
初心者向けサイトからの翻訳「 I love SP 」
最初は石板、パピルス、紙がありました。 その後、コンピューターとタブレットが登場しました。 技術の発展にもかかわらず、設計者の仕事は情報の明確で明確な組織のままです。 しかし、これはどのように行われますか?
この問題は、さまざまなデバイスが同時に複数のページを考えさせるときに特に重要です。 膨大な情報と短いアテンションスパンに直面して、デザイナーはユーザーの目を最も重要なものに向ける6つの原則を開発しました。
これらの視覚的階層の6つの原則は 、パンフレットからアプリケーションまでの設計を支援し、ユーザーがコンテンツを消費することで前向きな体験を保証します。

粘土タブレットとiPad
1)ページスキャンパターン
すべての文化において、人々は情報を上から下へ、そしてほとんどの文化において左から右へと情報を読みます。 これは、デザインを作成するときに知っておくと便利ですが、実際にはタスクははるかに複雑です。
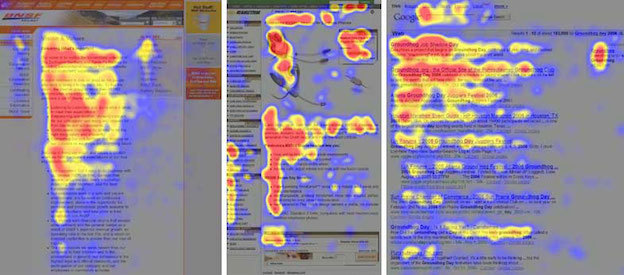
最近の調査では、読み始める前に、ページをスキャンして興味があるかどうかを確認しています。 スキャンパターンは通常、「F」または「Z」の2つの形式のいずれかを取ります。
文字「F」パターンは 、記事やブログ投稿など、多くのテキストを含む従来のページに適用されます。 ユーザーは、ページを左上から上にスキャンします。 左または文の冒頭の見出しで興味深いキーワードを見つけた場合、彼は左から右に読み続けます。 その結果、形状は文字「F」に似ています(または「E」、またはさらに水平線のあるものですが、文字「F」の用語はすでに確立されています)。
これはどのように適用できますか? 重要な情報を左側に配置し、強調表示された短い見出し、掲示板、その他の要素を使用して、注意を引き付け、情報を共有します。

Nielsen Norman Groupのホットマップ
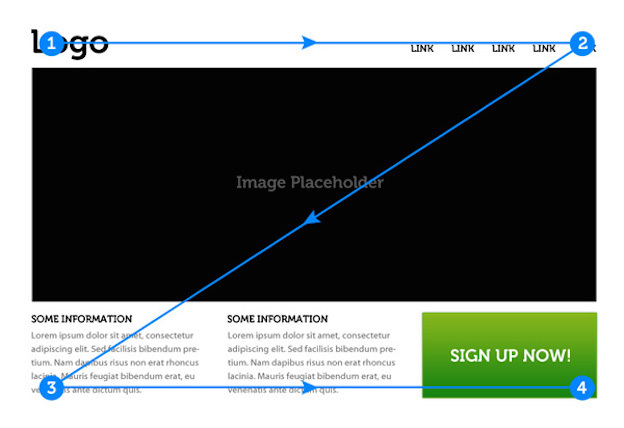
文字「Z」の形式のパターンは、他のすべての場合、情報が必ずしもテキストの大きなブロックで表されない広告やサイトで使用されます。 ユーザーは画面の上部をスキャンします。この上部には通常、重要な情報があります。 次に、視線が対角線上で反対側の隅に移動し、画面の下部をスキャンします。

ソース: tuts +
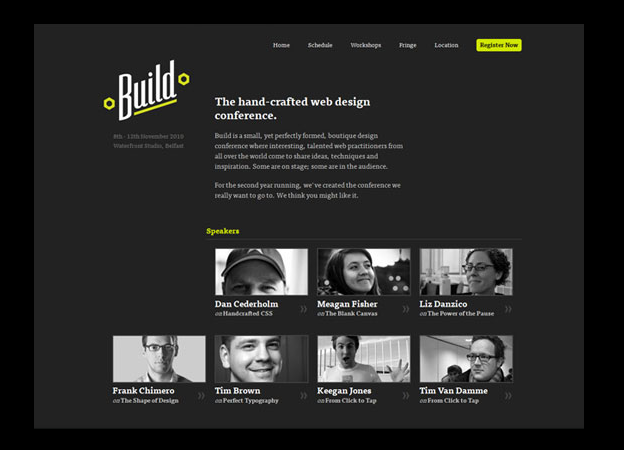
デザイナーは通常、この動作に完全に一致するページを作成し、最も重要な情報を隅に配置し、その他すべてを画面の上下およびそれらを結ぶ対角線に沿って配置します。 2010 Build Conference Webサイト(下)の重要な要素には、ロゴ(左上隅)、[今すぐ登録]ボタン(右上隅)、およびスピーカーのリスト(下)が含まれます。 これらの要素はすべて、文字「Z」の重要なポイントに戦略的に配置されています。

ウェブサイトを構築
2)サイズ
この原則は非常に単純です。最初の人は大きなテキストを読みます。 以下の例で、「クラッキング」ではなく「パフォーマンス」という言葉に注意を払った場合、知覚心理学の専門家に連絡する必要があります。 非常にまれな異常を持つ人としてテストに合格すれば、確かに良いお金を稼ぐことができます。

レベッカフォスターポスター
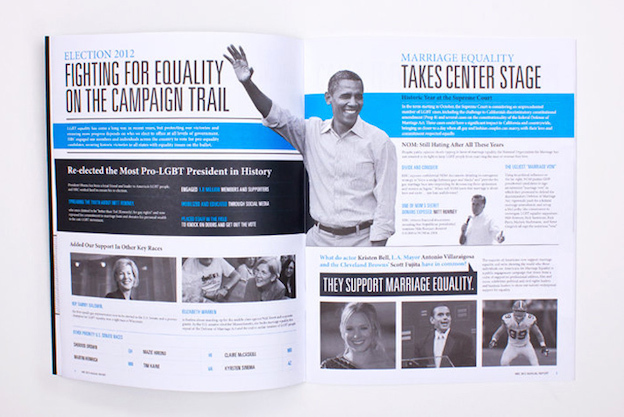
この原則は非常に強力であるため、トップダウンルールよりも優先されます。 前の例では、「クラッキング」という単語は、左側のサイズと場所のために「行動する時間」を圧倒します(ここでは「左から右へ」というルールが助けになります)。 しかし、以下の例では、「キャンペーントレイルでの平等のための戦い」というテキストを大きな活字で読み、そのすぐ上の左にある「選挙2012」というテキストを読みました。

コラム5アニュアルレポート
2012年の選挙は一般的なテーマであり、デザイナーは記事のタイトルが読者にとってより興味があるものであると判断したため、サイズを大きくしました。
3)スペースと密度
注意を引くもう1つの方法は、コンテンツが呼吸するのに十分なスペースをコンテンツに与えることです。 ボタンの周囲に多くのネガティブなスペースがある場合、またはテキストに大きなリードがある場合、これらの要素が最初に認識されます。
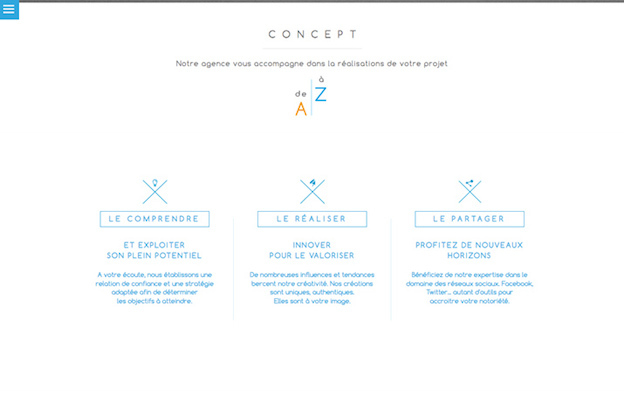
以下の例でわかるように、スペースは、サイズの使用に加えて、またはサイズを使用することに加えて、エレガントな代替手段になる可能性があります。 「Notre agence vous accompagne ...」という主なフレーズは、小さな活字で入力されていますが、その重要性を示す大量のスペースに囲まれています。 以下のフレーズ「Le Compendre」、「LeRéaliser」、および「Le Partager」は枠で囲まれており、白い背景でさらに強調されています。

クリックしてウェブサイトに描画
視覚的階層の観点から密度について話すとき、ページ上のスペース、テキスト、およびその他の詳細の一般的な配置を意味します。 この原則は、次の例で詳しく説明されています。

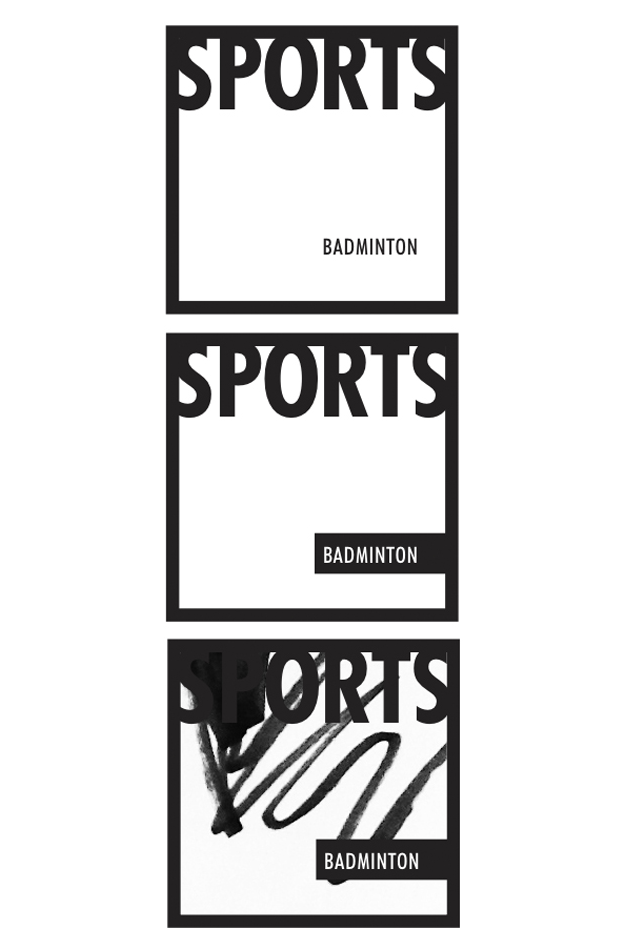
ブライトピンクポスター( Smashing Magazine経由 )
最初の図では、「スポーツ」という単語は「バドミントン」よりも視覚的階層が強い。それは、背が高く、大きく、太字で強調されているためである。 2番目の写真では、バドミントンを際立たせる黒い長方形のおかげで、これらの単語の意味はほぼ等しくなります。 3番目の図では、落書きは「スポーツ」という単語をカバーしていますが、「バドミントン」はカバーしていないため、逆の結果になり、「バドミントン」の階層が高くなります。 このようなターンを予測することは困難であるため、設計者はスペースの使用において統合アプローチに固執しようとしています。
4)フォントスタイルと組み合わせ
フォントの選択は、視覚的な階層に大きく影響します 。 フォントの主な特性は彩度、つまり、文字を構成するストロークの太さ、およびセリフ付きまたはセリフなしのスタイルです。 斜体などの他の特性も重要です。
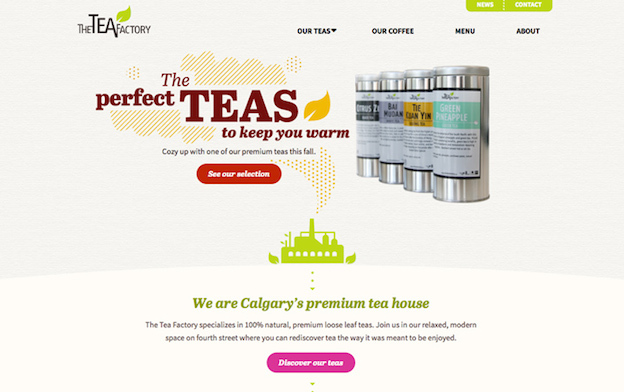
タイポグラフィがThe Tea Factoryの階層と語順にどのように影響するかをご覧ください。 主な重点は、「あなたを暖かく保つ完璧なお茶」というフレーズにあります。 しかし、フォントスタイルの違い、フレーズ内での斜体の使用、単語の配置方法により、テキストがより動的になります。 行動を促すフレーズ「選択を見る」は、サイズと周囲のスペースがメインテキストと異なります。

茶工場のブランディング
場合によっては、異なる情報を同等に重要として提示する必要があります。 同じサイズとスタイルのフォントを使用して入力すると、同等になりますが、デザインは単調になります。 これは、トレンディ誌の表紙のように、フォントを組み合わせることで回避できます。 ページの端にある5つのフレーズはすべて視覚的階層は同じですが、2つのフォントがうまく組み合わされているため、セリフは太字でセリフはありませんが、薄くて高くなっています。

トレンディ雑誌の表紙( Kasper Stromman Design Blog経由)
5)色と濃淡
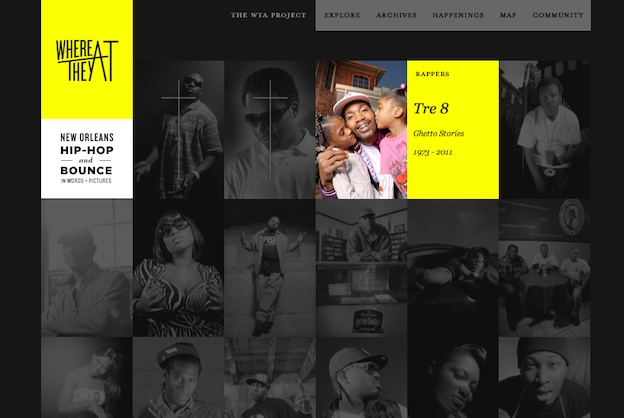
この原理も単純です。 明るい色は、ミュートまたはグレーのトーンの背景に対して目立ちますが 、明るい色合いは、「遠く」に見え、暗くて飽和したよりも視覚的階層が低くなります。 Where They At Webサイトでは、最高の効果を得るために、白黒のグリッドに黄色とカラー写真でコントラストが作成されます。

彼らがいるウェブサイト
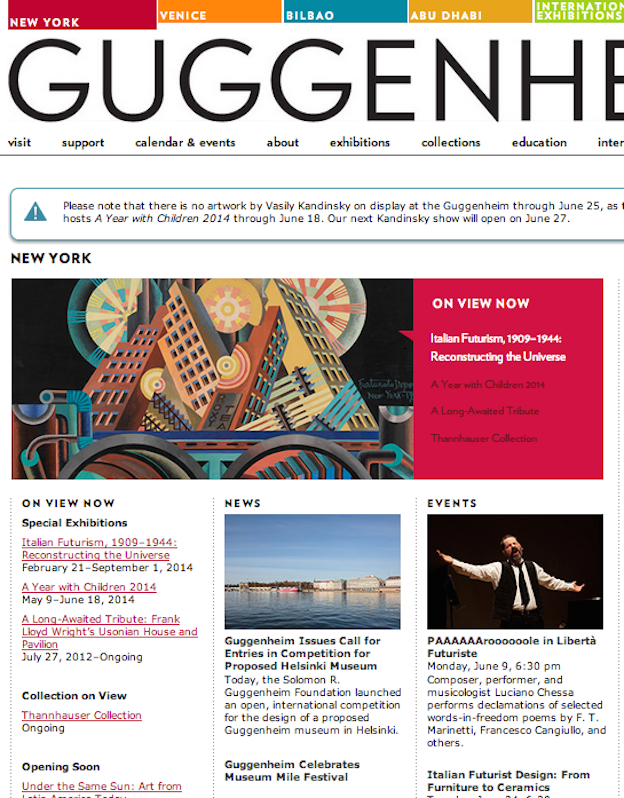
グッゲンハイムは、ウェブサイトで色を使用して、博物館の場所、進行中の展示会、特別プロジェクトに関する重要な情報を強調しています。

グッゲンハイムのウェブサイト
一方、ホイットニー美術館のWebサイトでは、単一のフォント、スタイル、および黒色を使用していますが、グレーの濃淡を使用して階層を確立しています。 「ポップカルチャーのコリー・アーカンジェル」というフレーズは、その位置と白い背景では目立たない明るい色合いのために、「ホイットニーストーリーの新しい」よりも視覚的な階層が低くなっています。

ホイットニー博物館のウェブサイト
小さな画面がサイズやスペースなどの視覚的階層の他の原則を使用する能力を制限するモバイルデザインでは、色は特に重要です。 Grainger Industrial Supplyアプリケーションでは、「チェックアウトに進む」ボタンは赤で、ページ上の他の要素と区別されます。 ただし、「検索結果を絞り込む」ボタンは逆に灰色で、検索や製品リンクなどの要素と同じレベルにあります。

Grainger App Design( codrops経由)
6)方向
通常、ページレイアウトは、垂直線と水平線のグリッドを使用して作成されるため、情報の認識が簡単になります。 このようなシステムでは、階層を確立する別の方法があります-グリッドを破る。 曲線に沿って、または斜めに配置されたテキストは、グリッド上にある他の要素から自動的に目立つようになり、注意を引き付けます。 Frost Designのこのポスターのように、この原則は広告で効果的に使用されています。

ポスターゼネラルパンツ株式会社 ( フロスト*集合を介して)
* * *
設計スキルを向上させたい場合は、 VKontakteのページを購読してください。 trydesignlab.comの各レッスンに関する情報をタグ#design101 @ iloveipで公開しています。
PS。 翻訳に関するコメントがある場合は、コメントを記入してください。