
残念ながら、この記事には最小限の技術情報しかありませんが、この記事はシステムが静止していないことを理解するために重要です。
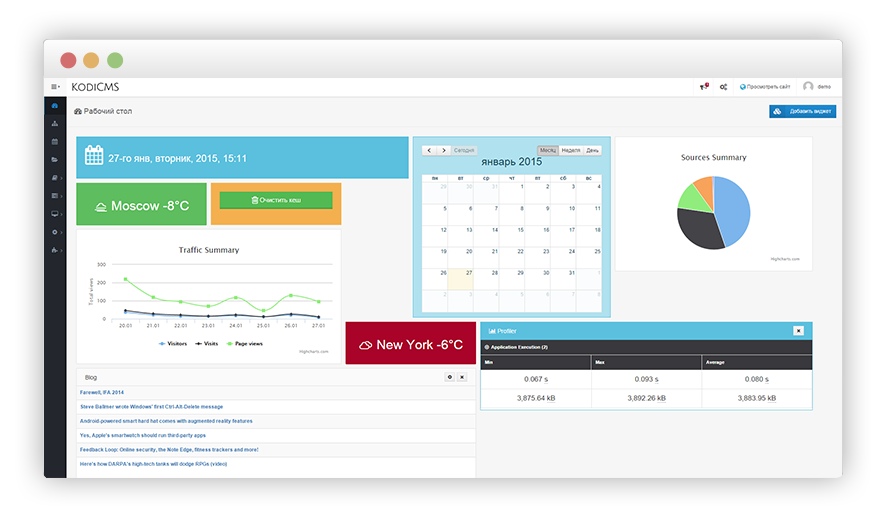
デスクトップ(ダッシュボード)
重要な変更の1つは、 Gridsterを支持してjQuery UIデスクトップから離れたことです 。これにより、デスクトップをより有益でコンパクトにすることができました。 これで、ウィジェットのサイズを変更し、自分に合った順序でウィジェットを配置できます。

いつものように、 デモサイトで新しいデスクトップを見ることができます。
新しいウィジェット
- ユーザーアクティビティ
- プロファイラー
- 天気
- Yandex metrika( ベータ、個別のプラグインとして )
カスタムウィジェットを作成するためのAPIも改善され、よりシンプルで機能的になりました。 各ウィジェットに対して、サイズ制限、デフォルトサイズを指定することができ、将来的には自動的にデータを更新する予定です。
カスタムモジュールを開発するためのスケルトンプラグイン
KodiCMSの主な問題は、ユーザーが独自のモジュールを作成したり、既存のモジュールの機能を拡張したりするのに役立つドキュメントがないことです。そのため、最初のステップのプラグインが作成されました-スケルトンは、説明付きのメイン構成ファイルと、開発に役立つメインクラスを含みます。
- スケルトン -開発に役立つ必要なファイルを含むプラグイン
- ウィジェットスケルトン -ウィジェットの作成に必要なファイル
- ダッシュボードウィジェットsekeleton-デスクトップ用のウィジェットを作成するために必要なファイル
将来、このリストを拡張する予定です。これには次のものが含まれます。
- 「ハイブリッドデータ」セクションのカスタムフィールドタイプを作成するためのスケルトン
- 新しいパーティションを作成するスケルトン(データソース)
- ページタイプを作成するためのスケルトン(動作)
- WYSIWYGエディターを接続するためのスケルトン
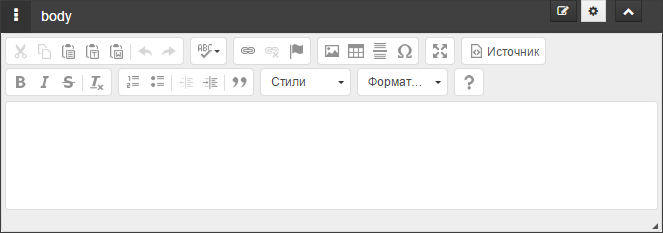
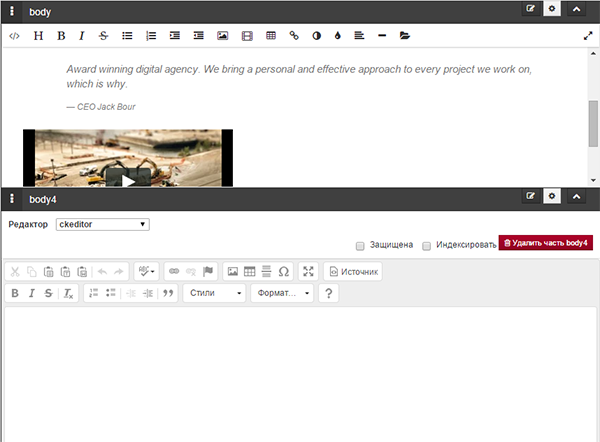
新しいWYSIWYGデフォルトエディター
以前は、KodiCMSにはRedactorJSテキストエディターのプラグインのみが含まれていましたが、 ckEditorがシステムに追加され、デフォルトのエディターとして使用されます。 将来的には、システムとの緊密な統合、ファイルマネージャーの接続、イメージのダウンロードなどが計画されています。

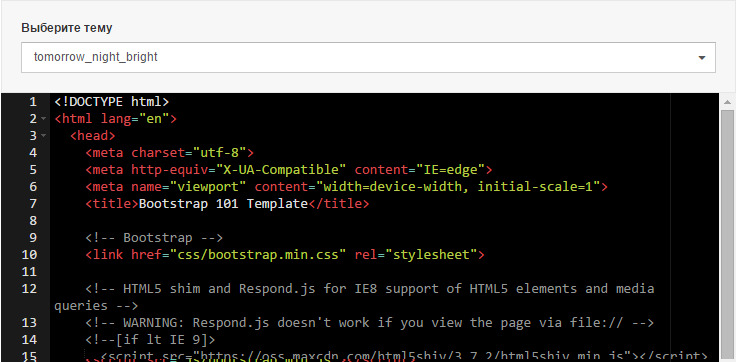
また、Aceコードエディターの配色を選択する機能が追加されました

システムには、システムのコアコードに影響を与えることなく、サードパーティのエディターを接続する機能があります。
ハイブリッドデータセクション
KodiCMSにはプラグイン「ハイブリッドデータ」があり、これはBitrix Information Blocksセクションに非常に似ていますが、長所と短所があります。
このセクションでは、ドキュメントの検索が表示され、管理パネルの各セクションでアイコンを割り当ててセクションをフォルダーにグループ化したり、セクションをメニューのルートに移動したりする機能が追加されました。

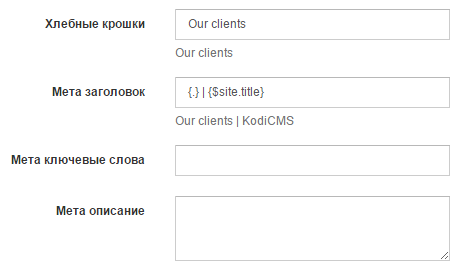
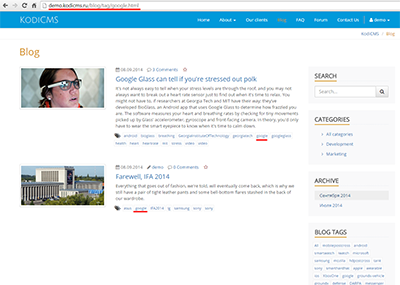
ページセクション
サイトページでメタ情報を編集するときに、コンパイル済みヘッダーをすぐに表示できるようになりました

また、 GithubのWikiセクションでページ余白の操作に関する小さな記事が書かれました。
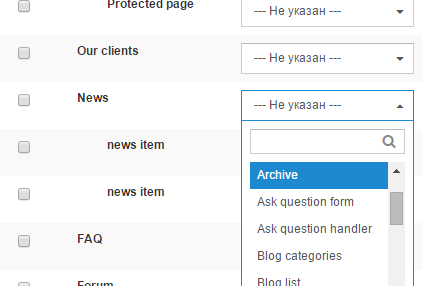
メニューウィジェットのページに他のウィジェットをバインドする機能が追加されました。 この機能は、ページセクションに含まれていないメニューデータを表示する必要がある場合に便利です。

ページモジュールの一部
このモジュールでは、ブロックの設計が改訂され、出力の順序を変更する機能が追加されました。

検索モジュール
サイトのセクションを検索するためのSphinx検索がシステムに徐々に組み込まれています。また、テストモードでは、作成されたセクション「ハイブリッドデータ」の構成が生成されます。
elFinder
独自のディレクトリをシステムのファイルマネージャに接続する機能。
設定ファイルの例
Kohanaカーネルの更新とサードパーティライブラリ
はい、はい、逆説的ではないのでこれも可能ですが、Kohanaにはバージョン3.3.3.1の更新がありました。残念ながら、変更はほとんどありませんが、それでもシステムで使用されるモジュールとライブラリを更新し、可能な限り更新します。
新しいWiki記事
今後の計画
Kohanaフレームワークは開発を停止しているため、多くの場合、これは重要な基準です。つまり、別のフレームワーク、たとえばアーキテクチャが似ているLaravelへの移行についての考えですが、これまでのところ、これらはますます私を訪問している考えです。 移行が行われない場合、コード、ファイル名などの変換 標準へ。
多くの人にとって、CMSを選択する主な基準はオンラインストアモジュールの存在であり、そのようなモジュールの作成についても考えられています。
この記事では、視覚的に確認できる主な変更点を強調しましたが、それらに加えて、システムコードにはさらに多くの改善点があります。
余談
システムの主な機能の1つは、プラグインを使用したモジュール性と拡張です。 私にとって、新しいサイトの開発プロセスは、js、cssライブラリの新しいパッケージを一度初期化し、その後パッケージ名でそれらを接続できるプラグインの作成から始まります。
ウィジェット内

またはサイトテンプレートで。
また、プラグインでは、サイトのすべてのテンプレートとスニペットを保存でき、それらはシステムとルートのテンプレートに表示されます。
プラグインでは、ファイルマネージャーで追加のフォルダー接続構成を構成できます。
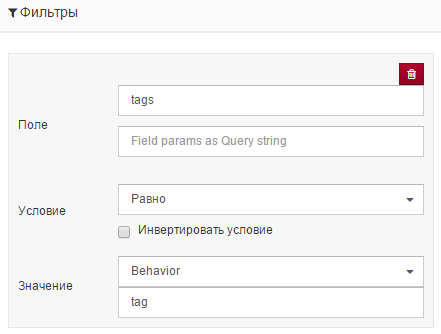
または、既存のページタイプに、データのフィルタリングなどのリンクの作成に役立つ新しいルートを追加します。


//init.php Assets_Package::add('fancybox') ->css(NULL, ADMIN_RESOURCES . 'libs/fancybox/jquery.fancybox.css', 'jquery') ->js(NULL, ADMIN_RESOURCES . 'libs/fancybox/jquery.fancybox.pack.js', 'jquery');
ウィジェット内

またはサイトテンプレートで。
... <head> <?php echo Meta::factory($page) ->add(array('name' => 'author', 'content' => 'KodiCMS')) ->package(array('jquery', 'fancybox'', 'fontawesome')); ?> </head> ...
また、プラグインでは、サイトのすべてのテンプレートとスニペットを保存でき、それらはシステムとルートのテンプレートに表示されます。
プラグインでは、ファイルマネージャーで追加のフォルダー接続構成を構成できます。
//elfinder.php return array( 'volumes' => array( 'skeleton_public' => array( 'driver' => elFinder_Connector::FILE_SYSTEM, // driver for accessing file system (REQUIRED) 'path' => substr(PLUGIN_SKELETON_PATH, 0, -1), // path to files (REQUIRED) 'URL' => PLUGIN_SKELETON_URL, // URL to files (REQUIRED), 'alias' => __('Skeleton public'), 'uploadMaxSize' => '10M', 'mimeDetect' => 'internal', 'imgLib' => 'gd', ) ) );
または、既存のページタイプに、データのフィルタリングなどのリンクの作成に役立つ新しいルートを追加します。
//behaviors.php return array( 'hybrid_docs' => array( 'routes' => array( '/tag/<tag>' => array( 'regex' => array( 'tag' => '.*' ), 'method' => 'stub' ) ) ), );


そしていつものように:
デモサイト:
demo.kodicms.ru管理パネル:
demo.kodicms.ru/backendご清聴ありがとうございました!
PS残念ながら、記事は私にとって非常に難しく、執筆を手伝ってくれる人を見つけるのは非常に難しいので、出版物は私が望むほど頻繁には公開されませんが、 VKontakteまたはFacebookグループでは最も重要な変更をカバーしようとします。