おそらく誰もがテーブルのborder-collapseプロパティに遭遇しました。 border-collapse:collapseの値を持つこのプロパティは、テーブルの隣接セルの境界線の1つを削除し、境界線の重複を防ぐことが知られています。 折りたたみマージンと呼ばれるブロックモデルの機能も同様に機能します。 インデントの折りたたみは、CSSブロックモデルの機能であり、2つ以上のブロック要素(隣接する場合もしない場合もあります)の垂直インデントを重ねて1つのインデントを形成します。 この関連付けの結果として形成されるインデントは、折りたたみインデントと呼ばれます。 この機能は、要素の垂直インデントにのみ適用されることに注意してください。 margin-topおよびmargin-bottomに 。
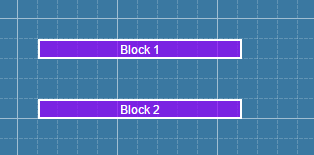
簡単にするために、次のように折り畳むことを想像してください:ブロック要素の外側の垂直インデントが接触すると、インデントが残り、その値はそれらの大きい方の値に等しくなりますが、より小さい境界を持つ要素のインデント値はゼロです。 次の図では、背景画像の1つのセルのサイズは20ピクセルです。 ご覧のように、要素間のインデントは40ピクセルですが、一見コードを見て、インデントがプラスではないため、崩壊の原理に慣れていない人はブロックが間違って配置されていると思うかもしれません:

#block1 { margin:40px; /* 40 */ } #block2 { margin:40px; /* */ margin-top:20px; /* */ }
*サンプルソースコード
値のいずれかに負の値がある場合、折りたたまれたインデントの最終値は、ブロック要素の初期値を合計することにより形成されます。 両方の量が負の場合、大きな負の値が使用されます(算術的な観点からは小さい)。 たとえば、block1のマージンボトム値が-60pxで、block2のマージントップブロックの値が50pxの場合、要素間の最終インデント値はマイナス10ピクセルになります。
他の概念と同様に、例外もあります。そのため、次の場合には折りたたみは機能しません。
- floatプロパティを使用する「フローティング」ブロック。
- ルート要素( html 、 body );
- プロパティと値の位置が絶対位置の絶対配置可能な要素の場合:absolute ;
- 小文字の要素で。
ブロックがどの階層の相互作用にあるかに応じて適用される特定の例外もあります(以下を参照)。
- 要素にvisibleとは異なるオーバーフロープロパティ値がある場合、子孫のインデントを持つインデントのインデントは折り畳まれません。
- クリアされたプロパティを持つ要素は、親の上部インデントと下部インデントで折りたたまれません。
理論は理解するのが難しい場合があるため、例に移りましょう。 継承に存在する古典的なケースを考えてみましょう。ブロックに子子関係( 兄弟兄弟 )がある場合、要素は互いに隣接し、共通の親を持ちます。 また、ブロックに親子関係がある場合( parent-child ) -1つの要素が別の要素にネストされています。 どちらの場合も、崩壊は正常に適用されますが、話し合う価値のあるニュアンスがいくつかあります。
隣接する要素と崩壊
通常、追加のプロパティの使用を除いて、隣接する非ルートブロック要素の外側の余白は崩壊します;隣接する要素の崩壊の例は上記で与えられます。
この影響を避けたい場合があります。 重複するプロパティを適用することに加えて、いくつかのトリックを使用することができます。たとえば、要素のインデント値を設定しないように、単一のインデントを上または下から設定できますが、この方法でいくつかの要素の値を設定する場合は、親に対する最初または最後の要素のインデントを指定する必要があります、またはそのフィールドを変更します:

#parent { margin: 40px; border:1px dashed white; background:rgba(150, 0, 255, 0.2); width:204px; } /* padding-bottom:20px; */ .block { height:16px; margin-top: 20px; border:2px solid white; background:rgba(150, 0, 255, 0.7); }
* サンプルソースコード
ご覧のとおり、ここでは、すべての要素を揃えるために、親要素に下部の内部フィールドを追加する必要があります。 松葉杖の代わりに足を折るのは価値のあることですが、私はアドバイスしません。
親の関係によって接続された要素のインデントの折りたたみ
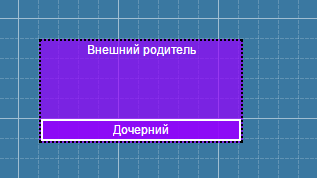
この場合、崩壊は上記の例よりも少し複雑で複雑になります。 まず、対応するフィールドでブロックアップが折りたたまれていることを知る必要があります。 これは、親の上位フィールドがその子孫の上位フィールドで折りたたまれることを意味します。 この状況を考慮するために、外部親ブロック、親ブロック、および子ブロックの3つのブロックがあると想像してください。 折りたたみが機能するためには、親ブロックにフィールドまたは境界線がないことが必要です(値はゼロでした)。 したがって、これらの要素の外部フィールドは接触しています。 内部フィールドのゼロ値と親の境界は、崩壊が機能するための前提条件であることに注意してください。

.outside_parent { margin-top:40px; margin-left: 40px; border:2px dotted black; background:rgba(150, 0, 255, 0.7); } .parent { padding:0px; /* 0 */ border:0px solid grey; /* */ margin-top: 40px; /* */ background:rgba(150, 0, 255, 0.7); } .daughter { width: 196px; margin-top:60px; /* */ border:2px solid white; }
*ソースコードの例
1つのセルのサイズは20ピクセルであるため、折りたたむことなく、要素間のインデントは60 + 40ピクセルになりますが、この効果の適用により、要素の1つの最大値、この場合は60ピクセル(3セル)に等しくなります。 子ブロックのインデントが、親の上部のインデントを置き換えることがわかります。 親要素(フィールド( padding )またはボーダー( border ))に何かを設定すると、折りたたみは適用されず、最初のブロックと2番目のブロック間の距離は100ピクセルになります。 この方法で、小さなフィールド、または無色の境界線、たとえば1ピクセルの厚さを追加して、この効果の存在を制御し、それによって崩壊効果を無効にすることができます。
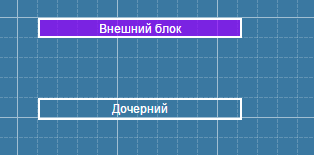
一見すると、上記の例のように、構造が形成されたときにのみ効果が働くように見えますが、そうではありません。隣接する要素がネストされている場合、隣接する要素間で折りたたみが機能します。 外部ブロックと2つのブロックがあり、一方が他方にネストされている場合の状況を考慮してください。

.outside { height:16px; margin: 20px 0 0 40px; border:2px solid white; background:rgba(150, 0, 255, 0.7); margin-bottom:20px; /* */ } .parent { margin-top:40px; /* */ margin-left:40px; } /* */ .daughter { margin-top:60px; /* */ border:2px solid white; }
*サンプルソースコード
上記の例の折りたたみが2回機能したことは注目に値します。まず、親要素と子要素のインデントが折りたたまれ、次に形成されたインデントが外側の要素の下部インデントで折りたたまれました。
おわりに
優れた専門家にとっては、自分に適したすべてのツールと属性を制御することが重要です。優れたメカニックは、エンジン内のバルブの数だけでなく、優れた燃料噴射システムと燃料自体の品質にも関心があります。 したがって、優れたWeb開発者はすべてのピクセルを制御し、サイトの構造の重要な詳細を失わないようにする必要があります。
詳細の悪魔、ピクセルの悪魔。