TypeScriptツールに追加する3つの重要な新機能:より豊富なES6エクスペリエンス、デコレーター、および新しいSublime Textプラグイン 。
新しいコンパイラをnpm経由でインストールすることにより、今日アルファ版を試すことができます。
ES6の改善されたエクスペリエンス
TypeScript 1.5では、いくつかの新しいES6機能が追加されました。 これらの機能をTypeScript型システムにリンクして、新しいES6コード記述パターンで作業するときに追加のツールサポートを提供しています。
モジュール
ES6のモジュールの構文は、モジュールを操作するための強力な方法です。 モジュール全体をインポートするか、インポートした個々のエンティティを操作することで、それらと対話できます。
import * as Math from "my/math"; import { add, subtract } from "my/math";
ES6は、エクスポートするアイテムを指定するための多くの機能もサポートしています。 クラスや関数などの宣言を公開できます。 「デフォルト」をエクスポートして、モジュールから直接インポートすることもできます。 例:
// math.ts export function add(x, y) { return x + y } export function subtract(x, y) { return x – y } export default function multiply(x, y) { return x * y }
// myFile.ts import {add, subtract} from "math"; import times from "math"; var result = times(add(2, 3), subtract(5, 3));
既にTypeScriptを使用している場合、これはネイティブのTypeScriptプラグインに非常に似ていることに気付くかもしれません。 これは偶然ではありません。TSで外部モジュールの構文を作成したとき、同じ問題に取り組みました。 ただし、ES6設計はこれらの機能をさらに拡張し、強力で成熟した設計を実証しています。 外部TSモジュールは引き続きサポートしますが、開発者はより強力なES6モジュール構文の使用を開始することをお勧めします。
再編
構造化は、ES6標準のサポートの一部としてTSに表示される便利な新機能です。 これにより、オブジェクトと配列を分割または破棄できます。
var [x, y] = [10, 20]; [x, y] = [y, x]; // a simple swap
破壊を使用して、関数パラメーターを制御することもできます。
var myClient = {name: "Bob", height: 6}; function greetClient({name, height: howTall}) { console.log("Hello, " + name + ", who is " + howTall + " feet tall."); } greetClient(myClient);
上記の例では、greetClient関数は、nameプロパティとheightプロパティを持つ単一のオブジェクトを受け入れます。 構文「height:howTall」を使用して、greetClient内でプロパティの高さをhowTallに変更できます。
その他...
また、反復を改善するためのfor-ofサポート、ES5でlet / constのコンパイル、ユニコードサポート、ES6コード出力モードを追加し、計算プロパティをサポートするための改善を実装しました。
デコレータ
私たちは、 Angular 、 Ember 、およびAureliaチーム(Durandalの作成者による)と協力して、TypeScript 1.5のアルファ版にプレビューを追加したES7のデコレーターの提案を行っています。 デコレータを使用すると、コードの機能を明確に示すことができます。 以下の例では、@ memoizeデコレータを使用してゲッターとセッターのペアをメモ化できることを示す方法を示しています。
class Person { @memoize get name() { return `${this.first} ${this.last}` } set name(val) { let [first, last] = val.split(' '); this.first = first; this.last = last; } }
開発者は、新しいデコレータを作成して、タイプシステムを操作するときにそれらを組み合わせることができます。
崇高なテキストのプラグイン

TypeScript 1.5のアルファ版と共に、TypeScript を使用するSublime Textプラグインのプレビューもリリースし、このエディターを使用する開発者がTypeScriptを使用できるようにします。 このプラグインはSublime Text 2とSublime Text 3の両方で動作し、TypeScript型システムが提供する利点を感じる機会を提供します。 Sublime TextおよびTypeScriptプラグインは、OSX、Linux、およびWindowsで使用できます。

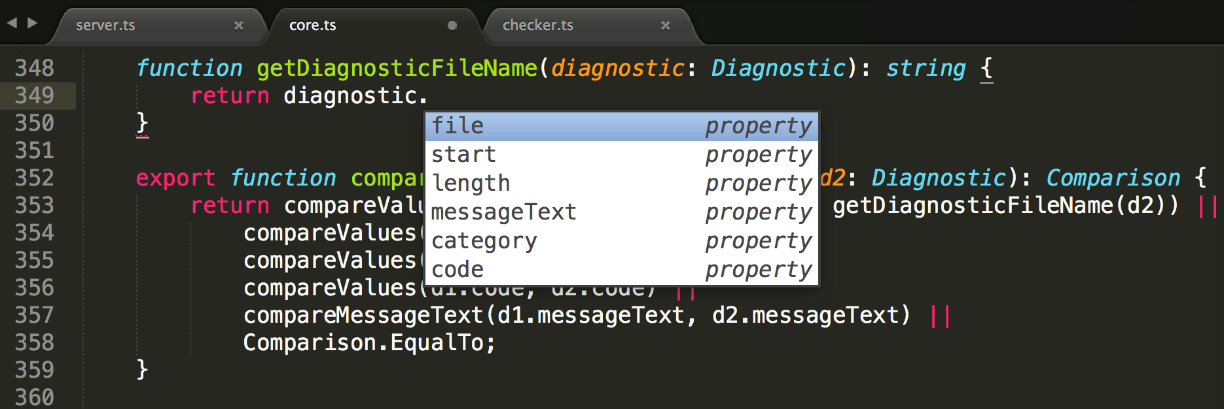
Sublimeテキストで利用可能なTypeScriptコマンド
Sublime Textのプラグインを使用すると、コードを簡単にナビゲートし、リファクタリング、フォーマット、およびコードを調べることができます。 ng-confのデモンストレーション中に示されたプラグインを試してみた人にとって、更新されたプラグインは、特に大きなファイルの場合、著しく軽快に見えるでしょう。
フィードバックをお待ちしております。 コメントを残したい場合は、GitHubのトラッカーで問題について教えてください 。 Sublimeプラグインをより良くするために、 インクルージョンリクエストを通じてご提案をお気軽にお送りください。
次は何ですか
このアルファ版は、TypeScript 1.5がリリースされたときに何ができるかを示しています。私たちはあなたがそれについてどう思うか知りたいと思っています。 TS1.5に積極的に取り組んでいます。このリリースを試して、 発生した問題を報告してください 。