
InVisionでは、GIFアニメーションは甘やかすために使用されません-マーケティングとトレーニングの観点から重要な役割を果たします。 したがって、コードを使用して作成されたアニメーションの代わりに、 メインページでそれらを使用することさえ試みました。
最終的に、人々は「GIFアニメーションをどのように作成しますか?」 秘密を明らかにする時が来ました。
GIF画像デザイン
1.秘密の成分
ここに私の小さな秘密があります:私のGIFアニメーションはすべて最初はビデオファイルでした。 通常はScreenFlowを使用しますが 、これは私たちの製品のビデオの作成にも使用します。 これはシンプルなプログラムで、同時に多くの便利なアニメーションツールが含まれています。
アニメーションをビデオファイルとして保存した後、 File> Import> Video Frames As Layersを使用してPhotoshopにインポートします。

ヒント: ScreenFlowまたはAfter Effectsを購入できない場合は、Keynoteでアニメーションを作成し、ビデオとしてエクスポートします。 最後に、Keynoteで少なくともこの機能を使用します。
2.少ない色=より楽しい
クールなGIFアニメーションを作成する場合は、特別な不安を抱いて色を選択する必要があります。 これはファイルサイズに影響するだけでなく、小さなファイルサイズでより長いアニメーションを作成することもできます。 (私にとって、小さいとは1MB未満です)
3.可能であればモーションブラーを使用する
ScreenFlowやAfter Effectsなどのプログラムを使用すると、モーションブラーを使用してビデオをエクスポートできます。 これにより、アニメーションがプロフェッショナルな外観になるだけでなく、Photoshopでファイルサイズを縮小するプロセスが簡素化されます。


4.(部分的に)怠け者になる
この投稿の冒頭で、GIFアニメーションに追加できる他の要素を想像してください。 ユーザー名を含む小さなツールチップ、プラスボタンをクリックするカーソルなど。 人々は自分が見たものの一般的な理解を得るためにこれらすべてを見る必要はないので、必要なものだけを見せてください。時間とファイルサイズに制限があります。
GIFアニメーションをエクスポートする
以下のヒントについて心配する前に、GIFアニメーションをエクスポートしてみてください。 許容できるサイズであれば、素晴らしい仕事です! 良い仕事を続けてください。 それ以外の場合は、次の方法を試してください。
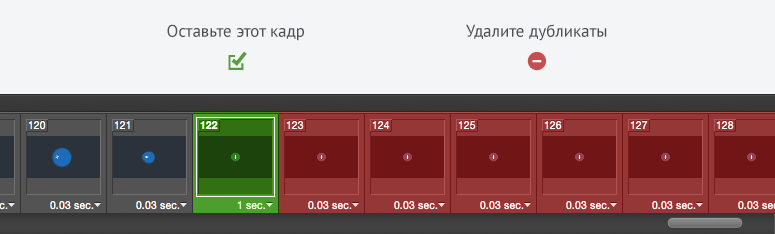
5.重複するフレームを削除する
ほとんどの場合、アニメーションはある時点で停止するか、動かないままです。 よく見ると、この瞬間はいくつかの同一のフレームで構成されていることがわかります。 そのようなフレームが10個ある場合は、そのうちの9個を削除し、残りのフレーム期間をたとえば1秒に設定します。

これで問題が解決しない場合は、ビデオのインポートを再試行しますが、今回は[ 2フレームごとに制限 ]オプションを選択します。 これにより、ファイルサイズが大幅に削減されます。

ヒント:アニメーションが150フレームを超える場合、ファイルサイズを小さくしようとすると問題が発生します。
6.少ない色
PhotoshopでGIFアニメーションを保存すると、[色]パラメーターの横にドロップダウンメニューが表示されます。 値を試して、できるだけ少ない色を試してください。これにより、ファイル全体がゴミになることはありません。

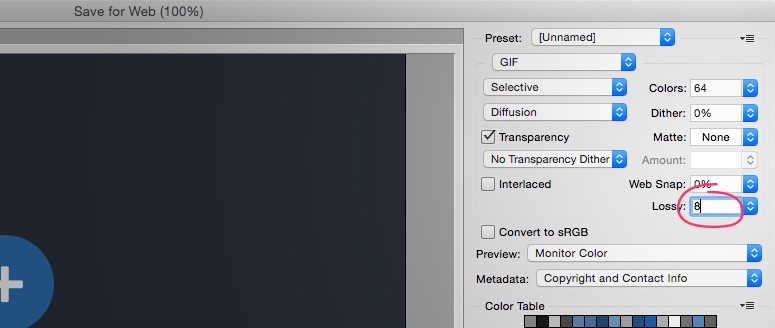
7. Lossy *パラメーターを変更(損失)
正直に言うと、このパラメーターの意味すらわかりません。 ただし、1〜10のレベルに設定すると、品質を損なうことなく余分なキロバイトを取り除くことができます。

*「損失」(損失)-ラスターファイル内のグラフィック情報の損失の許容レベル。画像のファイルサイズを削減できます。
何も変わっていません! 助けて!
上記のすべてを試したが、GIFアニメーションのサイズを小さくできない場合は、一歩後退する必要があります。 たぶん、あなたは不可能を望みますか? 私が望むものを達成する他の方法はありますか? ファイルを2つのGIFアニメーションに分割することはできますか? GIFアニメーションが1つの側面に焦点を合わせているとより良いでしょう。
翻訳者から。 翻訳に関するすべての要望とコメントを添えて、午後に私に連絡してください。 よろしくお願いします!