Node-WebKitは、Node.jsと組み込みのWebKitブラウザーの組み合わせです。 JavaScriptコードは特別な環境で実行され、そこから標準のブラウザーAPIとNode.jsの両方にアクセスできます。
Node-WebKitをインストールする
開発のために、node-webkit実行可能ファイルをダウンロードして、コマンドラインから呼び出す必要があります。 後で、すべてがユーザーによって起動される1つのプログラムにまとめられます。
システムに適したファイルをダウンロードし、適切な場所に解凍します。 次のように実行する必要があります。
# linux/osx /path/to/node-webkit/nw /your/project/folder # windows C:\path\to\node-webkit\nw.exe C:\your\project\folder # ( )
新しいnode-webkitウィンドウが開き、多くのデバッグメッセージが表示されます。
最初の申請
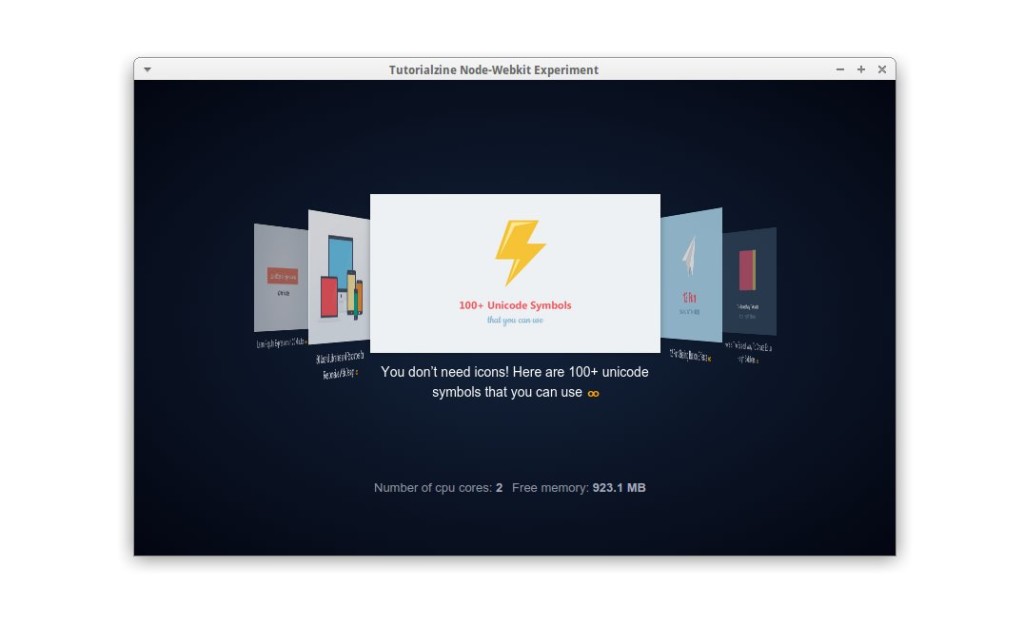
例として、 テストアプリケーションを用意しました。 Tutorialzineから最新の記事をダウンロードし、jQuery Flipsterを使用してカルーセルにします。

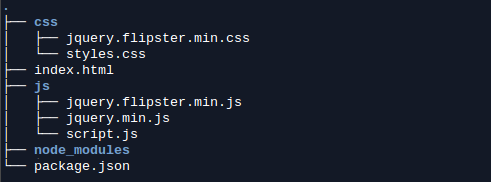
ディレクトリ構造
アーカイブには上記のファイルが含まれています。 静的なサイトのように見えますが、index.htmlの起動時にブラウザで機能しません。Node.jsモジュールが必要です。 開始するには、次のコマンドを使用します
/path/to/node-webkit/nw .
彼女は私たちの優れたアプリケーションを起動します。

これはどのように行われますか
それはすべて、node-webkitが起動時に検索するpackage.jsonファイルで始まります。 ロードする必要があるものを説明し、さまざまなウィンドウ設定を提供します。
package.json
{ "name": "nw-app", "version": "1.0.0", "description": "", "main": "index.html", "scripts": { "test": "echo \": \" && exit 1" }, "author": "", "window": { "toolbar": false, "width": 800, "height": 500 }, "license": "ISC", "dependencies": { "pretty-bytes": "^1.0.2" } }
windowプロパティは、800 x 500ピクセルのサイズのウィンドウを開き、ツールバーを非表示にする必要があることを示します。 メインプロパティのファイルがロードされます。 あります
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Tutorialzine Node-Webkit Experiment</title> <link rel="stylesheet" href="./css/jquery.flipster.min.css"> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <div class="flipster"> <ul> <!-- Tutorialzine's latest articles will show here --> </ul> </div> <p class="stats"></p> <script src="./js/jquery.min.js"></script> <script src="./js/jquery.flipster.min.js"></script> <script src="./js/script.js"></script> </body> </html>
最後に、JavaScriptファイル。 ここが楽しいところです。
// jQuery Node.js? ! $(function(){ // , os var os = require('os'); var prettyBytes = require('pretty-bytes'); $('.stats').append('Number of cpu cores: <span>' + os.cpus().length + '</span>'); $('.stats').append('Free memory: <span>' + prettyBytes(os.freemem())+ '</span>'); // Node webkit UI. var gui = require('nw.gui'); // Tutorialzine var ul = $('.flipster ul'); // , // ajax- . $.get('http://feeds.feedburner.com/Tutorialzine', function(response){ var rss = $(response); // RSS rss.find('item').each(function(){ var item = $(this); var content = item.find('encoded').html().split('</a></div>')[0]+'</a></div>'; var urlRegex = /(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?/g; // var imageSource = content.match(urlRegex)[1]; // li var li = $('<li><img /><a target="_blank"></a></li>'); li.find('a') .attr('href', item.find('link').text()) .text(item.find("title").text()); li.find('img').attr('src', imageSource); li.appendTo(ul); }); // flipster $('.flipster').flipster({ style: 'carousel' }); // . // , . $('.flipster').on('click', 'a', function (e) { e.preventDefault(); // URL gui.Shell.openExternal(e.target.href); }); }); });
ブラウザでは、jQueryを介して別のドメインの情報にアクセスできません。 しかし、node-webkitはこれらの制限を取り除きます。
使用されるモジュール:
- シェル -デスクトップを操作するためのノードWebkitモジュール
- OSはNode.jsに組み込まれたモジュールです。 空きシステムメモリの量を返すことができる
- Pretty Bytes-バイトを人間が読める文字列に変換します1337→1.34 kB。
jQueryとjQuery-flipsterプラグインもあります。 それだけです!
梱包して配布
もちろん、ユーザーの利便性のために、これらすべてを個別のプログラムにパックする必要があります。このプログラムは、単純なダブルクリックで起動できます。
特に異なるプラットフォーム用にアプリケーションを準備する場合は 、手動でこれを行うのはかなり面倒です。 しかし、このための自動ライブラリもあります 。
マイナスもあります-実行可能ファイルは既に非常に大きくなっています(40〜50 MBが発生します)。これは、webkitとnode.jsブラウザーとコードの両方がそれらに押し込まれているためです。 おそらく、シンプルな小さなデスクトップアプリケーションを作成するのは理想的ではありません。
おわりに
Node-webkitは、Web開発者に新しい可能性を開く強力な小さなものです。 その支援により、Webサービスのサポートアプリケーションを作成し、ユーザーのコンピューターにフルアクセスできるデスクトップクライアントを作成できます。 node-webkitの詳細については、 wikiを参照してください。