
一番下の行は簡単です:目的の色の影を持ついくつかの透明なブロック(私は磁石と呼びます。これは正式には影だけが形成されますが、視覚的に炎を引き付けるためです)と下からの丸いブロック(球体と呼びましょう)です。 CSSアニメーションを使用して、「磁石」を「球体」上に移動させます。主なことは、異なる回転時間を設定することです。できれば、 NOCが十分に大きく、火の動きのパターンがあまり頻繁に繰り返されない数値を使用してください これらのブロックは、近づいたり遠ざかったりすることで、影が「球」の一部としてレンダリングされ、燃えるような効果を生み出します。 そして、火が一方向にドリフトしないように、「磁石」のアニメーションは時計回りと反時計回りに動くように設計されています。
ブロックの背景は透明に設定され、影は下のブロックに近づいてのみレンダリングされます。 最後に、「球体」に明るい境界線の下部が追加されます。これは、ぼかしの影響も受け、炎の舌の明るいベースを模倣します。
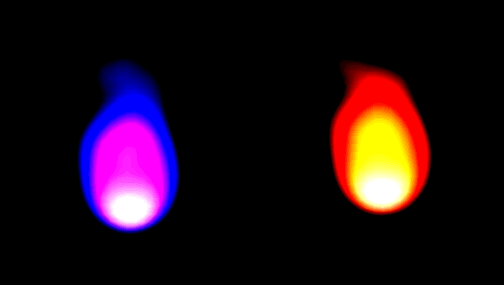
背景色( back-color )を明るい色に変更すると、レンダリングに強い歪みが発生し、さらに強調表示を大きくすると、画像が完全に消えることは興味深いことです。 そのため、暗い火を起こすことはできませんでした。 コメントの誰かがこの問題を回避する方法を教えてくれたら、とても感謝しています。
バックグラウンドを除く、パラメーターに関するビット。 画像の妥当性は、おおよそ次の範囲にとどまります。
- 明るさ -1.4から2.0;
- コントラスト -8から12;
- ぼかし -15から22;
- 強度 -50%から90%。
私にインスピレーションを与えた出版物のように、 これは実用のためではなく 、実験のためだけであることに注意してください。 修正と追加に感謝します。この方法を改善できることは確かです。 あなたは見て、実用的にはどこかに収まるでしょう。
PS前回のチェックで、Firefoxでアニメーションが機能しないことに気付きました。おそらく、このCodePenはLESSのコンパイル時に接頭辞を誤って設定しました。 しかし、むしろ、コードのエラーですが、見つけることができません。 喜んでお手伝いします!