .vivaldi { color: #fff; position: absolute; top: 5px; left: 98px; } .vivaldi+#tabs-container.top { border-bottom: 1px solid; position: absolute; top: 62px; width: 100%; z-index: 1 !important; } #tabs-container.bottom #tabs, #tabs-container.top #tabs { max-height: 30px !important; } .toolbar.toolbar-addressbar { padding-right: 100px; } .addressfield { margin-left: 40px !important; } .button-toolbar { position: relative !important; left: 30px !important; } .bookmark-bar { margin-bottom: 37px; } .vivaldi { z-index: 3; } .window-buttongroup { z-index: 2; } .home,.rewind,.next,#pagetitle{display:none} /********************/
これは、Vivaldiボタンを使用するユーザー向けのオプションです。
ただし、クラシックビューでメニューを使用するユーザーがいます。 この場合、アドレスバーを縮小し、メニューボタンに切り替える必要があります。 さらに、異なる言語では、メニューの幅が異なります。
英語とロシア語のオプション

| 
|
|
|
複数のタブ行
おそらく多くはすでに忘れていますが、Opera Prestoはタブを数行で表示することができました。 現在はFFでのみ可能です。 これを教える時が来ました、そしてヴィヴァルディはこれを教えます。
tab-lines.css
#tabs-container.top #tabs, #tabs-container.bottom #tabs { height: auto !important; display: block !important; } #tabs-container.bottom #tabs .tab, #tabs-container.top #tabs .tab { max-width: 150px !important; min-width: 150px; display: inline-block !important; float: left; } #tabs .tab .tab-thumb { display: none; } #tabs .newtab { margin-top: -9px; } #tabs .trash { margin-top: -10px; display: inline-block !important; float: right; }
結果は次のようになります。

新しいタブを開くと、上部パネルの高さがそれぞれ増加します。
さて、最後にいくつかの小さなこと:
- Express Panelのプラスボタンの表示を無効にします(すぐに無関係になる可能性があります)。
.dial.add {display: none !important;}
- タブからの十字の表示を無効にする:
#tabs .tab .tab-header .close {display: none !important;}
いくつかの機能を同時に使用する場合は、不要なファイルを作成しないように、複数のファイルを1つのcustom.jsファイルに安全にコピーできます。
CSSと同じこと。
また、フォーラムのVivaldiユーザーのgithubを共有したいと思います。Vivaldiユーザーは、非常に良いことをしており、RMB +プレビュー付きスクロールを使用して独自のタブスクロールを実装しました。 具体的には、これはより無関係です。 ブラウザは、まだ初期段階ではありますが、そのような機能を備えています。
おそらくそれだけです。 これのいくつかがあなたにとって役に立つことを願っています。 もちろん、これらのソリューションは理想的ではなく、個々の改良が必要になる場合があります。 自分のために作成したもののいくつか。
js-functionsや提案でより簡潔な解決策、他に何ができるかについて考えているなら、私は聞いてうれしいです。
更新のたびに、そのような変更はすべて消えてしまうことを忘れないでください。 更新後、作成したファイルは以前のバージョンのフォルダーにあります。 必要なのは、必要な2つまたは3つのファイルを新しいバージョンにコピーすることだけです。
私からのいくつかの既製のオプション:
最後のタブ+ステータスバー+クリック&ゴー+ hideplus +タブ行
(タブは事前にヘッダーから移動する必要があります)タブトップ+ステータスバー+クリックして実行+ hideplus +ヘッダー
ヴィヴァルディフォーラム
Github。