昨年発生したポータルガイドラインのメジャーアップデートの結果、ポータルメニューの新しいバージョンが必要になりました。 変更点とその理由の詳細は、 Behanceで確認できます。 更新の一環として、Mail.Ruポータルのさまざまなプロジェクトのスタイル上の統一性と、視覚的および機能的に統一されたナビゲーションスタイルを確保する必要がありました。 ユーザーがどのプロジェクトに参加している場合でも、ユーザーはそれをナビゲートする方法を理解する必要があります。 したがって、メニューと技術的には、単一のクロスデザインである必要があります。

私たちの仕事の結果は、実際には動的な要素を含む要素の大きなセットを持つコンストラクターであるソリューションでした。 このアプローチにより、特定のプロジェクトの要件を満たすポータルメニューをこれらの要素から「収集」し、ユーザーが最も必要とする機能を正確に前面に表示することが可能になりました。 要素の形式も、ユーザーがページを開いた画面の解像度に応じて調整されます。
そして今、私たちがそれをどうやってやったかについての詳細。
白鳥、ガン、パイク
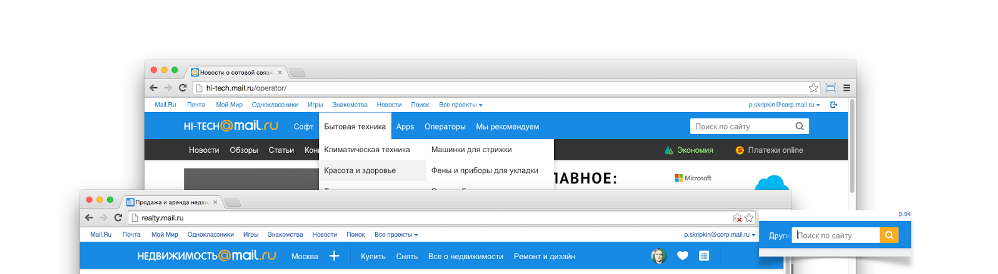
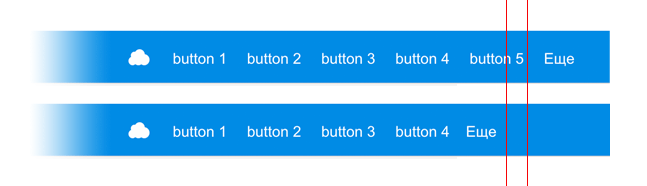
各プロジェクトには独自のニーズがあります。 1つには5つのボタンが必要で、他の2つにはドロップダウンがあり、3つ目のボタンには左側に2つ、右側に1つのボタンが必要です。 ポータルメニューの要素のいくつかが複数のプロジェクトで見つかった場合でも、どこでも異なる役割を果たします。 たとえば、検索文字列を考えます。 当然、Mail.Ru Searchの中心的な場所を占めます。 Mailでは、バックグラウンドに後退します。多くの場合、メールボックスでファイルや手紙を見つける必要がありますが、それでも主要な機能ではありません。 また、たとえば、Mail.Ru Newsで検索を使用することはほとんどないため、この要素をコンパクトにすることは理にかなっています。 そして技術的には、サーバー(異なるプラットフォーム、言語、テンプレートエンジン)とクライアント(異なるライブラリ、Doctype、スタイル、テクノロジー)の両方でプロジェクトは劇的に異なります。 また、SPAのクライアントでの動的再構築を忘れてはなりません。
クロスエクスポート要素を操作するときに遭遇する可能性がある最大の落とし穴の1つは、更新の複雑さです。 メニューの更新が簡単だったことを事前に確認していない場合、その後のサポートはプロジェクトチームにとって苦痛になります。 ポータルメニューを静的にすることができます。プロジェクトは、ポータルソリューションの開発者からすべてのコントロールを備えた既製のコードを受け取り、更新も完全な形式のコードの形で提供されます。 この場合、プロジェクトチームがメニューを変更すると、次のバージョンとの互換性が失われます。 これにより、ポータルに一般的な変更を加えることがさらに難しくなります。 さらに、ポータルメニューの新しいバージョンでは、さまざまな状態の動的な要素を含め、これまでよりも多くの要素が計画されました。 サーバー側のプロジェクトの多種多様な標準化技術と提案された新しいソリューションの明らかな技術的複雑さのために、クライアント上にポータルメニューを構築することを選択しました。
上記の問題を回避し、更新を容易にするには、2つの条件を満たしている必要があります。 まず、環境から可能な限り分離したコンポーネントを開発する必要があります。これは、プロジェクトに簡単に統合でき、必要に応じて更新するのも簡単です。たとえば、プロジェクトの最小限の労力でポータル全体のメニューの色を変更できます。 第二に、内部キッチンを隠すことにより、設計コードを可能な限り簡素化する必要があります。 プロジェクトは「ボタンが欲しい」-あなたにはボタン、「右に欲しい」と言っていました-ここであなたは右に行きます。 宣言的なものが理想的です。
接続
<script src="hat.js"></script> <script> hat.draw({}); </script>
統合ソリューションを使用する理想的なケースは次のとおりです。ライブラリを接続し、必要なコンポーネントを初期化しました。 これにより、バージョンを簡単に更新して、プロジェクトコードに最小限の変更を加えるか、まったく触れないようにすることができます。 ただし、ポータルメニューはページの最上部にある重要な要素であるため、とにかく接続して描画することはできません。 ページ表示の開始時に、ブロックがその場所を取り、他のブロックの位置に影響を与えないことが必要です。 つまり、ポータルメニューは、スタイル、スクリプト、および基本的なHTMLの少なくとも3つの部分に分割する必要があります。 HTMLは、ロード時に描画されるページ上の適切な場所に挿入する必要があります。 さらに、スクリプトはさまざまな要素をそこに統合します。
<link href="hat.css"/> <div class="hat">...</div> <script src="hat.js"></script> <script> hat.draw({}); </script>
新しいメニューには多くの機能が計画されているため、かなりの重量があります。 すべてのコードを同期的にロードすることはできません-プロジェクトのロード時間に大きな影響を与えます。 理想的には、コードを2つの部分に分割します。プレースホルダー(ルートメニュー項目)のレンダリングに必要なコードと、非同期にロードされる残りのコードです。
<style>/* base styles */</style> <div class="hat">...</div> <script> loadExternalScript(); </script> <script> hat.init(); </script>
この場合、すべての外部データがロードされている場合にのみポータルメニューを使用できることがわかります。 ただし、必要なものがすべてロードされるタイミングを決定するようにプロジェクトに教えることは絶対にしたくありません。 別のパスを探す必要があります。 この知識からプロジェクトを分離するために、プロキシAPIが作成され、インライン部分に配置されました。
hat.draw = new DeferredQuery.getQuery(); hat.draw({}); // put in queue hat.draw({}); // put in queue hat.draw.replace(realDrawFn); // run two times hat.draw({}); // run immediately
この場合、プロキシは引数付きのすべての呼び出しを記憶する関数であり、呼び出しの準備ができた時点で、既存の引数で必要な回数だけ実行される実際の関数に置き換えられます。 スタブには、ポータルメニューの操作に必要なすべての機能(描画/再描画など)が含まれています。
1つの要求で外部リソースをロードするために、スタイルがスクリプトに含まれ、動的に接続されます。 ポータルメニューコードを構築するとき、収集されたスタイルコードはスクリプトの行として配置され、APIがスプーフィングされる前に家に挿入されます。
var styles = ".body{background:url(\"http://...\")}", style = document.createElement('style'); style.appendChild(document.createTextNode(styles)); body.appendChild(style); init();
未知の状況で最も人気のあるブラウザのいくつかは、すぐにスタイルを適用しないことに注意してください。 つまり、スタイルシート接続に従うスクリプトは、古いデータで機能します。 考え直すことなく、外部スタイルで一連のルールが適用される空の要素をインラインHTMLに追加しました。 その外観によって、スタイルを適用する瞬間が決定され、初期化が開始されます。 スタイル額の適用をチェックします-タイムアウトします。
appendStyles(); whenStylesLoaded(init);
ポータルメニューを作成する
アセンブリには3つのオプションがあります(すべての場合)。
- 非同期-ポータルメニューがいつどのように読み込まれるかが重要でないプロジェクトのアセンブリ。主なことは、それが機能することです。
- 半非同期-スタイルを接続する瞬間が重要なプロジェクト向け。
- 同期-Webの達人向け。
非同期アセンブリ
<style>/* base styles */</style> <div class="hat">...</div> <script> createAPI(); loadExternalScript(); </script> <script>hat.draw({});</script>
したがって、次のアセンブリが判明しました。インラインパーツを適切な場所に貼り付け、すぐにポータルメニューの初期化を開始すると、いつ、どのように描画するかがわかります。 このアセンブリを使用する場合、新しいバージョンに接続して更新すると、小さなインラインパーツがコードの適切な場所にコピーされます。
準非同期アセンブリ
スタイルを接続するときに重要なプロジェクトの場合、個別のファイルのスタイルと同様の外部スクリプトを使用して、それぞれスタイルを持たないアセンブリを作成する必要がありました。 そのようなプロジェクトの例はメールです。 半非同期アセンブリの必要性は、プロジェクトにさまざまな設計テーマが存在するためです。 2つのCSSファイルがMailで接続されています-1つはデフォルトテーマのジオメトリと色で、もう1つは選択したテーマの色です。 これについては、別の記事ですでに詳しく説明しました。 ポータルメニューの通常のアセンブリでは、スタイルは制御されていない場所で未定義の瞬間に接続されます。メニューまたはプロジェクト側での特定の変更により、メニュースタイルがテーマスタイルの後に接続されることが簡単にわかります(コードについては以下を参照)。 準非同期アセンブリを使用すると、スタイルを制御でき、残りは「単独で」実行されます。
<link href="full.css"> <div class="hat">...</div> <script> createAPI(); loadExternalScriptWithoutCSS(); </script> <script>hat.draw({});</script>
同期アセンブリ
読み込みプロセスの制御が重要なプロジェクトでは、ローダーを使用せずにスタイルとスクリプトを備えたインラインHTMLファイルと外部ファイルを含む個別のアセンブリが作成されています。 プロジェクトは、アセンブリにファイルを含めて、必要に応じてロードできます。
<link href="full.css"> <script src="full.js"></script> <div class="hat">...</div> <script>hat.draw({});</script>
初期化
ポータルメニューを接続したら、レンダリング関数を呼び出して、必要な要素の構成と、作成された要素のAPIセットが渡されるコールバック関数を渡す必要があります。
hat.draw({ logo: {}, toolbar: {}, submenu: {} }, function(menuItems){ menuItems.toolbar // menuItems.submenu // });

ポータルメニューには、メニューの2つのレベルがあります。メインレベル(ツールバーの設定)とグレーのサブメニュー(サブメニューの設定)です。
メインコードは、プレースホルダーをレンダリングした後にツールバーを描画し、追加の行を追加して高さを増やす必要があることを知っています。 ポータルメニューに必要なスペースを確保するには、プレースホルダーが必要であることを思い出させてください。 そのため、最初のレンダリングでサブメニューの計画を把握し、すぐに高いメニューを描画する必要があります。
hatConfig = { submenu: true }
これを行うために、インラインメニューコードは、上記の構成で発表されたオプションから、第2レベルのプレースホルダーをすぐに表示する必要があるかどうかを理解することを学びました。
次に、メニューの内容について詳しく説明します。
アイテム

ポータルメニューで使用できる要素は多数あります。 これは、検索バー、ボタン、区切り文字、末尾の区切り文字などです。 ほとんどの要素には、外観をカスタマイズするための多くのオプションがあります。 たとえば、約N種類の検索文字列があります。 ガイドライン内の多様性により、プロジェクトはメニュー項目の動作と外観を柔軟にカスタマイズできます。 これはすべて、多くのオプションで構成可能です。 それらについて詳しくは述べません。 特に興味がある人は、Mail.Ruプロジェクトを見て回り、メニューの違いを理解してください。
アイコンパック

新しいポータルメニューとともに、統合されたポータルアイコンを開発および実装しました。 アイコンの均一性は、すべてのポータルプロジェクトで均一なユーザーエクスペリエンスを確保するのに役立ちます。 たとえば、新しい通知のアイコンは、ゲームでもマイワールドでも同じように見えます。
ポータルメニューで、ボタンのアイコンクラスが設定されます。 設定されている場合、このクラスを持つアイコン要素が作成されます。 適切なスタイルで独自のアイコンクラスを設定するか、事前定義されたセットを使用できます。 定義済みのセットは、特定のフォルダー内のアイコンのセットからスプライトに自動的に収集されます。 写真は名前と種類でソートされます。 現時点では、name.pngおよびname@2x.pngという名前の「retin」および「neretin」pngと、ドロップダウンを開いたときに表示される2つの反転アイコンがあります。 サイズが2倍になったretinovアイコンを呼び出します。それらは2以上の密度で画面に表示されます。両方のファイルがある場合、アイコンはセットに追加されます。 https://github.com/aheckmann/gmを使用して2つのスプライトがセットから収集され、その後のアセンブリに含めるためにスタイルが生成されます。
.icon { background: url(icons.png) no-repeat -3427px 0; background-size: 3458px 21px; } @media only screen and (min-device-pixel-ratio: 1.5){ .icon { background-image: url(icons@2x.png); }}
ポータルメニュー項目は、APIを介して管理されます。
API要素
draw関数が呼び出されると、作成された要素のAPIセットがコールバック関数に渡されます。 このセットは、hat.getItems(function(items){})関数を呼び出すことでいつでも取得できます。
hat.draw({}, function(menuItems){ menuItems.toolbar // menuItems.submenu // }); hat.getItems(function(menuItems){});
APIを使用すると、DOM要素にアクセスしたり、さまざまなイベントのハンドラーをハングさせたり、この要素やその要素を非表示/表示することができます。
特定のタイプの要素には、追加の機能があります。 そのため、ボタンで「現在のセクション」のステータスを変更し(2つの「現在の」ボタンを作成することはできません)、テキストとアイコンを変更し、ボタンの通知の番号を更新できます。 ドロップダウンには再カウントおよび再描画機能があり、HTMLドロップダウンのコンテンツを更新するときに必要です。 検索には、sagestasとコンテキストセレクターを操作するための関数があります。
動的要素
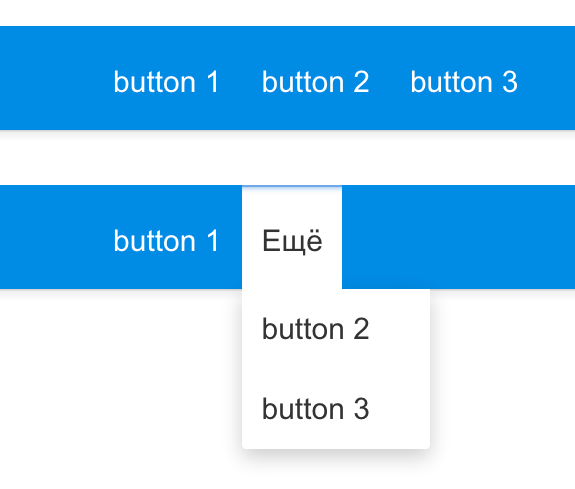
崩壊グループ
そのようなグループの各折りたたみ要素は、十分なスペースがない場合、「その他」ドロップダウンメニューに転送できます。

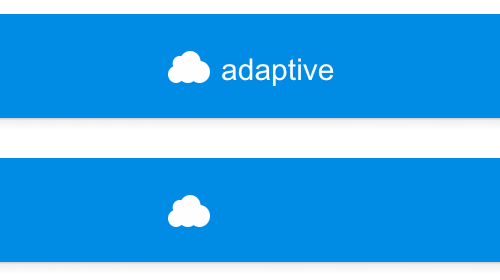
アダプティブエレメント


たとえば、これは十分なスペースがあるときにアイコンからテキスト付きのボタンに飛び出すことができるアイコン付きのボタンです。
末尾の要素

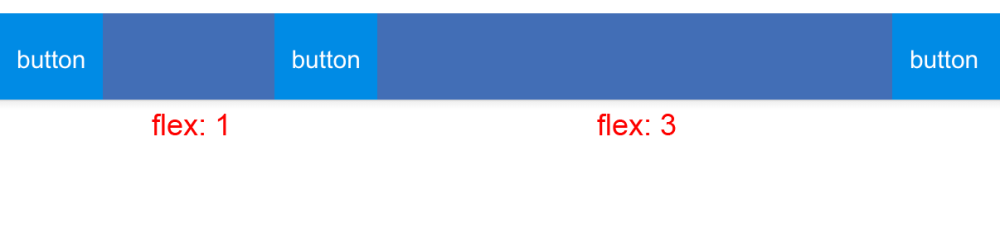
現時点では、末尾の要素は、widthを指定しないスペーサーであり、flexible:trueパラメーターと検索による検索です。
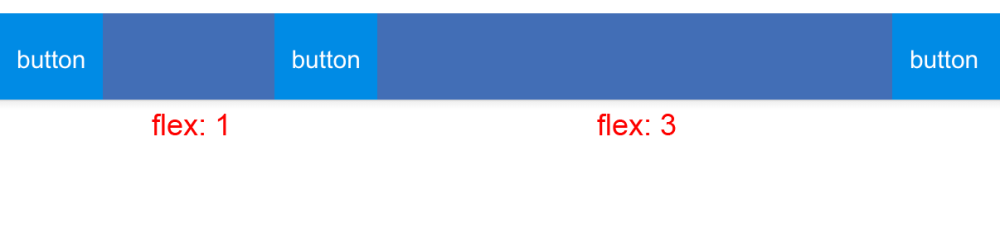
デフォルトでは、収まらないボタンとアダプティブ要素の計算を非表示にした後の残りの空き領域は、すべての伸縮要素間で均等に分割されます。つまり、flex =1。任意の伸縮要素に対して、flexパラメータを1以外に設定すると、空き領域が分割されますこの値で。 たとえば、flex = 1の2つの伸縮要素とflex = 2の1つの要素がある場合、空き領域が100ピクセルの場合、最後の要素には50ピクセルが割り当てられ、残りの要素には25ピクセルが割り当てられます。
<要素の追加スペース> = <空きスペース> / <すべてのフレックスの∑> * <要素のフレックス>
要素を引き伸ばすために必要な別の概念は、ベース幅です。 これは、空き領域が計算される相対的な幅です。 構成の幅から取得されます(末尾のスペーサー= 0の場合)。
空き領域を決定するために、すべての要素がベースと等しい幅でレンダリングされます。 残りのスペースは、フレックスパラメータに従ってストレッチ要素間で分割され、ベース幅に追加されます。
<最後の要素の幅> =
<要素の余分なスペース> + <ベース幅>
レンダリング
hat.draw({});
一般に、ポータルメニューのレンダリングはおよそ次のように行われます。 インライン部分の後(つまり、APIページに表示される)、プロジェクトは必要な要素のレンダリングを要求します。 スタイルが接続され、使用可能なすべての要素の「クラス」が作成され、要求されたレンダリングが起動される外部スクリプトがロードされます。
configが最初に処理され、toolbar.itemsがグループのセットに縮小されます。 あったら
[ {type: 'button'}, {type: 'button'}, {type: 'group', items: [{type: 'button'},{type: 'button'}]}, {type: 'button'} ]
出力は3つのグループになります:最初の2つのボタン、元のグループ、1つのボタンを持つグループ。
[ {type: 'group', items: ... } {type: 'group', items: ... } {type: 'group', items: ... } ]
次に、各要素の構成が正規化されます。 各要素を個別に検討しません。 ここでは、デフォルトの構成値が設定され、他のオプションと組み合わせて意味をなさない設定が変更されます。 たとえば、ボタンがテキストの場合、ボタンのアイコンへの折りたたみを無効にします。
item = classes[item.type].getConfig(item);
構成はテンプレートエンジン(Fest)に渡され、必要なマークアップが生成されます。 要素が適切な場所に挿入され、JSコンポーネントが初期化されます。 それ自体の各要素は、必要な接続を初期化し、イベントハンドラーをハングアップします。
html = fest(config); block.innerHTML = html; $(block).find('.elements').bem()
グループの折りたたみ、アダプティブボタン、要素のストレッチなど、動的な要素の方が面白かったです。
アイテムをグループに解析する
getEls(); getCollapsibleGroups(); getMoreButtons(); getAdaptive(); getFlexible();
さらに計算するには、すべての要素を解析してコレクションにまとめる必要があります。折りたたみグループの要素、折りたたみグループの「その他」ボタン、アダプティブ要素、ストレッチ要素、および合計フレックス係数です。 要素のセットを変更すると、同じことが起こります。
デフォルト状態
elements.show(); adaptive.collapse(); flexible.width(baseWidth); els.each(funcion(el){ el._width = el.width(); }); fullWidth = sum(el._width);
初期化後、表示される可能性のあるすべての要素が表示されます。 ストレッチ要素の場合、幅はベースに等しく設定され、適応可能な要素は折りたたまれ、すべての要素の幅、グループのすべての折りたたみ要素の幅、ツールバーの全幅がキャッシュされます。
セット(構成)内の要素を変更、非表示/表示、つまり、計算内の要素の役割を変更、またはセットを変更すると、同様のアクションが発生します。
ポータルメニューは、表示付きの2つのセル、table-cellに分かれています。 ロゴは左側にあり、右側にはツールバーがあり、残りのすべてのスペースを占めています。 チューブラーは右のセル内にあり、メニュー全体の幅に影響を与えないように絶対的に配置されています。
したがって、要素をデフォルトの状態(可視)にすると、セルとツールバーの幅がわかるので、収まらないピクセルの数、または逆に空きスペースの量もわかります。
可視要素の計算
ツールバーの全幅が既存の幅よりも小さい場合は、すべての要素を表示し、「その他」ボタンを非表示にします。
if (fullWidth <= currentWidth) moreButtonsHide(); collapsibleEls.show(); }
それ以外の場合は、「その他」ボタンを表示し、すべてのグループを調べて、必要な数の要素を非表示にします。
if (fullWidth > currentWidth) moreButtonsShow(); groups.each(function(group){ ... }) }
グループ計算
複数のグループが存在する場合、額の右から左に要素を非表示にしようとすると、1つのグループ(右のグループ)からすべてが非表示になることがあります。 これは良くありません。 別のオプションを探しています。 各グループの同数の要素で非表示にできます。 また、よくありません:おそらく、必要以上の要素を非表示にすることがわかります。 したがって、グループの表示幅の合計に比例して非表示スペースを分散する必要があります。 グループ内の要素が多いほど、より多くの要素を非表示にする必要があります。

ほとんどの場合、非表示にできるピクセル数をグループに要求する必要があることがわかります。 結局のところ、要素を部分的に非表示にすることはできません。つまり、さらに非表示にします。 これは写真に示されています:右の行-質問された数、左-結局はどれくらいでしたか。
この状況では、サイズ変更時に要素がジャンプすることがわかります。 あるグループでは表示され、別のグループでは非表示になり、逆の場合も同様です。 この問題を解決するには、要求されたピクセルと実際に隠されたピクセルの違いを考慮し、この違いに合わせて次のグループのピクセルを調整する必要があります。
var groupToHide = Math.round(pixelsToHide * group.collapsibleWidth /collapsibleFullWidth); var hiddenFromGroup = group.expand(groupToHide + notHidden); notHidden = groupToHide - hiddenFromGroup;
アダプティブエレメント

グループが完成したら、残りのピクセルを分配できます。
最初に、アダプティブボタンが開くかどうかを確認する必要があります。
ロジックは単純です。 初期化段階で、折りたたまれたアダプティブエレメントと折りたたまれたアダプティブエレメントのサイズがキャッシュされます。
this.expand(); this._expandedWidth = this.el.clientWidth; this.collapse(); this._width = this.el.clientWidth;
つまり、反転した要素が残りのスペースに収まるかどうかを簡単に見つけることができます。 はいの場合、ボタンに対してテキストを描画し、検索を完全なビューに切り替えます。 そうでない場合、ボタンはアイコンの状態のままになり、検索はボタンの形になります。クリックすると、他の要素の上にフォームが表示されます。
if (currentWidth + adaptiveFullWidth <= avaibleWidth){ adaptive.expand(); }
末尾の要素

後続の要素は残りました。 十分なスペースがない場合は、サイズをベース幅に合わせます。
if (avaibleWidth <= 0){ flexible.width(baseWidth); }
それ以外の場合は、ストレッチ要素間の空きスペースを均等に分配します。
if (avaibleWidth > 0){ flexible.width(baseWidth + + avaibleWidth / flexible.length); }
しかし、覚えているように、考慮すべきフレックス係数があります。 合計すると、特定の伸縮要素の幅はそのベース幅に等しくなり、フレックス係数に比例して計算された追加の幅で折り畳まれます。
var pix = (flexEl.flex) * (avaibleWidth) / (flexSum); flexEl.width(baseWidth + pix);
ニュアンスがあります。 100ピクセルの空きスペースとflex 1の3つの伸縮要素があるとします。それぞれに33ピクセルを割り当て、1は未割り当てのままであることがわかります。 ページのサイズを変更すると、たとえば99ピクセルになり、すべてが分散されます。
つまり、最後の最後の要素の右側にある要素は、定期的に右の境界に対してこのピクセルにジャンプします。

この問題を解決するには、折りたたみ可能なグループに使用されるものと同様のスキームを使用できます。 要素によって設定された計算値と実際に適用された計算値との差を覚えておく必要があります。つまり、この値で次の要素を丸めて調整します。
var pix = (flexEl.flex) * (avaibleWidth) / / (flexSum) + delta; var roundedPix = Math.round(pix); flexEl.width(baseWidth + roundedPix); delta += (pix - roundedPix);
結論として
そのため、両方の初期要件を満たす適応型ポータルメニューを作成することができました。 まず、技術的に独立していることが判明しました。単一の技術ソリューションを使用することで、すべてのプロジェクトのポータルガイドラインをサポートでき、新しいポータルスタイルはどこでも非常に均一に見えます。 次に、プロジェクトチームにポータルメニューの要素セットを柔軟に制御できるようにしました。 これで、各チームはガイドライン内にとどまりながら、迅速に「調整」できます。
私たちは何が起こったかが好きです、この問題は解決されたと考えることができます。 しかし、私たちにはまだ膨大な量の複雑なタスクがたくさんあります。 面白い? 私たちに来てください!