
レスポンシブデザインは、サイトの別バージョンを開発する必要なく、スケーリングやラバーレイアウトなどの他の方法に悪影響を与えることなく、より多くのデバイスにコンテンツを提示できるため、非常に需要があります。
この記事では、レスポンシブデザインで作業する際に開発者が犯す3つの主な間違いに焦点を当て、これらのエラーを回避するためのいくつかの戦略を示します。
スケーラブルでゴム製のレスポンシブなレイアウト
設計者はしばしばこれらの用語を混同し、それらを誤って使用し、一方を他方に置き換えます。 実際、これらの用語はそれぞれ、テンプレートテクノロジーの進化における別個の段階であり、テクノロジーの進化に伴って形成されます。
スケーラブルなレイアウトは、他のすべての要素に対して各要素をスケーリングするように設計されています。 これらは、ビューポートのサイズ変更に応じてコンテンツを動的にスケーリングするという意味で応答性があります。 テンプレート自体は静的なままで、均一な外観を維持するために各要素のサイズを変更します。

上:異なる解像度でのスケーラブルなレイアウトの例:均一性のために、デザインは読みやすさを犠牲にします
ラバーレイアウトは、ビューポートのサイズに対してコンテナの要素をスケーリングするため、異なります。 これは、テキスト圧縮の問題を克服するために、emなどの相対単位を使用することで実現されます。 ユーザーがスケーリングすると、デザインが壊れる場合があります。

上:さまざまな解像度でのラバーレイアウトの例:読みやすくするために、デザインは均一性を犠牲にします
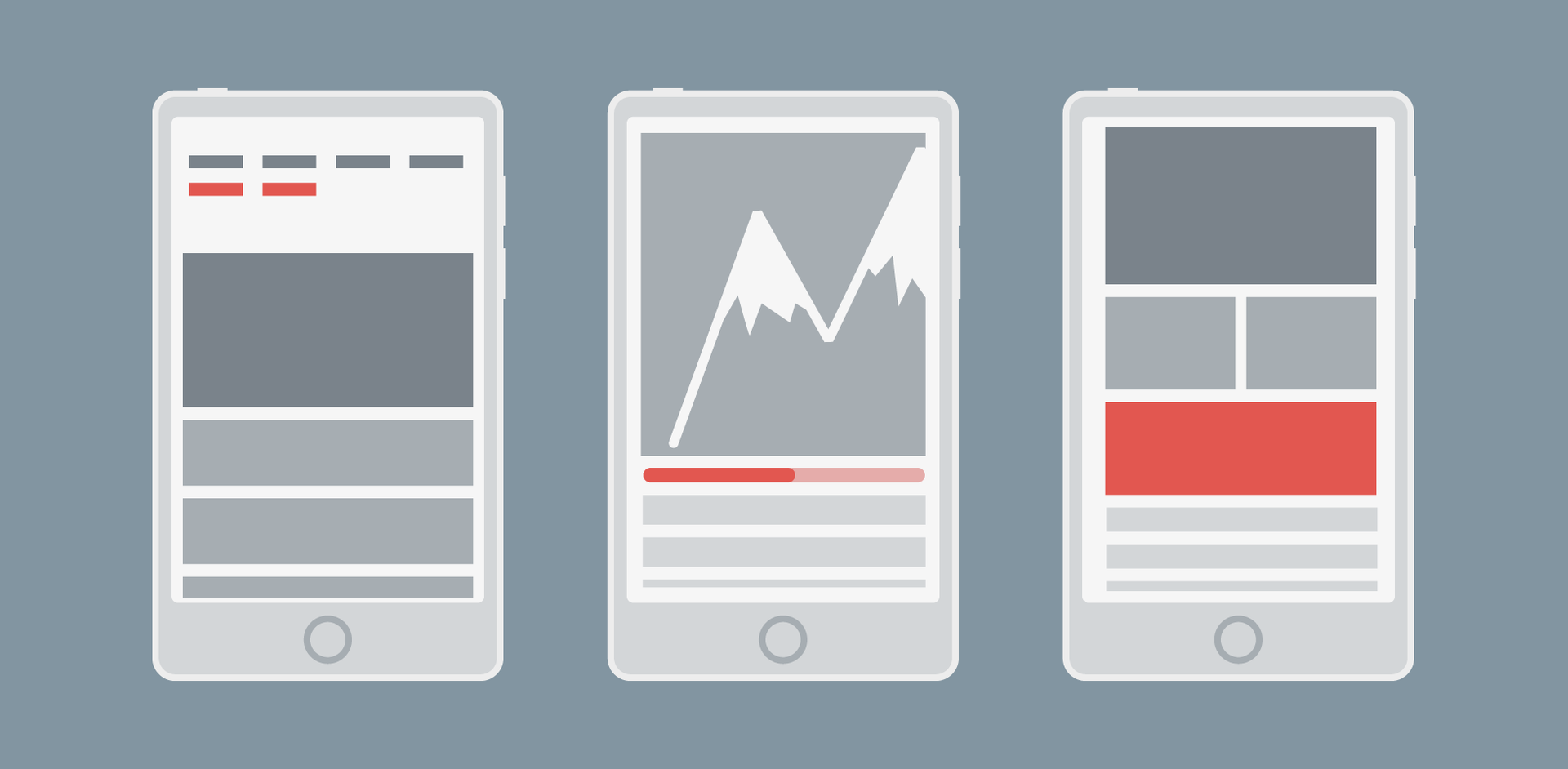
レスポンシブレイアウトは何もスケーリングしません。 代わりに、ビューポートのサイズに応じて表示を変更します。

上:さまざまな解像度でのレスポンシブレイアウトの例
クラッシュ1:スライドメニュー
ページの上部にあるナビゲーションバーを使用する場合、レスポンシブデザインは、ページが小さな画面に表示されている場合、よりコンパクトな外観にするためにレスポンシブデザインを「折りたたむ」ことができます。 ただし、表示領域がトランジションポイントよりも広い場合、これは常に機能するとは限りませんが、1行にすべてのメニュー項目を表示するには小さすぎます。 結果は、スライドメニューです。

この問題を解決するにはいくつかの方法があります。 1つは、ナビゲーションバーの水平方向に表示される要素をカテゴリとサブカテゴリに分割することで、それらの要素の数を減らすことです。 次に、ドロップダウンメニュー項目を使用して、カテゴリを選択するときにサブカテゴリを表示できます。
2番目の方法は、遷移ポイントの値を減らすことです。 実際に使用する数値は、デバイスの特定のサイズではなく、ナビゲーションバーが正しく表示されなくなる幅です。
3番目の方法は、「スライド式引き出し」などのデバイスのさまざまなメニューを使用することです。
大災害2:固定幅画像の使用
通常、コンテンツゾーンのサイズは、ビューポートに対して調整されます。 したがって、固定幅の画像がそのようなゾーンのサイズよりも広い場合、画像はトリミングされます。

上:幅が大きすぎることが判明した固定幅の不十分に一致した画像の例:スクロールバーが表示され、コンテンツが画面から押し出されることが判明しました
相対的な測定単位を使用して画像の幅を設定することでこの問題を回避できます。または、それをサポートするテンプレート(たとえば、Bootstrap)を使用する場合、レスポンシブ画像クラス(たとえば、class = "img-responsive")を使用できます。

上:レスポンシブイメージクラスアプローチを使用した同じ要素:スクロールバーが消えた
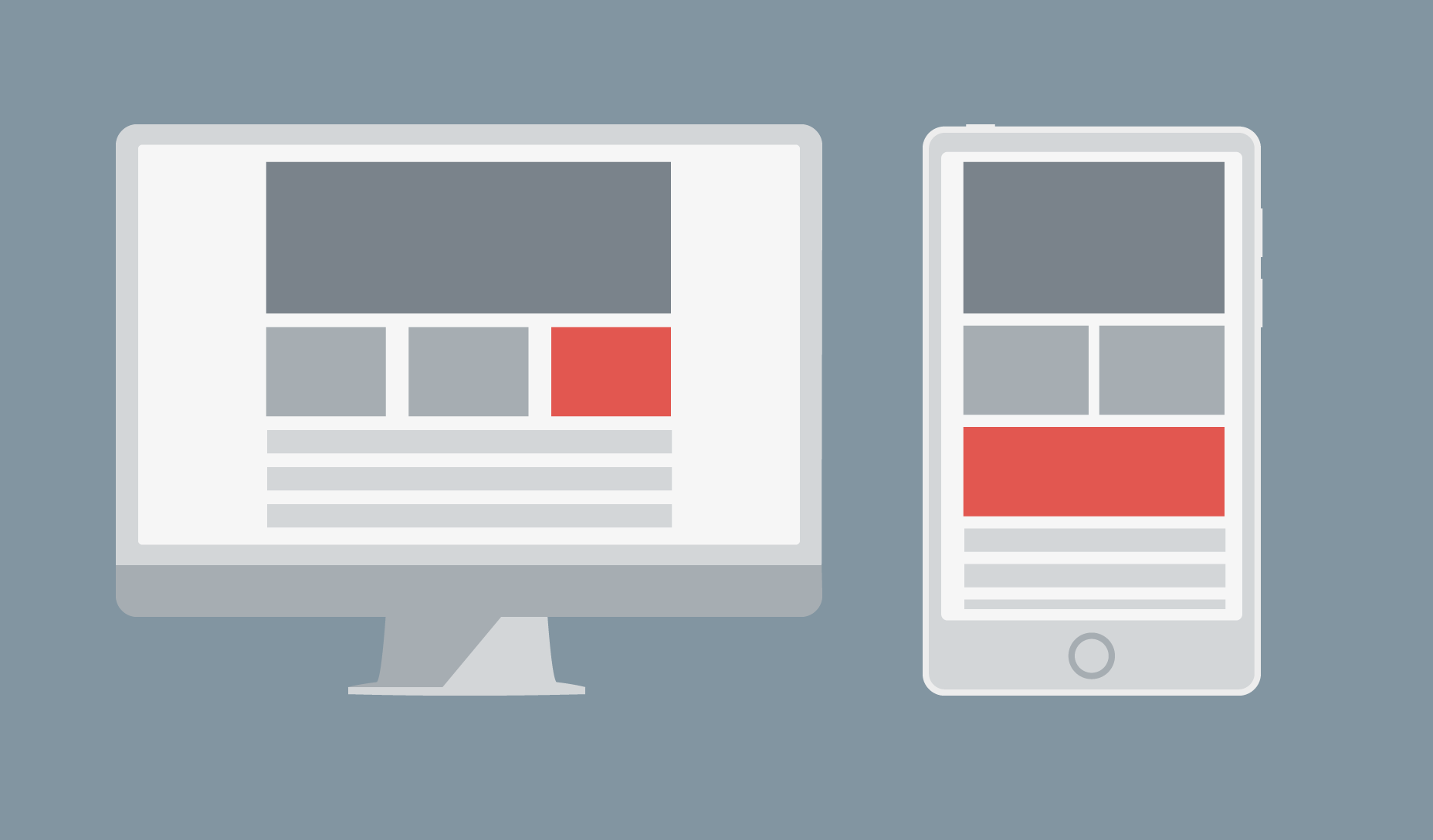
大災害3:要素の歪み
この惨事はあまり知られていませんが、これはレイアウトが小さなウィンドウに表示され、列が行のように動作するときに起こることです。 これは問題です。コンテンツの歪みにより、設計の階層が誤って変更されるためです。

上:列が行になり、コンテンツが歪んでいる
解決策は明らかですが、なぜ多くの人々がこれに苦労しているのかは驚くべきことです。要素の高さ、幅、インデントを明確に設定するだけです。 彼が前方に移動して他の要素をブロックした場合、仕切りに移動してフィールドを調整することで、彼を元の場所に戻すことができます。
計画は間違いを避けるのに役立ちます
この記事では、設計者が直面する最も一般的なレスポンシブデザインの3つの災害についてのみ説明しましたが、優れたデザインを台無しにする方法は他にもたくさんあります。 間違いを防ぐのは簡単です。 最新のブラウザには、レスポンシブレイアウトのテストが組み込まれているため、設計を適切に計画し、頻繁にテストします。
Habré読者向けの便利なPaystoソリューション: