
「Xcodeプラグインの作成」の公開に興味があるため、Xcodeの簡単なタイムトラッカーを作成することにしました。 私が経験したプロセスは、この記事の本質です。 その中で、他のプラグインをより速く、より効率的に書くのに役立ついくつかのプラグインを分析します。
インターフェイスを備えたプラグインの主なアイデアは、XI UIに統合され、可能な限りネイティブに見えることです。 しかし、Xcodeウィンドウを見るとすぐに、「どのオブジェクトがどこにあり、どのように必要なオブジェクトに統合できるかを理解する方法は?」という疑問がすぐに生じます。 Xcodeにロードし、どのオブジェクトがどこにあるかを伝える簡単なプラグインを作成します。
最初のプラグイン
まず、 プラグインのテンプレートをインストールして、プラグインを作成します。 次に、すべてが簡単です。Xcodeの構成を理解するには、そのオブジェクトをログに出力する必要があります。 これを行うには、ログをファイルに書き込むか、ダイアログで表示して毎回閉じることができます。 ああ、この情報をXcodeコンソールに直接出力するのはどれほど便利でしょうか? まあ、何も、2番目のプラグインでこの問題を解決しますが、それについては少し後で詳しく説明します。 それまでの間、ログからオブジェクトの場所を処理しないために、オブジェクトの影付き領域を含むXcodeウィンドウのスクリーンショットを撮り、これをすべてファイルに保存します。
最初のプラグインは、すべての「NSView」を通過し、それらを色付けして、現在のウィンドウのスクリーンショットを撮る1つのメソッドのみで構成されます。 簡単に聞こえますが、実際には1つの小さなニュアンスがあります。一部のXView 'NSView'オブジェクトは1つの 'ContentView'以外のものを持つことができず、独自のコンテンツビューを追加できません。 しかし、これは重要ではありません。そのようなオブジェクトを無視して、それらを掘り下げます。
メソッドテキスト
そして、メソッド呼び出し:
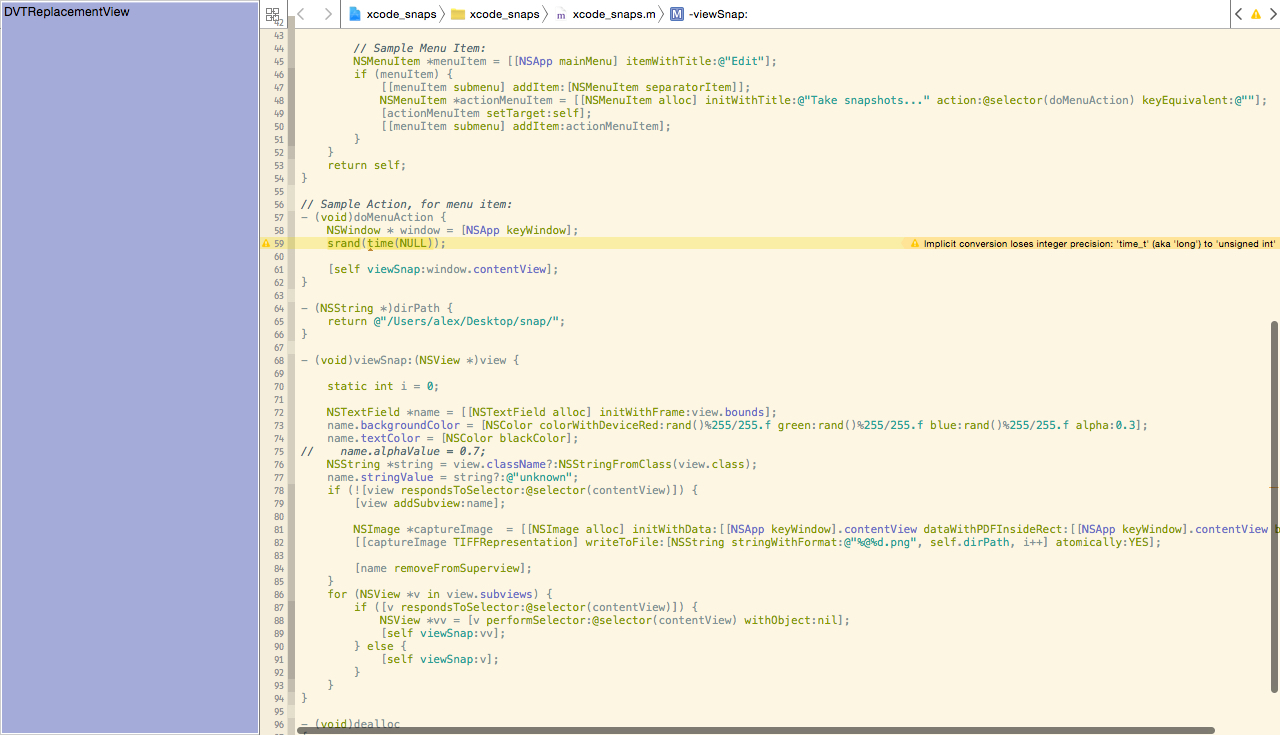
- (void)viewSnap:(NSView *)view { static int i = 0; // text field NSTextField *name = [[NSTextField alloc] initWithFrame:view.bounds]; name.backgroundColor = [NSColor colorWithDeviceRed:rand()%255/255.f green:rand()%255/255.f blue:rand()%255/255.f alpha:0.3]; name.textColor = [NSColor blackColor]; NSString *string = view.className?:NSStringFromClass(view.class); name.stringValue = string?:@"unknown"; if (![view respondsToSelector:@selector(contentView)]) {// text field? [view addSubview:name]; // NSImage *captureImage = [[NSImage alloc] initWithData:[[NSApp keyWindow].contentView dataWithPDFInsideRect:[[NSApp keyWindow].contentView bounds]]]; [[captureImage TIFFRepresentation] writeToFile:[NSString stringWithFormat:@"%@%d.png", self.dirPath, i++] atomically:YES]; [name removeFromSuperview]; } for (NSView *v in view.subviews) { if ([v respondsToSelector:@selector(contentView)]) { NSView *vv = [v performSelector:@selector(contentView) withObject:nil]; [self viewSnap:vv]; } else { [self viewSnap:v]; } } }
そして、メソッド呼び出し:
- (void)doMenuAction { NSWindow * window = [NSApp keyWindow]; srand(time(NULL)); [self viewSnap:window.contentView]; }
その後、写真を保存したフォルダを開いて楽しむことができます。 「NSView」のサイズに応じて、テキストのサイズを試してみる価値があります。
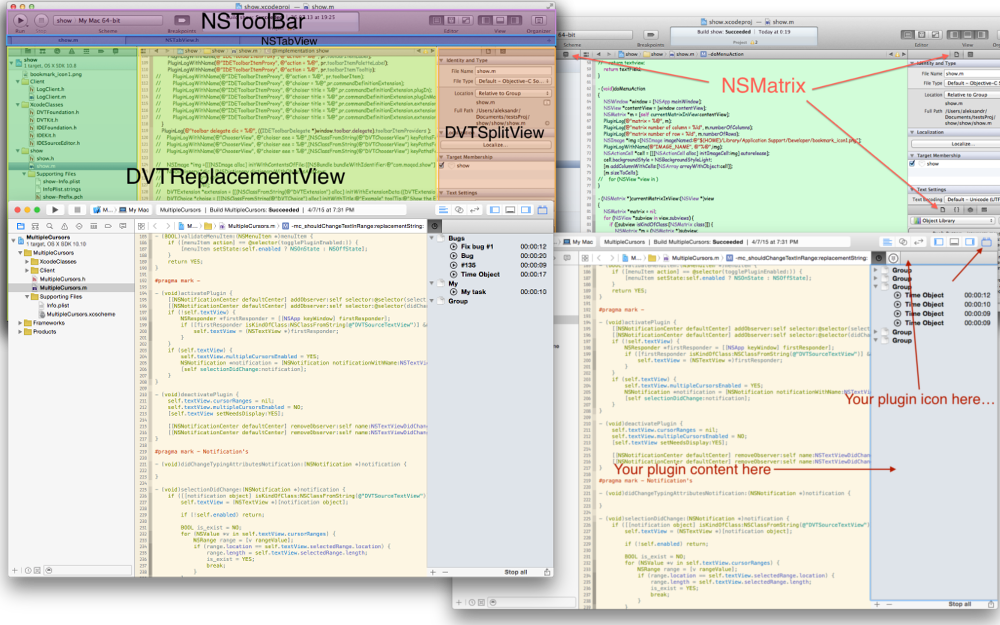
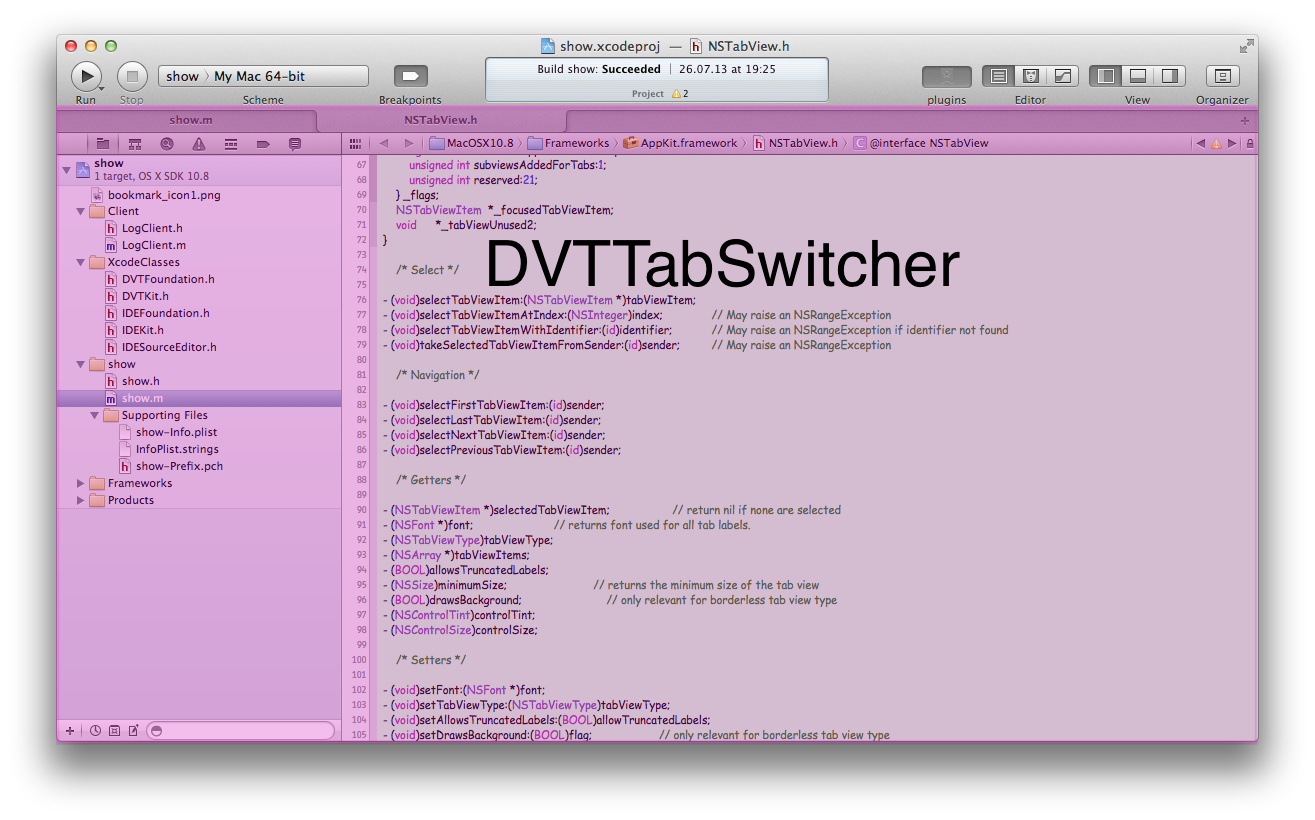
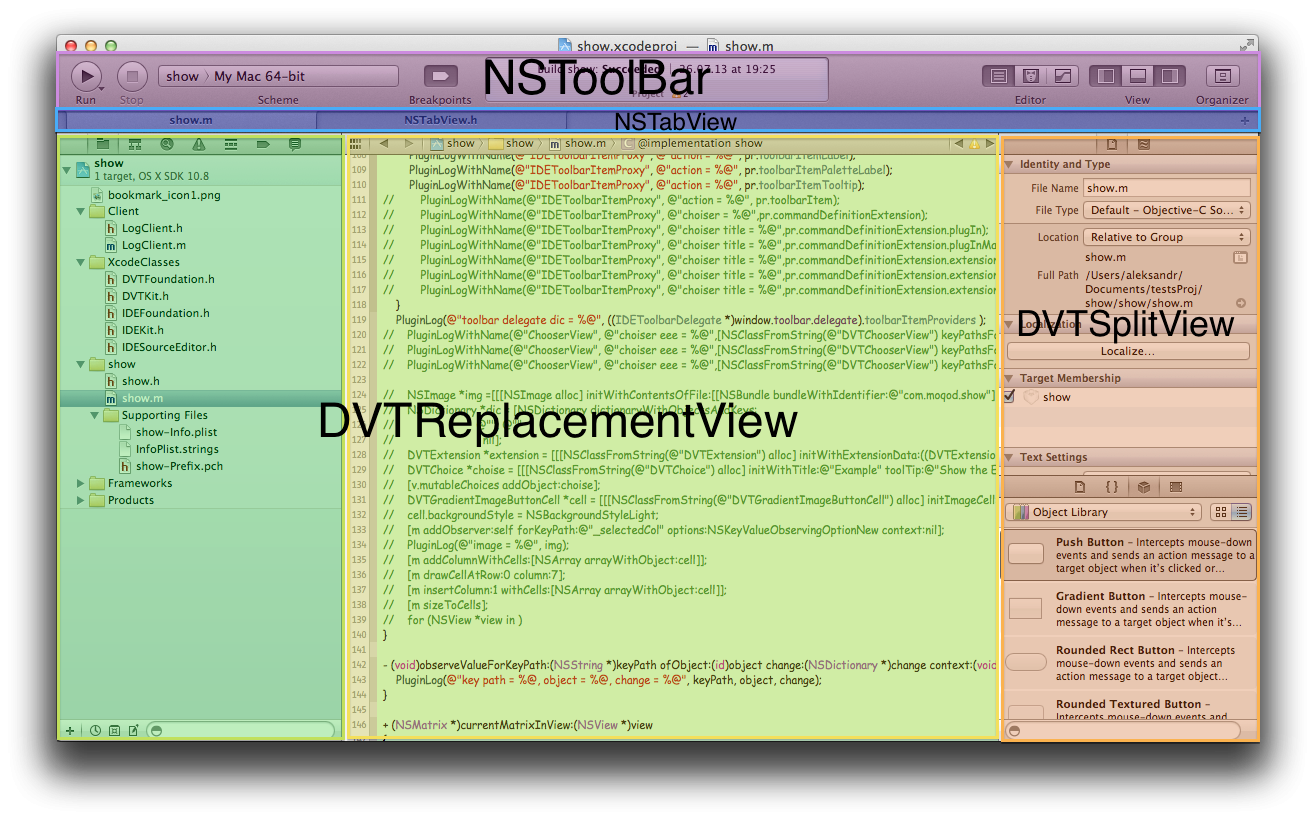
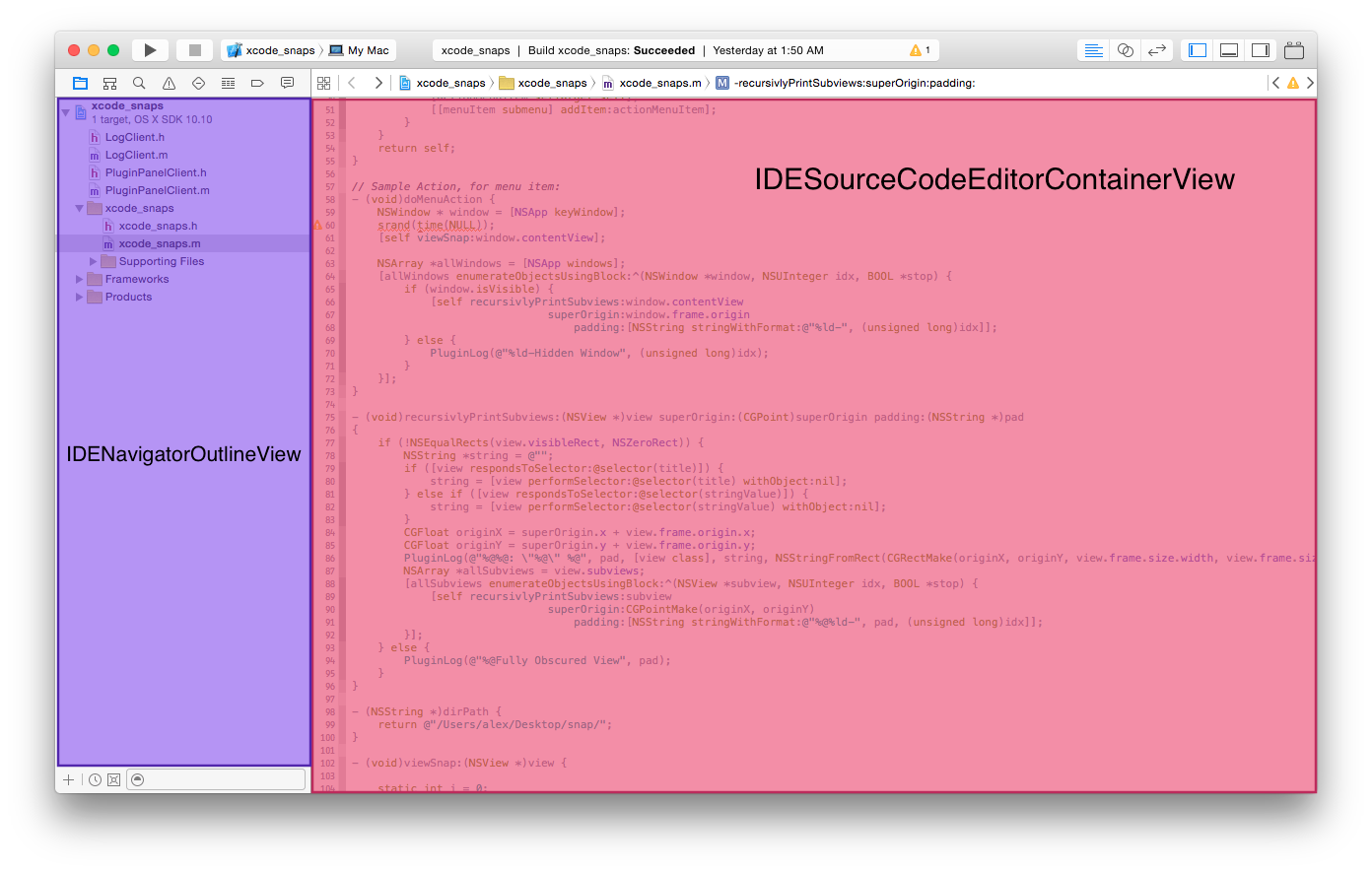
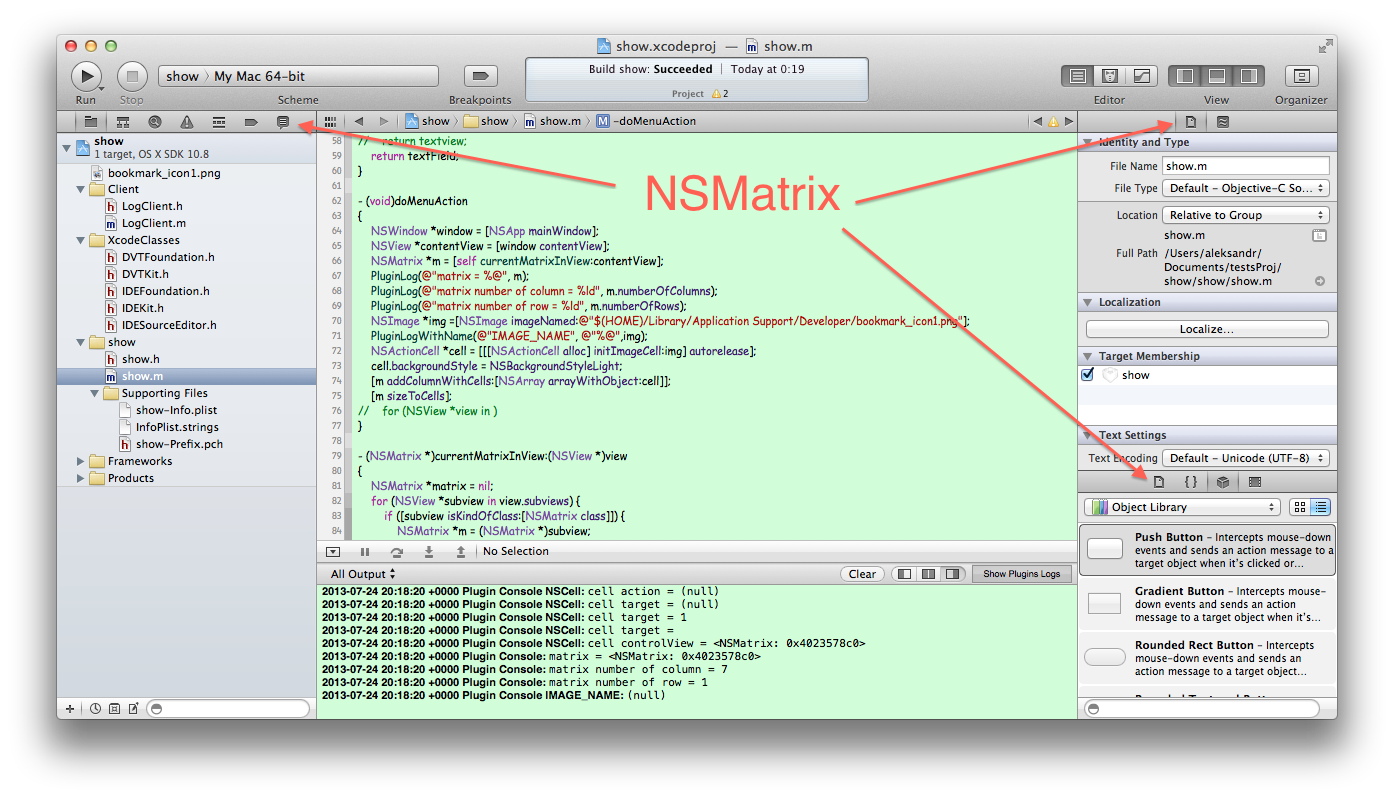
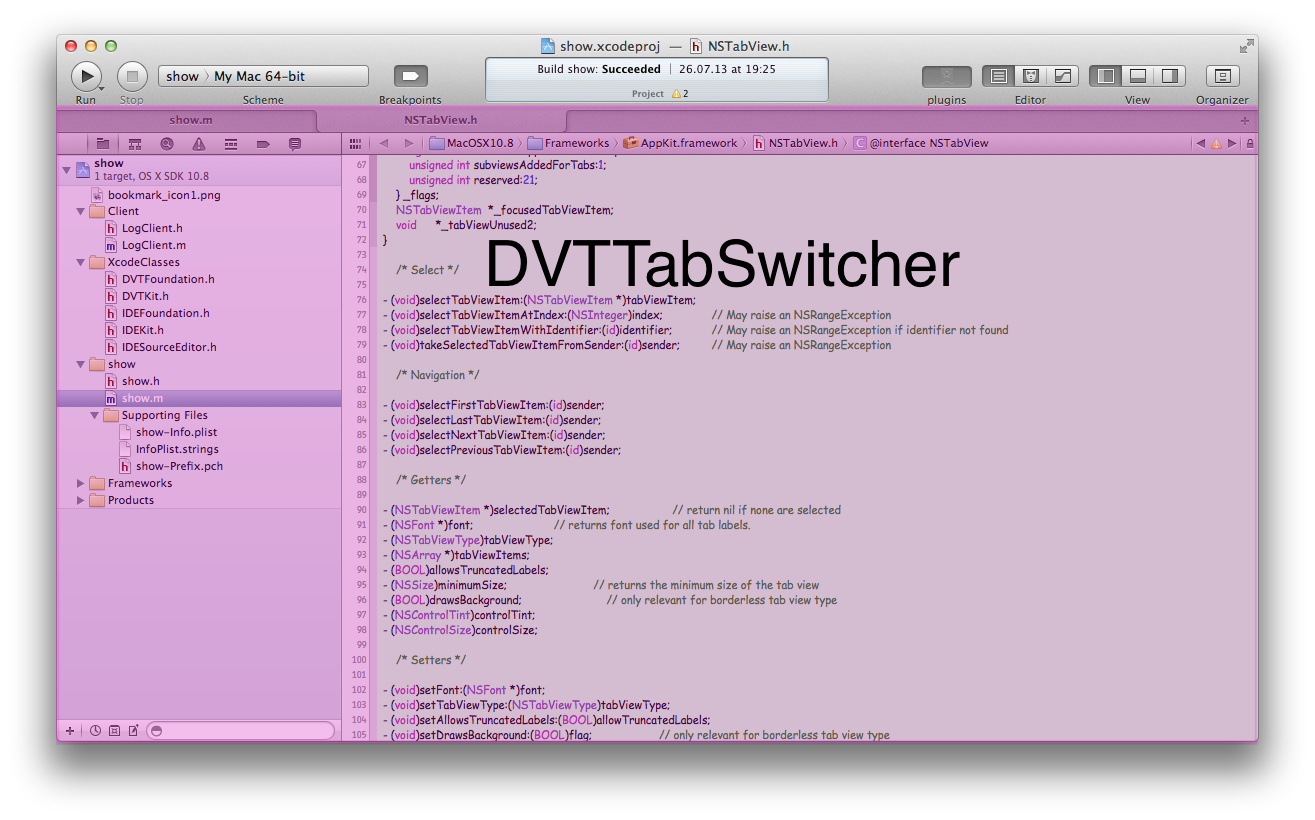
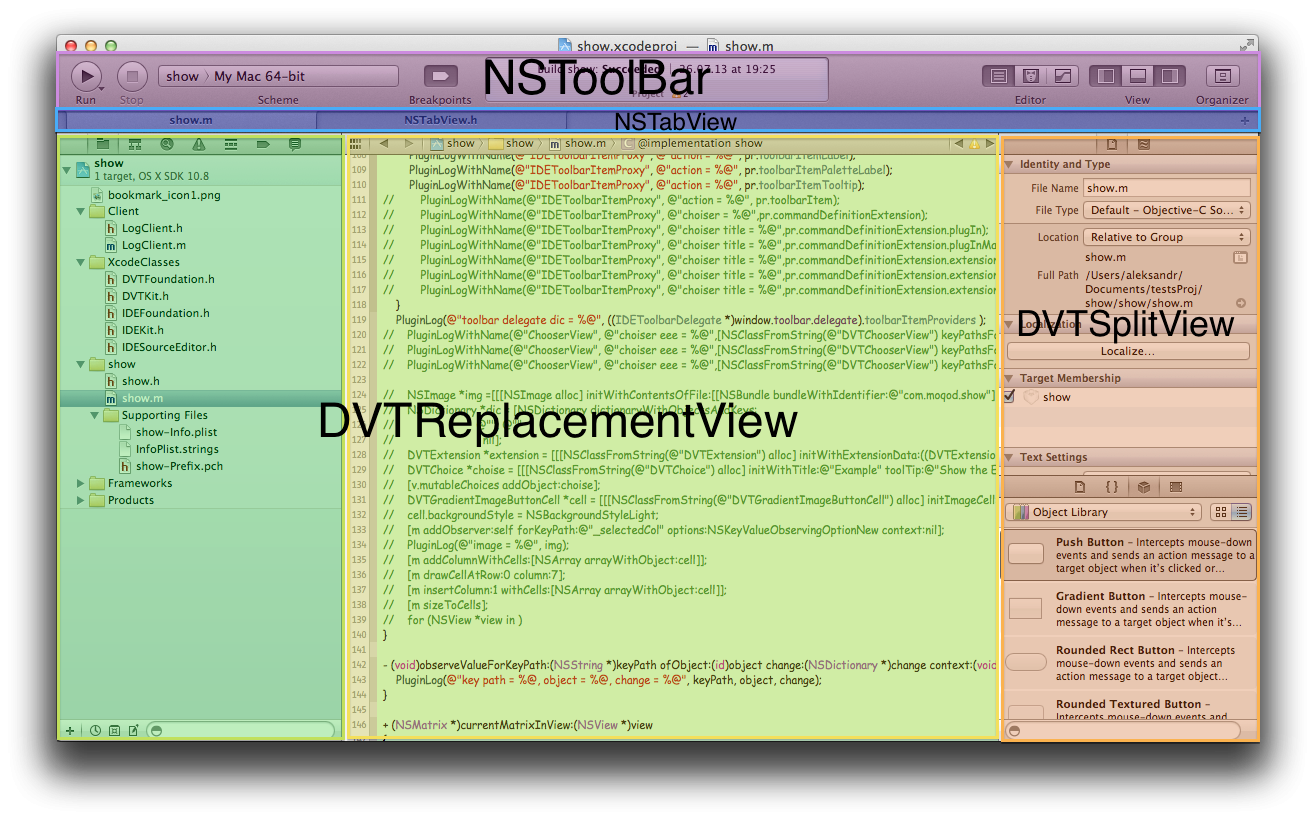
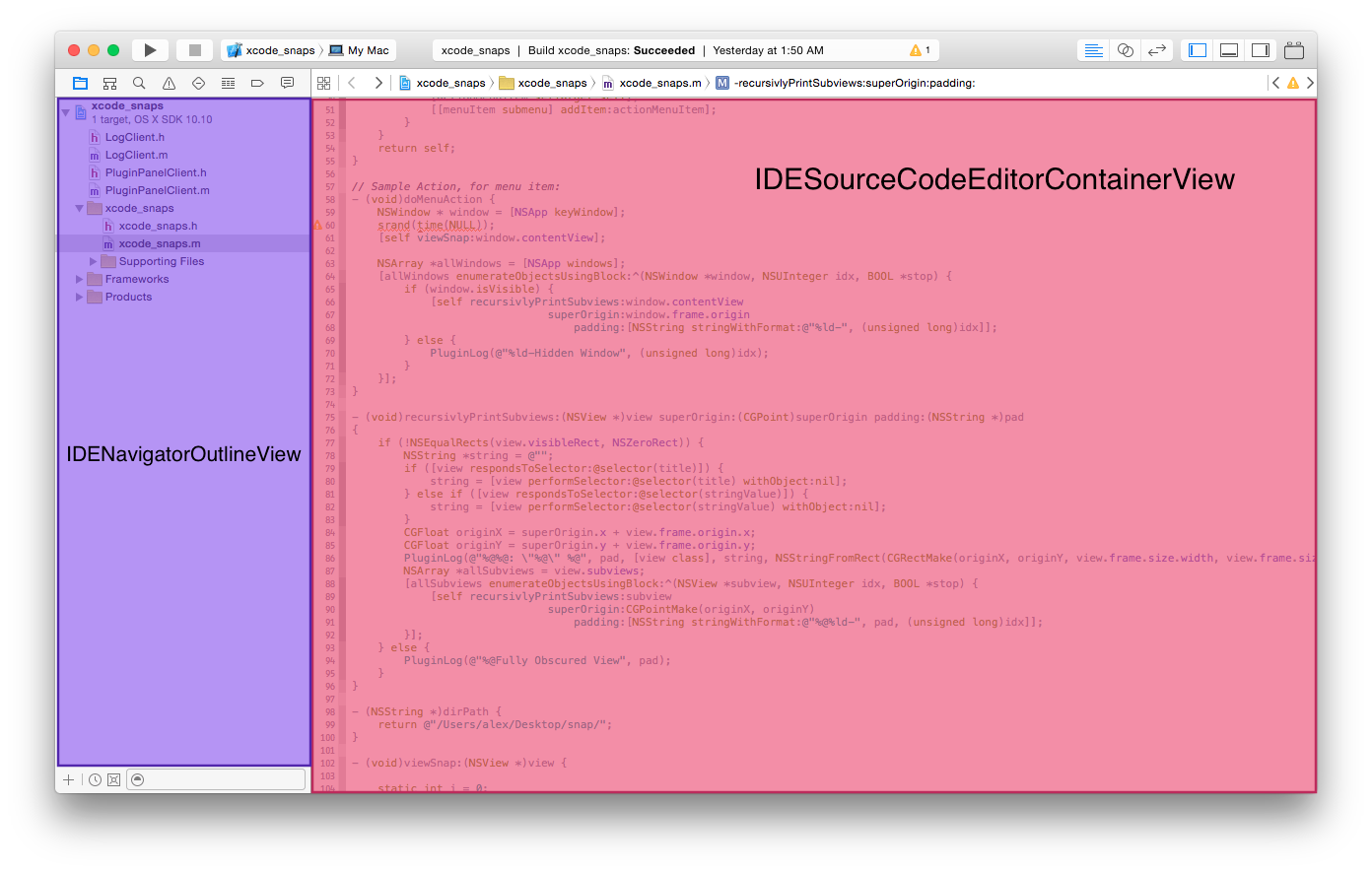
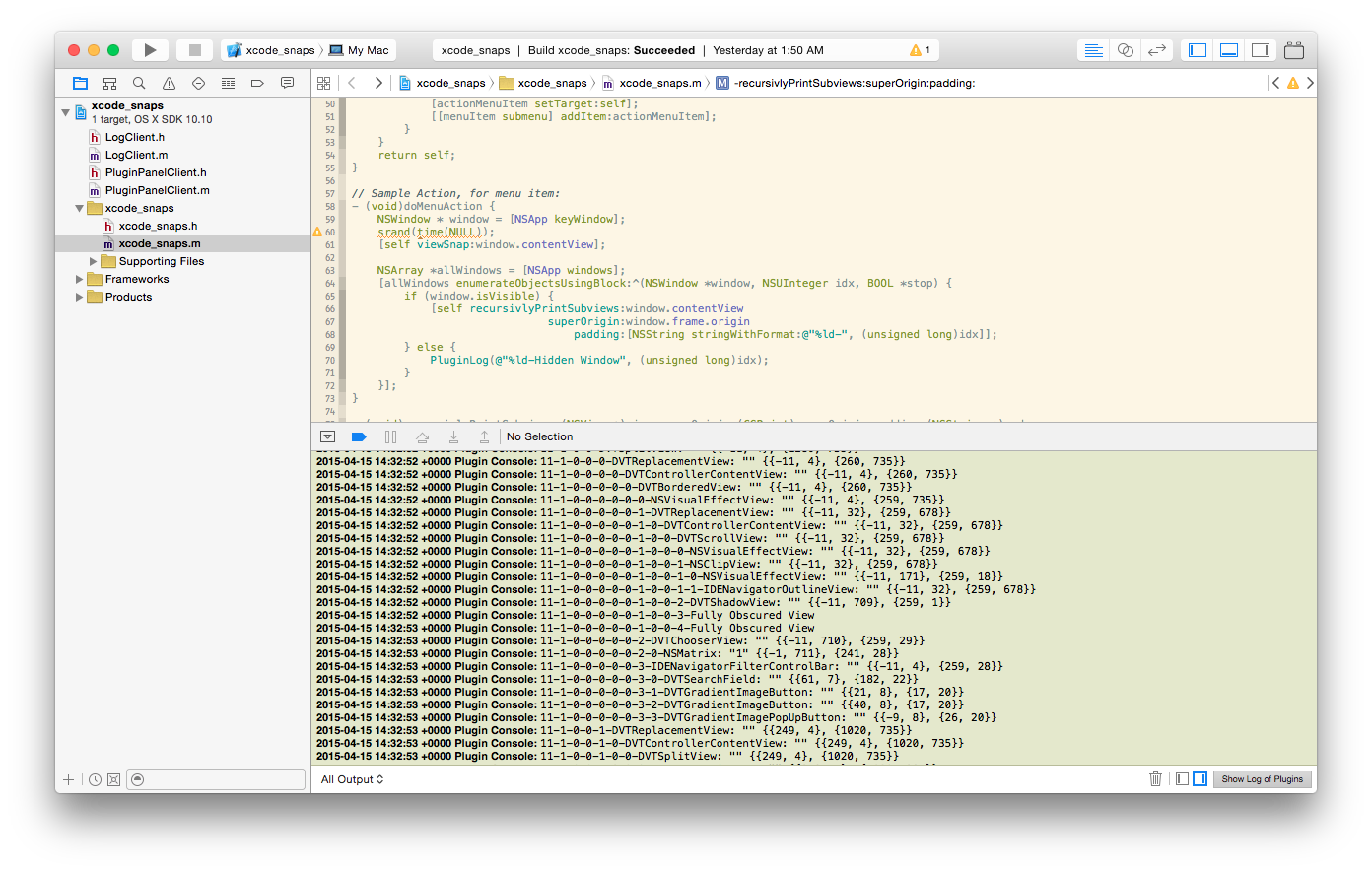
結果は次のとおりです。


そして、より美しい形で、手動で処理した後の結果は次のとおりです。
いくつかの写真 















すぐに2番目のプラグインに移動します。 Xcodeコンソールのプラグインから情報を出力します。
2番目のプラグイン
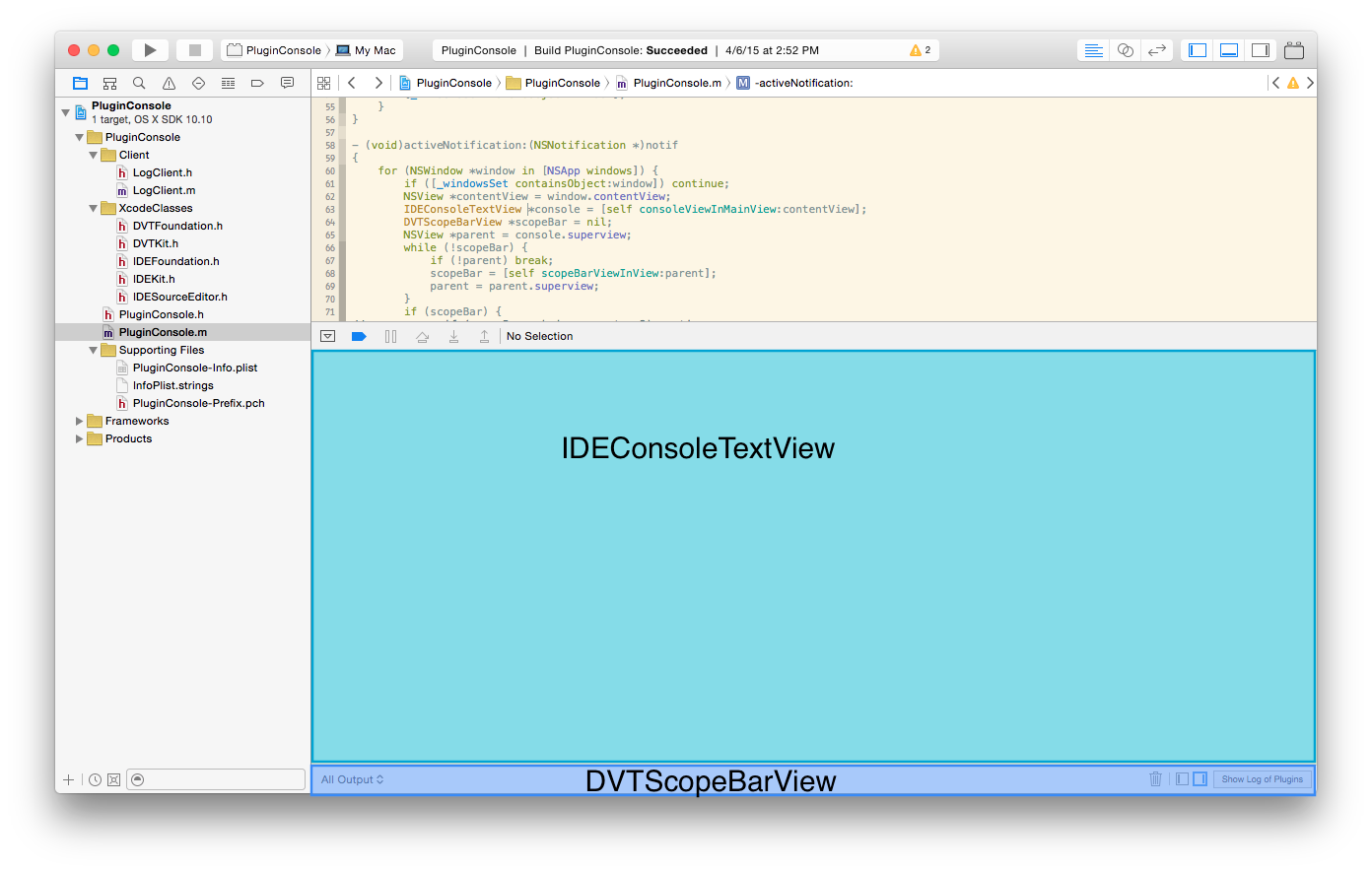
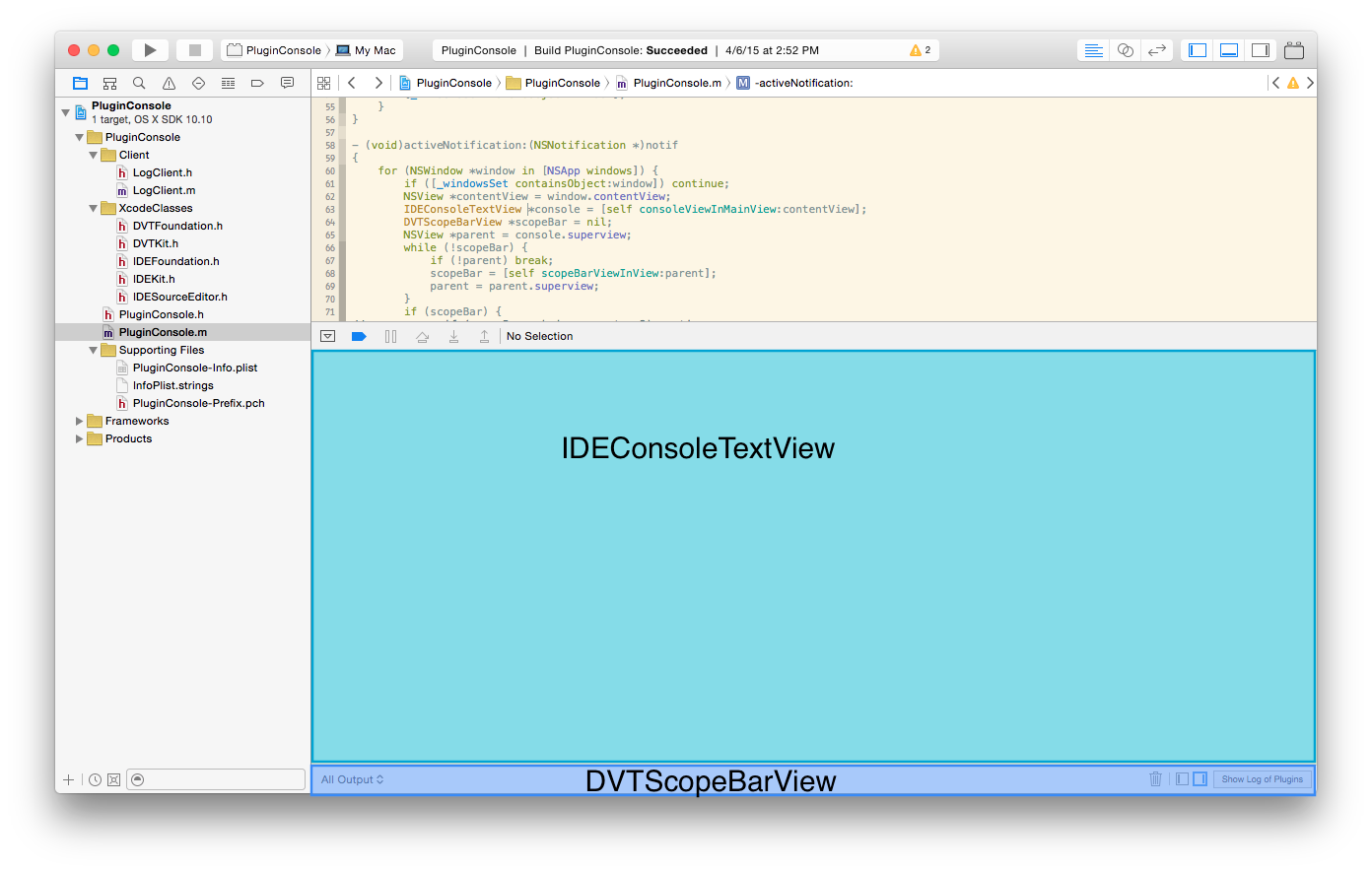
最初のプラグインから、Xcodeのコンソールが「IDEConsoleTextView」クラスであることを学びました。 しかし、それはどのようなクラスで、どのメソッドがありますか? 調べるには、いくつかの方法があります。
1.ウィンドウでコンソールを見つけ、そのメソッドをすべてファイルに表示するプラグインを作成します
2. class-dumpを使用して、プライベートフレームワークからすべてのヘッダーを取得し、そこでこのクラスを見つけようとします。
3. XVimプロジェクトページに移動し、すべてのプライベートリーダーをそこに連れて行きます。
どの方向に行くかは絶対に関係ありません。主なことは、コンソールが 'NSTextView'のサブクラスであり、次のメソッドが含まれていることを見つけることです: insertText:、 insertNewLine:。 これで、ウィンドウ内でコンソールを見つけて、そこに必要な情報の行を書き留めることができました。
次に、ログモードを担当するボタンを追加し、他のプラグインから情報を取得する必要があります。
最初のプラグインの後、コンソールの隣にコントロールを含む「DVTScopeBarView」があることがわかります。 そこにボタンを置きます。 「DVTScopeBarView」ヘッダーを見て、クラスにaddViewOnRight:メソッドが含まれていることを確認します。 非常に良いので、他の要素の位置を気にせずに、ボタンをバーに追加できます。
IDEConsoleTextViewおよびDVTScopeBarViewを検索します
- (IDEConsoleTextView *)consoleViewInMainView:(NSView *)mainView { for (NSView *childView in mainView.subviews) { if ([childView isKindOfClass:NSClassFromString(@"IDEConsoleTextView")]) { return (IDEConsoleTextView *)childView; } else { NSView *v = [self consoleViewInMainView:childView]; if ([v isKindOfClass:NSClassFromString(@"IDEConsoleTextView")]) { return (IDEConsoleTextView *)v; } } } return nil; } - (DVTScopeBarView *)scopeBarViewInView:(NSView *)view { for (NSView *childView in view.subviews) { if ([childView isKindOfClass:NSClassFromString(@"DVTScopeBarView")]) { return (DVTScopeBarView *)childView; } else { NSView *v = [self scopeBarViewInView:childView]; if ([v isKindOfClass:NSClassFromString(@"DVTScopeBarView")]) { return (DVTScopeBarView *)v; } } } return nil; } - (void)someMethod { NSWindow *window = [NSApp keyWindow]; NSView *contentView = window.contentView; IDEConsoleTextView *console = [self consoleViewInMainView:contentView];// DVTScopeBarView *scopeBar = nil; NSView *parent = console.superview; while (!scopeBar) { if (!parent) break; scopeBar = [self scopeBarViewInView:parent]; parent = parent.superview; } //... }
これで、バーにボタンが追加され、ウィンドウにコンソールが見つかりました。 どういうわけか他のプラグインから情報を取得して表示することが残っています。 最も簡単なオプション:「NSNotificationCenter」を使用します。 プラグインはXcode環境にロードされ、そこから通知をキャッチできるため、プラグイン間でプラグインを送信およびキャッチできます。 必要な通知をサブスクライブし、コンソールにログを表示するよう指示します。 これを行うには、クライアントファイル(他のプラグインが使用するファイル)に関数を作成し、必要な通知を送信してプラグインでキャッチします。
ログ機能とコンソール表示
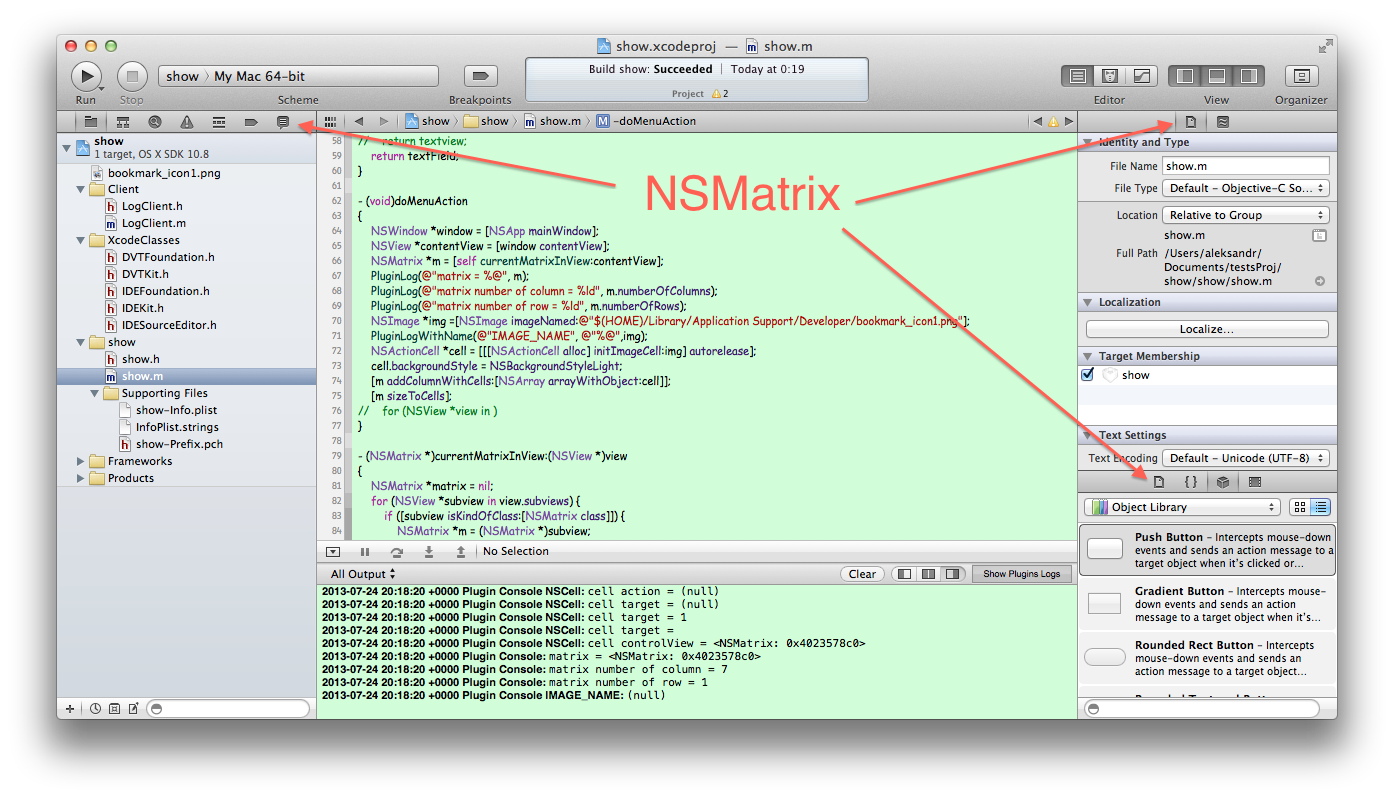
ご覧のとおり、ログは絶対に任意のフォントで表示できます。
void PluginLogWithName(NSString *pluginName, NSString *format, ...) { NSString *name = @""; if (pluginName.length) { name = pluginName; } va_list argumentList; va_start(argumentList, format); NSString *string = [NSString stringWithFormat:@"%@ Plugin Console %@: ", [NSDate date], name]; NSString* msg = [[NSString alloc] initWithFormat:[NSString stringWithFormat:@"%@%@",string, format] arguments:argumentList]; NSMutableAttributedString *logString = [[NSMutableAttributedString alloc] initWithString:msg attributes:nil]; [logString setAttributes:[NSDictionary dictionaryWithObject:[NSFont fontWithName:@"Helvetica-Bold" size:15.f] forKey:NSFontAttributeName] range:NSMakeRange(0, string.length)]; [[NSNotificationCenter defaultCenter] postNotificationName:PluginLoggerShouldLogNotification object:logString]; va_end(argumentList); } - (void)addLog:(NSNotification *)notification {// for (NSWindow *window in [NSApp windows]) {// NSView *contentView = window.contentView; IDEConsoleTextView *console = [self consoleViewInMainView:contentView];// console.logMode = 1;// [console insertText:notification.object];// [console insertNewline:@""];// } }
ご覧のとおり、ログは絶対に任意のフォントで表示できます。
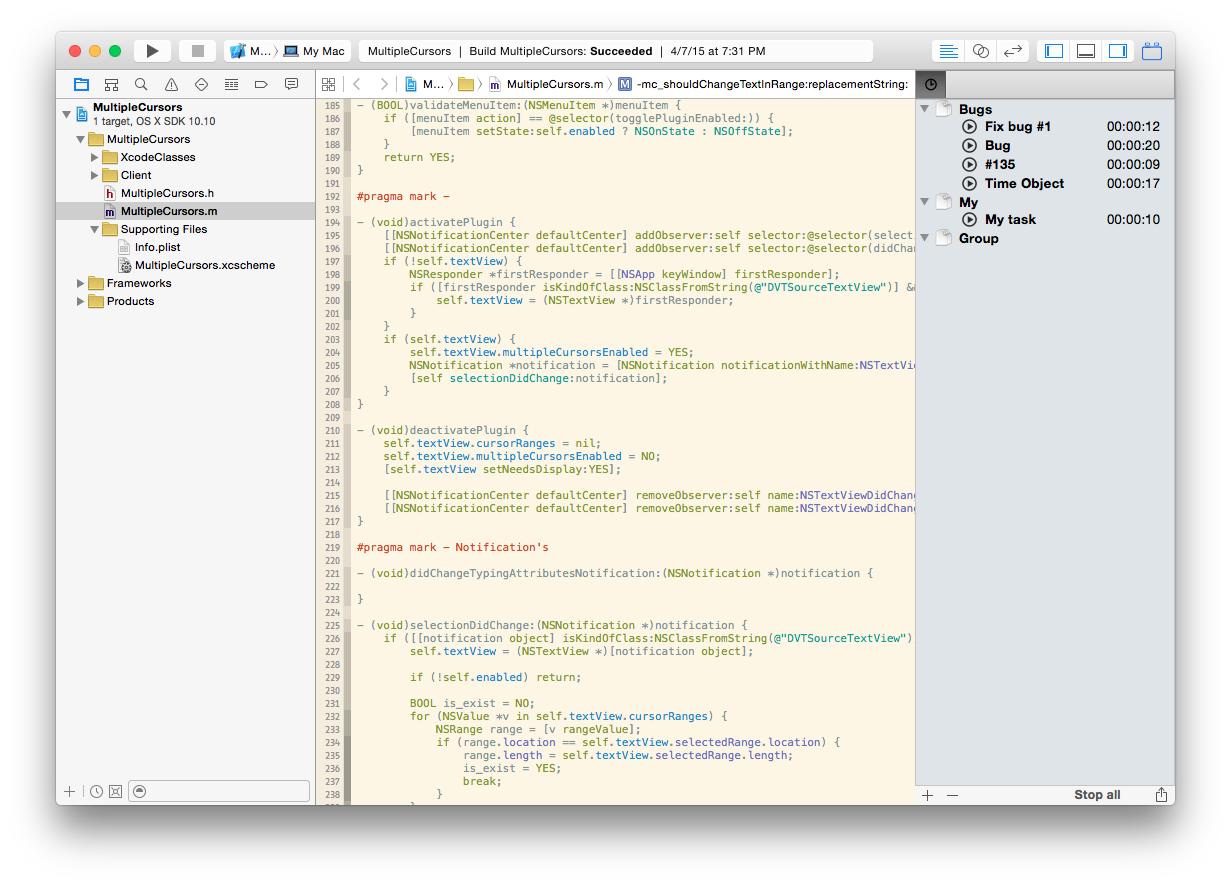
これで、2番目のプラグインの準備ができました。 完全なソースはここにあります 。 プラグインは次のようになります。

3番目のプラグイン
ええ、プラグインが近くにあり、それらへのアクセスがXcodeの左パネルのセクションと同じであればいいでしょう...
プラグインをXcodeウィンドウに統合することを考えずに誰でも独自のプラグインを追加できるように、独自のパネルをXcodeに追加しましょう。
ここでは、以前の両方のプラグインが役立ちます。 少なくとも彼らは私にとって重宝しました。 ログを心配したり、無限のクラッシュを見つけたり、それらを理解したり、無限のヘッダーファイルを掘り下げたりする必要はありません。 結果についてお話します。
「NSToolbar」ウィンドウがあり、ここにボタンを追加します。 最も難しいのは、ツールバーに要素を直接追加するメソッドがないことです。 もちろん、私たちを「再定義」する代理人はできません。 要素を追加するためのツールバーを持つ唯一のメソッド: insertItemWithItemIdentifier:atIndex:が、要素自体がデリゲートを生成します。 唯一の方法は、代理人が誰であるかを確認することです。 たぶんそれにいくつかのアプローチがありますか? ログにデリゲートクラスを表示し、「IDEToolbarDelegate」クラスを取得します。 さて、今度はclass-dumpで受け取った、またはXVimから取得したプライベートヘッダーに移動して、そこでこのクラスを探します。 このクラスには、関心のあるプロパティであるtoolbarItemProvidersとallowedItemIdentifiersがすぐに表示されます。 おそらく、デリゲートには、要素を提供するだけのオブジェクトの辞書が含まれています。 ログにtoolbarItemProvidersの現在の内容を表示すると、次のような辞書が表示されます。
{ "some_id":<IDEToolbarItemProxy class>, "some_other_id":<IDEToolbarItemProxy class>, }
さて、もう1つの手がかりがあります-これはクラス 'IDEToolbarItemProxy'です。 また、ヘッダーのインターフェイスを調べて、識別子(「NSToolbar」の要素の識別子である可能性が高い)で初期化され、 providerClassプロパティがあることを確認します。 しかし、 providerClassとは何で、どのように実装するのでしょうか? 特定のクラスに含まれる内容を理解するには、2つの方法があります。
1.これらのクラスとそのメソッドを、辞書toolbarItemProvidersのすべてのプロバイダーから派生させます。
2.空のクラスを作成し、辞書に追加し、Xcodeのクラッシュをキャッチして、どのメソッドが欠落しているかを知らせます。
私は2番目の方法を採用しましたが、最初の方法はより正しいようです。 しかし、このプラグインを書いたとき、なんらかの理由でこの考えは思いつきませんでした。
したがって、クラスを作成し、デリゲートに追加します。
コード
IDEToolbarDelegate *delegate = (IDEToolbarDelegate *)window.toolbar.delegate;// if ([delegate isKindOfClass:NSClassFromString(@"IDEToolbarDelegate")]) { IDEToolbarItemProxy * proxy = [[NSClassFromString(@"IDEToolbarItemProxy") alloc] initWithItemIdentifier:PluginButtonIdentifier];// proxy.providerClass = [PluginButtonProvider class];// ( ) NSMutableDictionary *d = [NSMutableDictionary dictionaryWithDictionary:delegate.toolbarItemProviders];// [d setObject:proxy forKey:proxy.toolbarItemIdentifier];// delegate.toolbarItemProviders = d;// NSMutableArray *ar = [NSMutableArray arrayWithArray:delegate.allowedItemIdentifiers];// [ar addObject:proxy.toolbarItemIdentifier]; delegate.allowedItemIdentifiers = ar; [window.toolbar insertItemWithItemIdentifier:PluginButtonIdentifier atIndex:window.toolbar.items.count];// }
プラグインをインストールし、Xcodeを再起動して、すぐにクラッシュをキャッチします。 ログを見て、クラスに+(id)itemForItemIdentifier:(id)arg1 forToolbarInWindow:(id)arg2メソッドが必要であることを理解します。 このメソッドは、プロトコル「IDEToolbarItemProvider」で説明されています。 プラグインをアンインストールし、Xcodeを実行してこのメソッドを追加します。 メソッドの名前から、入力で識別子とウィンドウを取得し、出力でオブジェクトを取得する必要があることは明らかです。 N回目のクラッシュとXcodeの再起動による試行錯誤によるこのような操作により、これがクラス「DVTViewControllerToolbarItem」のオブジェクトであることがわかります。 そして、それはクラス「DVTGenericButtonViewController」で順番に初期化されます。 オブジェクト「DVTGenericButtonViewController」自体には、次の初期化があります。
Xcodeバージョン6より前: initWithButton:actionBlock:itemIdentifier:window:
バージョン6以降: initWithButton:actionBlock:setupTeardownBlock:itemIdentifier:window:
メソッドの名前から、ボタン、押されたときに呼び出されるブロック、識別子、およびウィンドウが必要であることは明らかです。
シンプルなボタンを作成し、必要なコントローラーを初期化します。
コードドロップ
DVTGenericButtonViewController *bvc = [(DVTGenericButtonViewController*)[NSClassFromString(@"DVTGenericButtonViewController") alloc] initWithButton:button actionBlock:^(NSButton *sender){} setupTeardownBlock:nil itemIdentifier:PluginButtonIdentifier window:arg2]; DVTViewControllerToolbarItem *c = [ NSClassFromString(@"DVTViewControllerToolbarItem") toolbarItemWithViewController:bvc];
プラグインをインストールし、Xcodeを再起動します。 これでボタンがXcodeに追加されました。 ボタンのハンドラーを記述することは残っています。 ボタンをクリックすると、開いていない場合は右側のパネルが開き、オブジェクトがこのパネルに追加されます。 右側のパネルを開き、最初のプラグインを起動します。 結果を確認すると、パネルが「DVTSplitView」オブジェクトであることが明らかになります。 さらに、右側のパネルが非表示になっている場合は、プログラムでそのパネルを開く方法を決定する必要があります。 これを行うには、すべての「NSToolbarItem」をウィンドウのツールバーからログに出力します。 必要なオブジェクトが最後であることを知っています(ボタンがまだ追加されていない場合)。 必要な「NSToolbarItem」を取得し、それを制御するユーザーを確認します。つまり、「target」プロパティを確認します。 「NSToolbarItem」のターゲットは、クラス「_IDEWorkspacePartsVisibilityToolbarViewController」のオブジェクトです。 将来的にウィンドウで必要な「NSToolbarItem」を見つけるためにのみ必要なので、そのインターフェイスを見る必要はありません(突然それらは別の種類に配置されるか、誰かが私たちに要素を追加します)。 すべての準備が整ったので、右側のパネルを表示し、ウィンドウでそれを見つけてオブジェクトを追加できます。
ボタン処理
NSWindow *window = arg2; NSToolbarItem *item = nil; for (NSToolbarItem *it in [[window toolbar] items]) {// if ([it.target isMemberOfClass:NSClassFromString(@"_IDEWorkspacePartsVisibilityToolbarViewController")]) { item = it; break; } } NSSegmentedControl *control = (NSSegmentedControl *)item.view;// if ([sender state] == NSOnState) {// if (![control isSelectedForSegment:2]) {// [control setSelected:YES forSegment:2];// [item.target performSelector:item.action withObject:control];// } DVTSplitView *splitView = [PluginButtonProvider splitViewForWindow:window];// PanelView *myView = [[PluginPanel sharedPlugin] myViewForWindow:window];/// myView.frame = splitView.bounds;// [myView setAutoresizingMask:NSViewWidthSizable | NSViewHeightSizable]; for (NSView *sub in splitView.subviews) {// [sub setHidden:YES]; } [splitView addSubview:myView];// } else { DVTSplitView *splitView = [PluginButtonProvider splitViewForWindow:window];// PanelView *myView = [[PluginPanel sharedPlugin] myViewForWindow:window];/// [myView removeFromSuperview];// for (NSView *sub in splitView.subviews) {// [sub setHidden:NO]; } }
私たちのオブジェクトは「NSView」オブジェクトであり、これには「DVTChooserView」と通常の「NSView」が含まれ、そこにプラグインのコンテンツが追加されます。 なぜ「DVTChooserView」なのですか? パネルを可能な限りXcodeウィンドウに合わせたい。 これを行うには、最初のプラグインを起動し、左側のパネルを見て、「DVTChooserView」が必要なものであることがわかります。 「DVTChooserView」には、ボタンとボタンがオン/オフになったときを判断できる適切なデリゲートを備えた「NSMatrix」が含まれています。 また、このオブジェクトは「DVTChoice」オブジェクトを入力として受け取り、操作します。 「DVTChoice」にはアイコン、署名、およびこのオブジェクトを処理するオブジェクトが含まれていることを考えると、これは最も便利です。
オブジェクトと追加要素
// DVTChooserView _chooserView = [[NSClassFromString(@"DVTChooserView") alloc] initWithFrame:NSZeroRect]; _chooserView.allowsEmptySelection = NO; _chooserView.allowsMultipleSelection = NO; _chooserView.delegate = self; // - (void)chooserView:(DVTChooserView *)view userWillSelectChoices:(NSArray *)choices { DVTChoice *choice = [choices lastObject];// self.contentView = [[choice representedObject] view];// } // DVTChoice DVTChoice *plugin = note.object;// if (plugin) { NSWindow *window = [[note userInfo] objectForKey:PluginPanelWindowNotificationKey];// PanelView *panel = [self myViewForWindow:window];// [panel.chooserView.mutableChoices addObject:plugin];// DVTChooserView if (!panel.contentView) { panel.contentView = [[[[panel.chooserView mutableChoices] lastObject] representedObject] view];// , } }
以上です。 3番目のプラグインの最も興味深い場所を調べました。 すべてのソースはこちらです。
プラグインをパネルに追加します
Xcodeにパネル全体を追加しました。 それでは、何かを埋めましょう。
Xcodeの複雑さを理解する必要がなくなったため、わずか3行のコードでプラグインをパネルに追加できます。
3つの魔法の線
NSImage *image = [[NSImage alloc] initWithContentsOfFile:[[NSBundle bundleForClass:[self class]] pathForImageResource:@"plugin_icon"]];// // , . 1- TPViewController *c = [[TPViewController alloc] initWithNibName:@"TPView" bundle:[NSBundle bundleForClass:self.class]]; // DVTChoice . 2- DVTChoice *choice = [[NSClassFromString(@"DVTChoice") alloc] initWithTitle:@"Time" toolTip:@"Time management plugin" image:image representedObject:c]; // , . 3- PluginPanelAddPlugin(choice, [[note userInfo] objectForKey:PluginPanelWindowNotificationKey]);
これで、Xcodeウィンドウに独自のパネルが表示され、プラグインを追加できます。 これで、プラグインの一部を1か所に配置できます。
最後に-パネルの使用例-Xcodeのシンプルなタイムトラッカー。
タイムプラグイン