
昨年11月末、私たちのチームはYandex.Browserが将来どうなるかというビジョンを最初に公開しました。 正直なところ、私たちはそれほど多くの公開レビューを期待していませんでした。 比較のために:Cousteauから送信されたオファーとバグレポートのフローは、2012年にYandex.Browserの最初のバージョンがリリースされた後よりもさらに大きいことが判明しました。 12月を通して、私たちがあなたのメッセージの分析に積極的に関与したことは驚くことではありません。
Yandex.Browserベータテストの参加者は、Cousteauプロジェクトの変更を快適に追跡し、このために2つの異なるビルドを使用する必要はありません。 そして今、私は先月の新しいブラウザでの作業の結果について話します。
タブのグループ化を無効にする
ユーザーがコメントした最も人気のあるトピックの1つは、タブのレイアウトです。 ベータ版では、それらはまだ下に残りますが、さまざまなオプションに取り組んでおり、実験を続けています。 それらについて個別に話したい。 今日は、タブのグループ化の問題に触れたいと思います。 さらに、多くのサポートリクエストが彼女に捧げられ、優先度の修正のリストを作成することができました。
タブのグループ化のイデオロギー的根拠は、前回詳細に説明されました。 それでは、この機会に私たちのチームを働かせた統計をあなたと共有しましょう。

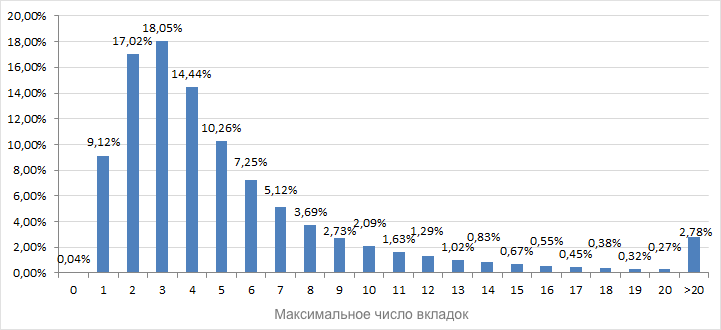
一般的な考えに反して、ほとんどのユーザーはネットワーク上の日常生活のための2つまたは3つのタブを持ちません。 さらに、私たちの約10%は、タスクのために10個以上のタブを開きます。 そして、ほぼ3%が20以上を使用しています。たとえば、私にとってこれは正常な労働条件です。 ブラウザで開いているタブが2、3ダースあることを想像できますか? 何百ものタブを開いている同僚を知っています。
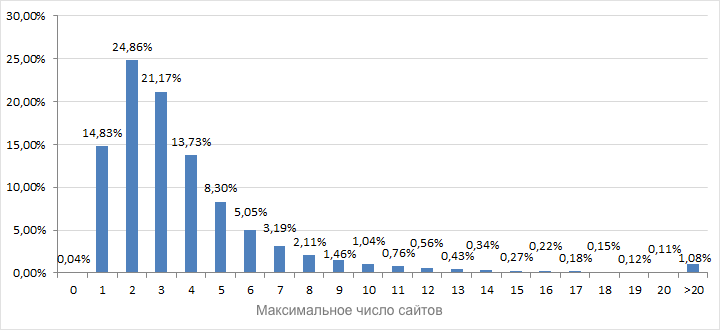
開いているタブの数を単純にカウントし、これらのデータに基づいて強制グループ化を入力するのは間違っています。 サイトはアプリケーションであるという基本的な考え方に基づいて、最初はドメインごとのグループ化に焦点を当てましたが、確認することなく決定を下すことは不可能でした。 特に、20のタブを持つユーザーが20の異なるサイトを開いていることが偶然に起こった可能性があり、この場合の利点については疑いの余地はありません。 そして、私たちが計算したものは次のとおりです。

その結果、10%を超えるサイトがタブの10%に対してユーザーの4%で開かれていることがわかりました。 これは何の話ですか? グループ化は多くのユーザーにとって本当に理にかなっていますが、すべてのユーザーにとってはそうではありません。 最初から、数個のタブしか開いていない人の生活を複雑にするリスクがあることを理解しました。 そして、アルファの発売後のあなたの電話は恐怖を確認しました。
最も簡単な解決策は、設定のオプションで、グループ化を有効/無効にすることができます。 しかし、疑問は残っています:デフォルトでグループ化する必要がありますか? 2つまたは3つのサイトを同時に操作する人に焦点を当てるべきですか? そして、グループ化が絶対に必要な境界線はどこにありますか? 同様の質問が私たちの将来の仕事を刺激します。 たとえば、いくつかのオプションの中で、N個の同時オープンドメインのしきい値を超えたユーザーにグループ化を提供するアルゴリズムを検討します。
最初のベータ版にはまだ最終的な解決策はありませんが、今のところブラウザのフラグを使用できます:// flags /#disable-custo-tab-groupingでグループ化を無効にします。 そして、あなたのアイデアを私たちと共有してください。
背景タブ
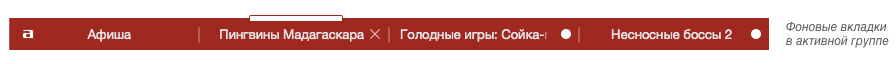
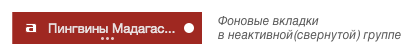
サポートコールのおかげで確認された別の問題は、バックグラウンドでタブを開くことに関するものです-リンクのコンテキストメニューから[新しいタブで開く]を選択する(またはマウスの中ボタンでクリックする) 私たちのアルファ版では、そのようなページは時々非アクティブなグループ内で開かれ、現在どこを探すべきか完全に不明確でした。

この問題を解決するには、他のすべての中からバックグラウンドで開いているタブを何らかの方法で選択する必要がありました。 そして同時に、そのようなタブが表示された非アクティブなグループを強調表示します。 私は絶対に自転車を発明したくありませんでした(最初の更新で既にこの状況を修正したかったので)、よく知られた方法を使用しました-今では各背景タブに円の形のラベルがあります。 同様の方法で、訪問の履歴に基づいて作成された検索ヒントをマークすることを思い出してください。


背景タブが正常に選択されたように見えますが、簡単に見つけることができます。 アセンブリを組み立て、ボランティアでソリューションをテストすることにしました。 サークルに問題はありませんでした。 背景タブが視覚的に目立つようになりました。 一方、問題は潜んでおり、当分の間、タブを見つけるという不便さによってうまくマスクされました。 これで構成されています。 非アクティブなグループで背景タブが開いた場合、コンテンツにアクセスするには2回クリックする必要があります。 これは、私たちが慣れているよりもクリック全体です。
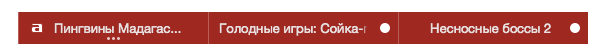
思いついたクリックを追加しなかった唯一の合理的なオプションは、そのようなタブのグループ化を一時的に無効にすることです。 背景タブを開きますが、グループには分類されませんが、グループが表示または展開されるまで、タブは隣にあります。

タブのアクティベーション手順
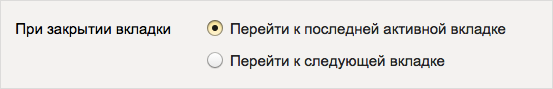
もう1つの分野は、タブを開く手順の作業です。 現時点では、アクティブなタブを閉じた後、フォーカスが右側のタブに切り替わります(Chromiumの標準ロジック)。 最も理想的なメカニズムではありません、私たちは同意します。 しかし、彼女はグループが登場する瞬間まで特定の問題を引き起こしませんでした。 現在、ユーザーは、右端のタブを閉じた後、まったく異なるグループのタブがグループ内でアクティブになったという状況に直面しています。 それはそれほど簡単ではないと感じました。
そのため、ベータ版では、古いOperaの多くのユーザーに馴染みのある新しい実験的なロジックを実装しました。 アクティブなタブは右側のタブではなく、以前に使用されたタブです。 これは最終バージョンではありませんが、今コミュニティの意見を知ることは興味深いでしょう
念のため、ロジックを選択する機能を設定に追加しました。

弱いコンピューターの最適化
新しいYandex.Browserで使用されるグラフィック効果は、最新のビデオアクセラレータ(条件付きでHDとラベル付けされた)を搭載したコンピューターで動作します(昨日はアルファであったという事実を割引します)。 ただし、私たちとは異なり、ブラウザの滑らかなぼかしやその他のグラフィックの改良に完全に満足していない機器があります。 私たちはこれに目を閉じたくないので、最適化する方法を常に探しています。
最初の段階(つまり、現在のベータ版に既にある)で、Yandex.Browserはbluetoothをオフにし、弱いビデオカード(GMA)を搭載したデバイス用に不透明度0.9の白い塗りつぶしに置き換えます。 妥協オプション。 それほど印象的ではありませんが、すでに作業できます。
3番目のカテゴリがあります。 これらは最も問題のあるビデオカードであり、Chromiumレベルで禁止されることもあります。そうでない場合、ブラウザーはそのようなデバイスを操作するためのアクセス権を持ちません。 このような装置は、最も単純な不透明度にも対処できないため、この場合は単純な白い基材を使用します。
これは、最初のベータ版で既にできたことです。 将来のリリースでは、生産性の向上を目的とした他の計画について話し合う予定です。
しおり
最初から、ブラウザからブックマークをカットする予定がないことを隠していませんでした。 ただし、現在の従来のインターフェイスから新しいインターフェイスにコピーするだけではありません。 アドレスバーの下にある通常のブックマークバーは、新しいインターフェイスにはまったく適合しません。 そして、それはデザインに関するものではありません。 半透明にすることには大きな問題はありません(ただし、このような解決策は、状況によっては透明性を扱うのに困難をもたらしますが)。 そして、この場所に古典的なアドレスバーがないことさえありません。 ヘッダーのもう1つの行は、パネルを重ねるパスとブラウザーの「バンディング」です。
Yandex.Browserの現在のバージョンには、ユーザーに非常に人気のあるオプションがあり、アドレスバーをクリックするだけでブックマークを表示できます。 したがって、ブックマークはクリックするだけで、必要のないときにスペースを占有しません。 新しいインターフェイスに適用したのはこの経験で、ブックマークをInsideと新しいタブに移動しました。

クストーと従来のインターフェースの切り替え
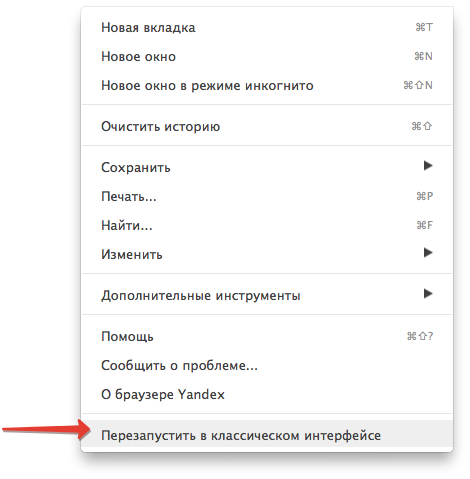
冒頭で述べたように、Yandex.Browserの新しいベータ版では、誰でも快適に作業できるインターフェイスを選択できます。 対応する項目はメインメニューにあります。

バグレポートが送られてきた(またはHabréについての単なるコメント)問題を繰り返すことに飽きません。 耳を傾けて対応します。 時々、私たち全員が望むほど速くはありませんが、実際に機能します。
他の何か。 クストーがベータチャンネルに登場したからといって、6週間後にすべてのYandex.Browserユーザーが突然更新され、新しいインターフェイスが使用可能になるわけではありません。 これを恐れないでください。 新しいブラウザでの作業は、ベータ版の一部として継続されます。 アイデアを試し、コミュニティの反応を聞きます。 Yandex.Browserの安定バージョンは、予期せぬショックなしで徐々に進化します。 クストーのアイデアの中には、他のアイデアよりも早く登場するものがあります。 そして、あなたの助けがあれば、このプロセスはさらにスムーズになります。