実際、非常に単純であることがわかりました。

例として、口頭で最大10まで訓練する子供用アプリケーションを作成することを提案します。 アプリケーションはXAML / Cで記述されます#
Windows Phone用のアプリケーションを作成します-プロジェクトタイプは空のアプリ(Windows Phone)です。
マニフェストに追加する必要があるすべての権限は、マイクを使用する権限です。 他の許可は必要ありません! Package.appxmanifestファイルを開き、英語版Visual Studioの[機能]タブまたはロシア語版の[機能]に移動して、単語のマイクの横にチェックマークを大胆に入れます。
MainPage.xamlファイルにかなり単純なXAMLコードを追加します。
<StackPanel Orientation="Vertical" VerticalAlignment="Center"> <TextBlock FontSize="48" x:Name="txtPrimer" HorizontalAlignment="Center" TextWrapping="Wrap"></TextBlock> <Button x:Name="btnOtvet" Click="btnOtvet_Click" HorizontalAlignment="Center"> !</Button> <MediaElement x:Name="mediaEl" /> </StackPanel>
ここには、例のテキストを表示するTextBlock、ゲームを起動するボタン、および通常オーディオ/ビデオを再生するために使用されるMediaElementがあり、この場合はフレーズを「発音」します。
次のようなものが得られます。

C#コードビハインド(MainPage.xaml.csファイル)で、デフォルトでアプリケーションにあるネームスペースにスペースを追加します。
using Windows.Media.SpeechSynthesis; using Windows.Media.SpeechRecognition;
お気づきかもしれませんが、XAMLコードでは、ボタンクリックイベントが宣言されています。 アクションの結果として、btnOtvet_Clickメソッドがトリガーされます。 この方法だけで十分です。
メソッドの最初の行でボタンをロックします(これにより、ユーザーは現在の呼び出しが完了するまでメソッドを再度呼び出すことができなくなります)。
音声認識の変数を宣言します。
SpeechRecognizer speechRecognizer = null;
次に、ユーザーにロシア語がインストールされているかどうかを確認する必要があります。
try { Windows.Globalization.Language lan = new Windows.Globalization.Language("ru-RU"); speechRecognizer = new SpeechRecognizer(lan); } catch { // txtPrimer.Text = " . "; return; }
ここで、ロシア語をパラメーターとして使用してSpeechRecognizerのインスタンスを作成するときにエラーが発生すると、テキストボックスにメッセージが表示され、それ以上のコードの実行が続行されないことがわかります。
次のコードは0〜10の値で配列を初期化し、その後0〜5の範囲で2つの乱数を生成します。 これらの数字は、例としてテキストボックスに+記号を挟んで表示されます。
SpeechRecognitionListConstraintのインスタンスを作成し、パラメーターとして数値の配列を渡します。 「音声エンジン」はこれらの単語を認識できるようになります。 .CompileConstraintsAsync()を呼び出して、これらの単語をSpeechRecognizerに追加します
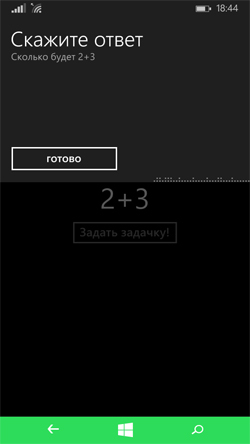
グラフィカルインターフェイスUIOptionsのオプション-音声応答の要求方法を設定します。
string[] chisla = { "", "", "", "", "", "", "", "", "", "", "" }; Random rnd = new Random(); int number1 = rnd.Next(0, 6); int number2 = rnd.Next(0, 6); int result = number1 + number2; txtPrimer.Text = number1 + "+" + number2; var listConstraint = new SpeechRecognitionListConstraint(chisla, ""); speechRecognizer.Constraints.Add(listConstraint); // await speechRecognizer.CompileConstraintsAsync(); speechRecognizer.UIOptions.ExampleText = @" " + number1 + "+" + number2; speechRecognizer.UIOptions.AudiblePrompt = " "; speechRecognizer.UIOptions.IsReadBackEnabled = false; // speechRecognizer.UIOptions.ShowConfirmation = false; //
UIOptions設定は、このようなウィンドウの表示を担当します。

今、私たちは話し言葉を認識します:
SpeechRecognitionResult speechRecognitionResult = await speechRecognizer.RecognizeWithUIAsync(); // , if (speechRecognitionResult.Confidence == SpeechRecognitionConfidence.Rejected) { return; } string TextToSay=""; // if (speechRecognitionResult.Text == chisla[result]) // { TextToSay = "!"; } else { TextToSay = ""; }
先に外観を設定したウィンドウを表示したくない場合は、RecognizeWithUIAsync()の代わりにRecognizeAsync()を最初の行で使用できます。
そのような仲間がテキストを認識し、「Well done!」という値を受け取った後、正解の場合はTextToSay変数で、間違った答えの場合は「Error」で、この結果を声で言います。 すぐに再生コード全体を挿入します(それほど大きくはありません):
SpeechSynthesizer synth = new SpeechSynthesizer(); VoiceInformation ruVoice = null; SpeechSynthesisStream stream=null; try { ruVoice = (from voice in Windows.Media.SpeechSynthesis.SpeechSynthesizer.AllVoices where voice.Language == "ru-RU" select voice).First(); } catch { } if (ruVoice != null) { synth.Voice = ruVoice; stream = await synth.SynthesizeTextToStreamAsync(TextToSay); } mediaEl.SetSource(stream, stream.ContentType); mediaEl.Play();
ここで何をしているの? 音声シンセサイザーのクラスのオブジェクト、音声情報、フレーズを記述するストリームを宣言して初期化します。 次に、Linqの要求により、確立されたすべての票のうち、正確にロシア語を選択します(女性または男性も選択できます)。 音声が見つかった場合、音声シンセサイザーに割り当てて、テキストからストリームを作成します( "Well done"または "Error")。 XAMLコードには、mediaElというメディアを再生する要素があったことを覚えていますか? ここで、ストリームをソースとして設定し、再生を開始します。 音声合成は、PCおよびタブレット向けの「アダルト」フルWindows 8.1と同じです。つまり、ユニバーサルアプリケーションを作成するときにコードを共有できます。
あとは、ボタンを「フリーズ」するだけです。
btnOtvet.IsEnabled = true;
これが私たちの方法であり、すべてのプログラムコードが完成します。 テスト中です。

写真の中-Lumia 1020でアプリケーションをテストするプロセス
面白い画像でアプリケーションを飾り、ストアに置いて、友達に見せて、楽しんでください。
リーダートーカーアプリケーションのソースコードは、 ここからダウンロードできます 。