先日、 CodeKitはバージョン2.3のアップデートを受け取りました。 このバージョンの新機能を見てみましょう。

とりわけ、 CodeKitはその場で画像を最適化でき、ページコンテンツの「ライブ更新」を備えた組み込みWebサーバー(LiveReloadのアナログ)も備えています。
詳細の翻訳については、説明の翻訳を参照してください。
CodeKitを使用すると、Webサイトをより速くより良く構築できます。
CodeKitはLess、Sass、Stylus、CoffeeScript、Typescript、Jade、Haml、Slim、MarkdownおよびJavascriptをコンパイルできます。 最適化、縮小、圧縮できるすべてのものを最適化、縮小、圧縮します。 JavaScriptとCoffeeScriptの構文を確認してください 任意のデバイス、任意のブラウザーで使用できるLiveReload接続を作成します。 最も一般的なフレームワーク(Foundation、Bourbon、Compass)は既に内部にありますが、さらにクールなのは組み込みのBowerです。 ソースマップを生成します。 さらに、AppleScriptまたはBashを使用して「自動化」することができます。
利点:
•オープンJSON形式のグループおよびコンピューターによるプロジェクトパラメーターの同期
•ファイルのコピーをディスク上に1つだけ保持し、ファイルパスを気にせずに多くのプロジェクトで簡単に使用できます。
•スクリプトのデバッグを楽しく簡単にします。
•損失なしで、ワンクリックでJPEGおよびPNGファイルのサイズを縮小し、保存された結果を確認できます。
このプログラムに初めて直面する人のために、次のビデオを見ることをお勧めします。
変更のリストは非常に大きいです。 スポイラーで読むことができます。
CodeKit 2.3変更ログ(英語)
バージョン2.3:
新規:MultiMarkdown
•CodeKitは、Discount MarkdownコンパイラーからMultiMarkdownに切り替えました!
•これにより、MDファイルを相互にインポートする機能など、Markdownの多数の機能が提供されます。
•CodeKitでMarkdownを使用する場合、更新後にファイルの設定を確認する必要があります。 古いオプションはもう存在しません。
新規:JSON言語のサポート
•JSONファイルを縮小およびアルファベット化できるようになりました。
•これはオプトインです。 プロジェクトでJSONファイルの処理をオンにする必要があります。 デフォルトでは、JSONファイルを保存するときにCodeKitは何もしません。なぜなら、それらのほとんどはおそらく処理するためのものではないからです。
New:Apple Watchのサポート
•もちろん、Apple Watchサポート。
•成功メッセージはCodeKitウィンドウに引き続き記録されます。
•エラーメッセージは、Apple Watch Editionのみに記録されるようになりました。
•構文エラーの行番号は、触覚フィードバックによって示されます。 手首のパルス数を数えるだけです。
その他の興味深い改善
•HTTP動詞DELETEおよびPUTがサポートされるようになりました。 それでも外部サーバーが必要になりますが、CodeKitはこれらのリクエストを正しくプロキシするようになります。
•リスト内のファイルを右クリックすると、「アプリケーションから開く」コマンドが追加されました。 明け方以降のすべての「開く」メニューのように機能します。
•Literate CoffeeScriptが完全にサポートされるようになりました。 注:* .litcoffeeファイルを通常のCoffeeまたはJSファイルと結合することはできませんが、litcoffeeファイルを相互に結合することはできます。
•Libsassで* .sassファイルをコンパイルできるようになりました。
•プロジェクトに「bower.json」ファイルがある場合、アセットをインストールするときに正しく更新されるはずです。
フック
•Bash Hooksは、特別な環境変数CK_INPUT_PATHSおよびCK_OUTPUT_PATHSを介してCodeKitが処理および作成したすべてのファイルのリストを取得できるようになりました。
おそらく気にしないもの
•インスペクターパネルがスクロール可能になりました。 たくさんの新しいオプションがすぐに来るので、これらは私が取り組んでいるすべてのものに合うようにスクロール可能にする必要がありました。
•わかりやすくするために、インスペクタパネルの[出力パス]セクションを調整しました。
修正
•CodeKitフレームワークのサブフォルダーにあるキットファイルは、インポートリンク用に見つかりませんでした。 それは吸った。 もうやめましょう。
•TypeScriptエラーメッセージがログに表示されなくなりました。 TwitterでBill Gatesについて冗談を言うと、突然Microsoftのものがすべてアプリで機能しなくなります。
•DOMが本当に複雑な場合、Browser Syncは間違った要素でイベントを発生させる可能性があります。 これはもはや事実ではありません。
•プロジェクト設定でAutoPrefixerブラウザ文字列を編集中に「適用」をクリックしても、編集内容が破棄されなくなりました。
•ファイル監視が実際に一時停止されている場合、「ファイル監視の一時停止」メニュー項目のタイトルが正しく更新されるようになりました。
コンポーネントの更新
•Libsass-> 3.1 Beta 6(すべての出力スタイルのサポートを含む、TONSの修正)
•Sass-> 3.4.13
•Less-> 2.5.0(ソースマップは圧縮された出力で動作するようになりました!)
•スタイラス-> 0.50.0
•Autoprefixer-> 5.1.1
•Uglify.js-> 2.4.20(keep_fnamesおよびbare-returnsオプションを追加)
•CoffeeScript-> 1.9.2
•CoffeeLint-> 1.9.4
•JSHint-> 2.7(futurehostile、varstmt、およびnocommaオプションを追加)
•Bourbon-> 4.2.2(Ruby SassとLibsassの両方で同じバージョンになりました!)
•バーボンニート-> 1.7.2
•バウアー-> 1.4.1
•ノード-> 0.12.2
新規:MultiMarkdown
•CodeKitは、Discount MarkdownコンパイラーからMultiMarkdownに切り替えました!
•これにより、MDファイルを相互にインポートする機能など、Markdownの多数の機能が提供されます。
•CodeKitでMarkdownを使用する場合、更新後にファイルの設定を確認する必要があります。 古いオプションはもう存在しません。
新規:JSON言語のサポート
•JSONファイルを縮小およびアルファベット化できるようになりました。
•これはオプトインです。 プロジェクトでJSONファイルの処理をオンにする必要があります。 デフォルトでは、JSONファイルを保存するときにCodeKitは何もしません。なぜなら、それらのほとんどはおそらく処理するためのものではないからです。
New:Apple Watchのサポート
•もちろん、Apple Watchサポート。
•成功メッセージはCodeKitウィンドウに引き続き記録されます。
•エラーメッセージは、Apple Watch Editionのみに記録されるようになりました。
•構文エラーの行番号は、触覚フィードバックによって示されます。 手首のパルス数を数えるだけです。
その他の興味深い改善
•HTTP動詞DELETEおよびPUTがサポートされるようになりました。 それでも外部サーバーが必要になりますが、CodeKitはこれらのリクエストを正しくプロキシするようになります。
•リスト内のファイルを右クリックすると、「アプリケーションから開く」コマンドが追加されました。 明け方以降のすべての「開く」メニューのように機能します。
•Literate CoffeeScriptが完全にサポートされるようになりました。 注:* .litcoffeeファイルを通常のCoffeeまたはJSファイルと結合することはできませんが、litcoffeeファイルを相互に結合することはできます。
•Libsassで* .sassファイルをコンパイルできるようになりました。
•プロジェクトに「bower.json」ファイルがある場合、アセットをインストールするときに正しく更新されるはずです。
フック
•Bash Hooksは、特別な環境変数CK_INPUT_PATHSおよびCK_OUTPUT_PATHSを介してCodeKitが処理および作成したすべてのファイルのリストを取得できるようになりました。
おそらく気にしないもの
•インスペクターパネルがスクロール可能になりました。 たくさんの新しいオプションがすぐに来るので、これらは私が取り組んでいるすべてのものに合うようにスクロール可能にする必要がありました。
•わかりやすくするために、インスペクタパネルの[出力パス]セクションを調整しました。
修正
•CodeKitフレームワークのサブフォルダーにあるキットファイルは、インポートリンク用に見つかりませんでした。 それは吸った。 もうやめましょう。
•TypeScriptエラーメッセージがログに表示されなくなりました。 TwitterでBill Gatesについて冗談を言うと、突然Microsoftのものがすべてアプリで機能しなくなります。
•DOMが本当に複雑な場合、Browser Syncは間違った要素でイベントを発生させる可能性があります。 これはもはや事実ではありません。
•プロジェクト設定でAutoPrefixerブラウザ文字列を編集中に「適用」をクリックしても、編集内容が破棄されなくなりました。
•ファイル監視が実際に一時停止されている場合、「ファイル監視の一時停止」メニュー項目のタイトルが正しく更新されるようになりました。
コンポーネントの更新
•Libsass-> 3.1 Beta 6(すべての出力スタイルのサポートを含む、TONSの修正)
•Sass-> 3.4.13
•Less-> 2.5.0(ソースマップは圧縮された出力で動作するようになりました!)
•スタイラス-> 0.50.0
•Autoprefixer-> 5.1.1
•Uglify.js-> 2.4.20(keep_fnamesおよびbare-returnsオプションを追加)
•CoffeeScript-> 1.9.2
•CoffeeLint-> 1.9.4
•JSHint-> 2.7(futurehostile、varstmt、およびnocommaオプションを追加)
•Bourbon-> 4.2.2(Ruby SassとLibsassの両方で同じバージョンになりました!)
•バーボンニート-> 1.7.2
•バウアー-> 1.4.1
•ノード-> 0.12.2
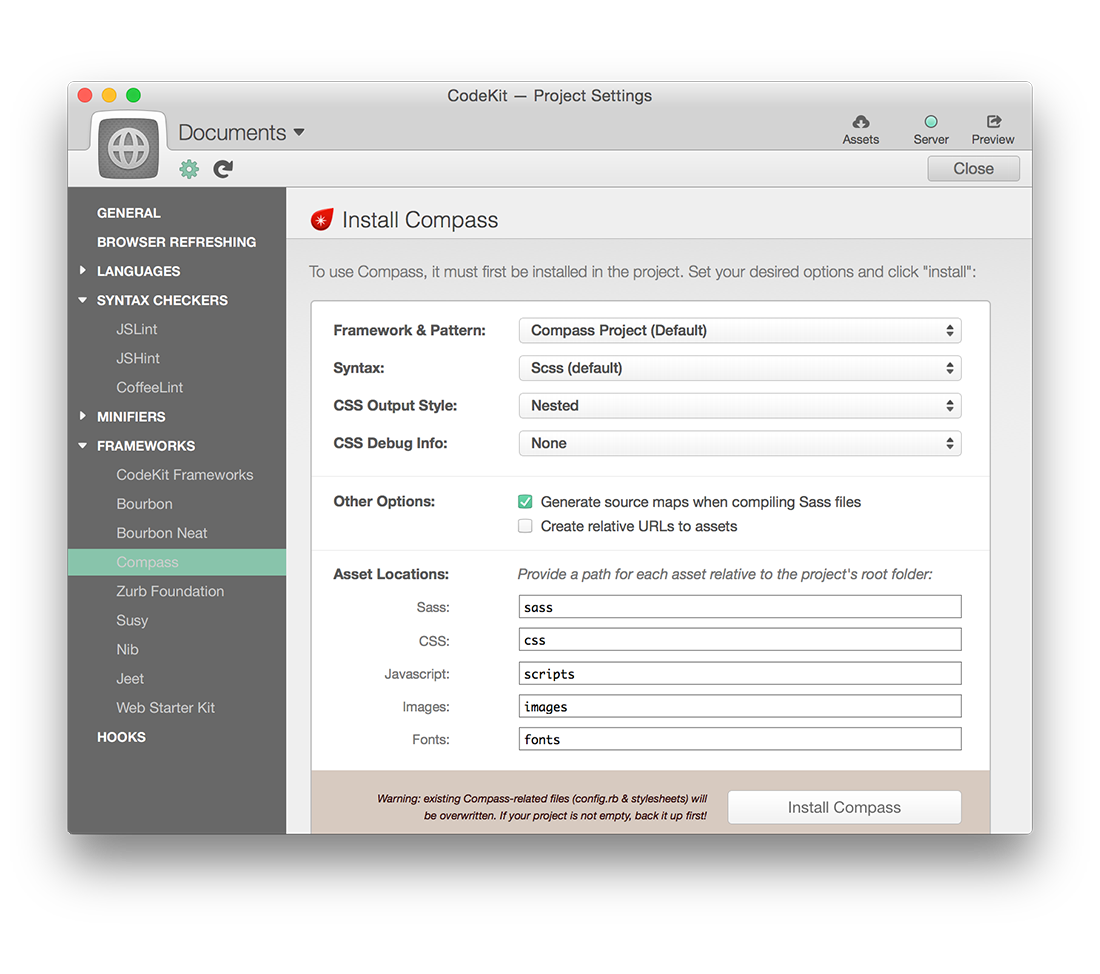
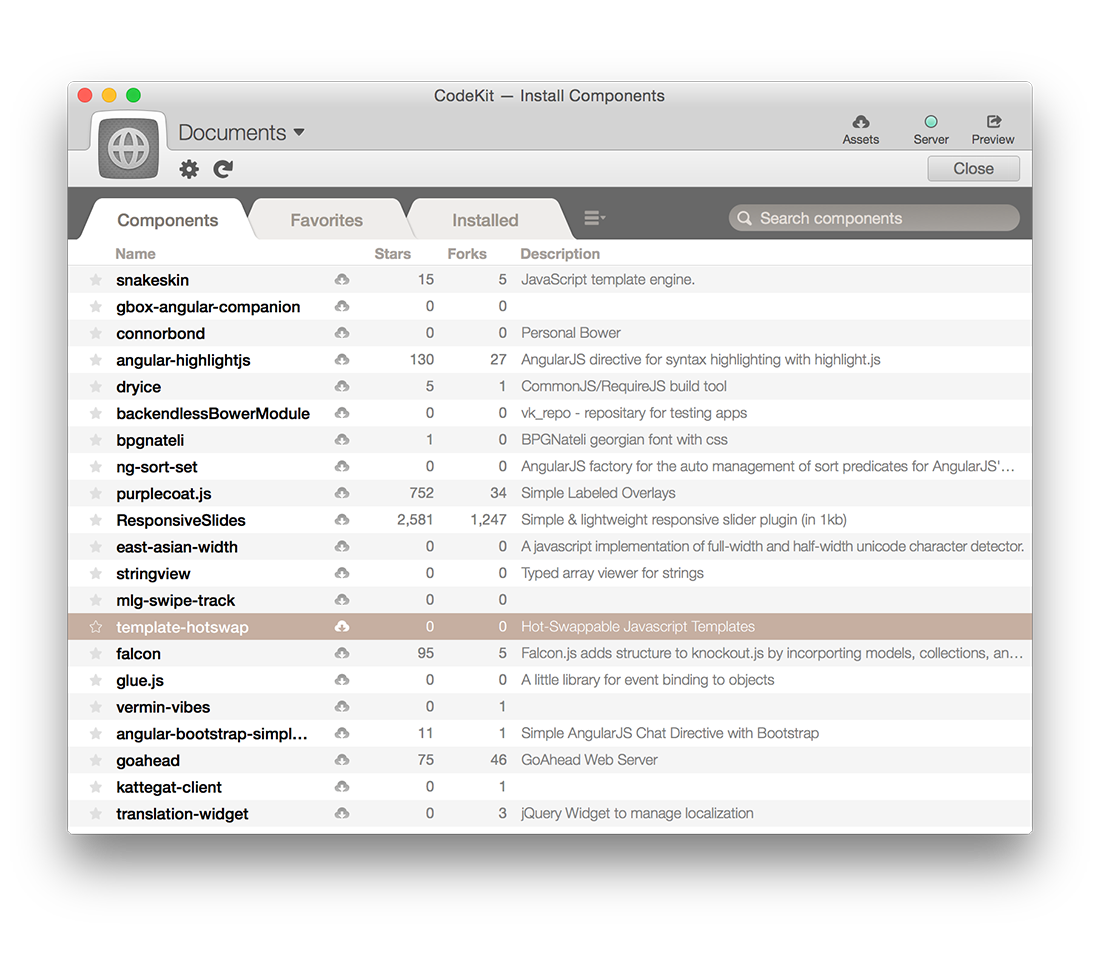
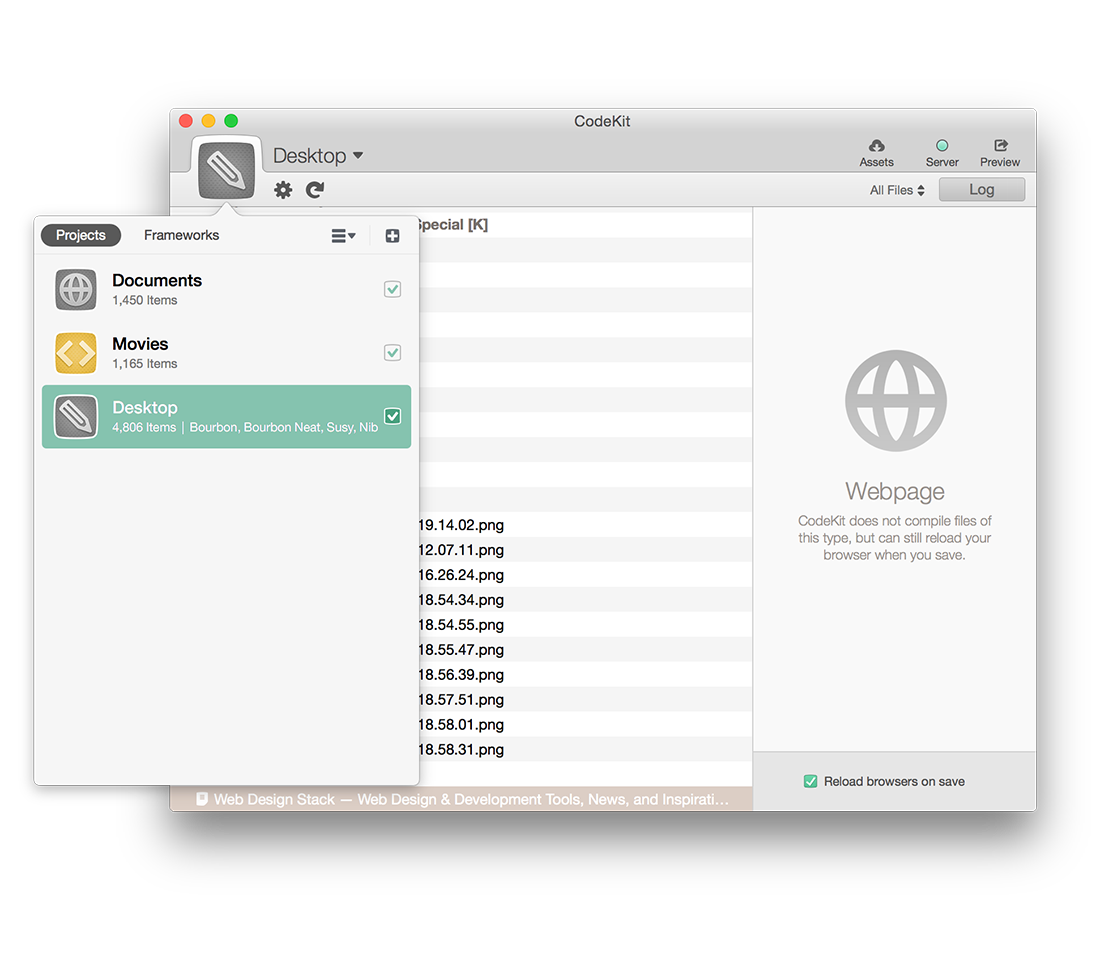
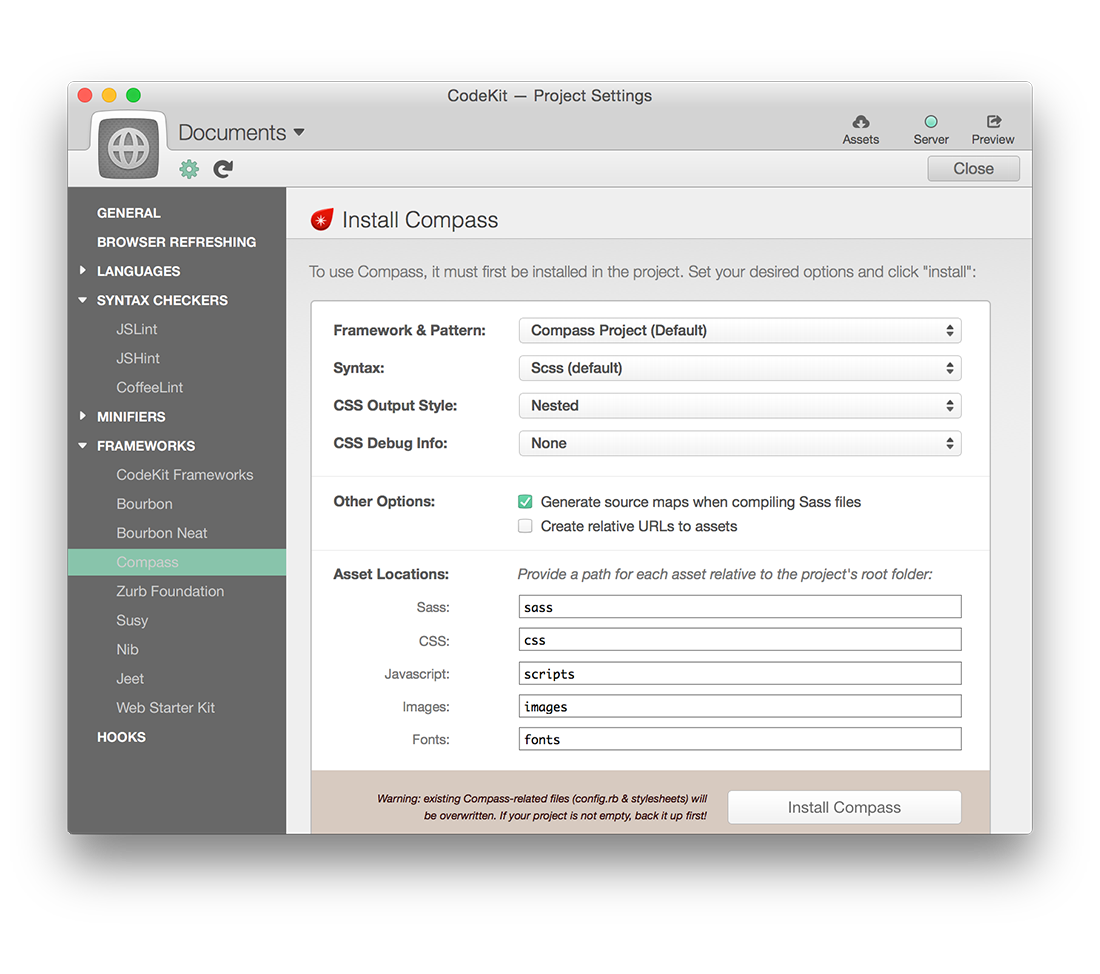
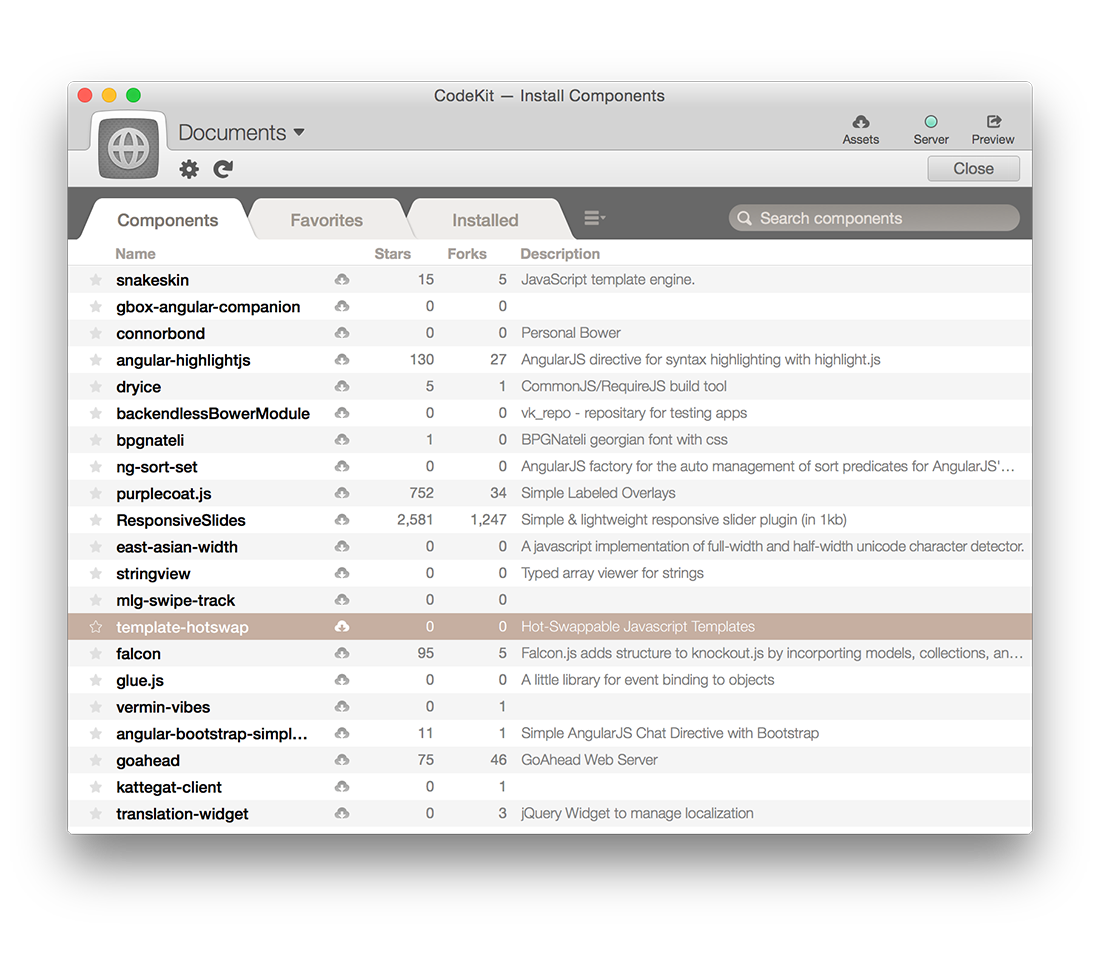
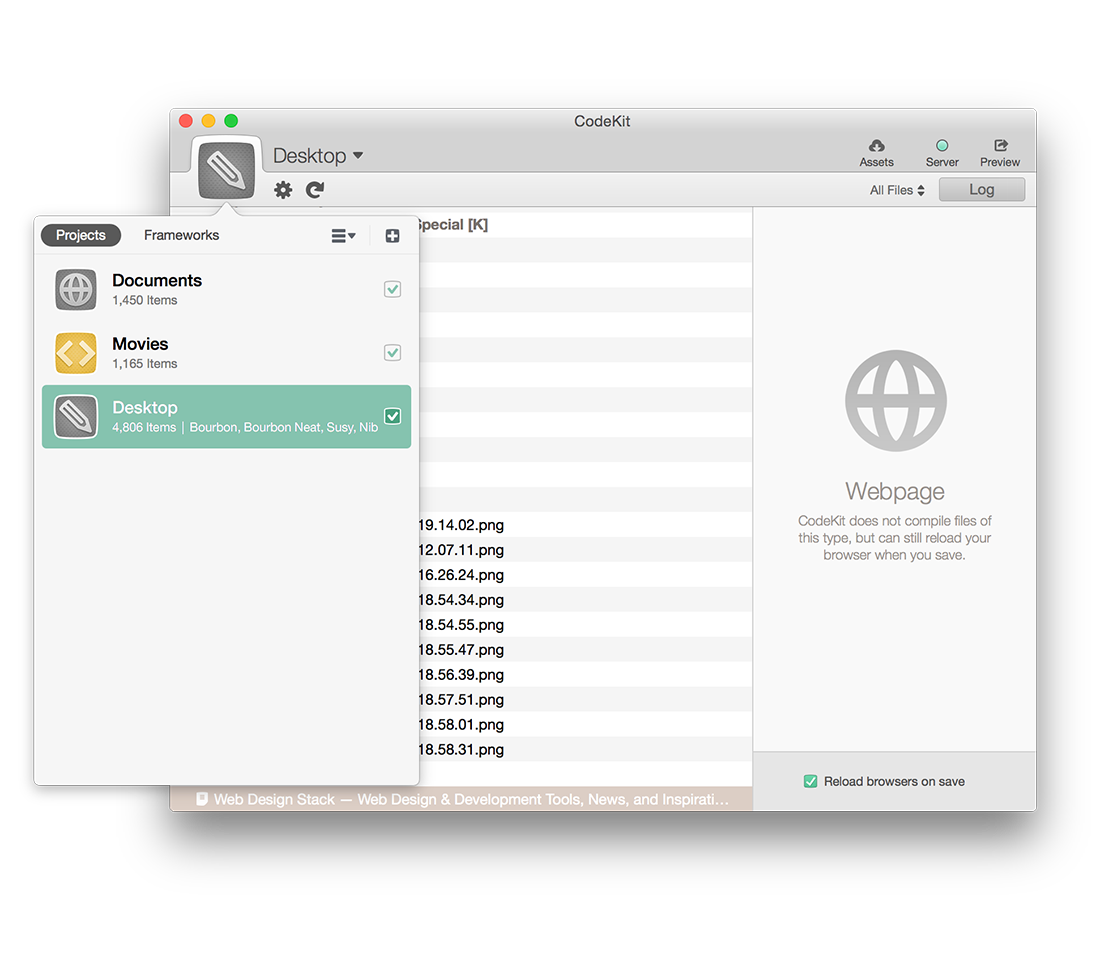
プログラムインターフェイスのスクリーンショット: 









公式ウェブサイト:
accident57.com/codekit
このプログラムの費用は32ドルですが、最後のMacHeistでは 、他のプログラムと一緒に14.99ドルかかりました。
私は、プログラムには本当にお金の価値があると付け加えます。
開発者は、機能を拡張する定期的な更新を忠実にリリースします。