
ビジネス上のプレッシャーのため、私たちはすべてをより速くするよう努めています。 計画はこれに苦しみ、多くのことは考慮されません。 たとえば、パフォーマンスを忘れがちであり、しばらくすると、より弱いマシンやタブレットでは、動く要素の豊富さが非常に遅くて痙攣するという事実に遭遇します。 そのような問題に遭遇した場合、またはそれを回避したい場合にできることを見てみましょう。
遠くから始めましょう。これをすべて読んだことから始めましょう。 ほとんどの画面は毎秒約60回画像を更新し、これにより動きの錯覚が生じます。 更新ごとに画像がわずかに変化するため、すべての変換がスムーズに行われるように思われます。 実際、映画のようにフレームについて話している。
画像(この場合はWebページ)にレンダリングする時間がない場合、画像がぴくぴくし、滑らかさがなくなって、フレームをスキップすることを区別できます。 1秒(1000ミリ秒)で60フレームを表示するには、約16.6ミリ秒で新しいフレームを表示する必要があります。 言い換えると、動きにジャンプが見られる場合、新しい画像には16ミリ秒で描画する時間がありません。
問題を特定するには、ブラウザがページを作成する方法の段階を検討し、有用で必要なアクティビティの代わりにプロセッサが何をしているかを理解する必要があります。 ページアセンブリのプロセス全体については、Tali Garcielの「ブラウザの仕組み」で詳しく説明されています。 単純化するために、ページが読み込まれると、ブラウザはhtmlとcssをノードに解析し、それらからツリーを形成し、それらを結合して、各ノードの外観を計算します。
次に、2つのプロセスが発生します。
- レイアウト-要素の位置とサイズが計算されます。
- ペイント-スタイルが適用され、要素が直接描画されます。
ページ上の何かを変更すると、ブラウザは変更された要素を再度計算して更新する必要があります。 要素の再描画自体は、CPU時間のコストがかかる操作であるため、不必要な必要なしに回避する必要があります。
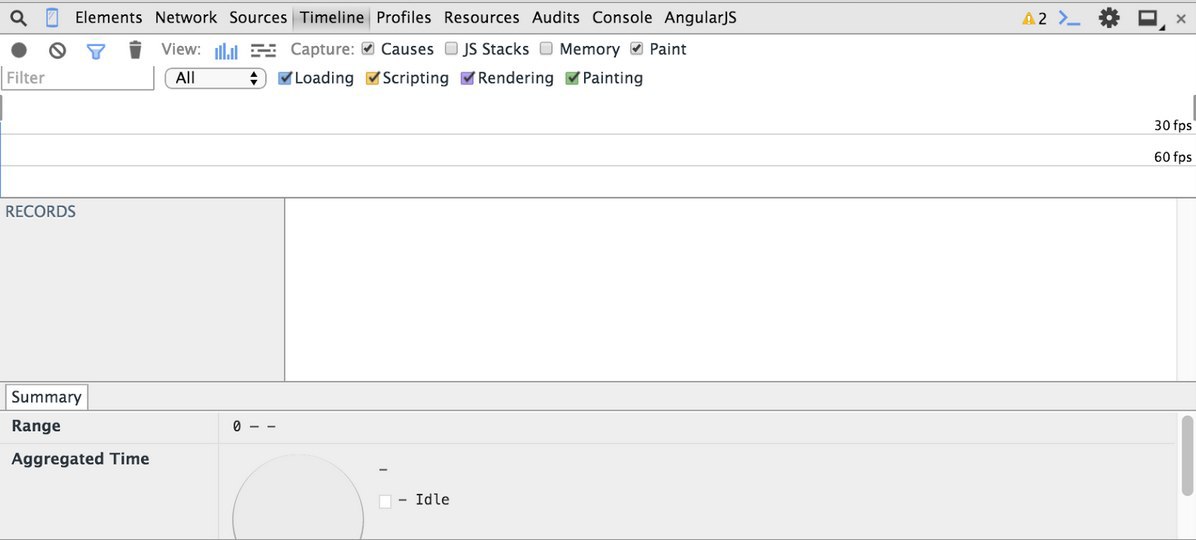
これを確認するには、Chrome Dev Toolsを見て、タイムラインを使用します(2015年5月現在、このようになっています)。

タイムラインを使用すると、ブラウザとの対話中にさまざまなブラウザアクティビティを記録し、CPU時間をどれだけ取るかを推定できます。 レンダリングについて話している場合、1つまたは別の要素を再描画するのにプロセッサ時間がどれくらいかかるかを見積もることができます。 すべてを再描画するときに同じコストがかかるわけではありません。 より高価で複雑なものもあれば、そうでないものもあります。 タイムラインを記録および調査することにより、経験的に決定されます。
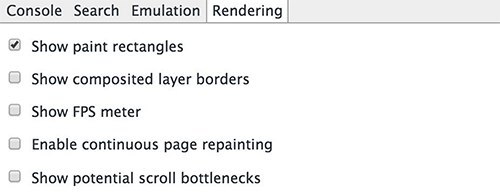
開発ツールには、ペイントの四角形を表示するオプションもあり、再描画が現在行われているかどうかを判断できます。 再描画される要素が強調表示されます。 このオプションは、[レンダリング]タブで有効にします。

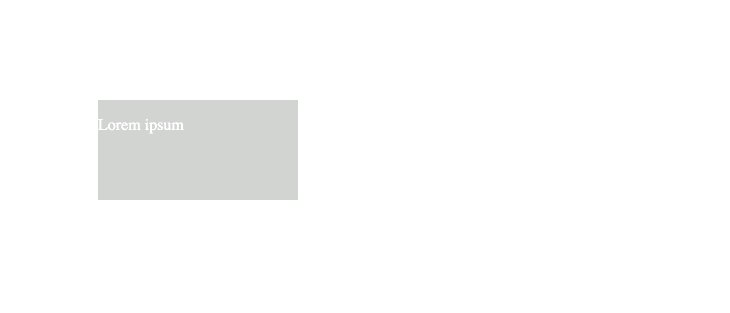
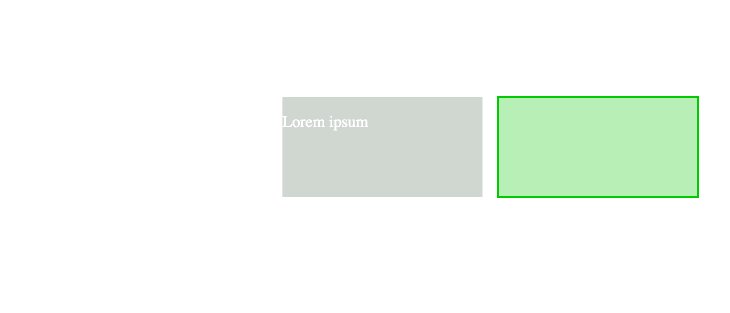
簡単な例を考えてみましょう。 絶対に配置された要素のleftプロパティを変更することで、かなり単純な方法でアニメーション化した特定のブロックがあるとします。
.elem{ width: 200px; height: 100px; background-color: lightgray; color: white; position: absolute; left: 100px; top: 100px; transition: 1s ease; } .elem--active{ left: 400px; }
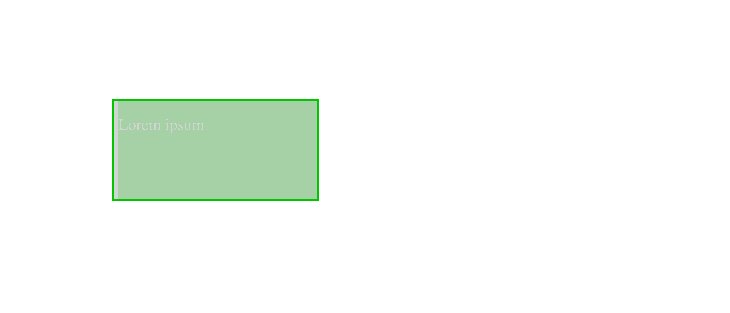
上記のオプションをオンにしてこのアクションを検討すると、移動中に再描画が進行していることがわかります。 実際、このブロックでは何も変更されず、再描画する必要はありません。 したがって、これらは16ミリ秒を満たすために取り除く必要がある不要なアクションです。

どうすればこれができますか? 仕様(http://www.w3.org/TR/css3-transforms/#transform-property)を見ると、translateプロパティの説明には、プロパティが空以外の値を持つ場合、別のコンテキストが作成されると書かれています。アイテムは新しいレイヤーに描画されます。
歴史的に、ブラウザーはWebページ全体を1つのレイヤーにマージしましたが、時間が経つにつれて、いくつかの要素を個別に選択し、グラフィックプロセッサー(GPU)を使用して管理する必要がありました。 これにより、CPUの負荷が大幅に軽減されます。
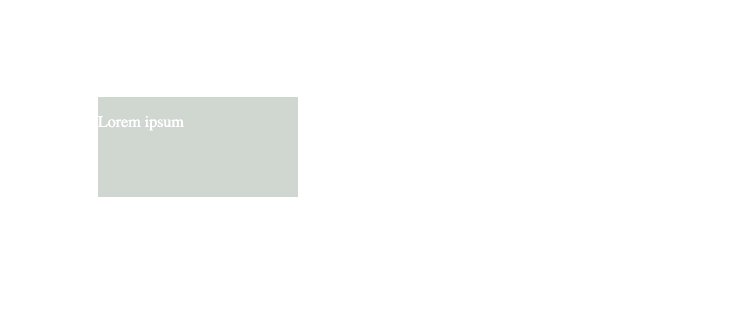
transform:translateX()で使用するためにCSSを書き換えます。
.elem--active{ transform: translateX(400px); }
それでは、同じインタラクションを呼び出してみましょう。

エリアは絶えず再描画されなくなり、別のレイヤーが作成されました。 変換ではサブピクセルの精度が使用されるため、アニメーションはよりスムーズになりました(ディスプレイの品質を向上させる画像処理技術)。 左のプロパティはピクセルグリッドに関連付けられており、最初のバージョンの動きはより「ぴくぴく」していました。
他の多くの条件下で、個別のレイヤーも作成されることに注意してください。 レイヤーが表示された方法と理由を思い出せば、これらの条件のリストを推測できます-これらはすべて、積極的に変更および再描画することを目的とするすべての要素です。 例:タグ