この記事では、著者のシステムについて説明します。著者のシステムは、「手で」書かれたクラス(つまり、世界最速のクラス)に劣らない速度です。 しかし、同時に、クラスには素晴らしいCスタイルの構造があります。
クラスシステム
すべてのプログラマーが独自のクラスシステムを作成する必要があるというジョークがあります。 問題に慣れていない人- このコメントを参照してください、彼らは少なくとも50個を集めました。
これらの各バイクは、その機能セット、プログラミングスタイル、速度の低下によって区別されます。 たとえば、MooToolsクラスの作成は、手書きクラスの作成よりも約90倍遅くなります。 なぜこれらのシステムがすべて必要なのですか?
実際には、手書きのクラスを維持するのは非常に難しいことがわかります。 JSアプリケーションが適切なサイズに成長すると、プロトタイプは以前と同じように「クール」ではなくなります。おそらく考えてみてください。パフォーマンスを少し犠牲にするだけの価値があるかもしれませんが、それを使って作業する方が簡単です。 たとえば、プロトタイプで記述されたExt.JSがどのように見えるかを想像してください。
注:一部の深刻なプロジェクトでは、まだクラスシステムが使用されておらず、この問題はそれほど発生していません。 例として-ソースDerby.jsを参照してください。 しかし、私はダービーをあなたのために何かをするブラックボックスだと思っているので、開発者はその根性を掘ることを強く勧めません(正しくない場合は正しい)。 Extでは、逆に、相続が非常に重要です。
システムの利点
システムに何を求めますか? まず、これは親メソッドの呼び出しです。 MooToolsの例を次に示します。
var Cat = new Class({ Extends: Animal, initialize: function(name, age){ this.parent(age); // } });
最初は非常に見栄えがよく、関数内には親メソッドがあります。 また、リファクタリングが便利です。メソッドの名前を変更しても、親の呼び出しは中断しません。 しかし、美しさと利便性のために、あなたは大きな代償を払わなければなりません-クラスの各メソッドはそのようなひどいパッケージに包まれます:
var wrapper = function(){ if (method.$protected && this.$caller == null) throw new Error('The method "' + key + '" cannot be called.'); var caller = this.caller, current = this.$caller; this.caller = current; this.$caller = wrapper; var result = method.apply(this, arguments); this.$caller = current; this.caller = caller; return result; }.extend({$owner: self, $origin: method, $name: key});
それは非常に遅いことは言うまでもなく、デバッグを大きく妨げます-このメソッドは、クラスメソッドが呼び出されたときに実行されます。
他に何が重要ですか? クラスの各インスタンスには、独自のプロパティが必要です。
var Cat = new Class({ food: [], initialize: function(name){ this.name = name; } }); var cat1 = new Cat(''); var cat2 = new Cat(''); // cat1.food.push(''); cat2.food.length == 0; //
ご覧のとおり、MooToolsはクラスごとに独自の食物配列を作成しました。 従来のアプローチでこれをどのように行うのでしょうか? コンストラクターでプロパティを割り当てます。
function Cat() { this.food = []; Cat.superclass.constructor.call(this) } Cat.prototype.meow = function() {/*...*/}
メソッドについては、いくつかのオプションがあります。上記の例は、ダグラス・クロックフォードの拡張機能を備えたオプションを示しています。 従来のシステムでは、コードには「Cat.prototype ...」や「superclass.constructor.call(this ...)」などのガベージがたくさんあり、そのようなコードは認識やリファクタリングが困難です。
クラスの非公開メンバーについて一言
C ++で絶対に正常なことは、JavaScriptでは非常に有害です。 私自身の経験からこれを言います。クラスにプライベートなメソッドと変数がある場合、そのようなクラスはしばしばサポートされなくなります。 そのようなコードの一部を変更したい場合は、古いコードを破棄してすべてをゼロから書き直さざるを得ない場合があります。
プライベートメンバーは悪い習慣です。 保護されたメンバー(名前は "_"で始まる)を持っているのは正しいことです。また、一部の猿が外部からメンバーを取得し始めることを恐れている場合は、これが彼のビジネスです。 次に、クラスを継承するプログラマからそれらを隠していることがわかります。 おそらくこれがあなたの目標ですが、ほとんどの場合、プライベートメンバーは何も解決せず、クラスを複雑にし、適切なプログラマーに問題を引き起こすだけです。
それでは、C ++と同じくらい使いやすいが、手書きのクラスと同じくらい高速なクラスシステムを作成しましょう。 そして、プリプロセッサなしで動作します。
高速クラスを書く
そのため、JSでクラスを作成する最も速い方法は、プロトタイプを使用して手で作成することです。
function Animal() {} Animal.prototype.init = function() {}
すべてのブラウザエンジンは、この方法に最適化されています。 一歩前進-そして、例えば、パフォーマンスの低下を取得します。
Animal.prototype = { init: function() {} }
この例では、プロトタイプがオブジェクトとして割り当てられました。 Chromeはこれを普通に食べますが、Firefoxではクラスの作成速度が大幅に低下します。
素早い継承
次に、親メソッドを呼び出す必要があります。 プロトタイプチェーンより速いものはありますか? そして、派生クラスの親メソッドの名前を変更しましょう!
function Cat() {} // Animal Cat.prototype.Animal$init = Animal.prototype.init; Cat.prototype.init = function() { this.Animal$init(); // }
親プロトタイプからメソッドをコピーし、名前を変更しました。 高速化はもはや不可能です。 もちろん、手作業では行いません。クラスシステムがすべてを行います。
この例では、instanceof演算子は機能しませんが、実際には、それなしで問題なく実行できます。 私は実際のアプリケーションとタスクについて話しています。動物と猫のタイプを区別する必要がある場合、これは実際のタスクであり、完全に解決されています。 ただし、instanceof演算子を使用してこれを実行する場合は、申し訳ありませんが、別の医者に行く必要があります。
この継承でも、プロトタイプチェーンはありません(プロトタイプがコピーされるため)-これにより、従来のソリューションに比べてわずかに高速化されます。
便利なプロパティ
コンストラクターでデフォルトのプロパティを手動で割り当てることも、あまり快適ではありません。 そのため、MooToolsの場合のように、スクリプトでこれを実行します。 これがどのように機能するか:クラスシステム自体が、既定のプロパティを割り当てるコンストラクター関数を生成します。 次のようになります。
ClassManager.define( 'Cat', { Extends: 'Animal', food: [], init: function() { this.Animal$init(); } });
その結果、以下が得られます。
// function Cat() { this.food = []; this.init.apply(this, arguments); } // Cat.prototype.Animal$init = Animal.prototype.init; Cat.prototype.init = init: function() { this.Animal$init(); }
オーバーライドされた親メソッドは、この規則に従って名前が変更されます。
<__> + "$" + <_>
このような構文は、私たちが速度に対して支払った最小のものであり、実際には不便さを引き起こすことはありません。 そして、クラス自体はディベースするのに適していますし、それらを見るのも良いことです。
クラスマネージャー
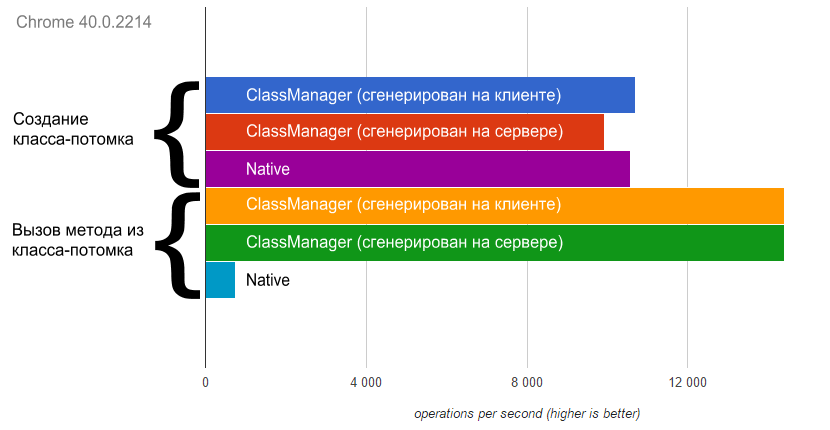
今、私の決定の少しPR。 速度テスト、ClassManager対Native( jsperfへのリンク ):

クラスの作成速度の違いは、jsperfエラーに起因する可能性があります(古いグラフでは、すべてのテストケースで同じです)。 情報について:実際には、2つの異なるテストとして実行されている同じコードが、20%の速度差で実行されることがありました。
Nativeメソッドの呼び出しが非常に遅い理由-これはこう言います:
NativeChildClass.prototype.method = function() { NativeParentClass.prototype.method.apply(this); }
独自のプロトタイプからの呼び出しと適用による呼び出しの速度の違いは、すぐにわかります。 私がここで数えたように思えるなら、それからあなたのテストを書いてください、とにかく速くなりません。
それとは別に、Firefoxについて言及する価値があります。ブラウザーで生成されるクラスの作成は、はるかに遅くなりました(私の古いラップトップでは-毎秒40万回の操作のみ)。 しかし、私のClassManagerを使用すると、サーバー上でクラスを構築できます。FFでは、Nativeよりもさらに高速に動作します。 さらに、これによりページの読み込みが高速化されます。
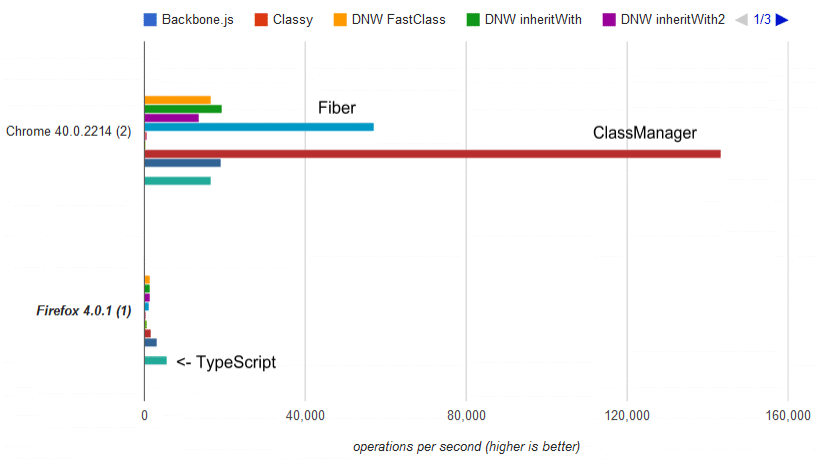
ClassManagerと他のシステム
基礎として、著者のテストDotNetWiseを使用しましたが、...彼のテストは意地悪であり、クラス生成とメソッドによる500回の反復をテストしています。 ご理解のとおり、生成されたコードの品質と速度は生成された時間に依存せず、テストされた各フレームワークについて、この時点で独自のエラーが発生します。 さらに、私のクラスはサーバー上で組み立てることができます。
したがって、最初にクラスを作成してからテストする方がはるかに公平です。 また、クラスの生成時間を比較する必要がある場合は、メソッド呼び出しの速度に追加するのではなく、このための個別のテストを作成するのが正しいでしょう。
元のテストでは-著者のシステムDNWはもちろんリードします。 ただし、テストを修正すると、ChromeでClassManagerが最初に表示され、次にFiber、DNWが表示されます。 FFでは、TypeScriptが最初に来て、次にネイティブ、次にClassManagerが来ます。 それでも、これは非常に具体的なテストです。ここでは、クラスの作成がメソッドの呼び出しとともに(間違った比率で)測定されるため、実際の状況を反映していないと思います。 ただし、 リンクと結果は次のとおりです。

ClassManagerの機能
まず、非常に重要な詳細から始めます。IDEのツールチップはクラスで機能します! 少なくともほとんどの場合(私はPhpStormを使用しています)。 クラスの外観の例を次に示します。
Lava.ClassManager.define( // , 'Lava.Animal', { // on(), _fire() Extends: 'Lava.mixin.Observable', // : // Implements: 'Lava.mixin.Observable', name: null, toys: [], // - init: function(name) { this.name = name; }, takeToy: function(toy) { this.toys.push(toy) } }); Lava.ClassManager.define( 'Lava.Cat', { Extends: 'Lava.Animal', // , Shared: ['_shared'], // , _shared: { likes_food: ['', ''] }, breed: null, init: function(name, breed) { this.Animal$init(name); this.breed = breed; }, eat: function(food) { if (this._shared.likes_food.indexOf(food) != -1) { // , Lava.mixin.Observable this._fire('eaten', food); } } }); var cat = new Lava.Cat('', ''); // - Lava.mixin.Observable cat.on('eaten', function(garfield, food) { console.log(' ' + food); }, {}); cat.eat(''); // " "
標準ディレクティブ:
- 拡張-直接継承。 子孫は、1つの親からのみ継承できます。
- 実装-ミックスインおよび多重継承用。 ミックスインの子孫プロパティとメソッドを保持しますが、クラスで再定義されたすべてが優先されます。
- Shared-プロトタイプにオブジェクトをもたらします。 デフォルトでは、クラスの本体内のすべてのオブジェクトはインスタンスごとにコピーされますが、共有することはできます。
ボーナス:
- オンザフライおよび静的コンストラクターでクラスメソッドにパッチを適用することができます。 たとえば、IE内にバグ修正を適用し、他のブラウザでそれを無効にしたい場合。 クラスコンストラクターで、クラスが継承チェーンの途中にある場合でも、必要なメソッドを選択してプロトタイプで置き換えることができます。
- 生成されたクラスをエクスポートします。 サーバーでコンストラクターを生成できます。これにより、ページのロード時間が節約され、Firefoxでのオブジェクトの作成が高速化されます。
- 名前空間とパッケージ。 詳細についてはドキュメントをお読みください。
計画では、このような修飾子を抽象および最終として追加します。
短所:
- これで、Sharedディレクティブはオブジェクトのみ(配列ではなく)をプロトタイプに転送できます。 一時的な解決策として、配列プロパティを使用してオブジェクトを作成できます。これは少し不便です。 改訂のタスクがありますが、まだ優先事項ではありません。
- そして、より顕著な欠点:クラスメンバーの名前を圧縮できるツールはありません(単に名前を変更すると、親メソッドの呼び出しが中断します)。 それを作成する計画があります、それは確かに表示されますが、明日は表示されません。 興味深いことに、私がこれを自分で言わなかった場合、あなたはそれに注意を払いますか?
入手先
スタンドアロンバージョンはこのリポジトリにあります 。 また、メインフレームワークWebサイトへのリンクもあります。優れたドキュメント(英語)があり、コード内の例も確認できます。また、Observable(イベント)、Properties(イベントを持つプロパティ)、Enumerable( "live 「配列」。
PS
はい、ちなみに、メインフレームワークはLiquidLavaと呼ばれ、AngularとEmberに代わる最良の選択肢として作成されました。 面白い?
UPD
コメントを修正してくれました:applyをcallに置き換えると、Nativeメソッドの呼び出し速度を上げることができます。 最初のClassManager対Nativeテストが更新されました。FFでは、Nativeメソッドの呼び出し速度はClassManagerの速度と同じでしたが、Chromeではまだ若干劣っています。