はじめに
前の記事で、WordPressのテーマを作成する方法を学びました。 今日は、同じCorporate BlueテンプレートであるJoomla!に基づいて、2番目に人気のあるCMSでサイトを作成してみましょう。 この記事では主にレイアウトについて説明しているため、Joomla! 既にインストールされています。 Joomla!のインストール方法がわからない場合は、手順を参照してください 。 このガイドでは、CSSスタイルとHTMLコードについて詳しく説明しません。これは最初の記事で行われました 。 代わりに、Joomla!専用のテンプレートを作成する機能を詳細に検討します。
テンプレートを追加する
最初に、テンプレート「whitesquare」のフォルダーを都合の良い場所に作成します。 css、画像、言語の3つのサブフォルダーを含める必要があります。 cssおよびimagesフォルダーで、次の内容のindex.htmlファイルを作成します。
<!DOCTYPE html><title></title>
これらのファイルはスタブであり、CMSの要件に従って、これらのフォルダーに直接アクセスするときに空白ページを表示する必要があります。
次に、cssフォルダーで空のtemplate.cssスタイルファイルを作成し、言語フォルダーでサブフォルダーen-GBを作成します。サブフォルダーには空のファイルen-GB.tpl_whitesquare.iniと次の内容のファイルen-GB.tpl_whitesquare.sys.iniが含まれます。
TPL_WHITESQUARE_XML_DESCRIPTION="Whitesquare is the Joomla 3 site template."

このすべての意味を詳しく見ていきましょう。 言語フォルダーはローカライズに必要であり、異なる言語(en-GB、ru-RUなど)のサブフォルダーを含めることができます。 各言語フォルダーには2つのキーファイルが含まれています。 キーは、キーの名前とその値のペアです。 異なる言語のキー名は同じになり、値は異なります。 このメカニズムにより、テンプレートを使用して異なる言語でサイトを作成できます。 これはケーススタディであるため、英語(en-GB)のみを使用します。 最初のen-GB.tpl_whitesquare.iniファイルにはサイトのユーザーに表示されるキーが含まれ、2番目のen-GB.tpl_whitesquare.sys.iniには管理機能のキーが含まれます。
次に、空のファイルcomponent.php、error.php、index.phpを作成する必要があります。 今後必要になります。
次のステップは、画像を追加することです:favicon.ico、template_preview.png、およびtemplate_thumbnail.png。 最後の2つは、将来のテンプレートのプレビューであり、それぞれ640x480と206x150のサイズを持っています。
追加する最後のファイルはtemplateDetails.xmlです。 この段階では、これは最も重要なファイルであり、テンプレートの詳細な説明が含まれています。
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd"> <extension version="2.5" type="template" client="site"> <name>whitesquare</name> <creationDate>2015-02-25</creationDate> <author>pcklab</author> <authorEmail></authorEmail> <authorUrl>http://www.pcklab.com</authorUrl> <copyright>© 2014 Pixel Cook Laboratory. All Rights Reserved.</copyright> <license>GNU General Public License version 2 or later; see LICENSE.txt</license> <version>1.0.0</version> <description>TPL_WHITESQUARE_XML_DESCRIPTION</description> <files> <folder>css</folder> <folder>images</folder> <folder>js</folder> <folder>language</folder> <filename>component.php</filename> <filename>error.php</filename> <filename>favicon.ico</filename> <filename>index.php</filename> <filename>template_preview.png</filename> <filename>template_thumbnail.png</filename> <filename>templateDetails.xml</filename> </files> <positions> </positions> <languages folder="language"> <language tag="en-GB">en-GB/en-GB.tpl_whitesquare.ini</language> <language tag="en-GB">en-GB/en-GB.tpl_whitesquare.sys.ini</language> </languages> </extension>
このファイルの内容のほとんどは理解可能であり、以下を明確にする必要があります。
説明フィールドには、en-GB.tpl_whitesquare.sys.iniで指定したものと同じローカライズキーが含まれます
filesフィールドには、テンプレートのルートにあるすべてのファイルとフォルダーの完全なリストが含まれています。
言語フィールドには言語ファイルのリストが含まれており、少し後で位置フィールドが必要になります。
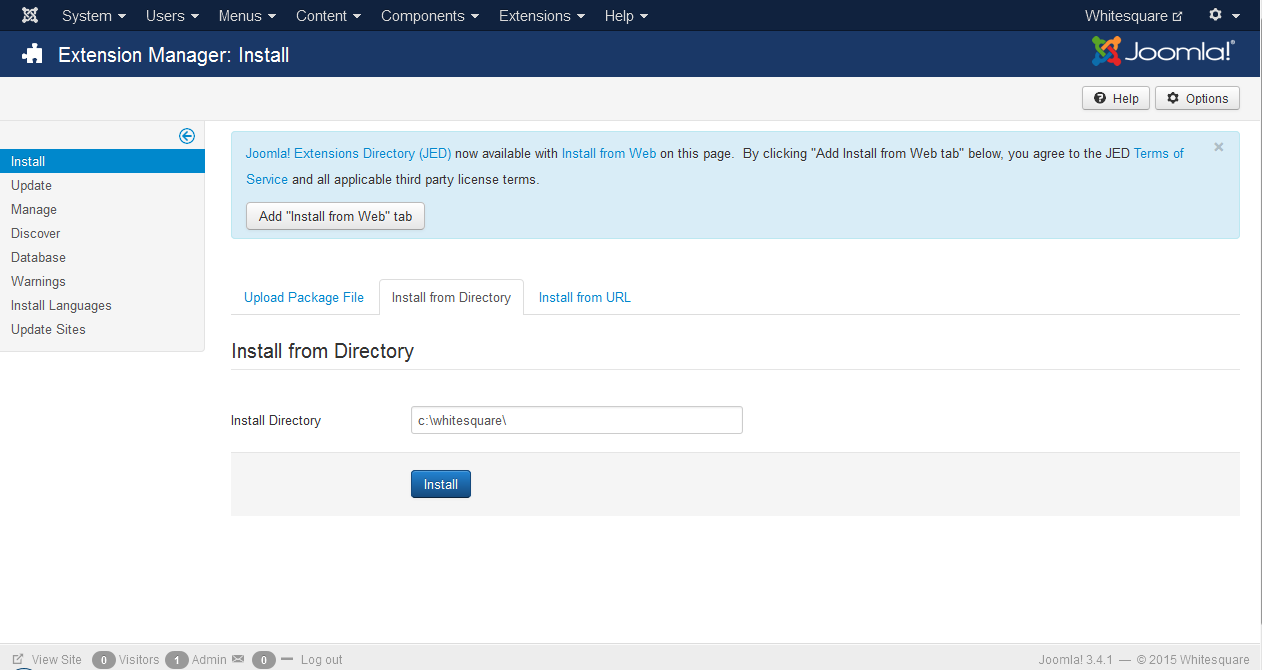
テンプレートフレームワークの準備ができたので、CMSに追加しましょう。 これを行うには、Joomla!Admin管理パネルを開き、[拡張機能]-> [拡張機能マネージャー]メニュー項目を選択し、[ディレクトリからインストール]タブに移動し、[インストールディレクトリ]フィールドでテンプレートファイルを作成したwhitesquareフォルダーへのパスを指定します。

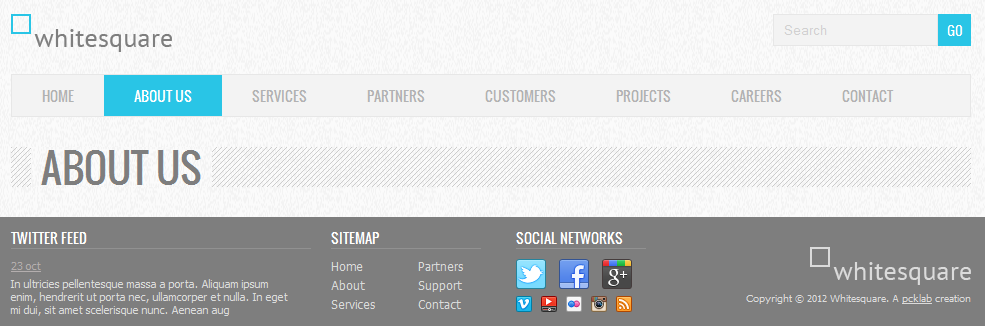
[インストール]ボタンをクリックすると、テンプレートがシステムに追加されます。 テンプレートをアクティブにするためだけに残ります。 [拡張機能]-> [テンプレートマネージャ]メニューに移動し、リストでホワイトスクエアテンプレートを見つけ、[デフォルト]フィールドでアスタリスクをクリックします。これにより、テンプレートがデフォルトテンプレートになります。 その後、Joomla!がインストールされているサイトのアドレスを既に開くことができます。 サイトの空白ページをご覧ください。
予備検査

レイアウトを見ると、ページがヘッダーとフッターで構成されており、すべてのページで繰り返されていることがわかります。 また、メインページを除くすべてのページには、左側にサイドバーとページ名があります。 検索とすべての種類のメニューをJoomla!モジュールの形式で配置し、すべてのテキストはローカライズメカニズムを介して発行されます。
ページ構造
Joomla!のテンプレートを作成するためのほとんどのガイド。 レイアウトとスタイルの作成に限定されます。 Joomla!で完全なサイトを作成する手順全体を説明します。 提供されたレイアウト内。
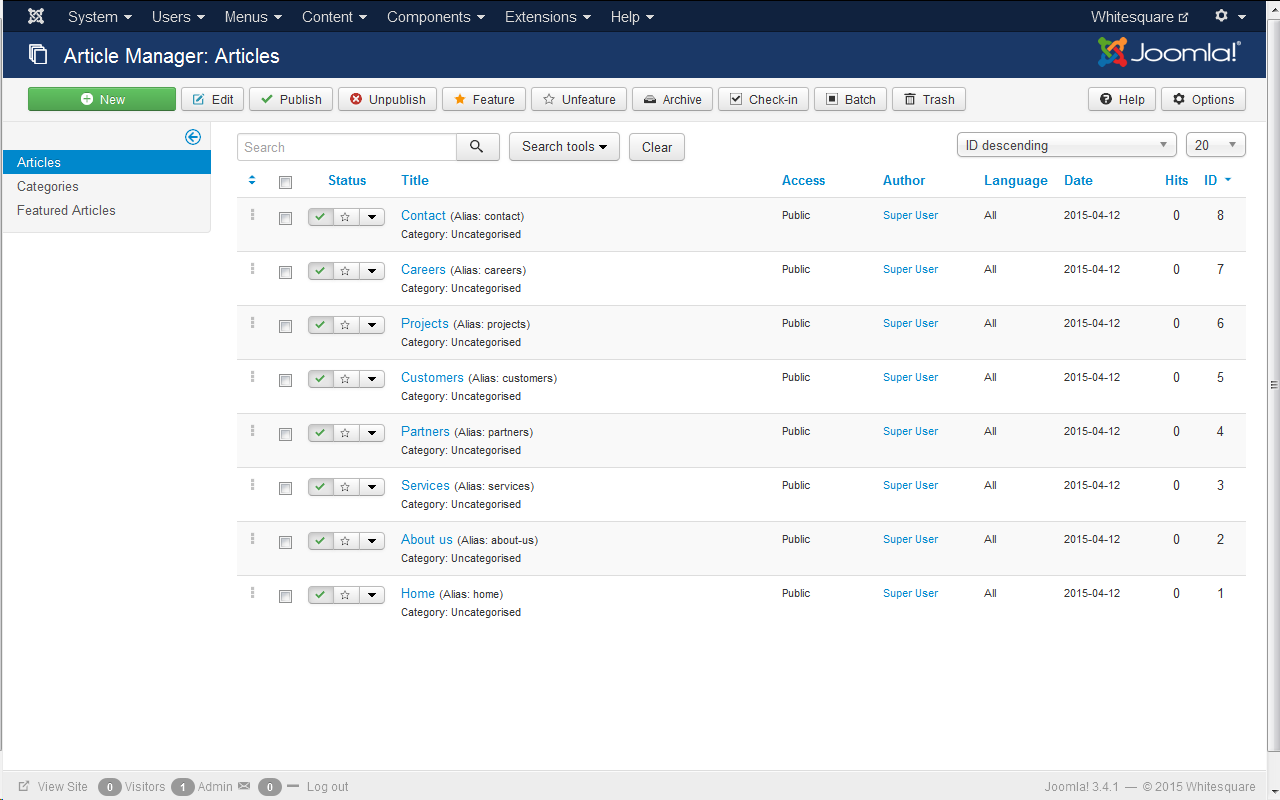
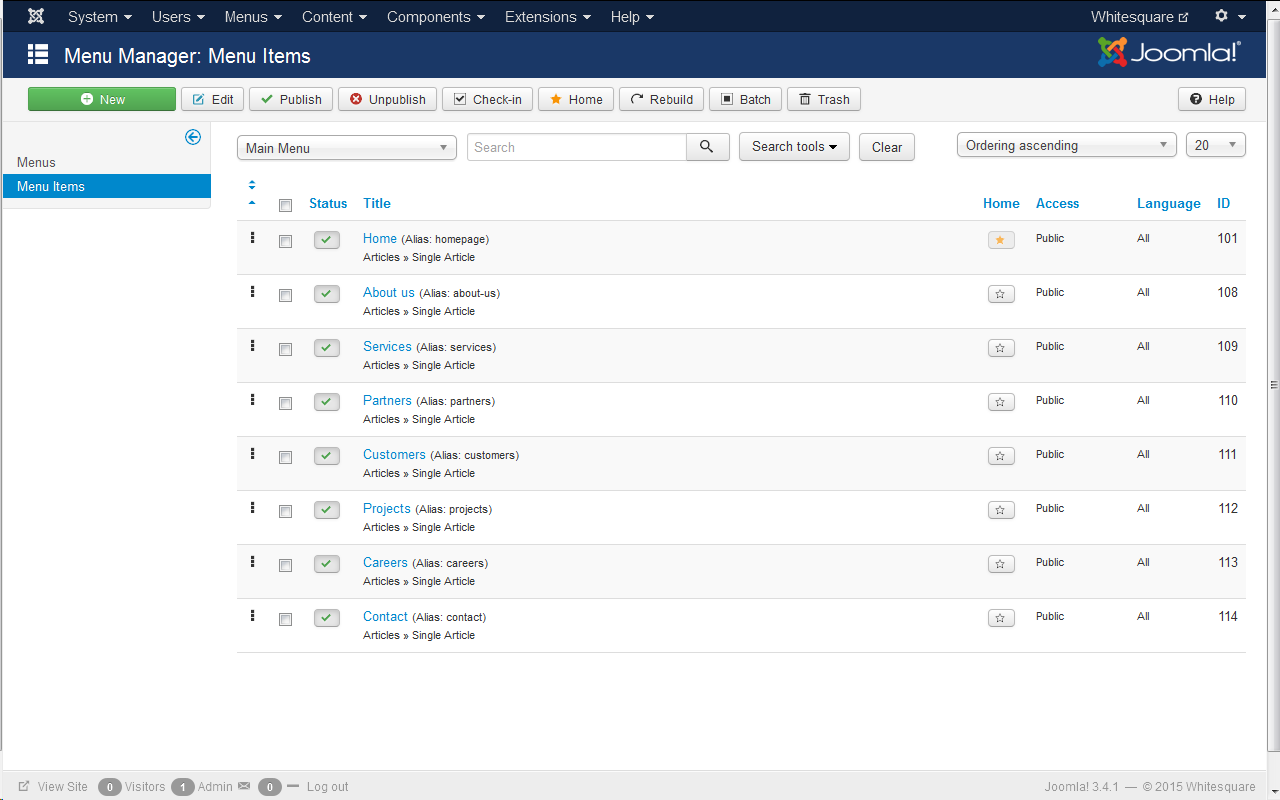
ページ構造から始めましょう。 ページは、メニューの[コンテンツ]-> [記事マネージャー]を使用して、管理パネルで管理されます。 新しいページを追加するには、[新規]ボタンをクリックしてフォームに入力します。 [タイトル]フィールドに、ページのタイトルを入力します。 残りのフィールドは変更しないでください。 このように、ホーム、会社概要、サービス、パートナー、顧客、プロジェクト、キャリア、連絡先ページを追加します。 追加後、ページのリストは次のようになります。

ページテンプレート
次のステップは、Joomla!Pageテンプレートを作成することです。 テンプレートフォルダーに作成したindex.phpファイルを開き、ページフレームを作成するコードを追加します。
<?php defined('_JEXEC') or die; $app = JFactory::getApplication(); $doc = JFactory::getDocument(); $menu = $app->getMenu(); $lang = JFactory::getLanguage(); $template_url = $this->baseurl . '/templates/' . $this->template; $doc->addStyleSheet($template_url . '/css/template.css'); $doc->addStyleSheet('http://fonts.googleapis.com/css?family=Oswald:400,300'); $is_home_page = $menu->getActive() == $menu->getDefault($lang->getTag()); ?> <!doctype html> <html> <head> <jdoc:include type="head"/> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div class="wrapper"> <header></header> <nav class="main-navigation"></nav> <div class="main-heading"></div> <jdoc:include type="message"/> <jdoc:include type="component"/> </div> <footer></footer> </body> </html>
ここに書かれていることを詳しく見てみましょう。 まず、必要な変数を定義するPHPブロックがあります。 最初の行は、標準のJoomla!セキュリティチェックです。 次に、アプリケーション、ドキュメント、メニュー、および言語の変数を設定します。 スタイルと画像を接続するには、テンプレートへのパスを含む変数も必要です。 最後の変数にはチェックが含まれます-表示されたページがホームかどうか。 とりわけ、同じブロックで、テンプレートのローカルCSSファイルと削除されたフォントスタイルを接続します。
次に、標準のhtmlテンプレートがあります。本文には、2つのブロック(.wrapperとfooter)を配置します。 ヘッドセクションは、標準のJoomla!ヘッダーを接続することから始まります。 次に、Internet Explorerをモダンモードに変換するメタタグがあり、次にIEの古いバージョンでHTML5タグをサポートする特別なスクリプトがあります。 .wrapperブロックには、ヘッダーとページタイトルの空のブロックが含まれています。 最後の、しかし最も重要なコマンドは、.wrapperブロック内のコンポーネントを接続することです-ページのコンテンツをテンプレートに追加し、情報メッセージを表示します。
次に、結果のページのスタイルを設定する必要があります。 ページの背景をimages / bg.pngファイルに保存し、いくつかの基本的なスタイルをtemplate.cssファイルに追加します。
コードを表示
body { margin: 0; border-top: 5px solid #7e7e7e; background: #f8f8f8 url(../images/bg.png); color: #8f8f8f; font: 12px Tahoma, sans-serif; } a { color: #525252; } img { border: 0; } p { margin: 20px 0; } .pull-left { float: left; } .pull-right { float: right; } .aligncenter { display: block; margin-right: auto; margin-left: auto; } .inputbox { padding: 0 10px; height: 30px; border: 1px solid #e7e7e7; background-color: #f3f3f3; color: #b2b2b2; vertical-align: top; } .button { height: 32px; border: none; background-color: #29c5e6; color: #fff; font-family: 'Oswald', sans-serif; } .image { outline: 1px solid #c9c9c9; border: 1px solid #fff; } figure img { display: block; } .wrapper { margin: auto; max-width: 960px; } header { padding: 20px 0; } aside { float: left; width: 250px; } aside + .item-page { margin-left: 280px; padding-bottom: 50px; } footer { clear: both; background: #7e7e7e; color: #dbdbdb; font-size: 11px; }
これらの手順を実行すると、スタイルが設定されていない大きなタイトルのグレーページが表示されます。 後で彼に戻ります。
ロゴ

メインページのフレームが完成したら、それを埋め始めます。 ロゴから始めましょう。 ロゴ画像をimages / logo.pngに保存します。 テンプレートのヘッダーブロックに、ロゴのマークアップを挿入します。
<header> <a href="/"><img src="<?php echo $template_url;?>/images/logo.png" alt="<?php echo JText::_('TPL_WHITESQUARE_LOGO');?>"></a> </header>
画像の代替テキストとして、テキストは標準のローカライズ関数Text :: _()を介して挿入されます。 TPL_WHITESQUARE_LOGOキーはまだないので、\ language \ en-GB \ en-GB.tpl_whitesquare.iniファイルに追加しましょう。
TPL_WHITESQUARE_LOGO="Whitesquare logo"
残念ながら、その後、テキストはサイトページに表示されません。 実際、システムですでに使用されているテンプレートにローカライズキーを追加し、Joomla! テンプレートの初期インストール中にのみ、このファイルからローカライズキーを読み取るように調整しました。 もちろん、テンプレートを削除してシステムに再度追加することもできますが、簡単に行うことができます-システムファイル{joomla_root} \ language \ en-GB \ en-GB.tpl_whitesquare.iniに同じキーを追加します。{joomla_root}はJoomla!によってインストールされます
検索フォーム

Joomla! 独自の検索フォームモジュールが既に含まれています。 管理パネルの[拡張機能]-> [モジュールマネージャー]セクションにあります。 CMSにインストールされていない場合は、[新規]ボタンをクリックし、リストから[検索]を選択してインストールできます。
このモジュールをテンプレートに配置するには、このモジュールに独自の「位置」を作成する必要があります。 位置は、モジュールが挿入されるテンプレートの特別にマークされた領域です。 位置は、位置ブロックのtemplateDetails.xmlファイルで説明されています。
<positions> <position>search</position> </positions>
その後、モジュールマネージャーに戻り、検索モジュールを開いて編集します。 また、フィールドで次の値を指定します。
ボックスラベル:スペース
ボックステキスト:検索
検索ボタン:はい
ボタンの位置:右
検索ボタンの画像:いいえ
ボタンのテキスト:GO
タイトルを表示:非表示
位置:Whitesquare Search
[詳細設定]タブの[モジュールクラスサフィックス]フィールドに「-block」と入力します。 これにより、検索フォームのスタイルが検索ページのコンテンツから分離されます。
モジュールの準備ができたので、それをindex.phpテンプレートに挿入する必要があります。
<header> ... <jdoc:include type="modules" name="search"/> </header>
template.cssにスタイルを追加することは残ります:
コードを表示
.search-block { float: right; } .search-query { margin-right: -4px; }
ナビゲーション

サイトのページのメニューは3段階で作成されます。まず、抽象メニューを作成してそのアイテムを定義し、次にテンプレート内の位置を決定し、最後のステップで、抽象メニューを特定の位置に接続するモジュールを作成します。
メニューリストは、管理パネルの[メニュー]-> [メニューマネージャー]セクションで管理されます。 デフォルトでは、メインメニューと呼ばれるメニューが既にあります。 それに行きます。
次のように、新しいメニュー項目を作成するには-[新規]ボタンをクリックして、表示されるフォームに入力します。
メニュータイトル:ページ名、たとえば会社概要
メニュー項目タイプ:単一の記事
記事を選択:会社概要
すべてのメインメニュー項目を同じ方法で作成します:ホーム、会社概要、サービス、パートナー、顧客、プロジェクト、キャリア、連絡先。

次に、templateDetails.xmlを開き、メインメニューの位置を追加します。
<positions> … <position>menu</position> </positions>
次に、メニューを含むモジュールを作成する必要があります。 デフォルトのメインメニューモジュールはすでにJoomla!にインストールされており、メインメニューと呼ばれます。 メニューの拡張機能->モジュールマネージャー->メインメニューから開きます。 [メニューの選択]フィールドで[メインメニュー]を指定し、[位置]フィールドで[ホワイトスクエアメニュー]を指定します。 これを行うには、[詳細設定]タブに移動し、[モジュールタグ]フィールドで[nav]を選択し、[メニュークラスサフィックス]フィールドに「-top」と入力します。 これにより、このメニューのCSSクラスをより柔軟かつ意味的に設定できます。
ヘッダーの直後にテンプレート自体に目的の位置を追加しましょう。
... </header> <nav class="main-navigation"> <jdoc:include type="modules" name="menu"/> </nav>
この時点で、メニューはすでにページに表示されますが、スタイルは表示されません。 様式化する:
コードを表示
.main-navigation { border: 1px solid #e7e7e7; background: #f3f3f3; } .menu-top { margin: 0; padding: 0; } .menu-top li { display: inline-block; margin: 0; padding: 10px 30px; list-style-position: inside; text-transform: uppercase; font: 14px 'Oswald', sans-serif; } .menu-top li.current { background: #29c5e6; } .menu-top a { color: #b2b2b2; text-decoration: none; } .menu-top li.current a { color: #fff; }
ページタイトル

Joomla! 記事のタイトルをページのコンテンツに自動的に挿入しますが、メインページにタイトルは必要ありません。他の場合は、レイアウトを完全に変える必要があります。タイトルの自動挿入をオフにして、必要に応じてテンプレートにタイトルを挿入しましょう。
まず、少しの理論。 ページ要素を表示するための設定は、Joomla! 3つの場所で:
- 記事マネージャーの設定は、すべての記事のグローバル設定を設定します。
- 各記事のプロパティでは、この記事の設定が設定され、グローバルに割り込みます
- ページにメニューが追加された場合、このページを指すメニュー項目の設定は、他のすべての設定を中断します
これに基づいて、ページ要素をグローバルにオフにしましょう。なぜなら、 私たちのデザインは厳格であり、不要な要素は含まれていません。 そして、必要に応じて、特定のページに必要な設定を含めます。 以下を実行します。
- 管理パネルで、[コンテンツ]-> [記事マネージャー]に移動し、[オプション]ボタンをクリックして、最初の[記事]タブですべてのフィールドの[非表示]と[いいえ]を設定します。
- さらに、同じ場所の記事マネージャーで、[オプション]タブの各記事に移動し、すべてのフィールドに[グローバル値を使用]を設定します。
- 最後のステップでは、[メニュー]-> [メニューマネージャ]-> [メインメニュー]に移動し、[オプション]タブの各ページでも、すべてのフィールドで[グローバルを使用]に値を設定します。
これらの手順の後、サイトのすべてのページからページタイトルが消えます。 次に、ナビゲーションの直後にindex.phpに呼び出しを挿入して、メインページ以外のすべてのページに戻す必要があります。
</nav> <?php if (!$is_home_page): ?> <div class="main-heading"> <h1><?php echo $this->getTitle();?></h1> </div> <?php endif;?>
次に、結果のブロックをスタイルする必要があります。 画像の/h1-bg.pngファイルにヘッダーの背景を保存し、スタイルルールを追加します。
コードを表示
.main-heading { margin: 30px 0; padding-left: 20px; background: transparent url(../images/h1-bg.png); } .main-heading h1 { display: inline-block; margin: 0; padding: 0 10px; background: url(../images/bg.png); color: #7e7e7e; text-transform: uppercase; font: 40px/40px 'Oswald', sans-serif; }
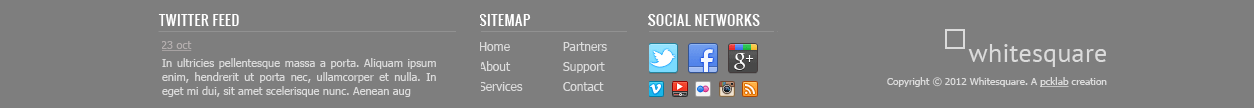
フッター

次に、テンプレートの最も難しい部分に進みます。 画像を切り取り、画像フォルダに保存しましょう
images / footer-logo.png-フッターロゴ
images / social.png-大きなアイコンのスプライト
images / social-small.png-小さなアイコンのスプライト
すべてのリソースの準備ができたら、サイトマップを見てみましょう。 2つの列で構成されています。 列間でテキストを移動するためのネイティブサポートは一般的なブラウザでは十分にサポートされていないため、2列メニューを作成するのがはるかに簡単になりました。 これを行うには、[メニュー]-> [メニューマネージャー]セクションで、[ホーム]、[バージョン情報]、[サービス]、[パートナー]、[サポート]、[連絡先]を含むサイトマップの左メニューを作成します。 メニュー項目は関連記事にリンクする必要があります。 これらの2つのメニューのそれぞれについて、サイトマップ左およびサイトマップ右の位置を作成し、新しいモジュールサイトマップ左およびサイトマップ右を介してメニューを位置に関連付ける必要があります。 [詳細設定]タブの[メニュークラスサフィックス]フィールドにモジュールを追加する場合、–sitemap値を挿入して、このタイプのメニューをCSSスタイルの他のメニューと区別します。
次に、index.phpファイルのフッターブロックにレイアウトを作成します。
<footer> <div class="footer-content"> <div class="twitter"> <h3 class="footer-heading"><?php echo JText::_('TPL_WHITESQUARE_TWITTER_FEED_TITLE');?></h3> <time datetime="2012-10-23"><a href="#" class="twitter-time">23 oct</a></time> <p>In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug</p> </div> <div class="sitemap"> <h3 class="footer-heading"><?php echo JText::_('TPL_WHITESQUARE_SITEMAP_TITLE');?></h3> <div class="column first"> <jdoc:include type="modules" name="sitemap-left"/> </div> <div class="column"> <jdoc:include type="modules" name="sitemap-right"/> </div> </div> <div class="social"> <h3 class="footer-heading"><?php echo JText::_('TPL_WHITESQUARE_SOCIAL_TITLE');?></h3> <a href="http://twitter.com/" class="social-icon twitter-icon"></a> <a href="http://facebook.com/" class="social-icon facebook-icon"></a> <a href="http://plus.google.com/" class="social-icon google-plus-icon"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo-icon"></a> <a href="http://youtube.com/" class="social-icon-small youtube-icon"></a> <a href="http://flickr.com/" class="social-icon-small flickr-icon"></a> <a href="http://instagram.com/" class="social-icon-small instagram-icon"></a> <a href="/index.php?option=com_content&view=category&id=2&format=feed&type=rss" class="social-icon-small rss-icon"></a> </div> <div class="footer-logo"> <a href="/"><img src="<?php echo $template_url;?>/images/footer-logo.png" alt="<?php echo JText::_('TPL_WHITESQUARE_LOGO');?>"></a> <p><?php echo JText::_('TPL_WHITESQUARE_COPYRIGHT');?></p> </div> </div> </footer>
このブロックはいくつかのローカライズされた行を使用します。ロゴブロックで行ったように、ローカライズファイルに追加しましょう。
TPL_WHITESQUARE_TWITTER_FEED_TITLE="Twitter feed" TPL_WHITESQUARE_SITEMAP_TITLE="Sitemap" TPL_WHITESQUARE_SOCIAL_TITLE="Social networks" TPL_WHITESQUARE_COPYRIGHT="Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation"
template.cssにスタイルを記述します。
コードを表示
.footer-content { margin: auto; padding: 10px 0; max-width: 960px; height: 90px; } .footer-heading { margin: 0 0 10px 0; border-bottom: 1px solid #919191; color: #fff; text-transform: uppercase; font: 14px 'Oswald', sans-serif; } footer a { color: #dbdbdb; } footer p { margin: 5px 0; } .twitter-time { color: #b4aeae; } .twitter { float: left; width: 300px; } .twitter p { padding-right: 15px; } .sitemap { float: left; margin-left: 20px; padding-right: 15px; width: 150px; } .sitemap .column { display: inline-block; margin-left: 40px; } .sitemap .column.first { margin-left: 0; } .menu-sitemap { margin: 0; padding: 0; list-style-type: none; } .sitemap a { display: block; margin-bottom: 5px; text-decoration: none; font-size: 12px; } .sitemap a:hover { text-decoration: underline; } .social { float: left; margin-left: 20px; width: 130px; } .social-icon { display: inline-block; margin-right: 10px; width: 30px; height: 30px; background: url(../images/social.png) no-repeat; } .social-icon-small { display: inline-block; margin: 5px 6px 0 0; width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; } .twitter-icon { background-position: 0 0; } .facebook-icon { background-position: -30px 0; } .google-plus-icon { background-position: -60px 0; } .vimeo-icon { background-position: 0 0; } .youtube-icon { background-position: -16px 0; } .flickr-icon { background-position: -32px 0; } .instagram-icon { background-position: -48px 0; } .rss-icon { background-position: -64px 0; } .footer-logo { float: right; margin-top: 20px; text-align: right; font-size: 10px; }
その結果、サイトの内部ページは次のようになります。

メインページ

メインページは既に作成されています。 それをコンテンツで埋めることは、Joomla!テンプレートを作成する範囲を超えていますが、psdレイアウトから全体像を再作成し、メインページをコンテンツで埋めようとします。 ページには管理パネルのコンテンツが表示されるため、サイト所有者はこのパネルに入り、テンプレート自体のコードを変更せずにページ上の何かを変更できます。 まず、このページのすべての画像を切り取り、Joomla!がインストールされているフォルダーのルートにあるimagesフォルダーに保存する必要があります。 これらの画像を次のように呼び出しましょう。
home-1.png
home-2.png
home-3.png
home-4.png
home-5.png
clients-1.png
clients-2.png
clients-3.png
clients-4.png
clients-5.png
clients-6.png
clients-7.png
次に、管理パネルのメインページの編集フォームに移動し、[コンテンツ]-> [記事マネージャー]-> [ホーム]をクリックし、[コンテンツ]タブで[ツール]-> [ソースコード]をクリックして、ページコンテンツを入力します:
コードを表示
<div class="slider"> <div class="content"> <div class="title">Fusce vitae nibn quis diam fermentum</div> <div class="subtitle">Etiam adipscing ultricies commodo.</div> </div> <ol class="links"> <li class="active">Lorem ipsum dolop</li> <li>Ultricies pellentesque</li> <li>Aliquam ipsum</li> <li>Nullam sed mauris ut</li> </ol> </div> <article class="teaser" style="width: 50%;"> <div class="heading"> <h3 class="heading-text">About whitesquare</h3> </div> <figure class="image"><img src="images/home-1.png" alt="" width="135" height="135" /></figure> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices. <p class="more"><a href="about-us/">Read more</a></p> </article> <article class="teaser" style="width: 50%;"> <div class="heading"> <h3 class="heading-text">A word from our ceo</h3> </div> <figure class="image"><img src="images/home-2.png" alt="" width="135" height="135" /></figure> <i>In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.</i> <p class="more">Yane Naumoski, CEO</p> </article> <article class="teaser" style="width: 33%;"> <div class="heading"> <h3 class="heading-text">Services</h3> </div> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices. <p class="more"><a href="services/">Read more</a></p> </article> <article class="teaser" style="width: 33%;"> <div class="heading"> <h3 class="heading-text">Our teams</h3> </div> <div class="small-block"> <figure class="image"><img src="images/home-3.png" alt="" width="35" height="35" /></figure> <h4 class="teaser-small-heading">Lorem ipsum</h4> <p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p> </div> <div class="small-block"> <figure class="image"><img src="images/home-4.png" alt="" width="35" height="35" /></figure> <h4 class="teaser-small-heading">Lorem ipsum</h4> <p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p> </div> <div class="small-block"> <figure class="image"><img src="images/home-5.png" alt="" width="35" height="35" /></figure> <h4 class="teaser-small-heading">Lorem ipsum</h4> <p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p> </div> </article> <article class="teaser" style="width: 33%;"> <div class="heading"> <h3 class="heading-text">24/7/365 Support</h3> </div> <p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.</p> <p class="teaser-small-paragraph more"><a href="contact/">Read more</a></p> </article> <article class="teaser clients" style="width: 100%;"> <div class="heading"> <h3 class="heading-text">Our clients</h3> </div> <img src="images/clients-1.png" alt="" width="61" height="83" /> <img src="images/clients-2.png" alt="" width="74" height="83" /> <img src="images/clients-3.png" alt="" width="163" height="83" /> <img src="images/clients-4.png" alt="" width="72" height="83" /> <img src="images/clients-5.png" alt="" width="104" height="83" /> <img src="images/clients-6.png" alt="" width="78" height="83" /> <img src="images/clients-7.png" alt="" width="87" height="83" /></article>
今、このコードを定型化することが残っています。
コードを表示
.slider { margin-top: 30px; text-transform: uppercase; font-weight: 300; font-family: 'Oswald', sans-serif; } .slider .content { padding: 30px 40px; height: 220px; background: #e2e2e2; } .slider .title { color: #5a5a5a; font-size: 42px; } .slider .subtitle { color: #acacac; font-size: 20px; } .slider .links { display: block; margin: 0; padding: 10px; border-bottom: 1px solid #e7e7e7; background: #f3f3f3; color: #8f8f8f; counter-reset: list 0; } .slider .links li { display: inline-block; margin-right: 55px; font-size: 18px; line-height: 23px; cursor: pointer; } .slider .links li.active { color: #29c5e6; } .slider .links li:before { display: inline-block; margin-right: 10px; width: 23px; background: #8f8f8f; color: #fff; content: counter(list) " "; counter-increment: list; text-align: center; font-size: 16px; cursor: pointer; } .slider .links li.active:before { background: #29c5e6; } .teaser { display: block; float: left; box-sizing: border-box; padding: 0 10px; vertical-align: top; } .teaser .heading { margin: 40px 0 20px; height: 16px; background: transparent url(../images/h1-bg.png); } .teaser .bullet { display: inline-block; margin-right: -4px; width: 16px; height: 16px; background: #29c5e6; vertical-align: top; } .teaser .heading-text { display: inline-block; margin: 0; padding: 0 10px; background: url(../images/bg.png); text-transform: uppercase; font: normal 14px/16px 'Oswald', sans-serif; } .teaser .image { float: left; margin-right: 20px; } .teaser .small-block { margin-bottom: 10px; } .teaser .small-block .image { margin-right: 10px; } .teaser .more, .teaser .more a { margin-bottom: 0; color: #525252; } .teaser-small-heading { display: block; margin: 0; color: #525252; text-transform: uppercase; font-weight: normal; font-size: 11px; } .teaser-small-paragraph { margin: 4px 0; font-size: 11px; } .clients img { display: inline-block; margin-right: 30px; }
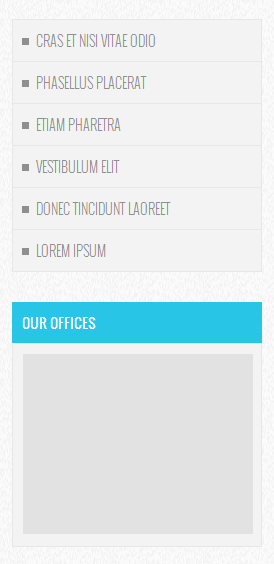
サイドバー
psdレイアウトを見ると、左側の列が存在することにより、内部ページがメインページと異なることがわかります。

ページコンテンツを呼び出す前に、index.phpに追加しましょう。
<?php if (!$is_home_page): ?> <aside> <nav class="aside-navigation"> <jdoc:include type="modules" name="submenu"/> </nav> <h2 class="sidebar-heading"><?php echo JText::_('TPL_WHITESQUARE_OFFICES_TITLE');?></h2> <div class="map"> <img src="/images/sample.png" width="230" height="180" alt="<?php echo JText::_('TPL_WHITESQUARE_OFFICES_TITLE');?>"> </div> </aside> <?php endif;?> <jdoc:include type="component"/>
このブロックは、メインページを除くすべてのページに表示されます。ここで、レイアウトは2つの部分で構成されています:サブメニューのナビゲーションとオフィスのマップブロックを表示します。
完全を期すために、サブメニューとして、サイト上のすべての投稿のリストを表示することをお勧めします。サブメニューは、他のタイプのメニューを作成したのと同じ方法で作成されます。タイトルの記事を作成:Lorem ipsum、Donec tincidunt laoreet、Vestibulum elit、Etiam pharetra、Phasellus placerat。次に、サブメニューという新しいメニューを作成し、上記のページを追加します。その後、templateDetails.xmlにサブメニュー位置を作成し、この位置とサブメニューメニューを使用してサブメニューモジュールを作成します。モジュールプロパティの[詳細設定]タブで、メニュークラスサフィックスを指定します。「-aside」
マップブロックは特別な問題を引き起こしません。新しいローカライズキーを追加することを忘れないでください。
TPL_WHITESQUARE_OFFICES_TITLE="Our offices"
マップのスタブとして、空のsample.pngファイルを作成し、Joomla!のルートにあるimagesフォルダーに保存します。
結論として、レイアウトのスタイルを追加する必要があります。
コードを表示
.aside-navigation { border: 1px solid #e7e7e7; background: #f3f3f3; } .menu-aside { margin: 0; padding: 0; text-transform: uppercase; } .menu-aside li { padding: 10px; border-top: 1px solid #e7e7e7; list-style: square inside; font: 14px 'Oswald', sans-serif; font-weight: 300; } .menu-aside li:first-child { border: none; } .menu-aside li.current-menu-item, .menu-aside li.current-menu-item a { color: #29c5e6; } .menu-aside a { color: #8f8f8f; text-decoration: none; } .sidebar-heading { margin: 30px 0 0 0; padding: 10px; background: #29c5e6; color: #fff; text-transform: uppercase; font: 14px 'Oswald', sans-serif; } .map { margin: 0 0 30px 0; padding: 10px; border: 1px solid #e7e7e7; background: #f3f3f3; }
私達についてのページ

次に、About usページの内容を入力しましょう。メインページを埋めたのと同じように、画像を準備し、Joomlaサイトの画像フォルダに追加します!このような画像に名前を付け:
約-1.png
について-2.png
チームNobriga.jpg
チームPittsley.jpg
チームRousselle.jpg
チームShoff.jpg
チームSimser.jpg
チームTondrea.jpg
チームVenuti.jpgを
team-Wollman.jpg
次に、管理パネルの記事編集に移動し、ツール->ソースコードメニューからコードを追加します。
コードを表示
<blockquote class="main-blockquote"> <p>“QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.”</p> <cite>John Doe, Lorem Ipsum</cite></blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean non neque ac sem accumsan rhoncus ut ut turpis. In hac habitasse platea dictumst. Proin eget nisi erat, et feugiat arcu. Duis semper porttitor lectus, ac pharetra erat imperdiet nec. Morbi interdum felis nulla. Aenean eros orci, pellentesque sed egestas vitae, auctor aliquam nisi. Nulla nec libero eget sem rutrum iaculis. Quisque in enim velit, at dignissim est. Nulla ullamcorper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat condimentum metus. Donec sodales aliquam orci id suscipit. Proin sed risus sit amet massa ultrices laoreet quis a erat. Aliquam et metus id erat vulputate egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <p>Donec vel nisl nibh. Aenean quam tortor, tempus sit amet mattis dapibus, egestas tempor dui. Duis vestibulum imperdiet risus pretium pretium. Nunc vitae porta ligula. Vestibulum sit amet nulla quam. Aenean lacinia, ante vitae sodales sagittis, leo felis bibendum neque, mattis sagittis neque urna vel magna. Sed at sem vitae lorem blandit feugiat.</p> <p>Donec vel orci purus, ut ornare orci. Aenean rutrum pellentesque quam. Quisque gravida adipiscing augue, eget commodo augue egestas varius. Integer volutpat, tellus porta tincidunt sodales, lacus est tempus odio, fringilla blandit tortor lectus ut sem. Pellentesque nec sem lacus, sit amet consequat neque. Etiam varius urna quis arcu cursus in consectetur dui tincidunt. Quisque arcu orci, lacinia eget pretium vel, iaculis pellentesque nibh. Etiam cursus lacus eget neque viverra vestibulum. Aliquam erat volutpat. Duis pulvinar tellus ut urna facilisis mollis. Maecenas ac pharetra dui. Pellentesque neque ante, luctus eget congue eget, rhoncus vel mauris. Duis nisi magna, aliquet a convallis non, venenatis at nisl. Nunc at quam eu magna malesuada dignissim. Duis bibendum iaculis felis, eu venenatis risus sodales non. In ligula mi, faucibus eu tristique sed, vulputate rutrum dolor.</p> <p><img class="image" src="/images/about-1.png" alt="about-1" width="320" height="175" /><img class="image pull-right" src="/images/about-2.png" alt="about-2" width="320" height="175" /></p> <h2 class="content-heading">Our team</h2> <div class="team-row"> <figure><img class="image" src="/images/team-Doe.jpg" alt="" width="96" height="96" /><figcaption>John Doe<span class="occupation">ceo</span></figcaption></figure> <figure><img class="image" src="/images/team-Pittsley.jpg" alt="" width="96" height="96" /><figcaption>Saundra Pittsley<span class="occupation">team leader</span></figcaption></figure> <figure><img class="image" src="/images/team-Pittsley.jpg" alt="" width="96" height="96" /><figcaption>Julio Simser<span class="occupation">senior developer</span></figcaption></figure> <figure><img class="image" src="/images/team-Simser.jpg" alt="" width="96" height="96" /><figcaption>Margery Venuti<span class="occupation">senior developer</span></figcaption></figure> <figure><img class="image" src="/images/team-Venuti.jpg" alt="" width="96" height="96" /><figcaption>Fernando Tondrea<span class="occupation">developer</span></figcaption></figure> </div> <div class="team-row"> <figure><img class="image" src="/images/team-Tondrea.jpg" alt="" width="96" height="96" /><figcaption>Ericka Nobriga<span class="occupation">art director</span></figcaption></figure> <figure><img class="image" src="/images/team-Nobriga.jpg" alt="" width="96" height="96" /><figcaption>Cody Rousselle<span class="occupation">senior ui designer</span></figcaption></figure> <figure><img class="image" src="/images/team-Rousselle.jpg" alt="" width="96" height="96" /><figcaption>Erik Wollman<span class="occupation">senior ui designer</span></figcaption></figure> <figure><img class="image" src="/images/team-Wollman.jpg" alt="" width="96" height="96" /><figcaption>Dona Shoff<span class="occupation">ux designer</span></figcaption></figure> <figure><img class="image" src="/images/team-Shoff.jpg" alt="" width="96" height="96" /><figcaption>Darryl Brunton<span class="occupation">ui designer</span></figcaption></figure> </div>
そして、template.cssのスタイル:
コードを表示
.main-blockquote { margin: 0; padding: 10px 20px; background: #29c5e6; font-weight: 300; font-family: 'Oswald', sans-serif; } .main-blockquote p { margin: 0; color: #fff; font-style: italic; font-size: 33px; } .main-blockquote cite { display: block; margin: 0; color: #1d8ea6; text-align: right; font-style: normal; font-size: 20px; } .content-heading { clear: both; margin: 30px 0 0 0; padding: 0 10px; background: #29c5e6; color: #fff; text-transform: uppercase; font: 30px 'Oswald', sans-serif; font-weight: 300; } .footer-content { margin: auto; padding: 10px 0; max-width: 960px; height: 90px; } .footer-heading { margin: 0 0 10px 0; border-bottom: 1px solid #919191; color: #fff; text-transform: uppercase; font: 14px 'Oswald', sans-serif; } footer a { color: #dbdbdb; } footer p { margin: 5px 0; } .team-row figure { display: inline-block; margin: 20px 0 0; font-weight: 300; font-family: 'Oswald', sans-serif; } .team-row figure + figure { margin-left: 43px; } .team-row figcaption { margin-top: 5px; font-weight: 300; font-size: 16px; } .team-row .occupation { display: block; color: #29c5e6; font-size: 14px; }
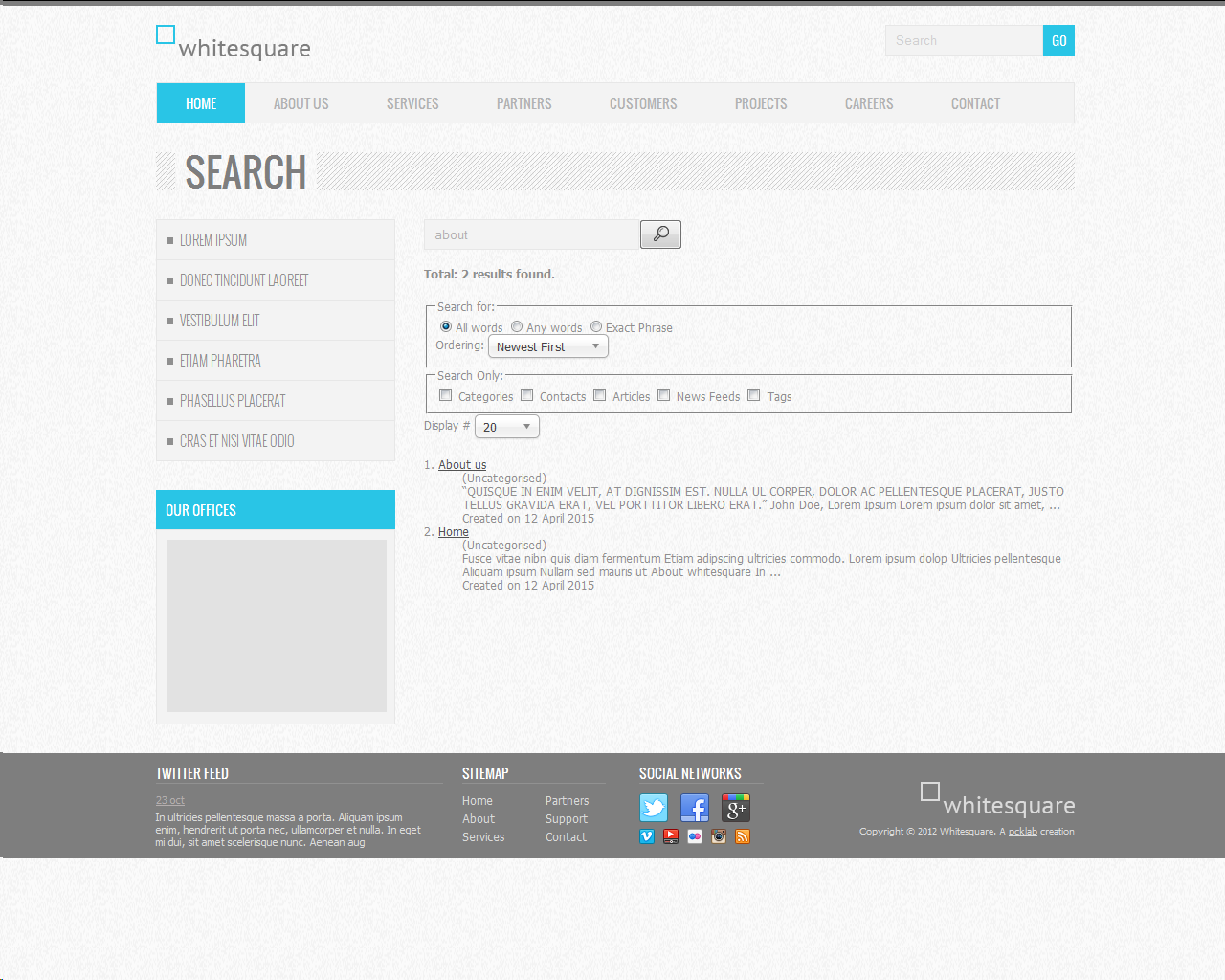
検索ページ

冒頭で、ヘッダーテンプレートを作成したときに、検索を追加しました。検索結果は、現時点ではあまり見栄えの悪いページです。彼女にスタイルを追加しましょう。
コードを表示
.search { margin-left: 280px; padding-bottom: 50px; } .icon-search { display: inline-block; width: 21px; height: 21px; background: url(../images/search.png) center center no-repeat; } .search .btn-toolbar { height: 30px; }
検索モジュールは、テンプレートにボタンの検索アイコンが必要であることを提供しますが、デザインにはないため、自分で追加する必要があります。これを行うには、虫眼鏡画像のある無料のアイコンを見つけて、テンプレートの画像フォルダにあるsearch.pngという名前で保存します。画像サイズは16x16ピクセルである必要があります。
ページを印刷
index.phpに加えて、別の2つのphpファイルがテンプレートのルートにあります。これらの最初はcomponent.phpです。このファイルには、ユーザーが各記事のコンテンツの印刷アイコンをクリックして開くことができる印刷ページが表示されます。最初は、メニューの[コンテンツ]-> [記事マネージャー]-> [オプション]-> [管理パネルの印刷アイコンを表示]を使用して、記事のこれらのアイコンの表示をオフにしました。ただし、ユニバーサルテンプレートを作成しているため、このファイルを作成する必要があります。次の内容を入力します。
<?php defined('_JEXEC') or die; $app = JFactory::getApplication(); $doc = JFactory::getDocument(); $menu = $app->getMenu(); $lang = JFactory::getLanguage(); $template_url = $this->baseurl . '/templates/' . $this->template; $doc->addStyleSheet($template_url . '/css/template.css'); $doc->addStyleSheet('http://fonts.googleapis.com/css?family=Oswald:400,300'); $is_home_page = $menu->getActive() == $menu->getDefault($lang->getTag()); ?> <!doctype html> <html> <head> <jdoc:include type="head"/> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div class="wrapper"> <?php if (!$is_home_page): ?> <div class="main-heading"> <h1><?php echo $this->getTitle();?></h1> </div> <?php endif;?> <jdoc:include type="component"/> </div> </body> </html>
ご覧のとおり、このファイルはindex.phpファイルの構造を完全に繰り返しています。唯一の違いは、印刷に不要なブロック(ヘッダー、フッター、サイドカラム)を削除したことです。
エラーページ

記入する最後のページはエラー出力ページです。そのテンプレートはerror.phpファイルに記述されています。このファイルのコードは次のようになります。
<?php defined('_JEXEC') or die; $template_url = $this->baseurl . '/templates/' . $this->template; ?> <!doctype html> <html> <head> <title><?php echo $this->error->getCode(); ?> <?php echo $this->error->getMessage(); ?></title> <link rel="stylesheet" href="<?php echo $template_url; ?>/css/template.css" type="text/css"/> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css"/> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div class="wrapper"> <header> <a href="/"><img src="<?php echo $template_url;?>/images/logo.png" alt="<?php echo JText::_('TPL_WHITESQUARE_LOGO');?>"></a> </header> <div class="main-heading"> <h1><?php echo JText::_('TPL_WHITESQUARE_ERROR');?></h1> </div> <?php echo $this->error->getCode(); ?> <?php echo $this->error->getMessage(); ?> </div> </body> </html>
一般に、ここの構造は前のページと似ていますが、いくつかのニュアンスがあります。まず、このページタイプは「<jdoc:include type = "..." />」という形式の構造をサポートしていないため、すべてのモジュールとダイナミックヘッドブロックさえも放棄する必要があったため、ヘッドブロック内のタグは手動で登録されます。新しいローカライズキーがページヘッダーに表示されています:TPL_WHITESQUARE_ERRORで値は「Error」です。ローカライズファイルに登録することを忘れないでください。また、ページのコンテンツ領域には、コードとエラーテキストとともにメッセージが表示されます。
おわりに
これがJoomla!テンプレートの作成です 終わった。完成したプロジェクトはここからダウンロードできます。
このテンプレートのレイアウトに関する他の記事へのリンク:
Webページの作成方法。 パート1
Webページの作成方法。パート2-
最小のブートストラップレイアウト。BEMによるページレイアウト(xnim)。
ブートストラップレイアウト(lexnekr)に基づいて1C-Bitrixテンプレートを作成します
WordPressのテーマを作成する方法